css鼠标经过样式记录_css设置td鼠标滑过样式-程序员宅基地
技术标签: 前端
记录一个css鼠标进过hover属性
页面的jsp代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" type="text/css" href="haha.css" />
<title>标题title</title>
</head>
<body>
<div class="sTable">
<table border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<td>标题一</td>
<td>标题二</td>
<td>标题三</td>
</tr>
</thead>
<tbody class="tb">
<tr>
<td class="td1">1-1</td>
<td calss="td2">1-2</td>
<td>1-3</td>
</tr>
<tr>
<td class=td1">2-1</td>
<td calss="td2">2-2</td>
<td>2-3</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>测试一
增加鼠标经过效果,增加下面jsp里面的代码:
<script>
$(".td1").each(function(){
$(this).css("background","#22dd00");
});
$(".tb").find("tr").hover(function(){
$(this).css("background","#ff6600");
})
</script>发现结果竟然是鼠标经过之后td已经有背景色的没有改变,其他虽然有改变,但是改变完之后,鼠标移走之后背景色竟然没有改变回来(失败!)
如果把hover设置放置在css文件中,则效果是,td背景色依旧没有改变效果,不过其他的可以恢复颜色
测试二
然后就把背景色设置和hover设置都放在css里面进行测试
haha.css样式如下:
.td1{
background:#22dd00
}
.tb tr:hover{
background:#ff6600
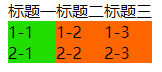
}设置单元格背景色和鼠标经过该行时的颜色,结果当鼠标经过的时候,发现一行中已经设置颜色的单元格没有变,其他改变了,效果如图:(失败!)
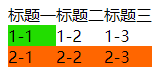
后来网上查了一下,说可以在css加上下面的语句,效果如下:(成功!)
.tb tr:hover td{
background:none
}测试三
但是上面的效果是标题一下面的td同时设置好背景色的,如果想在js里面根据条件判断是否需要设置背景色,如下:
jsp代码增加下面:
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script>
$(".td1").each(function(){
if($(this).html() == "1-1"){
$(this).css("background","#22dd00");
}
});
</script>css注释后:
/* .td1{
background:#22dd00
} */
.tb tr:hover{
background:#ff6600
}
.tb tr:hover td{
background:none
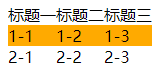
}发现之前写好的效果又不见了,具体原因不清楚,不知道是不是因为在css加载和在js里面加载样式的优先级不一样(失败!)
然后就在css里面加上!important又好了(成功!),原因是提高优先级
智能推荐
我用Python分析了1500家电商的销售数据,竟发现了进口车厘子的秘密_爬虫 淘宝车厘子-程序员宅基地
文章浏览阅读519次,点赞2次,收藏2次。图片来源:互联网众所周知,中国是智利车厘子最主要的出口对象,占据了其95%的市场份额。智利驻华大使馆商务参赞娜塔曾表示:“2020-2021产季车厘子实现了丰收,预计今年有50万吨左右的车厘子进入中国市场。”自2020年12月中旬开始,智利海运车厘子陆续到达中国,运输成本较此前空运方式大幅下滑。这意味着,国内消费者将能以更低的价格买到车厘子。然而,近日国内已有多地进口车厘子核酸检测结果为阳性,在这种情况下,你还敢大呼“车厘子自由”吗?01 数据获取本文利用Python采集了淘宝网1585.._爬虫 淘宝车厘子
列式存储-程序员宅基地
文章浏览阅读1.1k次。OLAP中数据存储的问题OLAP 需要队列进行选择,行式存储按行存数据,使用索引加快对数据的查找(索引包括聚集索引(表记录的排列顺序与索引的排列顺序一致)和非聚簇索引(非聚集索引指定了表中记录的逻辑顺序,但记录的物理顺序和索引的顺序不一致))。这种方式对按列的存储和检索不是很高效,查询某一列数据需要将所有行的数据扫描一次,而且对统计分析也不友好。列式存储原理若使用列式存储可以只用扫描出需要的列,行、列存储的对比。文件格式parquet 文件格式:如下图所示:parquet file = hea_列式存储
C语言字符串详解-程序员宅基地
文章浏览阅读4.3w次,点赞184次,收藏1.2k次。我们可以把字符串储存在char类型的数组中,如果char类型的数组末尾包含一个表示字符串末尾的空字符\0,则该数组中的内容就构成了一个字符串因为字符串需要用\0结尾,所以在定义字符串的时候,字符数组的长度要预留多一个字节用来存放\0,\0就是数字0例如。_c语言字符串
vue3常用自定义指令封装v-permission,按钮权限控制,添加防抖节流_vue3 v-permission-程序员宅基地
文章浏览阅读2k次,点赞8次,收藏15次。后台管理项目免不了要做权限控制,常见的分为路由级别和按钮级别,在此主要针对于按钮权限,比如说某个用户或者角色对数据有没有增删改查的权限,例如以下功能,巡查人员可以点击导入和新建,而一般用户只能选择下载模板。在 directives文件夹下分别创建permission、debounce、throttle三个ts文件,分别用于存放权限控制,防抖和节流的业务逻辑,结构清晰,方便维护以及更低的耦合度。在index.ts文件中分别导入每个自定义指令对象,再遍历注册每一个指令。_vue3 v-permission
maven-dependency-versions-check-plugin, Maven 插件查找依赖版本冲突-程序员宅基地
文章浏览阅读553次。1、maven-dependency-versions-check-plugin, Maven 插件查找依赖版本冲突转载于:https://www.cnblogs.com/yixiu868/p/11583582.html_maven-dependency-versions-check-plugin
easyUI中datagrid单选时复选框不取消问题_easyui datagrid 设置singleselect:true 后不能取消选择-程序员宅基地
文章浏览阅读472次。圈起来的地方是需要注意的这里的代码可以多选,也可以把多选的复选框全部取消勾选如果singleSelect改为true,就不能取消勾选,至于为什么,我还没弄懂(笑哭)_easyui datagrid 设置singleselect:true 后不能取消选择
随便推点
前后端分离之Spring Security Api验证实践-程序员宅基地
文章浏览阅读1.3k次。前后端分离之Spring Security Api验证实践为什么需要RESTful重定向问题为什么需要RESTful使用RESTful之前,会发现各种奇葩的url命名,对url的功能经常需要结合源代码来确认,让人头痛,使用RESTful规范之后,很多问题得以解决。仅仅依靠URL和Method就能定为功能。重定向问题需要重新定义逻辑(JDK8推荐使用Lambda表达式)登录 ,默认下..._spring security api
图像处理之常见二值化方法汇总-程序员宅基地
文章浏览阅读10w+次,点赞25次,收藏117次。图像处理之常见二值化方法汇总图像二值化是图像分析与处理中最常见最重要的处理手段,二值处理方法也非常多。越精准的方法计算量也越大。本文主要介绍四种常见的二值处理方法,通常情况下可以满足大多数图像处理的需要。主要本文讨论的方法仅针对RGB色彩空间。 方法一:该方法非常简单,对RGB彩色图像灰度化以后,扫描图像的每个像素值,值小于127的将像素值设为0(黑色),值大于等于12_二值化
GUI程序开发_gui开发-程序员宅基地
文章浏览阅读1.9k次。JAVA程序设计与应用开发(第2版)——《GUI清华大学出版社》_gui开发
PYTHON实训总结及体会500字,PYTHON实训总结思考建议_python实验体会-程序员宅基地
文章浏览阅读491次。大家好,给大家分享一下PYTHON实训总结及体会1500字,很多人还不知道这一点。这将使你在做实验时的难度加大。然后两下子就将实验报告做完。但学到的知识与难度成正比。一定要将课本上的知识吃透。【篇一:实验心得体会】就像以前做物理实验一样。在老师讲解时就会听不懂。你要清楚电桥的各种接法。这将使你极大地浪费时间。在做测试技术的实验前。因为这是做实验的基础。_python实验体会
ADC参数详解_adc电流电压零漂值-程序员宅基地
文章浏览阅读9.6k次,点赞9次,收藏117次。特性或指标总述本文将从以下特性进行简单的叙述。结合了《ADC设计基础》和TI的一些教学视频。分辨率转换误差转换速度采样率奈奎斯特采样准则混叠和抗混叠滤波器DNLINL热噪声谐波失真THDSNRENOBSFDRIMD孔径抖动孔径延迟奈奎斯特区补充分辨率一般ADC都说注明是8bit,16bit或者是24bit。这里的数值也就是分辨率的意思。分辨率是衡量A..._adc电流电压零漂值
服务器阵列卡缓存显示错误,服务器阵列卡(缓存)-程序员宅基地
文章浏览阅读1.1k次。RAID卡介绍:提到RAID卡就不得不提到什么是RAID。RAID是英文Redundant Array of Independent Disks的缩写,翻译成中文即为独立磁盘冗余阵列,或简称磁盘阵列。简单的说,RAID是一种把多块独立的硬盘(物理硬盘)按不同方式组合起来形成一个硬盘组(逻辑硬盘),从而提供比单个硬盘更高的存储性能和提供数据冗余的技术。组成磁盘阵列的不同方式成为RAID级别(RAID..._把raid缓存强制开启 显示参数无效