uniapp 对接高德实现搜索出现地址以及保存搜索记录_vue3uniapp集成高得地图搜索地址页面-程序员宅基地
技术标签: uni-app
目录


一、准备工作:
( 详细步骤:高德微信小程序入门指南 )
1、申请高德key (下方链接直接点进去查看方法)
2、下载并安装微信小程序插件
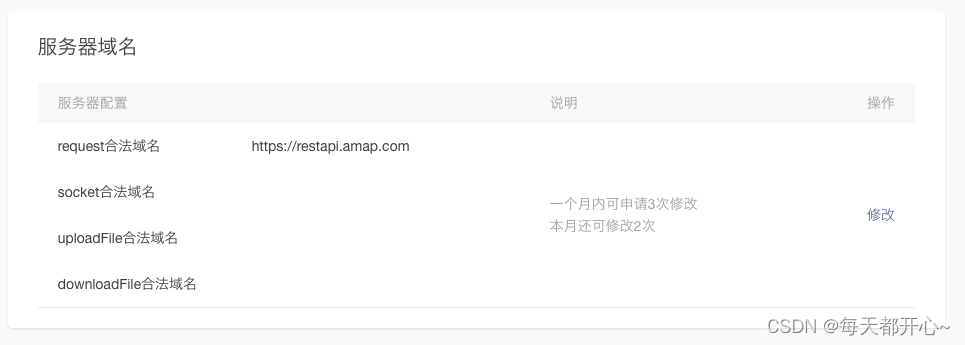
3、在微信公众平台设置安全通讯域名
在 "开发"->"开发管理"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:


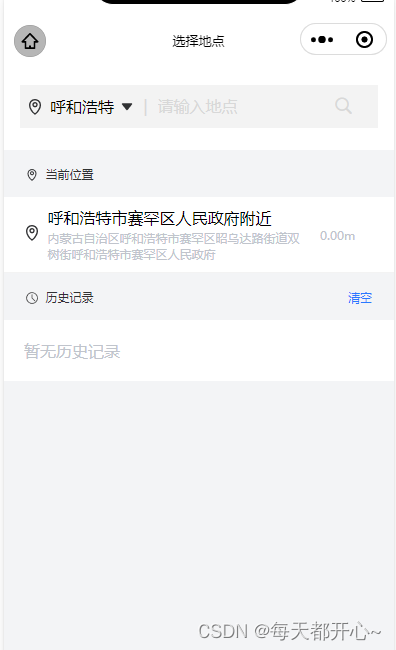
二、使用高德进行地址搜索:
HTML 结构 及定义相关的数据
<view class="select-input">
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
</li>
</ul>
</view> import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
export default {
data() {
return {
timer: null, // 设置防抖
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
gaodekey: 'key', // 高德的key
city: '北京',
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
}
},
}method 方法(searchTips)
// menthods 方法
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = [] // 储存搜索结果数组
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword, // 搜索输入的关键字
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
_this.searchResults = arr; // 储存搜索结果数组
}
},
});
},
// 搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址 点击搜索出来的地址
checkdizhi(item) {
// this.saveSearchHistory(item) // 保存历史记录
},CSS样式:(我的样式采用了scss 如果没用到就把嵌套的样式拿出来)
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
三、获取当前定位地址:
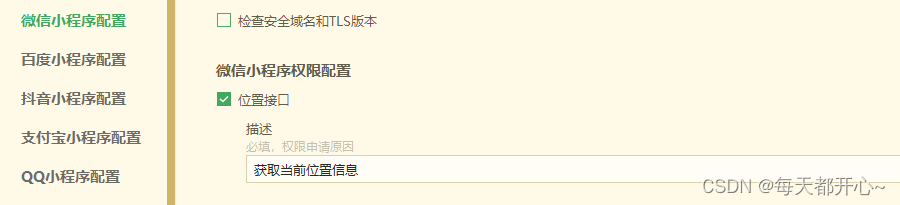
首先配置 manifest.json 文件 获取微信小程序权限配置

打开manifest.json源码视图,确保小程序有相关配置
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "id", // 自己的微信小程序id
"setting" : {
"urlCheck" : false,
"es6" : true,
"postcss" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "获取当前位置信息"
}
},
"requiredPrivateInfos":["getLocation"] // 这个必须有,否则获取不到当前地址
},method方法:(getLocation)
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},四、保存搜索记录:
HTML 部分
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"</image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">暂无历史记录</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>CSS样式
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}JavaScript部分
// import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad() {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},method 方法(clearHistory、saveSearchHistory)
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result)) // 存到storage中
},五、查看当前位置以及搜索地址之间距离

定义公共方法 传入两个位置的经纬度 ( latitude 纬度 longitude 经度 )
function getDistances(lat1, lng1, lat2, lng2) {
var radLat1 = rad(lat1);
var radLat2 = rad(lat2);
var a = radLat1 - radLat2;
var b = rad(lng1) - rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137; // EARTH_RADIUS;
// 输出为公里
s = Math.round(s * 10000) / 10000;
var distance = s;
var distance_str = "";
if (parseInt(distance) >= 1) {
// distance_str = distance.toFixed(1) + "km";
distance_str = distance.toFixed(2) + "km";
} else {
// distance_str = distance * 1000 + "m";
distance_str = (distance * 1000).toFixed(2) + "m";
}
/* // 可以反具体距离 也可以反对象 自己选择
let objData = {
distance: distance,
distance_str: distance_str
} */
return distance_str
}
export default getDistances在getLocation ( 上方定义的获取当前位置的方法 )中获取当前位置经纬度
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},在searchTips( 上方定义的搜索关键字显示地址的方法 ) 中获取搜索位置的经纬度
引入js文件
import getDistances from '@/utils/getDistances';// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat, _this.currentlng,dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},总结代码
<template>
<view>
<view class="area-header">
<view class="header-select">
<view class="select-region">
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;"></image>
<text class="region_text">{
{city}}</text>
<image src="@/static/images/task/arrowdown.png" style="width: 12px;height: 12px;"
@click="changeCity"></image>
</view>
<view class="select-input">
<text class="input_holder" style="margin: 0 10px;">|</text>
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
</view>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/positioning.png" class="position_img"></image>
<text class="position_text">当前位置</text>
</view>
</view>
<view class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name" @click="checkcurrent(currentaddress)">{
{currentname}}</text>
<text class="current-address" @click="checkcurrent(currentaddress)">{
{currentaddress}}</text>
</view>
<view class="distance_text">
<text>{
{currentdistancec}}</text>
</view>
</view>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"></image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">
暂无历史记录
</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
</view>
</template>
<script>
import amapFile from '@/static/libs/amap-wx.130.js';
import getDistances from '@/utils/getDistances';
export default {
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad(event) {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},
methods: {
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
_this.currentdistancec = getDistances(_this.currentlat, _this.currentlng, _this
.currentlat, _this.currentlng, ) // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat,_this.currentlng, dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},
//搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址
checkdizhi(item) {
this.saveSearchHistory(item) // 保存历史记录
const address = item.district + item.address + item.name
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 点击当前位置选择地址
checkcurrent(item) {
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result))
},
// 改变城市
changeCity() {
uni.navigateTo({
url: `/pages/task/area/selectregion`
});
},
}
}
</script>
<style lang="scss">
#container {
width: 300px;
height: 200px;
}
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}
</style>智能推荐
EasyDarwin开源流媒体云平台之EasyRMS录播服务器功能设计_开源录播系统-程序员宅基地
文章浏览阅读3.6k次。需求背景EasyDarwin开发团队维护EasyDarwin开源流媒体服务器也已经很多年了,之前也陆陆续续尝试过很多种服务端录像的方案,有:在EasyDarwin中直接解析收到的RTP包,重新组包录像;也有:在EasyDarwin中新增一个RecordModule,再以RTSPClient的方式请求127.0.0.1自己的直播流录像,但这些始终都没有成气候;我们的想法是能够让整套EasyDarwin_开源录播系统
oracle Plsql 执行update或者delete时卡死问题解决办法_oracle delete update 锁表问题-程序员宅基地
文章浏览阅读1.1w次。今天碰到一个执行语句等了半天没有执行:delete table XXX where ......,但是在select 的时候没问题。后来发现是在执行select * from XXX for update 的时候没有commit,oracle将该记录锁住了。可以通过以下办法解决: 先查询锁定记录 Sql代码 SELECT s.sid, s.seri_oracle delete update 锁表问题
Xcode Undefined symbols 错误_xcode undefined symbols:-程序员宅基地
文章浏览阅读3.4k次。报错信息error:Undefined symbol: typeinfo for sdk::IConfigUndefined symbol: vtable for sdk::IConfig具体信息:Undefined symbols for architecture x86_64: "typeinfo for sdk::IConfig", referenced from: typeinfo for sdk::ConfigImpl in sdk.a(config_impl.o) _xcode undefined symbols:
项目05(Mysql升级07Mysql5.7.32升级到Mysql8.0.22)_mysql8.0.26 升级32-程序员宅基地
文章浏览阅读249次。背景《承接上文,项目05(Mysql升级06Mysql5.6.51升级到Mysql5.7.32)》,写在前面需要(考虑)检查和测试的层面很多,不限于以下内容。参考文档https://dev.mysql.com/doc/refman/8.0/en/upgrade-prerequisites.htmllink推荐阅读以上链接,因为对应以下问题,有详细的建议。官方文档:不得存在以下问题:0.不得有使用过时数据类型或功能的表。不支持就地升级到MySQL 8.0,如果表包含在预5.6.4格_mysql8.0.26 升级32
高通编译8155源码环境搭建_高通8155 qnx 源码-程序员宅基地
文章浏览阅读3.7k次。一.安装基本环境工具:1.安装git工具sudo apt install wget g++ git2.检查并安装java等环境工具2.1、执行下面安装命令#!/bin/bashsudoapt-get-yinstall--upgraderarunrarsudoapt-get-yinstall--upgradepython-pippython3-pip#aliyunsudoapt-get-yinstall--upgradeopenjdk..._高通8155 qnx 源码
firebase 与谷歌_Firebase的好与不好-程序员宅基地
文章浏览阅读461次。firebase 与谷歌 大多数开发人员都听说过Google的Firebase产品。 这就是Google所说的“ 移动平台,可帮助您快速开发高质量的应用程序并发展业务。 ”。 它基本上是大多数开发人员在构建应用程序时所需的一组工具。 在本文中,我将介绍这些工具,并指出您选择使用Firebase时需要了解的所有内容。 在开始之前,我需要说的是,我不会详细介绍Firebase提供的所有工具。 我..._firsebase 与 google
随便推点
k8s挂载目录_kubernetes(k8s)的pod使用统一的配置文件configmap挂载-程序员宅基地
文章浏览阅读1.2k次。在容器化应用中,每个环境都要独立的打一个镜像再给镜像一个特有的tag,这很麻烦,这就要用到k8s原生的配置中心configMap就是用解决这个问题的。使用configMap部署应用。这里使用nginx来做示例,简单粗暴。直接用vim常见nginx的配置文件,用命令导入进去kubectl create cm nginx.conf --from-file=/home/nginx.conf然后查看kub..._pod mount目录会自动创建吗
java计算机毕业设计springcloud+vue基于微服务的分布式新生报到系统_关于spring cloud的参考文献有啥-程序员宅基地
文章浏览阅读169次。随着互联网技术的发发展,计算机技术广泛应用在人们的生活中,逐渐成为日常工作、生活不可或缺的工具,高校各种管理系统层出不穷。高校作为学习知识和技术的高等学府,信息技术更加的成熟,为新生报到管理开发必要的系统,能够有效的提升管理效率。一直以来,新生报到一直没有进行系统化的管理,学生无法准确查询学院信息,高校也无法记录新生报名情况,由此提出开发基于微服务的分布式新生报到系统,管理报名信息,学生可以在线查询报名状态,节省时间,提高效率。_关于spring cloud的参考文献有啥
VB.net学习笔记(十五)继承与多接口练习_vb.net 继承多个接口-程序员宅基地
文章浏览阅读3.2k次。Public MustInherit Class Contact '只能作基类且不能实例化 Private mID As Guid = Guid.NewGuid Private mName As String Public Property ID() As Guid Get Return mID End Get_vb.net 继承多个接口
【Nexus3】使用-Nexus3批量上传jar包 artifact upload_nexus3 批量上传jar包 java代码-程序员宅基地
文章浏览阅读1.7k次。1.美图# 2.概述因为要上传我的所有仓库的包,希望nexus中已有的包,我不覆盖,没有的添加。所以想批量上传jar。3.方案1-脚本批量上传PS:nexus3.x版本只能通过脚本上传3.1 批量放入jar在mac目录下,新建一个文件夹repo,批量放入我们需要的本地库文件夹,并对文件夹授权(base) lcc@lcc nexus-3.22.0-02$ mkdir repo2..._nexus3 批量上传jar包 java代码
关于去隔行的一些概念_mipi去隔行-程序员宅基地
文章浏览阅读6.6k次,点赞6次,收藏30次。本文转自http://blog.csdn.net/charleslei/article/details/486519531、什么是场在介绍Deinterlacer去隔行处理的方法之前,我们有必要提一下关于交错场和去隔行处理的基本知识。那么什么是场呢,场存在于隔行扫描记录的视频中,隔行扫描视频的每帧画面均包含两个场,每一个场又分别含有该帧画面的奇数行扫描线或偶数行扫描线信息,_mipi去隔行
ABAP自定义Search help_abap 自定义 search help-程序员宅基地
文章浏览阅读1.7k次。DATA L_ENDDA TYPE SY-DATUM. IF P_DATE IS INITIAL. CONCATENATE SY-DATUM(4) '1231' INTO L_ENDDA. ELSE. CONCATENATE P_DATE(4) '1231' INTO L_ENDDA. ENDIF. DATA: LV_RESET(1) TY_abap 自定义 search help