Vue2 Element Vite2 整合问题解决_path-browserify-程序员宅基地
突然想在Vue2 老项目中使用 Vite2,毕竟 Vite2 是那么的快准狠。在这里记录一下过程中遇到的一些问题
项目环境:
Vue: 2.6.11
ElementUI (Admin)
Vue-Cli: 4.5
1. 整合 Vite2
在gayHub 上有大神做了个由 webpack 转换到 vite 的插件 (https://github.com/originjs/webpack-to-vite),致敬一下,这里就直接用吧
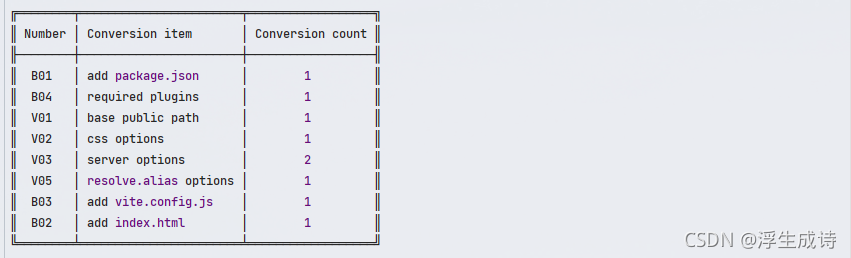
按照官方教程做完后会生成修改若干文件,这是修改的文件记录:

总结下:
-
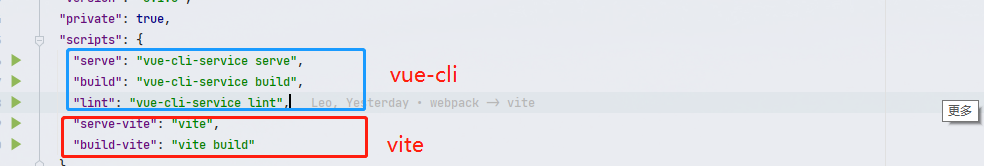
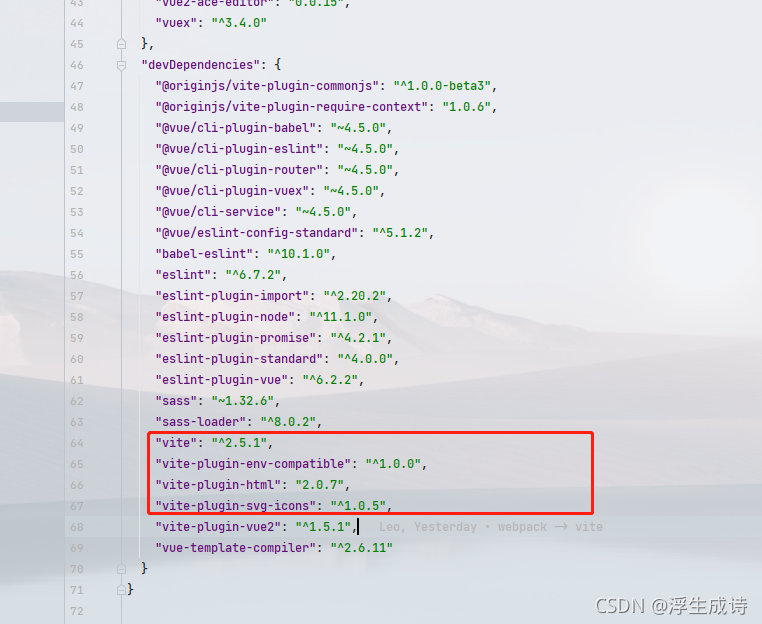
package.json 增加了对 vite 的运行环境插件支持


-
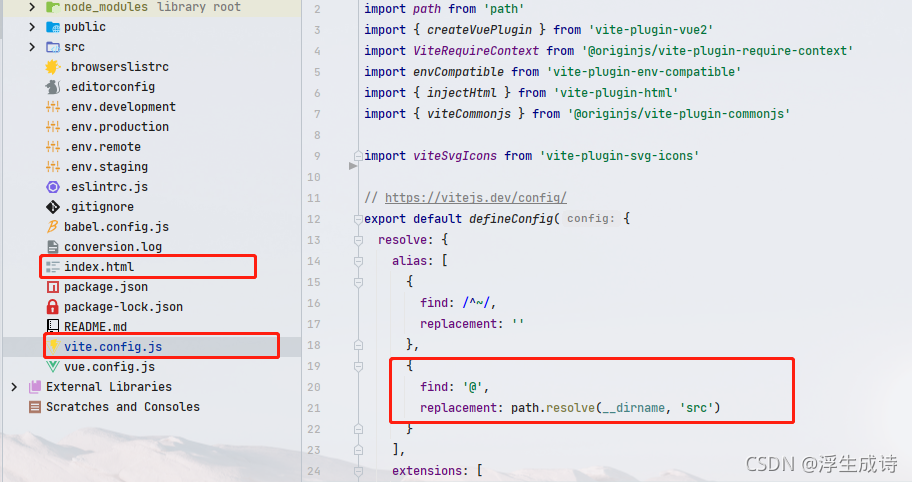
生成 vite 的配置文件 vite.config.js ,项目结构如下

同时会生成一个 index.html 作为启动入口,vite 不再以 public 中的 index.html 作为入口,加入了根目录文件启动的概念
到这里基本 webpack -> vite 基本转换完成,下面说一下可能会产生的问题
2. 整合 Element UI 的问题
- Svg Icon 的整合
整合 vite 会导致原有 svg 失效,需要安装一个插件支持vite-plugin-svg-icons
npm install vite-plugin-svg-icons
然后配置 vite.config.js
// ....
import viteSvgIcons from 'vite-plugin-svg-icons'
export default defineConfig({
//...省略其他内容
plugins: [
// 添加下面插件
viteSvgIcons({
iconDirs: [path.resolve(process.cwd(), 'src/icons/svg')],
symbolId: 'icon-[dir]-[name]'
})
]
})
配置 main.js
import 'vite-plugin-svg-icons/register'
import svgIcon from './components/SvgIcon/index.vue'
Vue.component('svg-icon', svgIcon)
这样就可以愉快的再次用上 SVG 了
Module "path" has been externalized for brower compatibility and cannot be accesed in client code
vue.runtime.esm.js:1897
Error: Module "path" has been externalized for browser compatibility and cannot be accessed in client code.
at Object.get (__vite-browser-external:path?t=1634261733975:3)
at VueComponent.resolvePath (SidebarItem.vue:90)
at Proxy.render (SidebarItem.vue?vue&type=template&lang.js:1)
at VueComponent.Vue2._render (vue.runtime.esm.js:3569)
at VueComponent.updateComponent (vue.runtime.esm.js:4081)
at Watcher2.get (vue.runtime.esm.js:4495)
at new Watcher2 (vue.runtime.esm.js:4484)
at mountComponent (vue.runtime.esm.js:4088)
at VueComponent.Vue.$mount (vue.runtime.esm.js:8459)
at init (vue.runtime.esm.js:3137)
整合 vite 后,path模块会报错,原因是 vite 源码中设定了不允许在客户端代码中访问内置模块代码(参考 issue )
import path from 'path'
解决方法:使用 path-browserify 代替 path 模块,详细内容参考 NPM解释(path-browserify)
然后把上面的 path 引用代码改为下面这样即可
import path from 'path-browserify'
- 可能会出现的错误
The pacakage esbuild-window-64 could not be found ...
顾名思义,直接安装该依赖包即可
npm install esbuild-window-64
完结撒花仅供参考
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数