PHP laravel 微信 JsApi 支付详细过程_laravel class wxpay{ /*** * 初始化参数 * 统一下单,生成js调起支-程序员宅基地
1 :下载微信支付 sdk(php),下载地址 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1

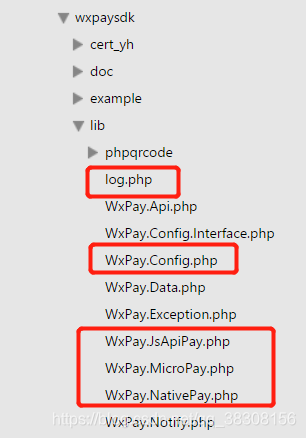
下载完成之后,我是直接解压将整个 sdk文件夹放到根目录下的 verdor 目录中,然后将 sdk 文件夹下 example 中的WxPay开头的文件和 log.php 文件复制到 lib 目录下

2 :把lib文件夹中的以每个文件中的所有的require_once中的路径去掉,改为当前文件夹下调用

3 :最重要的一步,修改配置文件 WxPay.Config.php
<?php
require_once "WxPay.Config.Interface.php";
/**
*
* 该类需要业务自己继承, 该类只是作为deamon使用
* 实际部署时,请务必保管自己的商户密钥,证书等
*
*/
class WxPayConfig extends WxPayConfigInterface
{
//=======【基本信息设置】=====================================
/**
* TODO: 修改这里配置为您自己申请的商户信息
* 微信公众号信息配置
*
* APPID:绑定支付的APPID(必须配置,开户邮件中可查看)
*
* MCHID:商户号(必须配置,开户邮件中可查看)
*
*/
public function GetAppId()
{
return 'wx8888888888888888';
}
public function GetMerchantId()
{
return '8888888888';
}
//=======【支付相关配置:支付成功回调地址/签名方式】===================================
/**
* TODO:支付回调url
* 签名和验证签名方式, 支持md5和sha256方式
**/
public function GetNotifyUrl()
{
return "";
}
public function GetSignType()
{
return "HMAC-SHA256";
}
//=======【curl代理设置】===================================
/**
* TODO:这里设置代理机器,只有需要代理的时候才设置,不需要代理,请设置为0.0.0.0和0
* 本例程通过curl使用HTTP POST方法,此处可修改代理服务器,
* 默认CURL_PROXY_HOST=0.0.0.0和CURL_PROXY_PORT=0,此时不开启代理(如有需要才设置)
* @var unknown_type
*/
public function GetProxy(&$proxyHost, &$proxyPort)
{
$proxyHost = "0.0.0.0";
$proxyPort = 0;
}
//=======【上报信息配置】===================================
/**
* TODO:接口调用上报等级,默认紧错误上报(注意:上报超时间为【1s】,上报无论成败【永不抛出异常】,
* 不会影响接口调用流程),开启上报之后,方便微信监控请求调用的质量,建议至少
* 开启错误上报。
* 上报等级,0.关闭上报; 1.仅错误出错上报; 2.全量上报
* @var int
*/
public function GetReportLevenl()
{
return 1;
}
//=======【商户密钥信息-需要业务方继承】===================================
/*
* KEY:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置), 请妥善保管, 避免密钥泄露
* 设置地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公众帐号secert(仅JSAPI支付的时候需要配置, 登录公众平台,进入开发者中心可设置), 请妥善保管, 避免密钥泄露
* 获取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
public function GetKey()
{
return 'wx888888888888888888888888888888';
}
public function GetAppSecret()
{
return 'wx888888888888888888888888888888';
}
//=======【证书路径设置-需要业务方继承】=====================================
/**
* TODO:设置商户证书路径
* 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要,可登录商户平台下载,
* API证书下载地址:https://pay.weixin.qq.com/index.php/account/api_cert,下载之前需要安装商户操作证书)
* 注意:
* 1.证书文件不能放在web服务器虚拟目录,应放在有访问权限控制的目录中,防止被他人下载;
* 2.建议将证书文件名改为复杂且不容易猜测的文件名;
* 3.商户服务器要做好病毒和木马防护工作,不被非法侵入者窃取证书文件。
* @var path
*/
public function GetSSLCertPath(&$sslCertPath, &$sslKeyPath)
{
$sslCertPath = '../cert/apiclient_cert.pem';
$sslKeyPath = '../cert/apiclient_key.pem';
}
}
4 : 配置文件中关键参数的位置以及微信支付的授权配置
AppId和AppSecert是微信公众号(服务号)申请时的,申请的微信公众号必须已经通过微信认证。

微信支付商户号和商户密钥是在微信支付的官方申请的商户号,申请后会有一个商户密钥


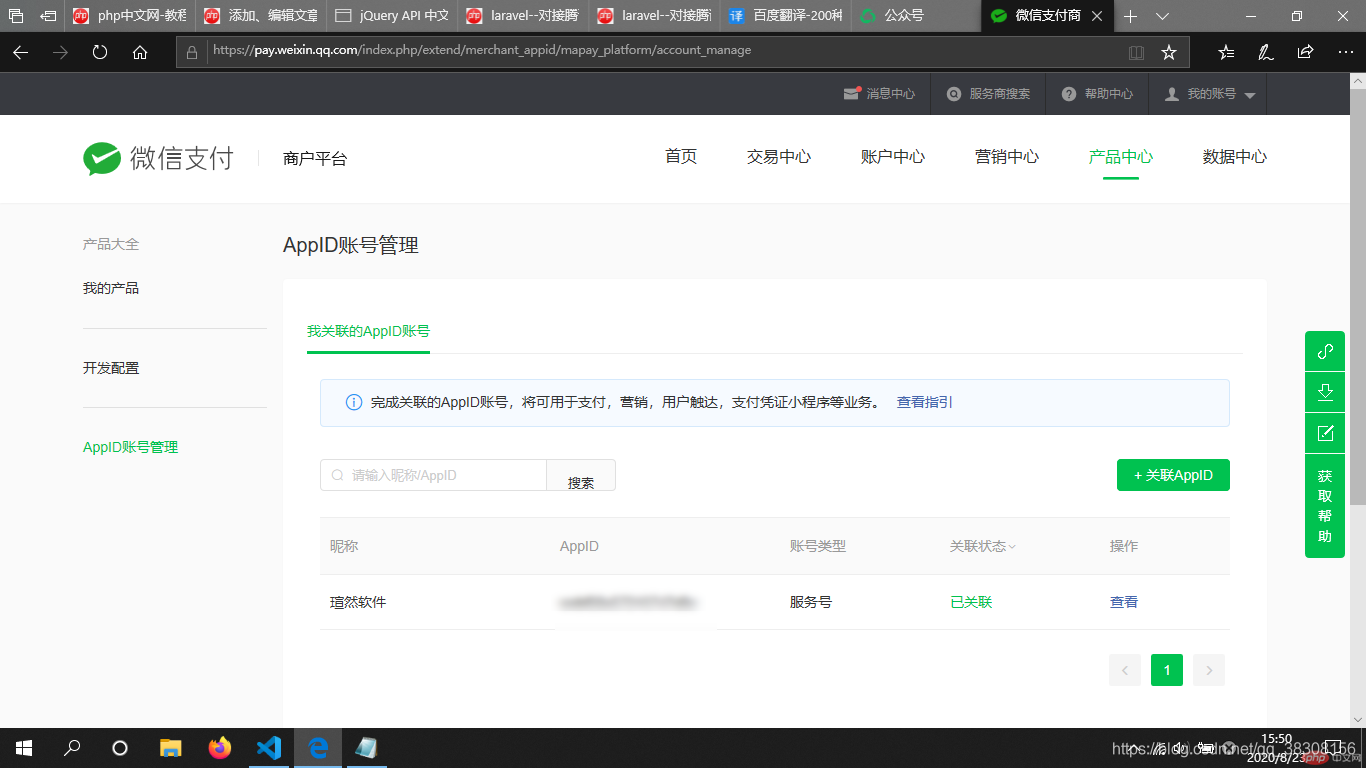
在微信支付中关联公众号

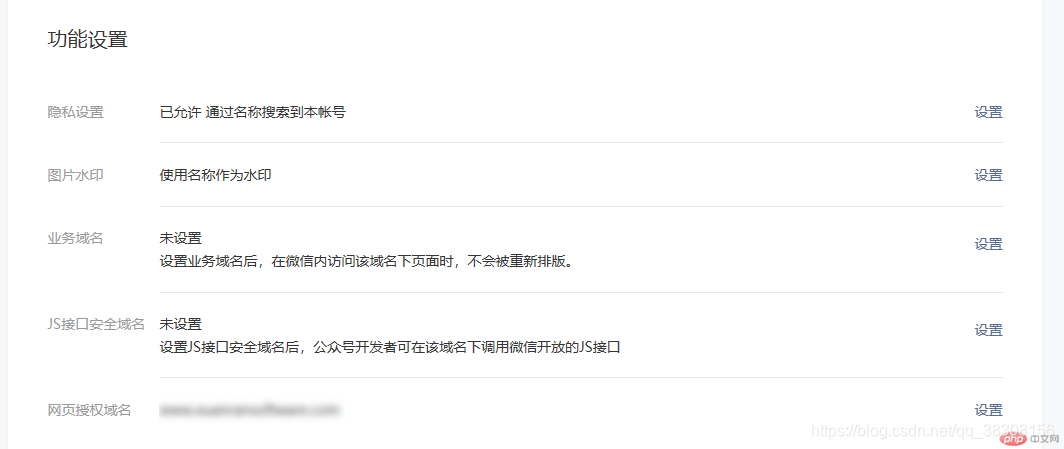
在微信公众号中设置接口权限,登录公众号,开发—接口权限—功能服务—网页授权

在接口域名处填写微信支付发起的域名

5 : 后台控制器的写法
我的控制器是写在 /app/Http/Controller/Pay 下新建 WxpayController.php
<?php
namespace App\Http\Controllers\Pay;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Log;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Input;
use Illuminate\Support\Facades\Redis;
require_once "vendor/wxpaysdk/lib/WxPay.Api.php";
require_once "vendor/wxpaysdk/lib/WxPay.NativePay.php";
require_once "vendor/wxpaysdk/lib/phpqrcode/phpqrcode.php";
require_once "vendor/wxpaysdk/lib/WxPay.JsApiPay.php";
require_once "vendor/wxpaysdk/lib/WxPay.Config.php";
class WxpayController extends Controller
{
public function jsApiPay()
{
// 下面这部分是判断商品的库存和订单信息,以下仅供参考
$redis_goods_stock = 0;
$goods_info = [];
// redis 获取商品信息
$redis_activity_goods = Redis::get('redis_activity_goods');
if($redis_activity_goods){
$goods_info = json_decode($redis_activity_goods,true);
if(!empty($goods_info)){
// redis 获取商品库存
$redis_goods_stock = Redis::get('redis_goods_stock');
if($redis_goods_stock){
$redis_goods_stock = json_decode($redis_goods_stock,true);
}
}
}
if(!$redis_goods_stock || !$goods_info){
echo '库存不足';exit;return false;
}
// 验证商品信息及库存信息结束,以上仅供参考
//①、获取用户openid
try{
$res = [];
$res['priceTotal'] = 0.01; // 必要参数,订单总金额
//调起微信支付jsApi接口
$tools = new \JsApiPay();
$openId = $tools->GetOpenid();
//②、统一下单
$input = new \WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no("yh".date("YmdHis"));
$input->SetTotal_fee((string)($res['priceTotal']*100));
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("这里配置支付完成后的回调路径,用来一步处理商品订单信息");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$config = new \WxPayConfig();
$order = \WxPayApi::unifiedOrder($config, $input);
$res['jsApiParameters'] = $tools->GetJsApiParameters($order);
//获取共享收货地址js函数参数
$res['editAddress'] = $tools->GetEditAddressParameters();
return view('/pay/jsapi_pay',$res);
}
catch(Exception $e)
{
echo $e;
exit;
// Log::ERROR(json_encode($e));
}
}
}
5 : 前台页面写法 jsapi_pay.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link type="text/css" rel="stylesheet" href="{
{asset('static/layui/css/layui.css')}}">
<script type="text/javascript" src="{
{asset('static/common/js/jquery-2.0.0.min.js')}}"></script>
<script src="{
{asset('static/layer/jquery.js?v=1.83.min')}}"></script>
<script src="{
{asset('static/layer/layer.min.js')}}"></script>
<script type="text/javascript" src="{
{asset('static/layui/layui.all.js')}}"></script>
<title>支付订单</title>
<script type="text/javascript">
layui.use(['layer'],function(){
$ = layui.jquery;
});
//调用微信JS api 支付
function jsApiCall()
{
var jsApiPar =JSON.parse($('input[name="jsApiPar"]').val());
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
jsApiPar,
function(res){
WeixinJSBridge.log(res.err_msg);
if( res.err_msg == 'get_brand_wcpay_request:ok'){
// 这个是判断支付成功后,可以进行的页面操作,我是直接跳转到首页
window.location.href = '/';
}else{
alert('支付失败了');
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<script type="text/javascript">
//获取共享地址
function editAddress()
{
var editAdd =JSON.parse($('input[name="editAdd"]').val());
WeixinJSBridge.invoke(
'editAddress',
editAdd,
function(res){
$('div[name="test"]').text(JSON.parse(res));
var value1 = res.proviceFirstStageName;
var value2 = res.addressCitySecondStageName;
var value3 = res.addressCountiesThirdStageName;
var value4 = res.addressDetailInfo;
var tel = res.telNumber;
alert(value1 + value2 + value3 + value4 + ":" + tel);
}
);
}
window.onload = function(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', editAddress, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', editAddress);
document.attachEvent('onWeixinJSBridgeReady', editAddress);
}
}else{
editAddress();
}
};
</script>
</head>
<body>
<br/>
<p color="#d22930" style="text-align:center;margin-top:80px;">
<span>支付金额</span><br/><br/>
<span style="color:#f00;font-size:40px">¥ {
{$priceTotal}}</span>
</p><br/><br/>
<div align="center">
<button style="width:210px; height:50px; border-radius: 15px;background-color:#d22930; border:0px #d22930 solid; cursor: pointer; color:white; font-size:16px;" type="button" onclick="callpay()" >立即支付</button>
<input type="hidden" name="jsApiPar" value="{
{$jsApiParameters}}">
<input type="hidden" name="editAdd" value="{
{$editAddress}}">
</div>
</body>
</html>
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文