mapbox加载本地白膜数据——带高度建筑白膜制作_mapbox加载白模-程序员宅基地
技术标签: 二三维GIS开发 java 前端积累 postgresql 数据库 javascript
制作带高度的白膜数据
mapbox加载geoserver发布的矢量服务
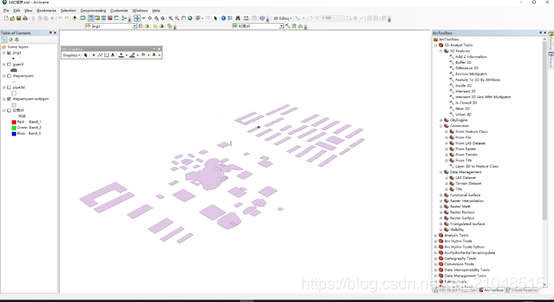
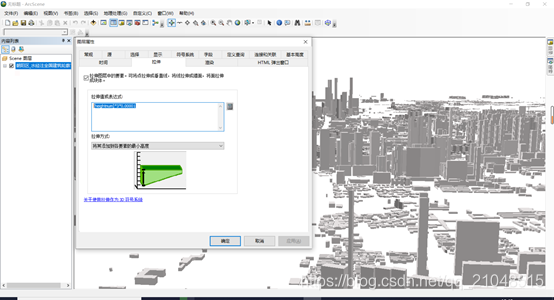
首先水经注可以下载带高度的建筑物面数据,得到shp后,可以在arcscene中处理,按照带有的高度值进行拉高处理。

选择合适的比例计算值,直接用高度值的话拉伸太高,可以选择输入:[heightnum]*3*0.00001之类的进行比例高度控制,凸显各个建筑高度层次分明。
具体可参考帮助文档。

将带有高度的shp发布到geoserver
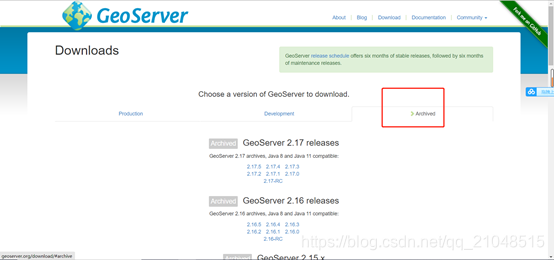
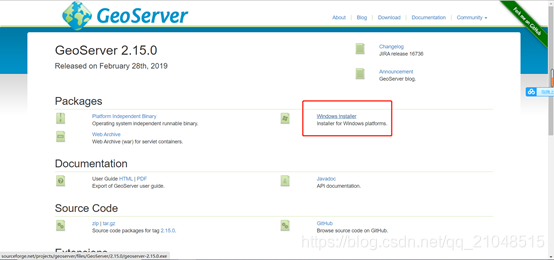
Geoserver下载分为bin直接运行和exe安装包,还有一个war包,其实就是java开发的项目,geoserver二次开发也使用java进行一些比如自动发布服务功能之类的,在官网下载即可:http://geoserver.org/download/


安装好后,找到start geoserver开启服务,cmd窗口不要关,其实这就是个tomcat一样的东西。访问geoserver地址:
http://localhost:8090/geoserver/web 端口是安装的时候自定义的,也可在tomcat里更改。
Admin/geoserver 用户名和密码默认。
使用geoserver发布矢量瓦片
1需要vectortiles-plugin插件才能发布矢量服务。下载之后放入geoserver安装目录\webapps\geoserver\WEB-INF\lib下,重启。

2 geoserver解决跨域问题
webapps\geoserver\WEB-INF目录下的web.xml文件
搜索cross-origin,有两处被注释了,放开他们

1先进行工作区-添加新的工作区,一般新建个,也可使用默认已有的工作区
2 新建数据存储,就是上传shp等数据

注意有中文的可以选择这个编码

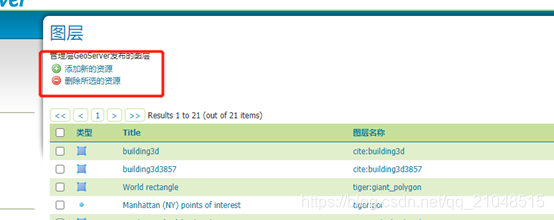
3 新建一个图层发布


6,获取服务地址,这个比较坑
首页点这个:


4,mapbox添加这个服务
注意source-layer图层名称必须改成你自己的名称。
['get', 'heightnum'], 这是你的shp里的高度字段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href='mapbox-gl.css' rel='stylesheet' />
<script src="mapbox-gl-dev.js"></script>
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// TO MAKE THE MAP APPEAR YOU MUST
// ADD YOUR ACCESS TOKEN FROM
// https://account.mapbox.com
mapboxgl.accessToken =
'pk.eyJ1IjoiYTEyMjYyMDI4MjAiLCJhIjoiY2tuZm54aWlkMGI3eDJubzQxNW83a21qNCJ9.D1PwGSNXqAGh7u4N3OB3pw';
//天地图
var vecUrl = "http://t0.tianditu.com/vec_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
var cvaUrl = "http://t0.tianditu.com/cva_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
//实例化source对象
var tdtVec = {
//类型为栅格瓦片
"type": "raster",
'tiles': [
//请求地址
vecUrl +
"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
],
//分辨率
'tileSize': 256
};
var tdtCva = {
"type": "raster",
'tiles': [
cvaUrl +
"&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
],
'tileSize': 256
};
// var map = new mapboxgl.Map({
// //地图容器div的id
// container: 'map',
// style: {
// //设置版本号,一定要设置
// "version": 8,
// //添加来源
// "sources": {
// "tdtVec": tdtVec,
// "tdtCva": tdtCva
// },
// "layers": [
// {
// //图层id,要保证唯一性
// "id": "tdtVec",
// //图层类型
// "type": "raster",
// //数据源
// "source": "tdtVec",
// //图层最小缩放级数
// "minzoom": 0,
// //图层最大缩放级数
// "maxzoom": 24
// },
// {
// "id": "tdtCva",
// "type": "raster",
// "source": "tdtCva",
// "minzoom": 0,
// "maxzoom": 24
// }
// ],
// },
// //地图中心点
// center: [116.405419,39.914714],
// //地图当前缩放级数
// zoom: 10,
// maxZoom:17
// });
var map = new mapboxgl.Map({
style: 'mapbox://styles/mapbox/navigation-guidance-day-v2',
center: [116.48548, 39.9484],
zoom: 15.5,
pitch: 45,
bearing: -17.6,
container: 'map',
antialias: true
});
map.on('load', function () {
// var layers = map.style._layers;
// var labelLayerId;
// for (var i = 0; i < layers.length; i++) {
// if (layers[i].type === 'symbol') {
// labelLayerId = layers[i].id;
// map.style.removeLayer(labelLayerId)
// }
// }
// map.addLayer({
// "id": "PROPL",
// "type": "fill",
// "source": {
// "type": "vector",
// "scheme":"tms",
// "tiles":
// ["http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d3857@building3d@pbf/{z}/{x}/{y}.pbf"],
// "minzoom": 1,
// "maxzoom": 14
// },
// "source-layer": "building3d3857",
// "paint": {
// "fill-color":"#088",
// "fill-opacity":0.8
// }
// });
map.addSource('qing', {
'type': 'vector',
'scheme': 'tms',
"minzoom": 10,
"maxzoom": 14,
'tiles': [
'http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d3857@building3d@pbf/{z}/{x}/{y}.pbf'
]
// 'tiles':['http://localhost:8090/geoserver/gwc/service/tms/1.0.0/cite%3Abuilding3d@building3d@pbf/{z}/{x}/{y}.pbf']
});
map.addLayer({
'id': '3d-buildings', //随意
'source': 'qing', //和上面那个source保持一致
'source-layer': 'building3d3857', //图层名称。就是数据的名称
'type': 'fill-extrusion',
'paint': {
'fill-extrusion-color': [
'interpolate',
['linear'],
['get', 'heightnum'], //height字段是数据里面的高度字段名,注意改
0, 'rgb(248,248,248)',
// 10, 'rgb(253,174,97)',
// 20, "rgb(215,25,28)",//0,10,20是指高度,后面的是这个对应的颜色
],
'fill-extrusion-height': ['get', 'heightnum'],
'fill-extrusion-opacity': 0.4 //透明度不必解释了
}
});
});
//实例化导航控件
var nav = new mapboxgl.NavigationControl({
//是否显示指南针,默认为true
"showCompass": true,
//是否显示缩放按钮,默认为true
"showZoom": true
});
//添加导航控件,控件的位置包括'top-left', 'top-right','bottom-left' ,'bottom-right'四种,默认为'top-right'
map.addControl(nav, 'top-left');
</script>
</body>
</html>
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法