Django 基础教程_django教程-程序员宅基地
技术标签: python django python核心知识点整理 后端
给大家安利一个免费且实用的前端刷题(面经大全)网站,点击跳转到网站。
直接跳到末尾 参与评论送书
Django 是一个基于 Python 的 Web 框架,可让您快速创建高效的 Web 应用程序。它也被称为包含电池的框架,因为 Django 为所有内容提供内置功能,包括 Django 管理界面、默认数据库 - SQLlite3 等。当您构建网站时,您总是需要一组类似的组件:一种处理用户的方法身份验证(注册、登录、退出)、网站管理面板、表单、上传文件的方式等。Django 为您提供了现成的组件供您使用,也可以用于快速开发。
为什么选择 Django 框架?
- 优秀的文档和高可扩展性。
- 由顶级跨国公司和公司使用,例如 Instagram、Disqus、Spotify、Youtube、Bitbucket、Dropbox 等,而且名单永无止境。
- 最容易学习的框架,快速开发和完全包括电池。
- 学习 Django 的最后一个但并非最不重要的原因是Python,Python 具有庞大的库和功能,例如 Web Scrapping、机器学习、图像处理、科学计算等。可以将所有这些与 Web 应用程序集成并做很多很多的进步东西。
Django 架构
Django 基于 MVT(模型-视图-模板)架构。MVT 是一种用于开发 Web 应用程序的软件设计模式。
MVT结构有以下三个部分——
模型:模型将充当数据的接口。它负责维护数据。它是整个应用程序背后的逻辑数据结构,以数据库(一般是MySql、Postgres等关系型数据库)为代表。
视图:视图是用户界面——当你渲染一个网站时你在浏览器中看到的。它由 HTML/CSS/Javascript 和 Jinja 文件表示。
模板:模板由所需 HTML 输出的静态部分以及描述如何插入动态内容的一些特殊语法组成。
Django的安装
-
如果你的系统中没有安装 python3(根据您的系统和操作系统的配置),请从此处安装。尝试下载最新版本的python,这次是 python3.6.4。
-
注意 在 Linux 和 Mac 中安装 Django 是相似的,这里我在 Windows 中显示它,只需要打开终端代替命令提示符并执行以下命令。
-
安装 pip
打开命令提示符并输入以下命令
python -m pip install -U pip
- 安装虚拟环境
在cmd中输入以下命令
pip install django
- 设置虚拟环境- 设置虚拟环境将允许您编辑通常您的系统不允许的依赖项。
请按照以下步骤设置虚拟环境 -
- 通过在 cmd- 中给出这个命令来创建一个虚拟环境
virtualenv env_site
- 通过此命令将目录更改为 env_site -
cd env_site
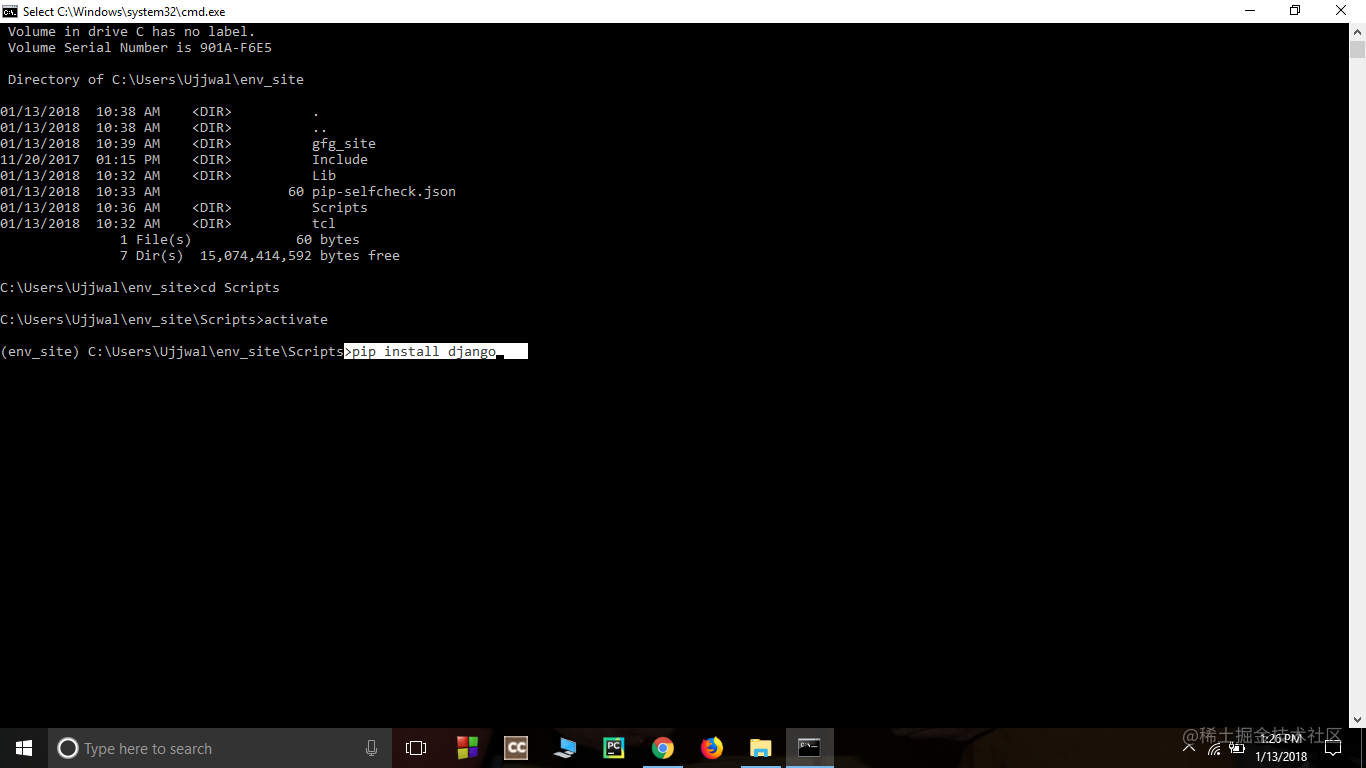
- 转到 env_site 内的脚本目录并激活虚拟环境-
cd Scripts
activate
- 安装 Django
通过给出以下命令安装 django
pip install django

创建项目
让我们检查一下如何在将 Django 安装到你的 PC 后使用它创建一个基本项目。
要在你的 PC 上启动 Django 项目,请打开终端并输入以下命令
django-admin startproject 项目名称
将创建一个名为 projectName 的新文件夹。使用终端输入命令进入项目
cd 项目名称
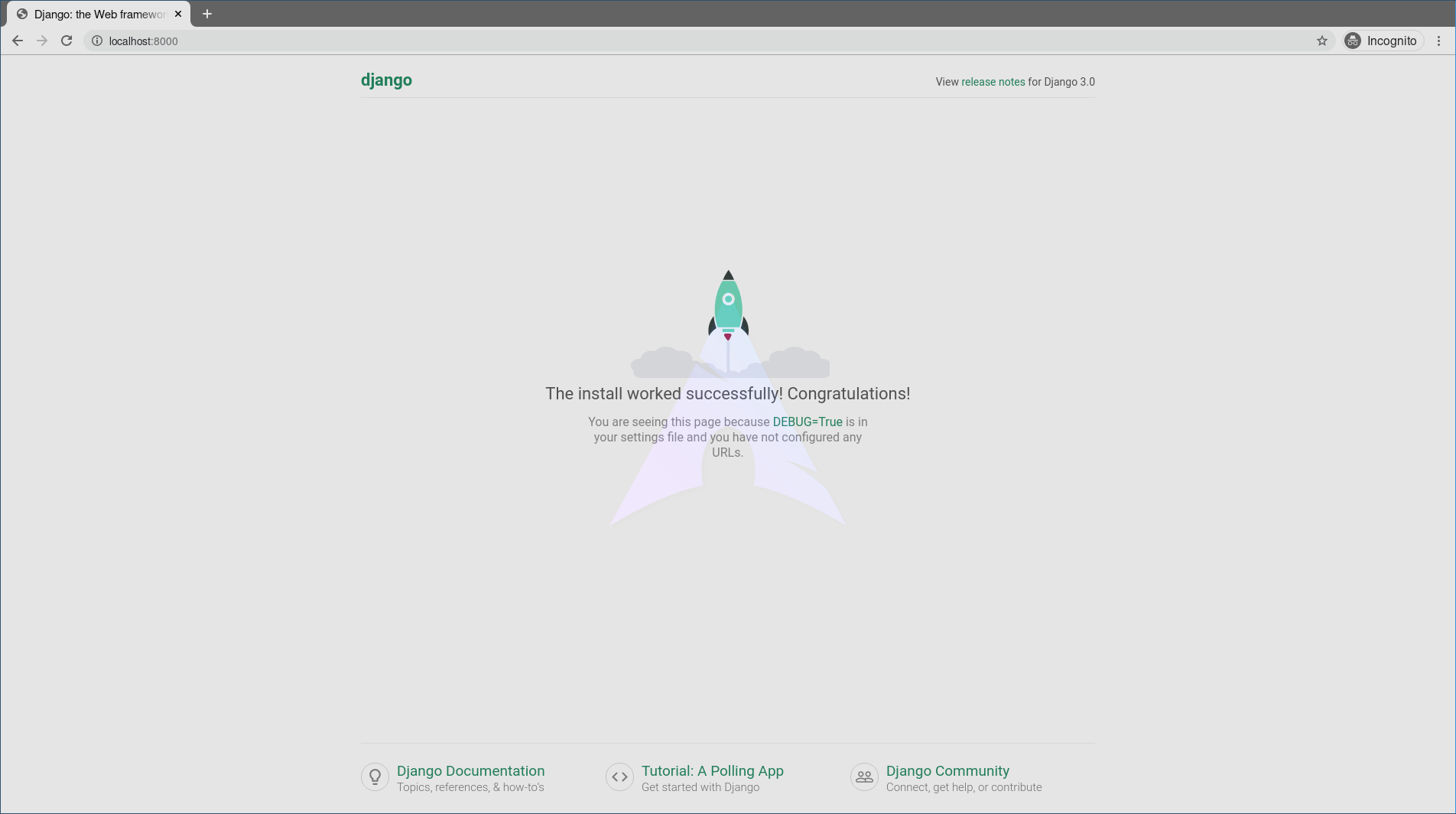
现在运行,
Python manage.py runserver

创建应用程序
Django 以其独特且完全托管的应用程序结构而闻名。对于每个功能,可以像创建一个完全独立的模块一样创建一个应用程序。本文将带你了解如何创建基本应用程序并使用该应用程序添加功能。
要在你的 Django 项目中创建一个基本应用程序,你需要转到包含 manage.py并从那里输入命令的目录:
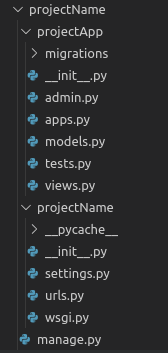
python manage.py startapp projectApp
现在你可以看到你的目录结构如下:

要考虑项目中的应用程序,你需要在 INSTALLED_APPS 列表中指定项目名称,如下所示在 settings.py 中:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'projectApp'
]
因此,我们终于创建了一个应用程序,但要使用 url 呈现应用程序,我们需要将应用程序包含在我们的主项目中,以便可以呈现重定向到该应用程序的 url。让我们探索一下。
移动到 projectName-> projectName -> urls.py 并在标题中添加以下代码
from django.urls import include
现在,在 URL 模式列表中,你需要指定应用名称以包含你的应用 url。这是它的代码 -
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# Enter the app name in following syntax for this to work
path('', include("projectApp.urls")),
]
现在你可以使用默认的 MVT 模型在你的应用程序中创建 URL、模型、视图等,它们将自动包含在你的主项目中。
Django Apps 的主要特点是独立性,每个应用程序作为一个独立的单元来支持主项目。
参与评论送书
本次送书 3 本,以后每周新文评论区至少抽三位朋友送书,大家可持续关注我:海拥

内容简介
(1)没有高深理论,每章都以实例为主,读者参考书中源码运行,就能得到与书中一样的结果。
(2)专注于Python数据分析与可视化操作中实际用到的技术。相比大而全的书籍资料,本书能让读者尽快上手,开始项目开发。
(3)书中的“新手问答”和“小试牛刀”栏目能让读者巩固知识,举一反三,学以致用。
觉得自己抽不到,想自己买的也可以参考此链接:https://item.jd.com/12832122.html
【抽奖方式】关注博主、点赞收藏文章后,评论区留言:人生苦短,我爱Python!!!博主会用爬虫代码随机抽取 3 人送书!
【开奖时间】:截止到周日晚8点
本期中奖名单:

尾注:
人工智能是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。在这里,我们只讨论了人工智能的基本知识,想要获取更多人工智能相关的知识,或者就是想每周参与抽奖白嫖一本书,你可以私信我加入CSDN官方人工智能交流群

欢迎大家在评论区提出意见和建议!
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象