【教程】在 Pycharm 里使用 Jupyter Notebook_pycharm jupyter notebook-程序员宅基地
技术标签: 踩坑填坑记 python jupyter pycharm
赞美Pycharm,并记录我踩过的所有坑
只有 Pycharm 的 Professional 版才支持 Jupyter Notebook,请注意版本
Pycharm的Professional版有官方学生免费:Free Educational Licenses - Community Support,在读书的同学请务必一试,亲测学信网下载个在读证明就行
Pycharm有着丝般顺滑的代码补全功能,能大大提升效率,作为IDE的各种高级功能(比如变量预览,代码调试)也非常棒!你的notebook文件还能很方便地和.py文件联动开发,体验远超Jupyter Notebook加插件,安利大家都试一试。
注:至2022年10月,Pycharm尚不支持直接在jupyter notebook的Markdown单元中粘贴图片,需要你手动写链接插入,这是我目前觉得它唯一逊色于Jupyter Notebook自带的那个浏览器IDE的功能
按教程走一遍配置好Pycharm应该不用半天,但我真诚推荐你选个很闲很有空的时间再去尝试把你的工作流迁移过来。因为更换IDE这事是有学习成本的,先拿无关紧要的小东西适应个半个月再开始用Pycharm编辑你学习/工作要用的项目会更好,不然一点小问题可能就很让人崩溃。这是个无责任教程,不包售后。
预备步骤
环境:Win 10,Python 3.10,Anaconda 2022.05,Jupyter Notebook 6.4.12,Pycharm Professional 2022.1.4
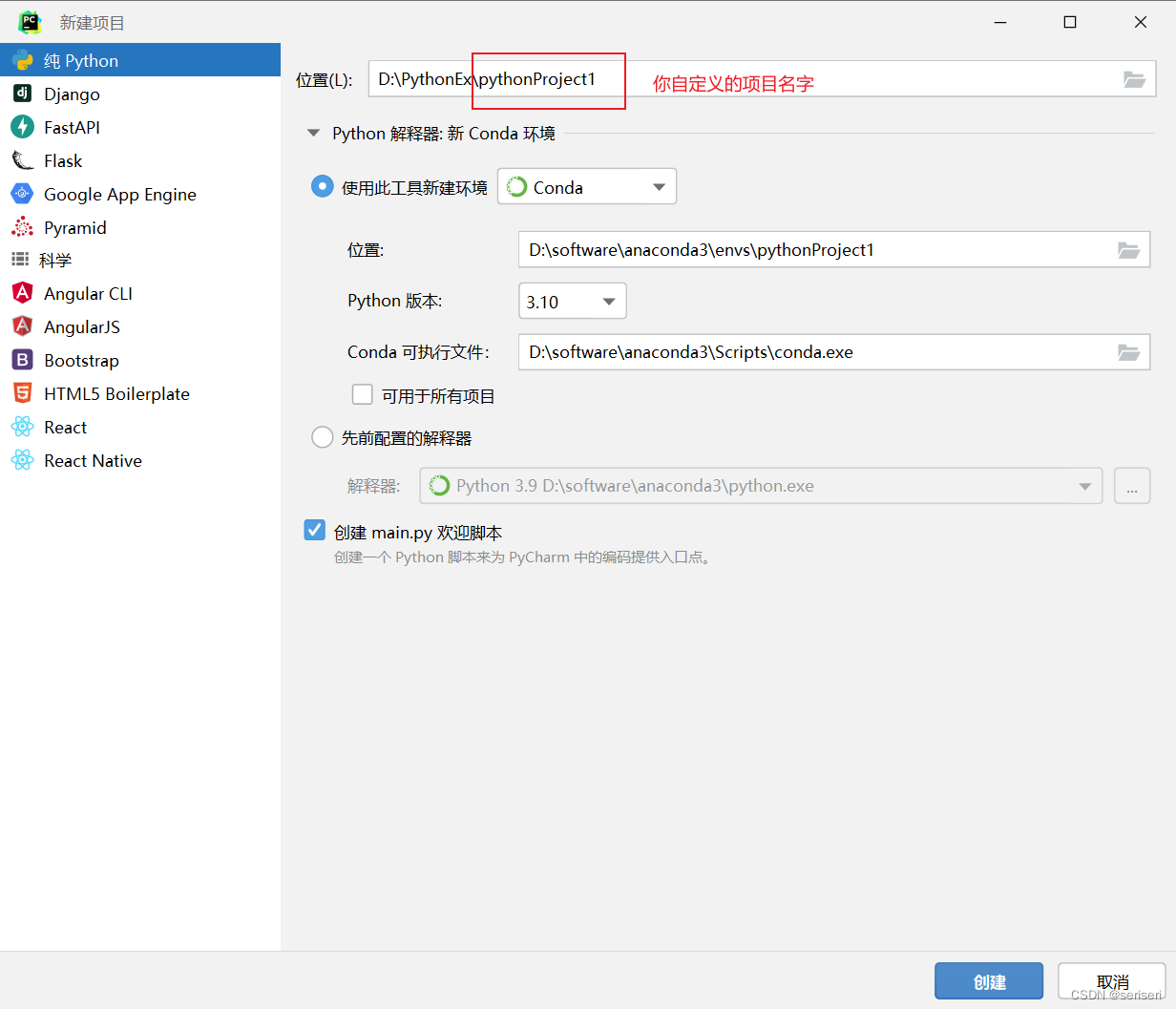
在Pycharm中新建Python项目

这里我使用的Python环境管理工具是Conda,安装了Anaconda的话应该会在”使用此工具新建环境这一栏“自动跳出来的,可以自己定义
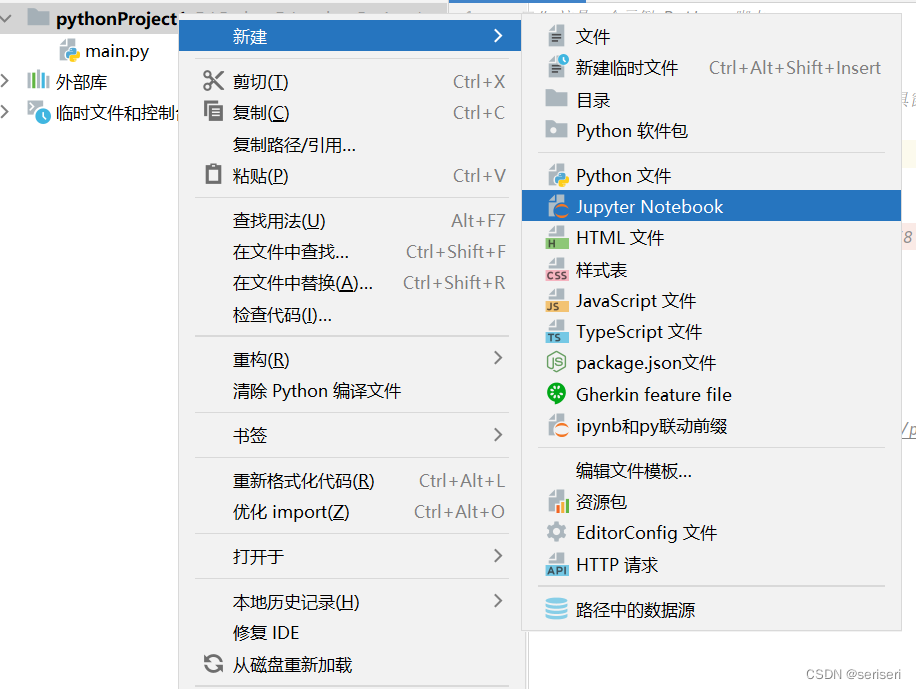
右键你的项目名,新建一个JupyterNotebook文件

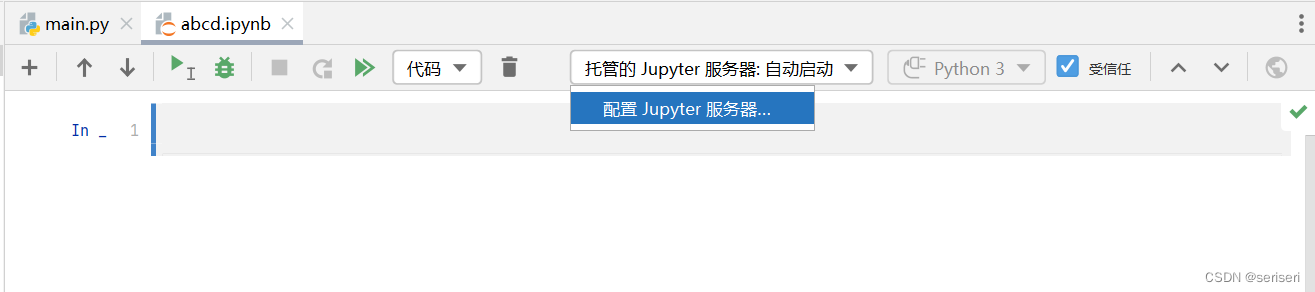
然后打开这个Notebook 文件(我随便起了个名叫abcd),看上方工具栏,有个托管的Jupyter服务器选项,点它,进去配置

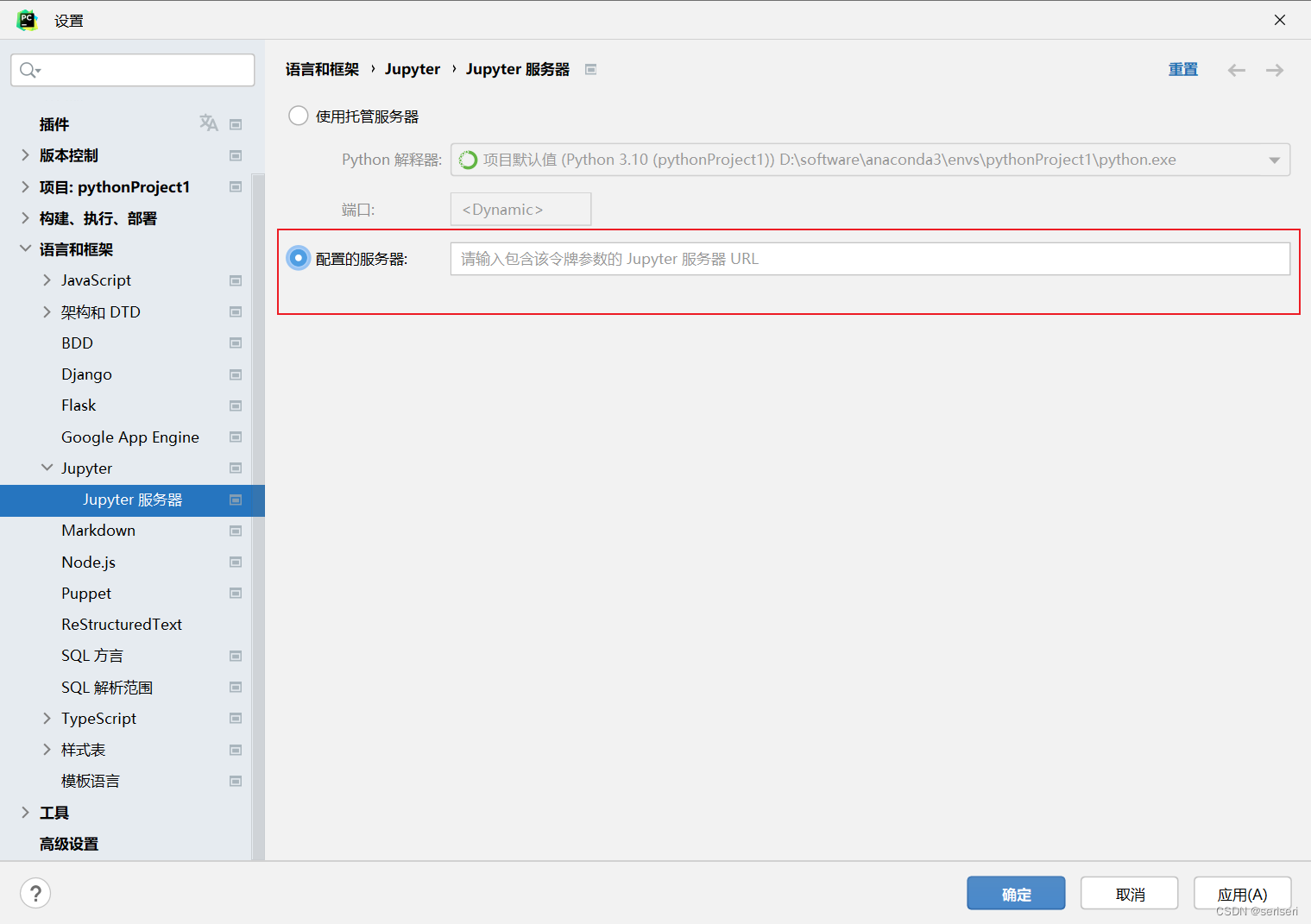
这里选配置的服务器

这里要填你的Jupyter服务器链接,所以我们下一步去复制一个
连接你的Jupyter内核(服务器)
命令行输入,打开你的Jupyter内核(服务器)
jupyter notebook这一步用Anaconda的话注意在Anaconda Prompt里输入

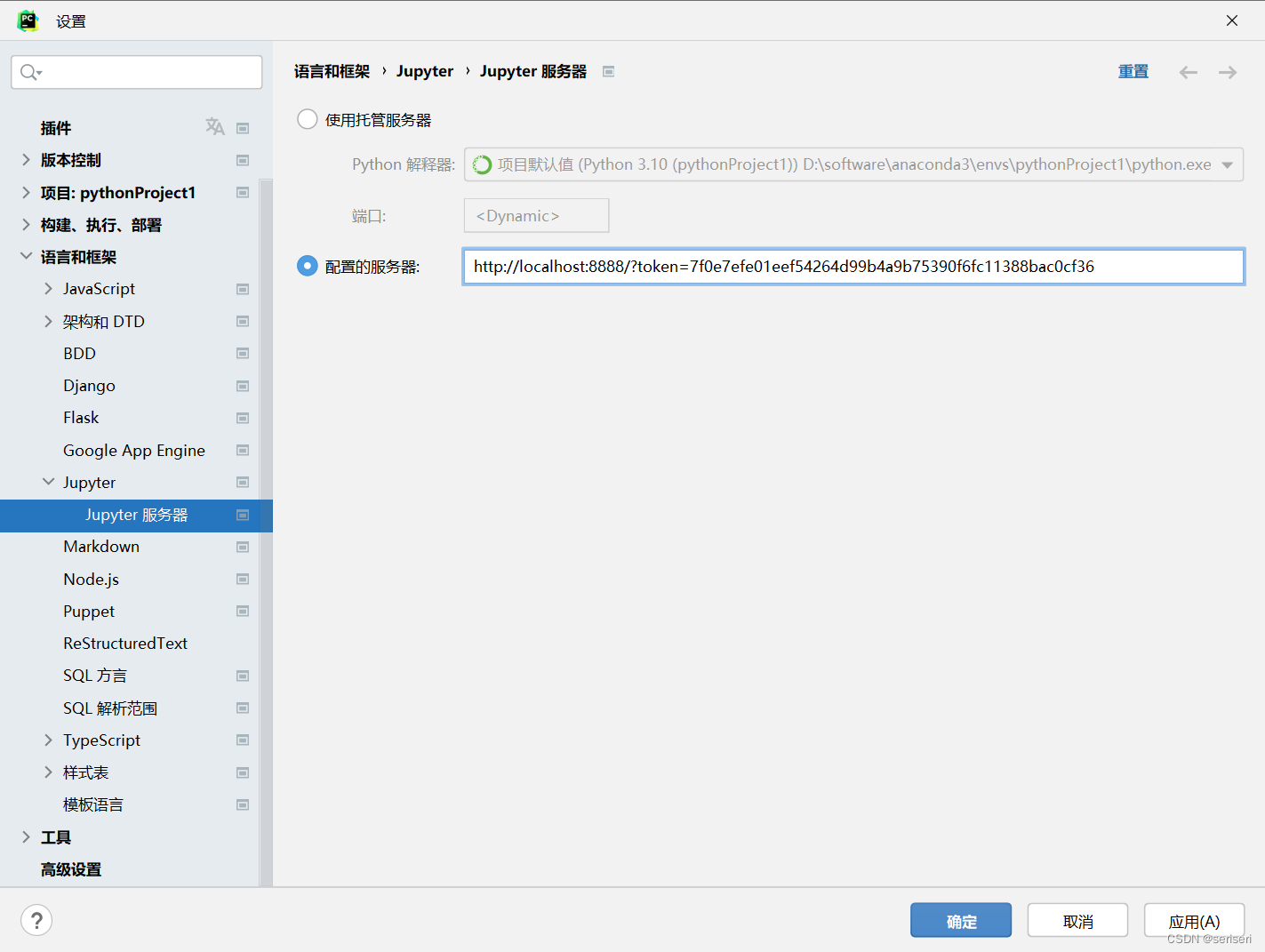
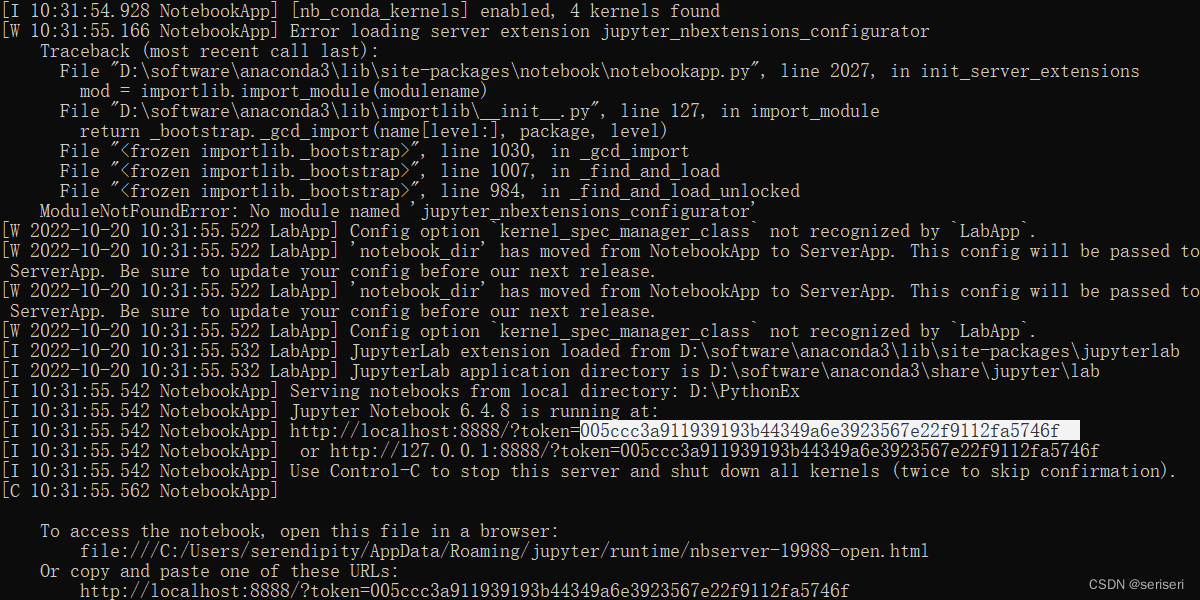
会有很多代码跳出来,是正常的不用管它,找红框的部分,两行链接随便选一个复制好,这是你的Jupyter服务器(内核)地址和token,粘贴进上一步的Pycharm设置框里
警告:这个命令行窗口一直到你今天保存完你写的所有东西,停止所有Jupyter Notebook的运行之前都不要关闭
你的Jupyter Notebook实质是运行在这个窗口里的,Pycharm只是提供了一个友好的代码编辑器界面和一些方便你编辑的功能。
(当然你如果真关了,看下面有办法)
p.s. 打开内核时同时跳出来的浏览器页面可以关掉的,不要紧
现在你的Pycharm应该长这个样子,点确定就行

以后每次新建项目都要重新配置一次这个链接的哦
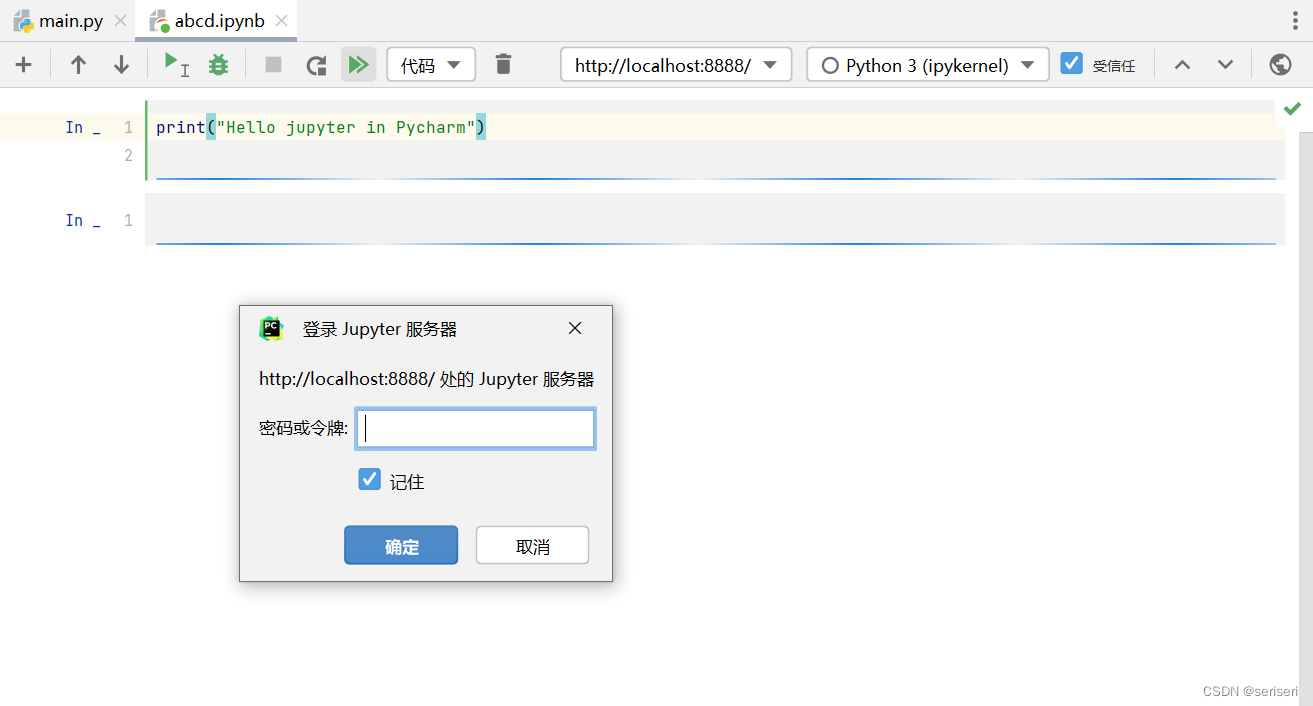
如果你关闭过Jupyter内核,再次运行配置过链接的项目,会让你输入一个令牌

同样在命令行里复制粘贴就好,注意这次只要token=后面的内容

设置密码并保存让连接一劳永逸
这里改设置的时候,你的jupyter内核需要关闭,改完重启
命令行生成jupyter配置文件
Anaconda记得走Anaconda Prompt
jupyter notebook --generate-config如果以前配置过的,不用新生成,注意不要覆盖掉了旧的,直接按下一步添加就行
命令行会自己输出生成的jupyter_notebook_config.py路径的,拿个记事本打开它
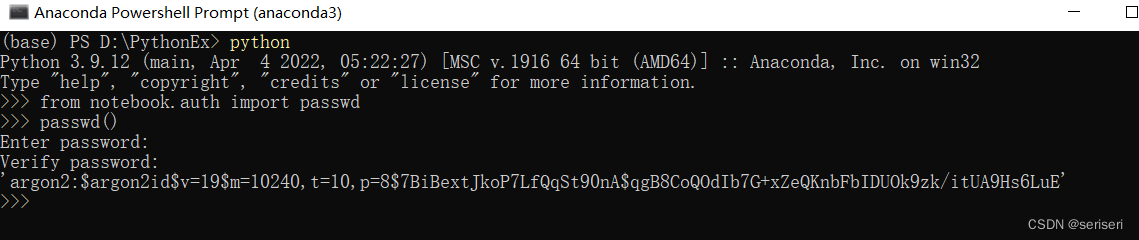
命令行生成你自定义的密码的哈希字符串
#进入Python解释器
python
from notebook.auth import passwd
passwd()
注意:这里输入密码的部分是不会显示的,盲打就行
应该长这样

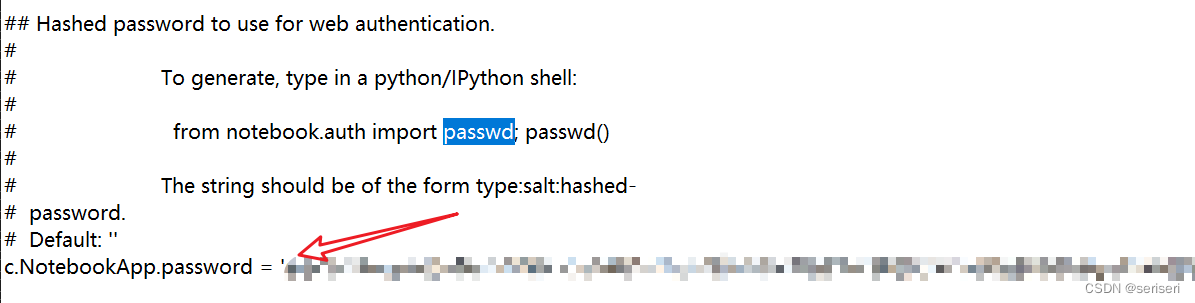
把生成的单引号里的东西复制出来,贴到jupyter_notebook_config.py文件如图箭头所示的位置

tips:可以按Ctrl+F搜索passwd快速定位
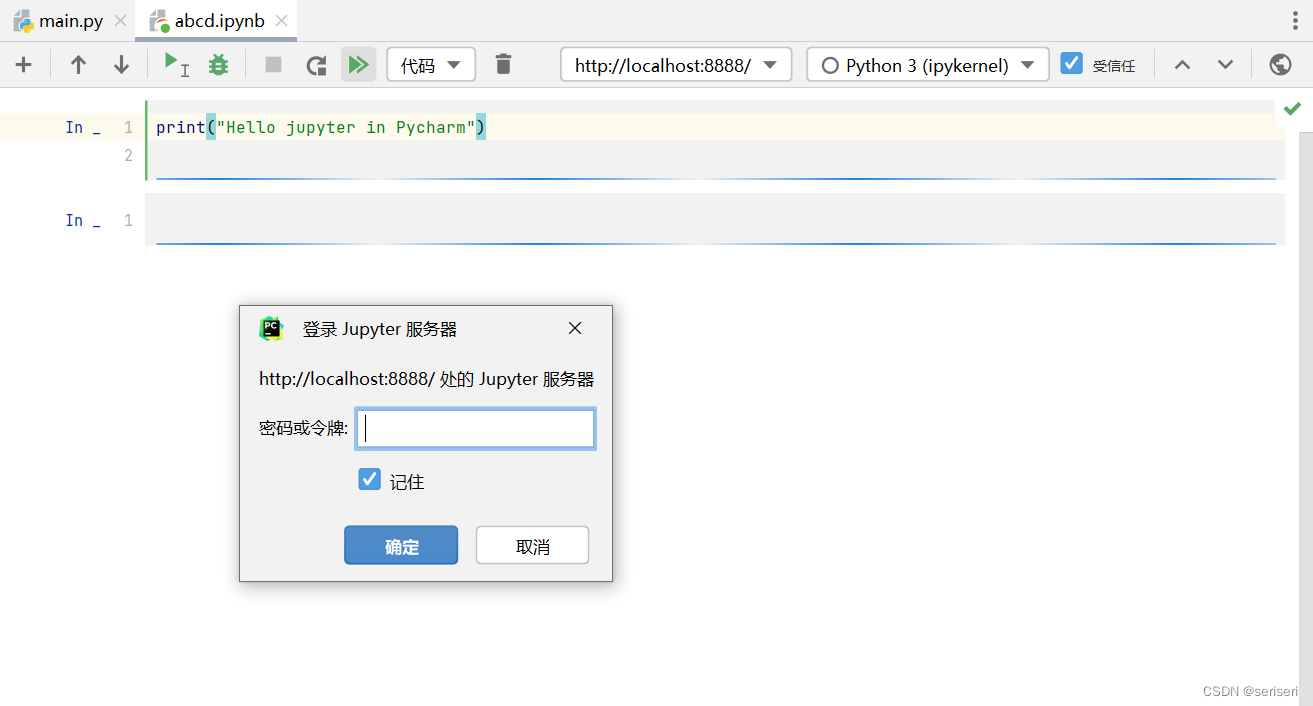
重启你的jupyter内核,然后打开你的Pycharm,还是运行一下文件,和之前一样的,Pycharm会问你要密码或者token

这里输你刚才设的密码,然后选记住就能一劳永逸了
想切换Python环境
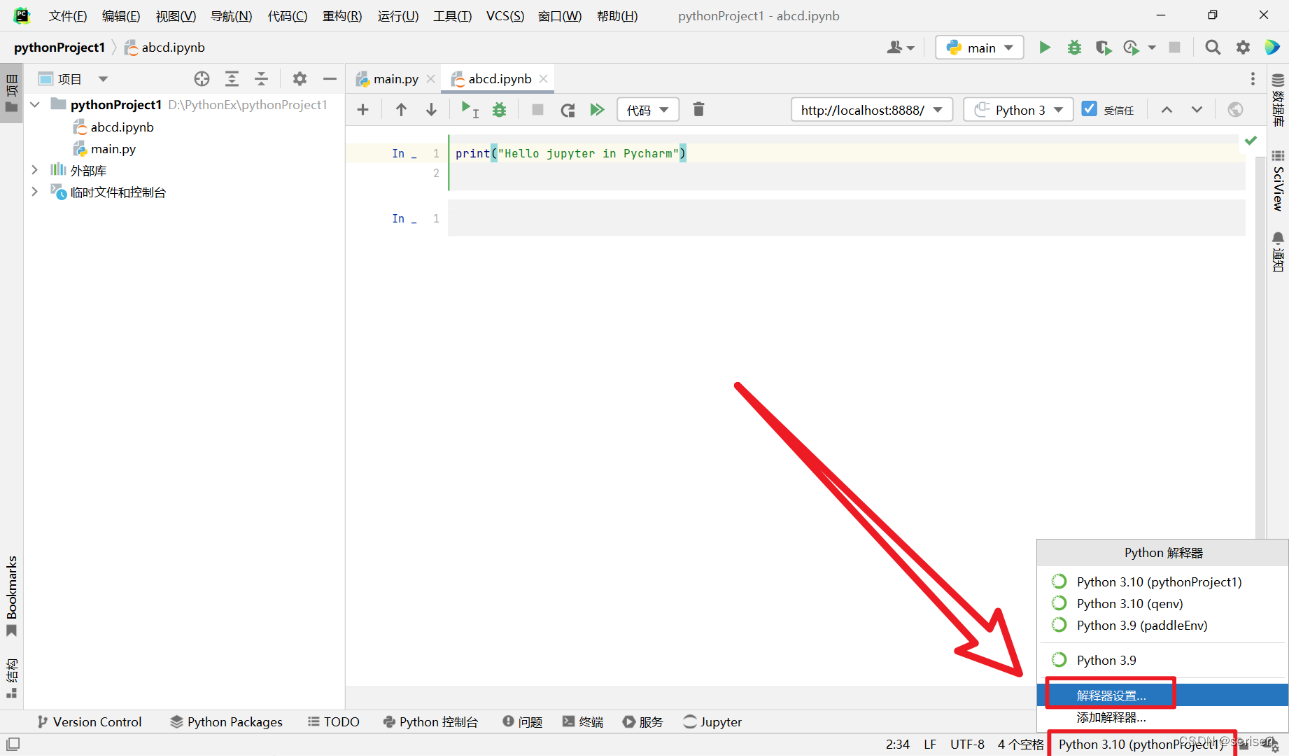
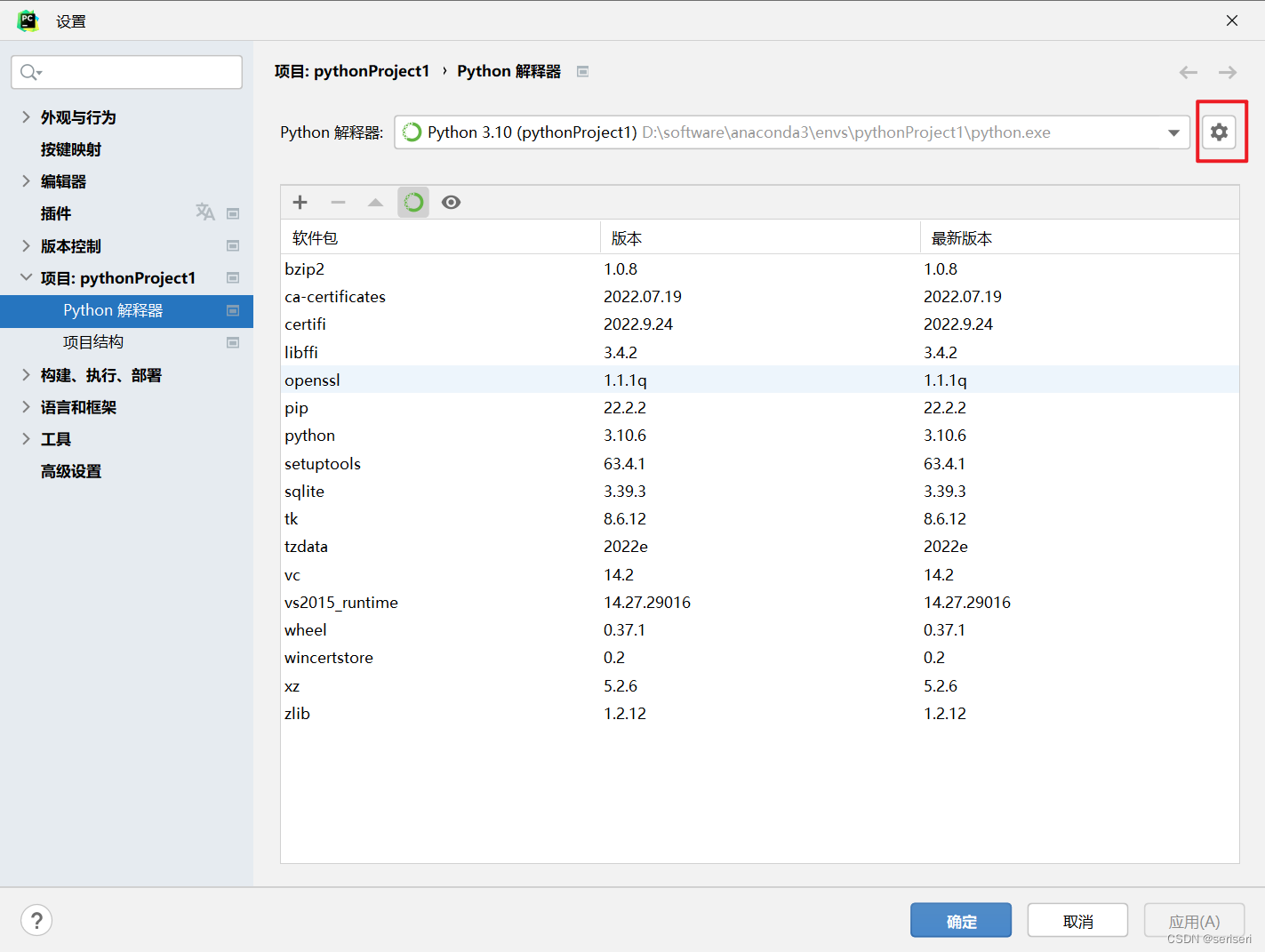
在Pycharm右下角,找到解释器设置

后面根据你的环境管理工具不同步骤都不一样,这里只介绍一下Anaconda怎么用
选齿轮-添加

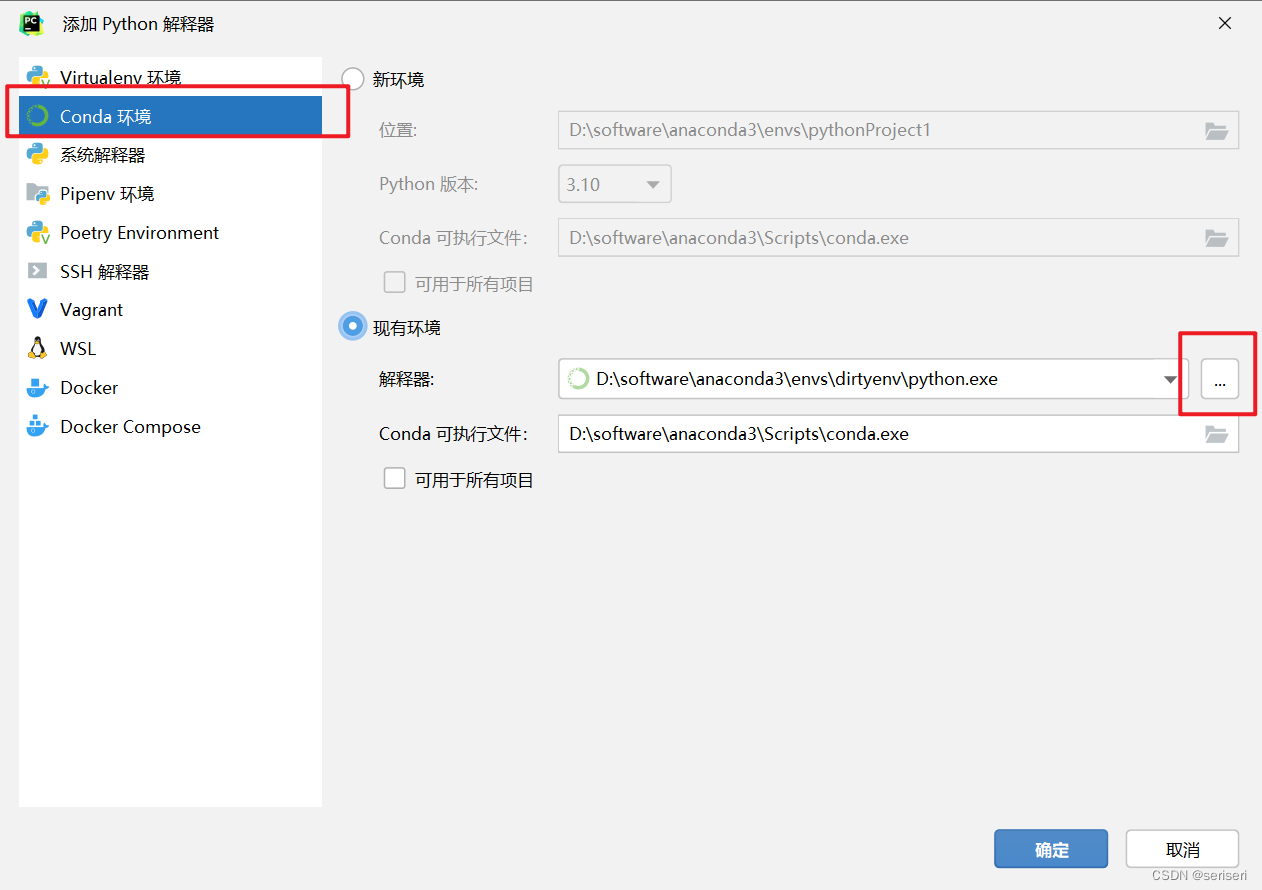
在左侧选conda
这里默认新环境,想新建一个的话很简单直接确定就行,不截图啦。
下面我们来看怎么把Anaconda里已经建好的环境导入进来。
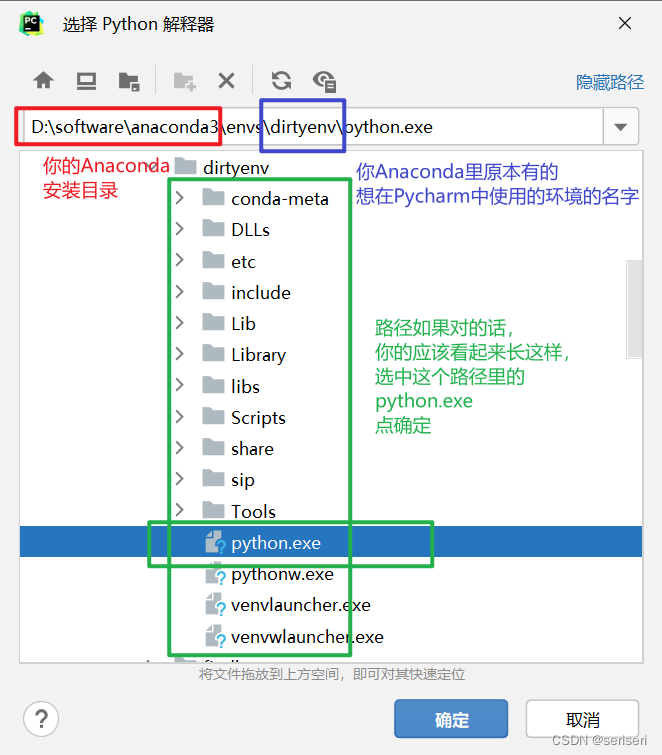
右边选现有环境,选路径…

按路径选你的Python解释器,我这里示例的环境名叫 dirtyenv

点确定,这个环境就显示在你的Pycharm里了,你可以自由地在右下角进行切换
想切换Jupyer Notebook的环境
注意:Jupyter Notebook 里的代码运行在你的 Jupyter 内核里,用的是Jupyter内核正在使用的环境,和Pycharm里设置的python环境指的不是一件事!
p.s. 当然,你可以配置你的Jupyter内核让它和你的python用同一个环境
这里给环境安装ipykernel包的时候,你的jupyter内核需要关闭,改完重启
用命令行在你的conda里创建一个环境,切换到新环境,或者是直接切换到现有的环境,安装ipykernel
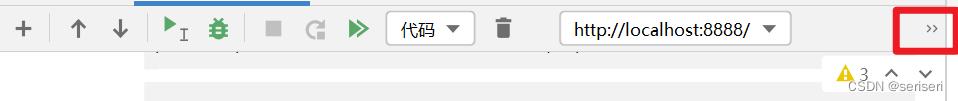
conda install ipykernel安好之后,重启你的 Jupyter内核,在Pycharm里打开任意Jupyte Notebook 文件,找上方工具栏右侧的小三角

鼠标移过去会有更多工具栏,选红框里点击下拉,你装过ipykernel了的环境应该会自动显示在这里,选择就可以自由切换了

以后每次新建环境,这个新环境都要重新安装一次ipykernel包的哦
配置完成
让我们随便敲点啥试一下

你成功了!Happy Coding!
用好Pycham的各项功能,推荐阅读:
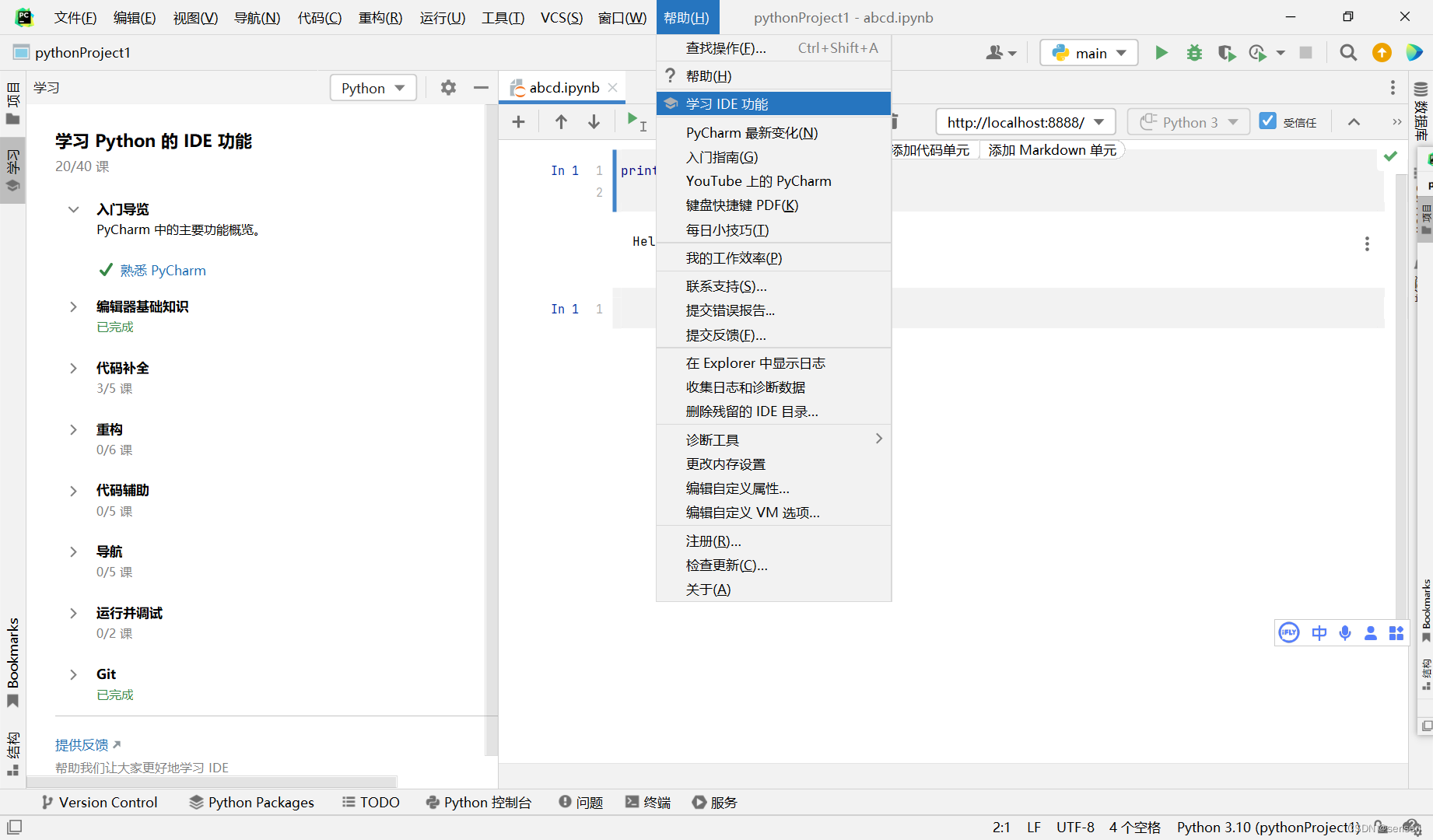
IDE里也有自带的入门教程,可以上手试一试
一些疑难杂症
如果你的Notebook不能import同一个项目目录下的.py文件
在Notebook里添加当前项目路径到系统路径
# 添加项目路径到path
import sys
currentPath = "【你的项目路径】"
#print(currentPath)
sys.path.append(currentPath)如果你的Notebook运行时不能实时反应import的.py文件的代码变化
特别是当你同时在.py文件里写写改改然后在Notebook里尝试运行它的时候
在Notebook里添加自动重新加载
%load_ext autoreload
%autoreload 2如果你想用pyechart
【转载】在Pycharm中使用pyecharts图表不显示的解决方案-程序员宅基地
参考
http://t.zoukankan.com/chenruhai-p-12464146.html
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue