基于微信小程序的在线商城设计(后台PHP)_微信小程序商城后端用那个cms-程序员宅基地
技术标签: 商城小程序 毕业设计 微信小程序 在线商城小程序 php 源码 论文
目 录
摘 要 I
ABSTRACT II
一、前言 1
1.1 研究的背景、目的和意义 1
1.2 国内外文献综述 2
1.3 研究的主要内容 3
二、系统相关技术研究 5
2.1 微信小程序 5
2.2 ThinkPHP 5 框架 7
2.3 RESTFul API 8
2.4 微信支付技术 10
2.5 MySQL数据库 12
三、需求分析与可行性研究 14
3.1 市场定位分析 14
3.2 可行性分析 14
3.3 需求目标 15
3.3.1 概述 15
3.3.2 商城整体说明 15
四、系统解决方案 17
4.1 设计方案的论证 17
4.1.1 设计方案的选择 17
4.1.2 工具的选择 17
4.2 设计方案的说明 18
4.2.1 系统总体描述 18
4.2.2 系统角色类型 18
4.2.3 系统规划 20
4.2.4 预期目的 20
4.2.5 技术要求 21
五、系统详细设计 22
5.1 系统模块架构 22
5.2 系统功能说明 22
5.2.1 系统登录模块 22
5.2.2 在线商城设置模块 23
5.2.3 在线商城内容更改模块 25
5.2.4 在线商城管理员模块 26
5.2.5 基本商城功能模块 27
5.3 数据字典 28
六、系统实现 31
6.1 模块实现的理论基础 31
6.2 系统登录模块的实现 31
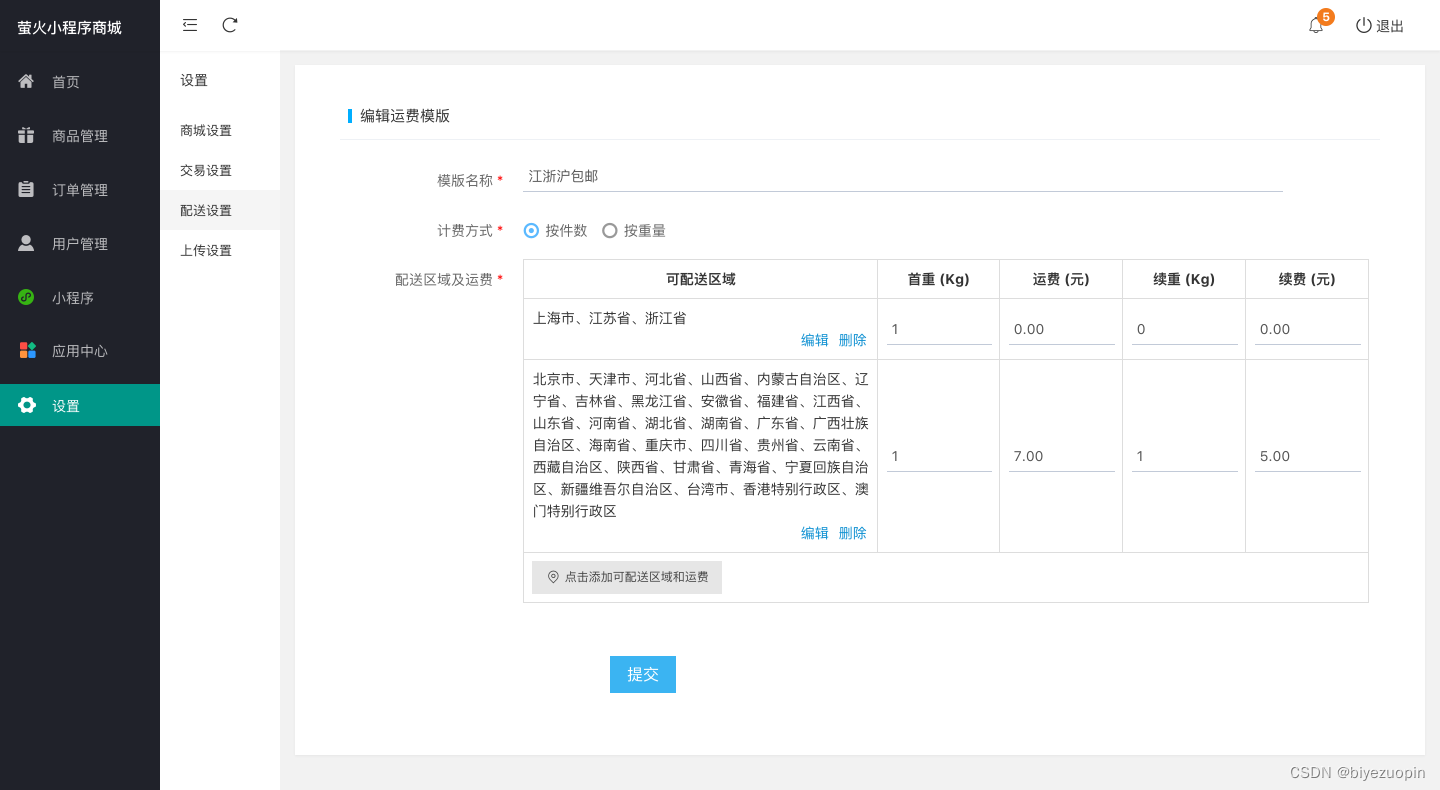
6.3 设置在线商城信息模块的实现 31
6.4 在线商城选货模块的实现 39
6.4.1 选货模块 39
6.4.2 选货后编辑及提交模块 40
6.5 管理员审核模块 43
七、系统测试 45
7.1 概述 45
7.2 系统测试用例 45
7.3 测试总结 47
总 结 48
致 谢 49
参考文献 50
本系统主要由微信小程序客户端、服务器、数据管理端构成,服务器采用 ThinkPHP5框架技术,客户端采用微信小程序的MINA框架,数据管理端采用 CMS框架。客户端的页面实现通过网络与服务器REST API接口通信获取 MySQL数据。本人重点参与网上购物系统客户端、服务器以及数据库的设计、开发、测试工作。 在系统的设计与实现过程中,对客户端的代码进行全局的MVC模式设计控制,采用template模板增加代码的复用性,并创建客户端用户的token管理机制进行用户身份验证与权限分级。本文重点阐述在线商城客户端的商品信息展示、商品分类、购物车、下单支付,个人信息管理及数据库设计六大模块的设计和实现过程。 采用了PHP作为后台开发语言,HTML+JS+CSS作为前端开发语言,遵守微信的开发规范,完成了在线商城的基本功能,系统运行流畅,可以正常使用。
二、系统相关技术研究
本章主要安介绍了本微信小程序购物系统在其开发过程中所用到的关键技术,其中包括微信小程序的 MINA 框架、ThinkPHP5 框架、REST API 的构造、微信支付技术、 MySQL 数据库五部分。本课题的设计与实现主要就是建立在这些理论知识的掌握和应用之上。
2.1 微信小程序
微信小程序是一种全新的连接用户与服务的方式。小程序为用户提供了触手可及、用完即走的轻便服务,主要体现在用户获取小程序、使用小程序方便快捷的服务理念上。用户可以在线下扫一扫或者公众号关联小程序码获取小程序应用,或者可以在微信的发现页面搜索小程序,由于小程序的整个文件占用内存空间很小,用户下载安装小程序的过程消耗几乎感知不到,所以从用户获取小程序到点击进入开始使用小程序应用的速度非常快。小程序多入口获取和触手可及用完即走的使用体验降低了器传播和获取用户的成本,并且可以实现原生 APP 的基本功能,更加适合线下的生活服务类的商铺及非刚需类低频应用。
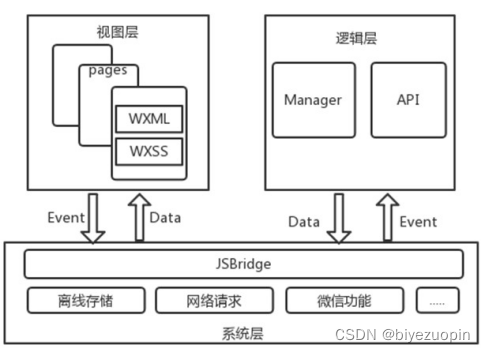
MINA 框架是微信团队为小程序开发提供的框架名字,MINA 框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,由此对上层提供一整套 JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能与能力,快速构建一个应用。简单来讲,MINA 其实就是一组便于开发微信小程序的工具的集合。
框架提供了自己的视图层特有的描述语言 WXML 、WXSS,以及基于 JavaScript 的逻辑层,并在视图层与逻辑层间提供了数据传输和事件机制。这个数据传输和事件机制是一个响应用户交互的数据绑定系统,它让数据与视图非常简单地保持同步。当需要更新页面数据时,本文转载自http://www.biyezuopin.vip/onews.asp?id=11933只需要调用逻辑层的相应方法返回结果到视图层即可。
通过下面的 MINA 框架图我们可以看到三大部分:逻辑层、视图层和系统层。如图
2-1。

图2-1 微信MINA框架架构图
{
"pages": [
"pages/index/index",
"pages/category/index",
"pages/category/list",
"pages/goods/index",
"pages/search/index",
"pages/flow/index",
"pages/flow/checkout",
"pages/user/index",
"pages/user/help",
"pages/order/index",
"pages/order/detail",
"pages/address/index",
"pages/address/create",
"pages/address/detail",
"pages/login/login"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTitleText": "",
"navigationBarTextStyle": "black",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#6e6d6b",
"selectedColor": "#ff9966",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/tabBar/home.png",
"selectedIconPath": "images/tabBar/home_on.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "images/tabBar/cate.png",
"selectedIconPath": "images/tabBar/cate_on.png"
},
{
"pagePath": "pages/flow/index",
"text": "购物车",
"iconPath": "images/tabBar/cart.png",
"selectedIconPath": "images/tabBar/cart_on.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "images/tabBar/user.png",
"selectedIconPath": "images/tabBar/user_on.png"
}
],
"position": "bottom"
},
"debug": false,
"sitemapLocation": "sitemap.json"
}















智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范