HTML怎样实现代码复用,HTML复用之gulp-file-include_html 重复代码 复用-程序员宅基地
技术标签: gulp # HTML npmjs html怎样实现代码复用 gulpfileinclude
首先需要全局安装 Gulp
npm install gulp -g在一个项目中安装 gulp gulp-file-include
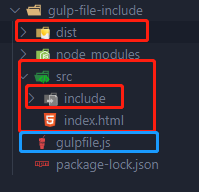
npm install gulp gulp-file-include -s新建 dist 、src / include 目录、gulpfile.js 文件

- dist 是打包之后的页面文件
- src/include 是写分离出来的 html 文件(公共html部分,只需要写 html body 部分)
- gulpfile.js 是 gulp-file-include 的配置文件
gulpfile.js 内容如下
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function() {
gulp.src('src/**.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});最后执行 gulp fileclude 命令即可把 src 中的 html 和 src/include 中的 公共部分结合 生成新的 html 放在 dist 目录下
html 引入 include 部分的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
@@include('include/header.html')
<p> 这是内容 </p>
@@include('include/footer.html')
</body>
</html>具体文档见:gulp-file-include
前端交流群: 1063233592 (Vue交流群,react交流群,Uni-app交流群。。。前端技术栈交流群)
智能推荐
iphone中 设置overflow: scroll元素 滚动条回到顶部失败_苹果滚动加载计算滚动条位置失败-程序员宅基地
文章浏览阅读3.3k次。如图,外层div设置overflow: scroll。当在图1并且滚动条不在顶部触发某事件时,内部灰色div在不同情况高度改变,可能会超出外层div会出现滚动条,也可能不超出外层div。可以通过 document.getElementById("外层divID").scrollTop = 0 使滚动条返回到外层div顶部。但如果内部div高度如图2为超出外层div时 通过 document..._苹果滚动加载计算滚动条位置失败
DM培训心得_dm改善周心得-程序员宅基地
文章浏览阅读557次。DM 培训的一点点心得_dm改善周心得
ArUco与OpenCV_aruco.hpp-程序员宅基地
文章浏览阅读1.8w次,点赞3次,收藏13次。ArUco标记可以用于增强现实、相机姿势估计和相机校准等应用场景_aruco.hpp
js 导出excel表格时身份证或数字过长会出现科学计数法_js 导出身份证号码显示e+17-程序员宅基地
文章浏览阅读1k次。问题描述:js在导出excel表格时身份证或数字过长会出现科学计数法,如E+13等。_js 导出身份证号码显示e+17
excel函数讲解-程序员宅基地
文章浏览阅读331次,点赞9次,收藏10次。插入一列快捷键:Ctrl+Shift+“+”
Python绘制一个简单的圣诞树-程序员宅基地
文章浏览阅读1.8k次,点赞9次,收藏9次。在Python中,你可以使用基本的打印语句和循环来绘制一个简单的圣诞树。每一行的空格数量会随着行号逐渐减少,而星号的数量则逐渐增加,形成圣诞树的形状。如果你想要一个更复杂的圣诞树,比如带有装饰和树干的,你可能需要使用一些图形库,比如。这个函数会打印出一个由星号(*)组成的圣诞树,树的高度由参数。但是,这需要更复杂的代码和更多的设置。
随便推点
数字孪生DARPA X-DATA项目_darpa部署大数据项目-程序员宅基地
文章浏览阅读128次。二是数据预处理之后,有可能遗失重要或关键信息,之所以大家采用预处理方式,是因为现有的数据工具不够先进,只能处理结构性数据,如果开发了新的数据工具,那么对原始数据的直接处理就变得可行了。经理克里斯·怀特(Chris White)表示,通过邀请技术社区专业人士参与构建面向未来的数据生态,特别是邀请商业企业的专家参与,可以提高美国国防技术的创新能力,例如,DARPA特别欢迎互联网领域的专家提供他们的智慧,诸如微软、谷歌、脸书、亚马逊等互联网公司就参与了DARPA不少云计算、人工智能和数据科学的项目。_darpa部署大数据项目
父元素设置了圆角,子元素没有设置圆角,子元素的直角会遮挡住父元素的圆角_vue 父组件圆角被子组件覆盖-程序员宅基地
文章浏览阅读1.5k次。父元素设置了圆角,子元素没有设置圆角,子元素的直角会遮挡住父元素的圆角在开发时,我们经常会遇到给父元素设置了圆角,但子元素没有设置圆角,子元素的直角会遮挡住父元素的圆角的问题,如何解决这个问题呢,只需要给父元素加上**overflow: hidden;**就好了;其实道理也很简单,仔细想想你就懂了;..._vue 父组件圆角被子组件覆盖
使用Mecanim动画系统来控制2D动画_2d动画重定向-程序员宅基地
文章浏览阅读1.4k次。使用Mecanim动画系统来控制2D动画原文:http://qinyuanpei.com/2015/02/11/unity2d-game-development-mecanim/今天我想和大家分享的话题是在Unity3D中使用Mecanim动画系统来控制2D动画。相信在大家的印象中,Mecanim动画系统主要运用在3D动画中,因为Mecanim动画系统提供了像动画重_2d动画重定向
树莓派接入USB摄像头并使用fswebcam和mjpg-streamer进行测试_在树莓派ros2中安装usb摄像头驱动-程序员宅基地
文章浏览阅读983次,点赞28次,收藏31次。在我之前的博文里,将USB摄像头接入了香橙派并实现了垃圾类型识别;现在尝试将相同的USB摄像头接入树莓派!并测试拍照,视频流等功能,最后实现mjpg-streamer的开机自启功能!_在树莓派ros2中安装usb摄像头驱动
Python 之12306网站验证码校验案例-程序员宅基地
文章浏览阅读5次。import requestsfrom PIL import Imageimport jsonsrequests.packages.urllib3.disable_warnings()headers = { "User-Agent": 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like ..._12306验证 python
Vue面试相关问题_error with push/replace state domexception: failed-程序员宅基地
文章浏览阅读433次。1、vue解决了什么问题解决了用 DOM API 操作 UI 过于反人类的问题。React 通过 UI = f(data) 解决。Vue 通过 Reactive 响应式数据解决。更多关于上述问题理解2、MVVM的理解MVVM分为Model、View、ViewModel三者。Model:代表数据模型,数据和业务逻辑都在Model层中定义;View:代表UI视图,负责数据的展示;ViewModel:就是与界面(view)对应的Model。因为,数据库结构往往是不能直接跟界面控件一一对应上的_error with push/replace state domexception: failed to execute 'pushstate' on