vue3使用vite+ant Design+Vue Router+Vuex+axios搭建项目_vite + vue3 + ant-design-vue + vue-router + vuex-程序员宅基地
全局安装vite
后面跟上项目名称
npm init vite-app vue3-demo此时我们可以看到,与vue/cli相比vite创建项目可以说是秒创建!!!

然后根据提示运行:
cd vue3-demo
npm install
npm run dev输出:
$ npm run dev
> [email protected] dev C:\Users\86177\Desktop\vue3-demo
> vite
[vite] Optimizable dependencies detected:
vue
- Pre-bundling them to speed up dev server page load...
(this will be run only when your dependencies have changed)
Dev server running at:
> Network: http://192.168.124.36:3000/
> Local: http://localhost:3000/
配置vite.config.js文件
在项目根目录创建vite.config.js文件
写入基本配置
const path = require('path')
module.exports = {
base:"./",//公共基础路径 打包路径
resolve: {
alias:{
'@': path.resolve(__dirname, './src')//别名设置
}
},
// host: 'localhost',
port:8888,//启动端口
// https: true, // 开启https
open: true, // 自动开启窗口
proxy: { // 代理配置
'/api': {
target: 'http://jsonplaceholder.typicode.com',//后端服务地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '') // 重写路径
}
},
}
使用ant-design-vue组件库
安装组件库
npm install ant-design-vue@next --save此处注意安装的时候ant-design-vue后面一定要加上@next : npm install ant-design-vue@next --save
在main.js中完整引入组件:
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
const app = createApp(App);
app.use(Antd);
app.mount('#app')
在App.vue中测试是否引入成功:

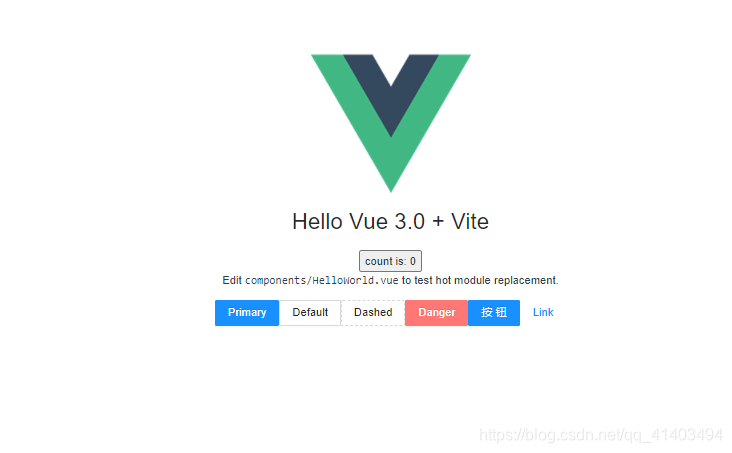
运行结果:

我们可以看到此时ant-design-vue已经引入成功了!
使用Vue Router
安装 vue-router(注意加@next)
npm install --save vue-router@next配置路由
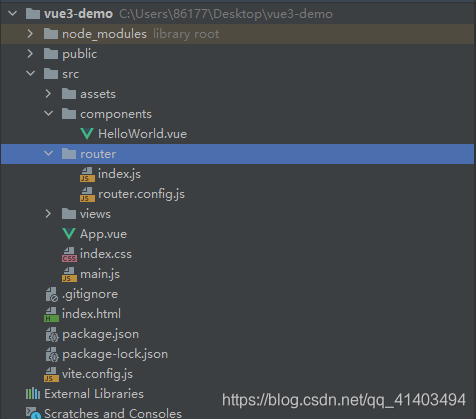
新建router文件夹
增加index.js和router.config.js文件

index.js写入内容
import { createRouter, createWebHistory} from 'vue-router';
import routes from './router.config';
export const router = createRouter({
history: createWebHistory(), // createWebHistory => 不带#号,需后端支持 createWebHashHistory带#号
routes
});
router.config.js写入内容
export default [
{
path: '/',
name: 'root',
redirect: '/root',
component: () => import('../App.vue'),
children:[]
},
{
path: '/btn',
name: 'btn',
component: () => import('../views/btn.vue'),
}
]在main.js中引入router并使用
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import { router } from './router'
const app = createApp(App);
app.use(router);
app.use(Antd);
app.mount('#app')
测试路由是否正常
修改App.vue文件
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<router-link to='/btn'> btn </router-link>
<router-view />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
创建views文件夹
在views文件夹下增加btn.vue文件

写入内容
<template>
<a-button type="primary">Primary</a-button>
<a-button>Default</a-button>
<a-button type="dashed">Dashed</a-button>
<a-button type="danger">Danger</a-button>
<a-button type="primary">按钮</a-button>
<a-button type="link">Link</a-button>
</template>
<script>
export default {
name: "btn",
}
</script>
<style scoped>
</style>
运行项目测试

此时点击btn可以正常跳转
使用Vuex
安装vuex(注意增加@next)
npm install vuex@next --save新建store文件夹
在store文件夹下创建index.js
写入内容
import { createStore } from "vuex";
export default createStore({
state: {
demo:'vuex'
},
getters:{},
mutations: {},
actions: {},
modules: {}
});在main.js中引入并使用
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import { router } from './router'
import store from "./store";
const app = createApp(App);
app.use(router);
app.use(store);
app.use(Antd);
app.mount('#app')
在App.vue中加入代码测试
<template>
<img alt="Vue logo" src="./assets/logo.png"/>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
<h1>{
{this.$store.state.demo}}</h1>
<router-link to='/btn'> btn </router-link>
<router-view />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
保存并重新运行

此时发现Vuex运行正常
使用axios
安装axios
npm install axios --save配置axios
创建http文件夹
在http文件夹下创建index.js、axios.config.js、axios.interceptors.config.js、api.js文件

index.js写入代码
import axios from 'axios';
import config from './axios.config';
import {setInterceptors} from './axios.interceptors.config';
const axiosInstance = axios.create(config);
setInterceptors(axiosInstance);
export default axiosInstanceaxios.config.js配置文件中写入代码
export default {
baseURL: '/api', // 服务器地址或配置的代理的路径
timeout: 10000, // 超时时间
headers: {} // 配置请求头
}axios.interceptors.config.js拦截器文件中写入代码
export const setInterceptors = (axiosInstance) => {
// 请求拦截
axiosInstance.interceptors.request.use(request => {
return request;
}, error => Promise.reject(error));
// 响应拦截
axiosInstance.interceptors.response.use(response => {
return response;
}, error => {
return Promise.reject(error.response);
})
};api.js文件中加入你要请求的接口
import axiosInstance from './index'
// 请求接口封装
export const axiosGet = (params) => axiosInstance.post('/demo',params);
axios已经完全配置好了,在你需要使用请求的地方直接从api.js文件中导出就可以啦。
至此项目已经搭建完成啦,记得重新运行一下项目,希望此文章对你有所帮助。
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象
