tkinter库详解-程序员宅基地
技术标签: python
①导入标准库(tkinter为python标准库无需安装)
from tkinter import *
②窗口的创建和设置
| 窗口的创建和设置方法 | 注释 |
|---|---|
| root=Tk() | 生成主窗口 |
| root.geometry(‘250x250’) | 改变窗体大小(‘宽x高’),注意是x不是* |
| root.geometry(‘+450+450’) | 改变窗体位置(‘+横坐标+纵坐标’) |
| root.title(‘标题名’) | 修改框体的名字 |
| root.mainloop() | 显示主窗口 |
| root.resizable(0, 0) | 将窗口大小设置为不可变 |
| root.resizable(False, False) | 将窗口大小设置为不可变 |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
root.mainloop()

————————————————————————————————————————————
③ 三种组件位置设置方法(实例包含在下面的组件例子中)
-pack()
| 参数 | 参数值 | 注释 |
|---|---|---|
| side | 组件位于容器的方位 | |
| LEFT | ||
| TOP | (默认) | |
| RIGTH | ||
| BOTTOM | ||
| fill | ||
| X | 水平方向填充 | |
| Y | 竖直方向填充 | |
| BOTH | 水平和竖直方向填充 | |
| NONE | 不填充 | |
| expand | ||
| YES | 扩展整个空白区 | |
| NO | 不扩展 | |
| anchor | ||
| N | 上 | |
| E | 右 | |
| S | 下 | |
| W | 左 | |
| CENTER | 中间 | |
| SE | 右下 | |
| NE | 右上 | |
| SW | 左下 | |
| NW | 左上 |
关于pack的组件布局原理不清晰的,可浏览下面这篇博客
pack的组件布局原理
-grid() 网格化设置
| 参数 | 注释 |
|---|---|
| row | 组件的行宽 |
| rowspan | 跨越的行数 |
| column | 组件的列宽 |
| columnspan | 跨越的列数 |
| sticky | 对齐方式(参数值S,W,N,E) |
-place()
| 参数 | 注释 |
|---|---|
| anchor | 组件对齐方式(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| x | 组件左上角的x坐标 |
| y | 组件左上角的y坐标 |
| relx | 组件相对于窗口的x坐标,应为0-1之间的小数 |
| rely | 组件相对于窗口的y坐标,应为0-1之间的小数 |
| width | 组件的宽度 |
| height | 组件的高度 |
| relwidth | 组件相对于窗口的宽度,应为0-1之间的小数 |
| relheight | 组件相对于窗口的高度,应为0-1之间的小数 |
④核心组件
| tkinter核心组件 | 中文释义 | 介绍 |
|---|---|---|
| Label | 标签 | 用来显示文字或图片 |
| Button | 按钮 | 类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作、事件 |
| Entry | 单行文字域 | 用来收集键盘输入 |
| Text | 多行文字区域 | 可用来收集(或显示)用户输入的文字 |
| Frame | 框架 | 包含其他组件的纯容器 |
| Checkbutton | 选择按钮 | 一组方框,可以选择其中的任意个 |
| Listbox | 列表框 | 一个选项列表,用户可以从中选择 |
| Menu | 菜单 | 点下菜单按钮后弹出的一个选项列表,用户可以从中选择 |
| Menubutton | 菜单按钮 | 用来包含菜单的组件(有下拉式、层叠式等等) |
| Message | 消息框 | 类似于标签,但可以显示多行文本 |
| Radiobutton | 单选按钮 | 一组按钮,其中只有一个可被“按下” (类似 HTML 中的 radio) |
| Scale | 进度条 | 线性“滑块”组件,可设定起始值和结束值,会显示当前位置的精确值 |
| Scrollbar | 滚动条 | 对其支持的组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Toplevel | 顶级 | 类似框架,但提供一个独立的窗口容器 |
| Canvas | 画布 | 提供绘图功能(直线、椭圆、多边形、矩形) ,可以包含图形或位图 |
⑤核心组件详细介绍
Button (根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| text | 按钮文本内容 |
| font | 字体(样式,大小) |
| bg (background) | 背景颜色(按钮颜色) |
| fg (foreground) | 前景颜色(字体颜色) |
| width | 按钮宽度 |
| height | 按钮高度 |
| command | 按钮关联的函数,当按钮被点击时,执行该函数 |
| padx | 设置按钮文本与按钮边框x轴方向的距离 |
| pady | 设置按钮文本与按钮边框y轴方向的距离 |
| bd(borderwidth) | 按钮边框宽度 |
| anchor | 控制按钮文本的位置(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| image | 与PhotoImage 一起使用,图片只能为gif格式 |
| relief | 三维效果 (参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| bitmap | 位图 |
| compound | 图片和文字一同显示 |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| justify | 显示多行文本的时候,设置不同行之间的对齐方式(参数值:LEFT, RIGHT, CENTER) |
| state | 设置按钮状态,参数值:NORMAL、ACTIVE、 DISABLED。默认 NORMAL |
| wraplength | 指定每行文本的宽度,单位是屏幕单元 |
| underline | 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第二个字符带下划线,以此类推 |
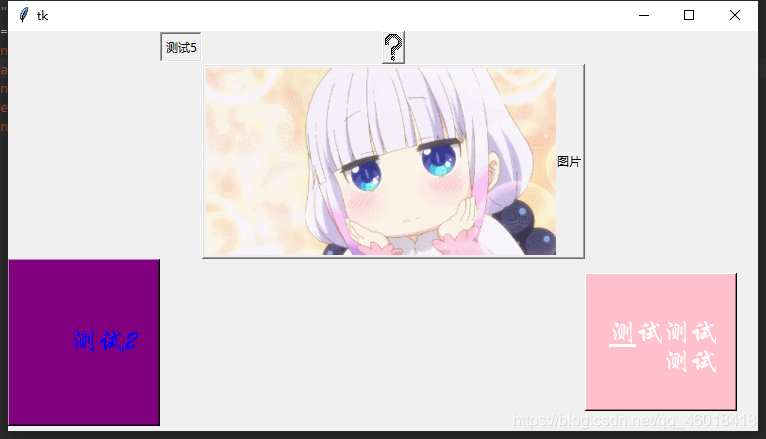
from tkinter import *
root = Tk()
root.geometry('750x400')
button1=Button(text='测试测试测试',bg='blue',fg='yellow',bd=2,anchor=SW,activebackground='pink',activeforeground='white',height=2,width=8,underline=0,font=('华文行楷',20),padx=20,pady=30,state=ACTIVE,wraplength=120,justify=RIGHT,cursor='cross')
button1.grid(row=4,column=7)
button2=Button(root,text='测试2',bg='purple',font=('华文行楷',20),fg='blue',width=8,height=5,anchor=E,padx=20)
button2.grid(row=4,column=1)
picture=PhotoImage(file="E:\\1.gif")#必须是真正的gif图片!,单纯改变图片的格式改不了图片的本质,无法运行
button3=Button(root,text='图片',image=picture,compound='left')
button3.grid(row=2,column=5)
button4=Button(root,bitmap='question',bd=2)
button4.grid(row=1,column=5)
button5=Button(root,relief=SUNKEN,text='测试5')
button5.grid(row=1,column=4)
root.mainloop()

Label (根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| text | 标签名称 |
| font | 字体(样式,大小) |
| bg (background) | 背景颜色(标签颜色) |
| fg (foreground) | 前景颜色(字体颜色) |
| width | 标签宽度 |
| height | 标签高度 |
| anchor | 锚选项,控制标签文本的位置(参数值:S,W,E,N,SE,SW,NW,NE,CENTER,默认为CENTER) |
| bitmap | 位图 |
| relief | 三维效果(参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| image | 与PhotoImage 一起使用,图片只能为gif图片 |
| compound | 图片和文字一同显示 |
| padx | 设置文本与标签边框x轴方向上距离 |
| pady | 设置文本与标签边框y轴方向上的距离 |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| justify | 显示多行文本的时候,设置不同行之间的对齐方式(参数值:LEFT, RIGHT, CENTER) |
| state | 设置标签状态,参数值:NORMAL、ACTIVE、 DISABLED。默认 NORMAL |
| wraplength | 指定每行文本的宽度,单位是屏幕单元 |
| underline | 下划线。默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为 0 时,第一个字符带下划线,为 1 时,第二个字符带下划线,以此类推 |
from tkinter import *
root =Tk()
root.geometry('600x450')
label1=Label(root,text='测试1',bg='purple',font=('华文行楷',20),fg='blue')
label1.grid(row=1,column=1)
label2=Label(root,text='测试2',bg='purple',font=('华文行楷',20),fg='blue',width=10,height=5,anchor=E,padx=20)
label2.grid(row=4,column=1)
picture=PhotoImage(file="E:\\1.gif")#必须是真正的gif图片,改变图片的格式改不了图片的本质,无法运行
label3=Label(root,text='图片',image=picture,compound='left',relief=SUNKEN)
label3.grid(row=2,column=5)
label4=Label(root,bitmap='question',bd=2,relief=SUNKEN)
label4.grid(row=1,column=5)
label5=Label(root,relief=SUNKEN,text='测试5')
label5.grid(row=1,column=4)
root.mainloop()

from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
var=StringVar()
label=Label(root,textvariable=var,bg='yellow',font=('华文行楷',20),width=12,height=2)
label.pack()
onhit=-1
def hit():
global onhit
if onhit==-1:
var.set('')
onhit = onhit + 1
elif onhit==0:
var.set('你')
onhit=onhit+1
elif onhit ==1:
var.set('被')
onhit = onhit + 1
elif onhit==2:
var.set('骗了')
onhit = onhit + 1
elif onhit==3:
var.set('哈哈哈哈哈')
button=Button(root,text='点击',width=12,height=2,command=hit)
button.pack()
root.mainloop()
Entry(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| show | 输入显示方式 |
| textvariable | 关联一个 Tkinter variable 对象, 通常为 StringVar 对象. 控件文本将在该对象改变时跟着改变. |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
entry=Entry(root,fg='blue',font=('华文行楷',20),bg='pink',width=20,bd=4,show='*')
entry.grid()
root.mainloop()

Text(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| height | 文本框高度 |
from tkinter import *
root=Tk()
root.geometry('300x300')
root.title('hello')
root.geometry('+400+300')
picture=PhotoImage(file="E:\\1.gif")
text=Text(root,fg='blue',font=('华文行楷',20),bg='pink',width=10,height=4,bd=4)
text.grid()
root.mainloop()

Frame(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| bd | 边框宽度 |
| relief | 三维效果 |
| width | 框架宽度 |
from tkinter import *
root=Tk()
root.geometry('450x450')
frame=Frame(root,height=2,width=3,bd=5,relief='sunken')
frame.pack()
button=Button(frame,text='测试',bd=2)
button.pack()
root.mainloop()
Menu(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bg | 背景色 |
| fg | 前景色 |
| font | 字体(样式,大小) |
| width | 文本框宽度 |
| bd | 边框宽度 |
| height | 文本框高度 |
| 方法 | 注释 |
|---|---|
| add_cascade | 添加子选项 |
| add_command | 添加命令(label参数为显示内容) |
| add_separator | 添加分隔线 |
| add_checkbutton | 添加确认按钮 |
from tkinter import *
root = Tk()
# 创建一个顶级菜单
menubar = Menu(root)
# 创建一个下拉菜单“文件”,然后将它添加到顶级菜单中
filemenu = Menu(menubar, tearoff=False)
filemenu.add_command(label="打开")
filemenu.add_separator()
filemenu.add_command(label="保存")
menubar.add_cascade(label="文件",menu=filemenu)
# 创建另一个下拉菜单“编辑”,然后将它添加到顶级菜单中
editmenu = Menu(menubar, tearoff=False)
editmenu.add_command(label="拷贝")
editmenu.add_separator()
editmenu.add_command(label="粘贴")
menubar.add_cascade(label="编辑", menu=editmenu)
# 显示菜单
root.config(menu=menubar)
root.mainloop()

Canvas(根对象,[属性列表])
| 参数 | 注释 |
|---|---|
| bd | 边框宽度 |
| bg | 背景色 (画布颜色) |
| cursor | 鼠标移动到框架时,光标的形状(参数值:arrow, circle, cross, plus 等) |
| relief | 三维效果(参数值:FLAT、SUNKEN、RAISED、GROOVE、RIDGE。默认为 FLAT) |
| width | 画布宽度 |
| height | 画布高度 |
| 形状 | 方法 |
|---|---|
| 扇形 | coord = 10, 50, 240, 210 _.create_arc(coord, start=0, extent=150, fill=“blue”) |
| 线条 | 对象.create_line(x0, y0, x1, y1, …, xn, yn, options) |
| 圆 | 对象.create_oval(x0, y0, x1, y1, options) |
| 至少有三个顶点的多边形 | 对象.create_polygon(x0, y0, x1, y1,…xn, yn, options) |
| 图像 | filename = PhotoImage(file = “E:\\sunshine.gif”) _.create_image(50, 50, anchor=NE, image=filename) |
from tkinter import *
root = Tk()
canvas=Canvas(root)
coord = 10, 50, 240, 210
canvas.create_arc(coord, start=0, extent=150, fill="blue")
line = canvas.create_line(10, 20, 30, 40)
canvas.create_oval(150,150,190,190)
canvas.create_polygon(270,270,190,190,210,240)
canvas.pack()
root.mainloop()

弹窗messagebox
注意此处需重新导入tkinter 中的messagebox
from tkinter import messagebox
| 种类 | 方法 | |
|---|---|---|
| 消息提示框 | messagebox.showinfo(‘弹窗名称’,'弹窗内容 ') | |
| 消息警告框 | messagebox.showwarning(‘弹窗名称’,'弹窗内容 ') | |
| 错误消息框 | messagebox.showerror(‘弹窗名称’,'弹窗内容 ’ ) | |
| 对话框 | messagebox.askokcancel(‘弹窗名称’, '弹窗内容 ') | 确定/取消,返回值true/false |
| 对话框 | messagebox.askquestion (‘弹窗名称’, '弹窗内容 ') | 是/否,返回值yes/no |
| 对话框 | messagebox.askyesno (‘弹窗名称’,'弹窗内容 ') | 是/否, 返回值true/false |
| 对话框 | messagebox.askretrycancel (‘弹窗名称’,'弹窗内容 ') | 重试/取消,返回值true/false |
⑤事件绑定
在此不详细介绍,大家可以看这篇博客
事件绑定
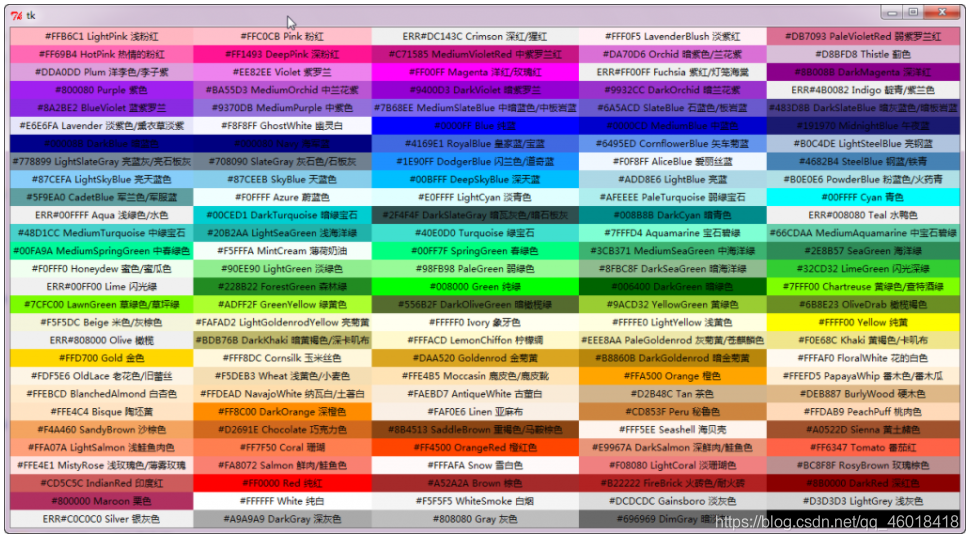
⑥tkinter 中的界面颜色表

⑦提供一个完整的程序供大家参考
绩点计算小程序
智能推荐
Eclipse中配置WebMagic(已配置好Maven)_使用eclipse搭建webmagic工程-程序员宅基地
文章浏览阅读364次。1.WebMagicWebMagic是一个简单灵活的Java爬虫框架。基于WebMagic,你可以快速开发出一个高效、易维护的爬虫。2.在Eclipse中配置WebMagic1.首先需要下载WebMagic的压缩包官网地址为:WebMagic官网最新版本为:WebMagic-0.7.3,找到对应版本,打开下载界面,注意,下载要选择Source code(zip)版本,随便下载到哪里都可以;2.下载好的压缩包需要解压,此时解压到的位置即为后续新建的Eclipse的project位置,比如我的Ecli_使用eclipse搭建webmagic工程
linux启动mysql_linux如何启动mysql服务_linux启动mysql服务命令是什么-系统城-程序员宅基地
文章浏览阅读1.9k次。mysql数据库是一种开放源代码的关系型数据库管理系统,有很多朋友都在使用。一些在linux系统上安装了mysql数据库的朋友,却不知道该如何对mysql数据库进行配置。那么linux该如何启动mysql服务呢?接下来小编就给大家带来linux启动mysql服务的命令教程。具体步骤如下:1、首先,我们需要修改mysql的配置文件,一般文件存放在/etc下面,文件名为my.cnf。2、对于mysql..._linux中 mysql 启动服务命令
php实现在线oj,详解OJ(Online Judge)中PHP代码的提交方法及要点-程序员宅基地
文章浏览阅读537次。详解OJ(Online Judge)中PHP代码的提交方法及要点Introduction of How to submit PHP code to Online Judge SystemsIntroduction of How to commit submission in PHP to Online Judge Systems在目前常用的在线oj中,codeforces、spoj、uva、zoj..._while(fscanf(stdin, "%d %d", $a, $b) == 2)
java快捷键调字体_设置MyEclipse编码、补全快捷键、字体大小-程序员宅基地
文章浏览阅读534次。一、设置MyEclipse编码(1)修改工作空间的编码方式:Window-->Preferences-->General-->Workspace-->Text file encoding(2)修改一类文件的编码方式:Window-->Preferences-->General-->content Types-->修改default Encoding(..._java修改快捷缩写内容
解析蓝牙原理_蓝牙原理图详解-程序员宅基地
文章浏览阅读1.4w次,点赞19次,收藏76次。1.前言市面上关于Android的技术书籍很多,几乎每本书也都会涉及到蓝牙开发,但均是上层应用级别的,而且篇幅也普遍短小。对于手机行业的开发者,要进行蓝牙模块的维护,就必须从Android系统底层,至少框架层开始,了解蓝牙的结构和代码实现原理。这方面的文档、网上的各个论坛的相关资料却少之又少。分析原因,大概因为虽然蓝牙协议是完整的,但是并没有具体的实现。蓝牙芯片公司只负责提供最底层的API_蓝牙原理图详解
从未在一起更让人遗憾_“从未在一起和最终没有在一起哪个更遗憾”-程序员宅基地
文章浏览阅读7.7k次。图/源于网络文/曲尚菇凉1.今天早上出门去逛街,在那家冰雪融城店里等待冰淇淋的时候,听到旁边两个女生在讨论很久之前的一期《奇葩说》。那期节目主持人给的辩论题是“从未在一起和最终没有在一起哪个更遗憾”,旁边其中一个女生说,她记得当时印象最深的是有个女孩子说了这样一句话。她说:“如果我喜欢一个人呢,我就从第一眼到最后一眼,把这个人爱够,把我的感觉用光,我只希望那些年让我成长的人是他,之后的那些年他喝过..._从未在一起更遗憾
随便推点
Spring Cloud Alibaba 介绍_sprngcloud alba-程序员宅基地
文章浏览阅读175次。Spring Cloud Alibaba 介绍Sping体系Spring 以 Bean(对象) 为中心,提供 IOC、AOP 等功能。Spring Boot 以 Application(应用) 为中心,提供自动配置、监控等功能。Spring Cloud 以 Service(服务) 为中心,提供服务的注册与发现、服务的调用与负载均衡等功能。Sping Cloud介绍官方介绍 Tools for building common patterns in distributed systems_sprngcloud alba
测试 数据类型的一些测试点和经验_基础字段的测试点-程序员宅基地
文章浏览阅读3.2k次,点赞4次,收藏21次。我这里是根据之前在测试数据类项目过程中的一些总结经验和掉过个坑,记录一下,可以给其他人做个参考,没什么高深的东西,但是如果不注意这些细节点,后期也许会陷入无尽的扯皮当中。1 需求实现的准确度根据产品需求文档描述发现不明确不详细的或者存在歧义的地方一定要确认,例如数据表中的一些字段,与开发和产品确认一遍,如有第三方相关的,要和第三方确认,数据类项目需要的是细心,哪怕数据库中的一个字段如果没有提前对清楚,后期再重新补充,会投入更大的精力。2 数据的合理性根据业务场景/常识推理,提..._基础字段的测试点
一文看懂:行业分析怎么做?_码工小熊-程序员宅基地
文章浏览阅读491次。大家好,我是爱学习的小xiong熊妹。在工作和面试中,很多小伙伴会遇到“对XX行业进行分析”的要求。一听“行业分析”四个字,好多人会觉得特别高大上,不知道该怎么做。今天给大家一个懒人攻略,小伙伴们可以快速上手哦。一、什么是行业?在做数据分析的时候,“行业”两个字,一般指的是:围绕一个商品,从生产到销售相关的全部企业。以化妆品为例,站在消费者角度,就是简简单单的从商店里买了一支唇膏回去。可站在行业角度,从生产到销售,有相当多的企业在参与工作(如下图)在行业中,每个企业常常扮._码工小熊
LLaMA 简介:一个基础的、650 亿参数的大型语言模型_llma-程序员宅基地
文章浏览阅读1.6w次,点赞2次,收藏2次。还需要做更多的研究来解决大型语言模型中的偏见、有毒评论和幻觉的风险。我们在数万亿个令牌上训练我们的模型,并表明可以仅使用公开可用的数据集来训练最先进的模型,而无需诉诸专有和不可访问的数据集。在大型语言模型空间中训练像 LLaMA 这样的小型基础模型是可取的,因为它需要更少的计算能力和资源来测试新方法、验证他人的工作和探索新的用例。作为 Meta 对开放科学承诺的一部分,今天我们公开发布 LLaMA(大型语言模型元 AI),这是一种最先进的基础大型语言模型,旨在帮助研究人员推进他们在 AI 子领域的工作。_llma
强化学习在制造业领域的应用:智能制造的未来-程序员宅基地
文章浏览阅读223次,点赞3次,收藏5次。1.背景介绍制造业是国家经济发展的重要引擎,其产能和质量对于国家经济的稳定和发展具有重要意义。随着工业技术的不断发展,制造业的生产方式也不断发生变化。传统的制造业通常依赖于人工操作和手工艺,这种方式的缺点是低效率、低产量和不稳定的质量。随着信息化、智能化和网络化等新技术的出现,制造业开始向智能制造迈出了第一步。智能制造的核心是通过大数据、人工智能、计算机视觉等技术,实现制造过程的智能化、自动化...
ansible--安装与使用_pip安装ansible-程序员宅基地
文章浏览阅读938次。系列文章目录文章目录系列文章目录 前言 一、ansible是什么? 二、使用步骤 1.引入库 2.读入数据 总结前言菜鸟一只,刚开始使用,仅作以后参考使用。边学习,边记录,介绍一下最基础的使用,可能会有理解不到位的地方,可以共同交流,废话不多说,走起。一、ansible 简介?ansible是自动化运维工具的一种,基于Python开发,可以实现批量系统配置,批量程序部署,批量运行命令,ansible是基于模块工作的,它本身没有批量部署的能力,真正.._pip安装ansible