课程概述
本课程按实际需要及由浅入深的原则,最终确定了以下三个阶段:第一阶段,Flash基本概念的介绍与简单图形的绘制。第二阶段,简单动画项目的制作(关键帧动画,补间动画)。第三阶段,小型综合项目的制作。利用前面所学的知识,进行小型综合型的动画项目的制作。加深对前面所学动画技术的复杂操作,做到融会贯通。最终达到灵活运用各种命令完成作品的制作。
技术标签: java
摘要:随着互联网的迅速发展,我国进入了信息化的时代,MOOC(Massive Open Online,简称MOOC)自2012年就受多方人士的关注,我国也开始发展自己的MOOC课程,众多的知名高校加入了MOOC实践行列,这样,学习者通过网络就可以学习到高质量的名师课程。Flash是一款优秀的矢量动画制作软件,目前在Flash教学中多采用“讲授+练习”的教学方法,而我的专业也涉及到这门课程,但是,我在学习这门课时发现学习时间短,练习少。因此,有必要设计一个动画制作慕课,主要用户为教师与学生,给他们提供一个全面的了解,建设与布置具备完善的功能、外表简单大气、页面布局合理、色彩清晰合理、具备观赏性与信息性的专门网站, 让用户能够耳目一新, 学到想学的知识,留下深刻而良好的印象。
关键词:慕课;flash;课程
The Design and Implementation of "Flash Animation Moulding"Course
Abstract: With the rapid development of the Internet, our country has entered the era of information technology, mooc (massive open online, (abbreviated as mooc) has been introduced into China since 2012 has been concerned by many people. In 2013, there were 130000 Chinese users registered in China, ranking ninth in the world. And it reached 650000 in 2014, and academic attention on China’s (cnki) has been rising. Nowadays, our country has also begun to develop its own mooc courses, and many well-known universities have joined the practice of mooc, so that learners can learn high quality famous teacher courses through the network. Flash is an excellent vector animation production software. At present, the teaching method of “teaching practice” is widely used in flash teaching, and my major is also involved in this course. Therefore, it is necessary to design an animation production course, the main users of which are teachers and students. To provide them with a comprehensive understanding, construction and layout with a sound function, simple and atmospheric appearance, reasonable layout of the page, clear and reasonable color, with a view and information of the special website, so that users can be refreshing. I was impressed by what I wanted to learn.
Key words:MOOC; Flash; course
1 绪 论 1
1.1 研究背景 1
1.2 研究意义与目的 1
1.3 国内外研究现状 2
1.4 研究的思路 2
1.5 研究的基本内容 3
1.6 研究的基本方法 3
2 《Flash动画制作》慕课前期准备 3
2.1 《Flash动画制作》慕课的可行性分析 4
2.2 《Flash动画制作》网站需求分析 4
2.3 《Flash动画制作》网站设计原则 4
2.3.1 页面布局的合理性 4
2.3.2 协调性 4
2.3.3 一致性原则 5
2.3.4 真实性原则 5
3 flash动画制作慕课网的设计 5
3.1 网站实现功能 5
3.2 网站页面设计 6
3.2.1 首页设计 6
3.2.2 Flash基础知识设计 8
3.2.3 课程难点的设计 9
3.2.4 资源中心的设计 10
3.2.5 登录、注册页面的设计 11
3.3 技术及软件的选择 11
3.3.1 关键开发技术 11
3.3.2 主要开发工具 13
4 《Flash动画制作》网站的实现 14
4.1 网站首页的实现 14
4.1.1 导航栏的实现 16
4.1.2 首页:动态图片的实现 16
4.1.3 首页:课程信息的实现 17
4.1.4 课程特色的实现 18
4.1.5 超酷图片界面 19
4.1.6 作品欣赏的实现 19
4.1.7 推荐书籍的实现 20
4.2 课程基础知识页面 20
4.3 课程难点页面的实现 21
4.4 资源中心页面的实现 22
4.5 登录、注册页面实现 22
4.6 网站检测 24
5 总结与展望 24
5.1 总结 24
5.2 展望 25
参考文献 25
致 谢 26
1.1研究背景
作为近十多年开放式教育最显著的成果之一,MOOC(慕课)被定义为高等教育创新性发展的杠杆模式,受到各国教育界的推崇。[ 李瑞军,季一兵.基于MOOC的混合式教学模式在分析化学中的应用探究[J].课程教育研究,2017(45):179-180.]与传统课程相比,慕课以兴趣为导向,学生可以突破时间、空间的限制进行自由学习,视频的时间一般为10分钟左右,利于学习者集中精力学习。很多学习者可以在慕课上学习来自五湖四海的精品课程,并且可以进行讨论,没有学历、时间、地点的限制,只要你有网络和设备,你随时可以进行学习,而且可以像在校学生一样系统学习一门课程,很多慕课都是和高校合作的,比如北京大学、清华大学等等,有一些课程通过学习后还可以提供学习证书。通过我的查阅发现,专门做一门慕课网的网站少之又少,所以设计这样一个专门的慕课网站,可以为学习者提供学习的渠道,激发学习者的学习兴趣。
1.2 研究意义与目的
随着信息时代的快速发展,教育资源也越来越丰富,现在比较流行的慕课网站有可汗学院、华文慕课、超星慕课、虎课网、网易公开课、学堂在线、好大学在线、我要自学网等等。既然是慕课,就意味着每个网站的课程都是非常之多的,而且涵盖了很多高校的课程。这就使得学生要浪费很大的时间去搜索这些资源,而且虽然大多数慕课都是免费的,但是追求利益与免费本就是一个矛盾体,所以很多课程也是需要收费的。
本研究的目的在于,将自己所学知识融入到自己的毕业论文中,并且我的专业开设了这门课程,但是仅仅经过一个学期的课程对这门课了解的不够深入,而且仅仅通过上课老师的讲解,如果不花时间自己亲自操作的话,很难将知识掌握。所以必须通过自己进一步的学习。虽然网上的课程很多,但是没有专门《flash动画制作》这样一门幕课的网站,所以如果设计这样专门课程的网站,可以节省学生的很多时间,并且加强自身的自主学习能力,提高学习效率。
1.3国内外研究现状
慕课(MOOC)是2008年第一次被加拿大学长者提出的,自此以来就备受关注,可以说在教育领域掀起巨大波澜,2012年被认为是世界慕课的元年,我国在过去几年,对慕课的研究和探索也非常的多。 慕课的出现改变了传统教学受时间、地点的教学模式,利用网络,慕课与传统教学相结合,是慕课未来的发展方向。合理利用慕课,有助于我国高等教育事业快速发展,为高等学校培养高素质的应用创新人才提供帮助。据研究调查,许多院校均已全面开展慕课网的在线学习资源库应用,学生可进行网上学习,网上考试,评价等,包括教学资源库在内的在线教育平台通过搜集大量学生学习数据,可以全面跟踪和掌握学生学习特点、学习行为、进行有针对的教学,更准确的评价学生,提高学生的学习效率和质量,有利于开展差异化教学,大大提升人才的培养质量,说明使用网课实现信息化,网络化教学方式的发展方向更加明确。国内关于Flash动画制作的教程很多,但是很少有一个专门的Flash网站去适应学习者去学习连续性的课程。根据我上网浏览的情况来看,如人邮学院中,flash动画制作这门课是要收费的,它的内容和课本是一一对应的,视频放在一起,课件下载放在一起,但是因为仅仅是一门课程教学,我觉得还是没有专门的网站那么丰富,我所做的专门的慕课网可以为学习者提供大量的免费资源;中国大学慕课中也有flash动画也有这门课,但它也是针对一个学期的课程,是有时间限制的,比如在开学前你可以报名学习,开始上课了你就不能报名了,这样就导致学习者不能自由安排时间学习,而我所要做的慕课网是灵活的,学习者可以按照自己的时间来学习。
1.4 研究的思路
根据老师要求的做网站的步骤,首先我访问了大量的慕课网站,也查阅了慕课在flash动画制作上面的研究,然后学习一些做网站的典型案例课程,做好相关笔记。最开始就是要想好网站的框架,我咨询了以往学姐做网站的经验,想到要把整个框架和所填充的内容想好,所以每一个页面我都要把页面布局在草稿纸上设计好。我访问的大多数慕课网站的类型都差不多,构造比较复杂,因为里面有很多课程,直接就是点进去就可以听课程了,而我要做的就是一门课,所以我要有做自己网站的思路。我想让自己的网站不要那么花花绿绿,因为这个网站面对的是高年级的学生,他们的学习都是有针对性的,他们一进入网站就可以学习了,所以就是很清晰的课程基础知识和课程难点以及素材资源的下载。想好大概的布局以后,我就到处整理资料,包括视频,教学素材,课程资料等等,然后把所有资料收集到一块分类放在文件夹中,接下来就是在软件中进行设计了。
1.5 研究的基本内容
阅读相关文献,发现专门做一个 《Flash动画制作》慕课的少之又少,只查阅到有少量做专题资源网站,感觉到参考的东西比较少,所以只有先进行现状调查和信息收集,根据这些资料做出一个完整、系统的网站,做到界面简洁内容丰富。然后,对网站所需要的技术进行详细分析,设计如何实现各个功能。最后,利用Photoshop、Firework、DreamWeaver等开发工具为网站进行模块构建、颜色选取、导航设计等实现网站的总体设计。实现具有文、图、声、像的网站,使学习者进入网站有学习的兴趣,激起学生的学习动机。在网站界面上,做到界面简约而不简单。在网站内容上,采用文、图、声、像相结合,不只是有静态的文字、图片,还有声音和视频。在网站功能上,做到满足大多数学习者的需要,功能都可实现。
1.6 研究的基本方法
本研究是对《flash动画制作》慕课的设计与实现,以原有网站的内容作为设计基础。主要从研究背景及意义、需求分析、总体内容设计与网站实现这几个方面来进行开发,使用的方法有文献分析法、调查研究法、设计开发法。
(1)文献分析法:通过知网、百度搜索等方式对国内外最新相关研究的文献进行综合分析。本研究方法主要用于flash动画制作课程的建设前期的基础理论和设计原则方面。
(2)调查研究法:通过访问现有的慕课网站,进行综合性的对比与评价分析。本研究方法主要使用与网页内容设计及整体设计方面。
(3)设计开发法:按照一般慕课网站的设计开发方法,对网站进行设计并测试。
在制作之前我首先是去访问大量网站,然后开始浏览相关文献,将思路画在草稿图纸设计,之后就是收集相关材料,收集的资料要分类,然后根据设计的思路在Dreamweaver中进行设计,对于不会的部分就在网上学习。
2.1 《Flash动画制作》慕课的可行性分析
Flash作为一款优秀的软件,在生活中应用十分广泛。这个网站提供了大量素材,教学资源,是按照一般慕课的要求进行设计的,是符合学生学习要求的,内容是按照课本要求设计。国内外关于二维动画制作方面的研究资料较多,flash软件的教程更是数不胜数,但是都是具体到此软件的某一方面介绍,很少有书能体现动画的制作流程、具体操作步骤、详细的介绍。[ 徐红. Flash动画制作课程方法研究[D].南京师范大学,2014.
]因此,这个网站可以满足学习者的具体需求,学习者可以灵活安排学习时间,视频教学配有相应的文字说明学习者还可以根据所学内容自己设计动画,网站中重点和难点突出,学习者可以根据自身情况调整学习,特别是对于专业上需要学习这门课程的同学,在课堂中如果没有完全掌握,就可以通过慕课网边学边操作,这样将技能掌握得更加熟练。
2.2 《Flash动画制作》慕课需求分析
随着互联网快速发展,网络资源可谓更加丰富,我通过网上查阅文献,发现关于《flash动画制作》这门课的网站少之又少。Flash软件的应用十分广泛,例如网页设计、广告设计、MV动画、课件制作等等。Flash动画一个突出的特点就是操作简单,对电脑的硬件要求低,只要在电脑上安装Flash软件,不需要较高的设计和绘画技术便能够制造出简单的动画。Flash动画软件的功能强大,可以重复使用原件,对于很多动画公司来说,可以节约制作成本提高效率,同时flash动画文件小、传输速度快等特点使得动画能够在网络上进行广泛的传播和下载。
在当今的动画行业发展市场需求还是非常大的,学习Flash动画相关技术,就兴趣爱好者而言可以带来生活乐趣,可以根据灵感设计出更多的东西。另一方面,如果把flash动画学好了,可以选择动漫和工程动画进行就业。工程动画主要就是做一些宣传动画,产品动画宣传等等。
2.3 《Flash动画制作》慕课设计原则
2.3.1 用户需求原则
在设计网页时,我们要充分考虑网站所用对象,要搞清楚网站的类型,是商业性网站还是政府网站、个人网站、学校网站等等,不同的网站设计是不同的。不同网站类型对应着不同的人群,例如我所做的慕课网是针对高年级学生,页面布局首先要围绕着主题进行展开,内容必须符合高年级学生学习特征的基本要求。因此网页的布局设计要突出主题、充分考虑使用者的年龄阶段。
2.3.2 色彩搭配协调性
现在的网站设计可谓琳琅满目,很多设计使用各种色彩来吸引眼球。色彩的搭配能第一时间达到一定的视觉效果,增加浏览网站的兴趣。之前我们老师说过色彩的搭配不可以多而杂乱,最多不超过3种,访问了大量网站后,本课程在页面设计方面选取了清新的白色为主调。通常被认为是“无色”的。白色的明度最高,使用白色给人的印象就是“干净和简洁”。同时导航和部分地方选取了橙色为主调,因为橙色给人一种柔和温暖的感觉,既能激发学习者的学习兴趣也不会太过于花哨。
2.3.3 一致性原则
网站整体风格一致是网站自成一体的关键。网站的页面布局、主要色调、网站栏目的位置确定及网站内容的具体定位等都是网站整体风格的决定因素。并且主页和子页之间也要保持一致,才能成功凸显整个网站的统一性,使使用者清晰知道该网站是一个整体。因此,网站的首页与子页之间要布局、色调、内容定位等保持一致。
3.1 网站功能设计
网站功能设计由网站主题决定,flash动画制作网作为一个学习课程网站,有以下几个功能:(1)传播和推广flash动画制作知识的功能。一个课程网站往往是学习者想学习这门知识,想把这门知识学习得更加精通,通过一个网站,可以全方位覆盖这门课的知识点,从而达到传播和推广的效果。(2)帮助想学者节约大量时间,提供免费素材和视频资源的功能。虽然现在的慕课比比皆是,但是免费的这类课程还是比较少的,例如在我要自学网里面,虽然有这门课程,但是你只能听一部分,后续你要继续学习的话必须要用钱购买,如果想学的人去百度搜素的话,看到的视频也不是完整的,而且也不齐全,还需要浪费大量的时间去寻找,所以这个网站将这门课展现出来,就可以满足学习者学习的需求,同时可以为学习者节省很多时间。(3)结合了本专业优势。首先本专业教育技术也包含了这门课程,就意味着本专业的同学都需要学好这门课程,而大学本来就是需要我们自学的地方,因为老师上课只是给我们一些提点和引导,不会手把手教学,这就需要我们自己下来花功夫学习。而这样的一个网站,就满足了本专业学习的需求,除此之外,还涉及了相关课程,都是我们需要学习的,因此是非常必要的。当然,除了本专业的同学,还可以为一些学习爱好者,工作需要者提供相应的服务,毕竟在这“互联网+教育”发展快速的时代,一定的技能也是十分必要的。
我所做的网站页面设计都是按照一般网页设计标准来做的,首先要有网页的头部,然后中间部分,然后是尾部,在首页的设计中,我将导航栏分为首页、课程基础知识、课程难点、资源中心、注册登录者几个部分。我把中间部分分为几个板块,它的上面我就根据网站的主题和内容精心设计了3张图片,并且将它制作成动态的效果,以便让整个页面看起来静中有动,动中有静。它的中间部分就是关于这门课的介绍,包括课程概述、授课目标、预备知识、教师介绍和常见问题的文字阐述,因为是一门课程,所以让学习者了解这部分是很有必要的。然后就是课程特色了,我找了一些图标,然后用文字简洁地概况了这门课的特色。下面就是一些超酷素材、作品欣赏和推荐书籍。在其它页面中,我根据课程的特点修改了首页的制作模式,首页的头部和尾部保持不变,然后根据收集的材料进行内容的填充。

首页 flash动画基础 flash高级案例 精品欣赏 教材资源 注册登录
3.2 首页设计
首页设计中头部是题目+导航栏,参考了很多网站的设计,确定好颜色,头部内容后,在photoshop中进行文字颜色填充,大小的设置等等。在导航栏部分,我设计了一个动态时间的显示。在中间部分,为了让画面中具有动态的效果,我就在网上进行了学习,然后在dreamweavemcr中进行代码的编写,这个过程看起来比较简单,但是我还是操作了很多次才把他弄好了,在文字介绍部分,采用的是div+css来完成的,然后调整好文字的大小等等,超酷素材这一部分的图片展示采用的是滚动的效果,既有动态图片也有静态图片,我首先在photoshop中将他们的页面颜色,大小等调整好,然后这一部分就做好了。
3.2.1 超酷图片设计
这部分是flash中所用的一些素材,图片有些事GIF格式。不仅可以让网页更加美观,还可以增加学习者的学习兴趣。
3.2.2 欣赏的设计
作品作品欣赏是一些flash动画制作对的成品,为了方便学习者通过浏览后增强对学习的吸引力,以便将自己的技术练到炉火纯青的地步
3.3 Flash动画基础设计
网站是一个整体,所以子页的设计也要符合首页的特征,所以我在设计的时候保持头部和尾部不变,进行中间的设置。课程基础知识相当于课程的入门,这是学习者最开始要学习的,学习一门课程肯定要了解这门课的基本知识内容,通过大量的知识收集之后,我确定将flash动画基础知识部分分为flash CS6概述、绘画工具、编辑修改工具、文本辅助工具和色彩,每一部分对应一个页面,在每一个页面中,除了知识点的介绍之外,还有相应的视频。整个页面显示就会图文并茂,文字简洁明了也不会让学习者乏味,从而失去对学习的兴趣。
3.4 Flash高级案例
Flash高级案例中包含补间动画、特殊动画、图层动画、3d工具和骨骼工具,补间动画中包含补间动画的基础知识、补间动画的应用、案例的讲解;特殊动画中包含特殊动画的基础知识、特殊动画的应用、案例的讲解;图层动画中包含图层的基础知识、图层动画的应用、案例的讲解;其他动画中包含3d工具和骨骼工具的基础知识、3d工具和骨骼工具动画的应用、案例的讲解
3.5 课程重点解析
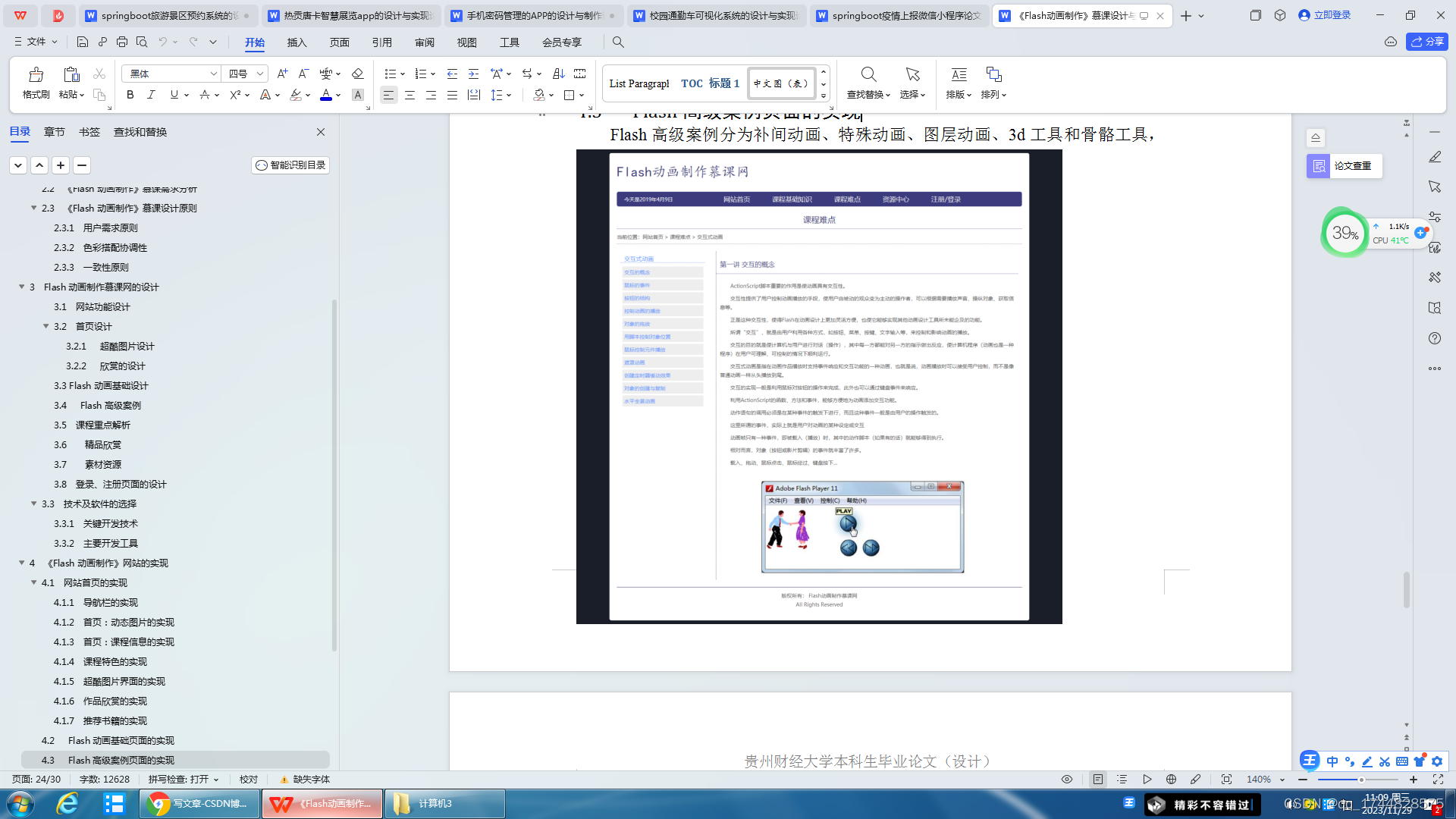
课程重点为脚本动画、交互式动画和音视频的应用,每一部分对应相应的视频,脚本动画包含8个章节,分别是什么是脚本动画、ActionScript语句与函数、动作面板与脚本窗口、画面跳转——表情变幻、事件的响应和处理──追鼠标的飞鸟、 类的应用——定时画圆、 自定义函数-绿野仙踪、 绘制函数曲线。交互式动画包含11讲的内容,分别是交互的概念、鼠标的事件、按钮的结构、控制动画的播放、对象的拖放、用脚本控制对象位置、鼠标控制元件播放、遮罩动画、创建定时器缓动效果、对象的创建与复制、水平全景动画。音视频应用包含10讲,分别是音视频基础知识、视频的转换、为作品配乐、声音的播放控制、声音的变换、视频的应用、使用视频组件播放视频、为按钮添加音效、为视频添加水印、更换视频文件。设计图如下:
3.6 精品欣赏
课堂教学是对固有知识的讲解,而仅仅掌握课堂中的知识是远远不够的,而素材的提供可以帮助学生发挥创造力,从而进一步提升自己的技能,也让学生针对案例举一反三。[ 冀亮.Flash动画制作教学中任务设计的研究和实践[J].现代职业教育,2018(24):70
]精品欣赏分为成语故事、儿童动画、节日动画、课件动画、植物动画,学习者可观看动画,根据自己的需要下载动画成品。
3.7 素材资源
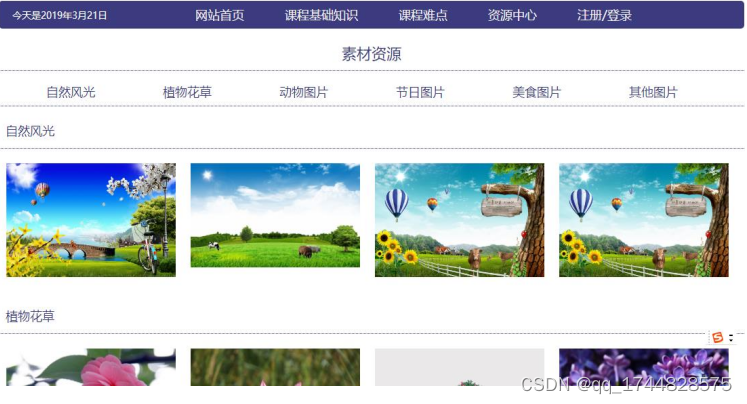
素材资源是方便学习者学习了课程之后对学习内容进行巩固,素材资源有自然风光、植物花草、动物图片、节日图片、美食图片、节日图片等等。进行素材的分类是方便学习者快速找到对应的素材。
3.8 登录、注册页面的设计

图3-12 登录、注册页面设计图
3.3 技术及软件的选择
网页制作中技术是非常关键的部分,在网页制作中,我选择的是Dreamweaver软件,并且使用Photoshop、JavaScript语言、Adobe Fireworks CS3协助使用。
3.3.1 关键开发技术
主要使用Dreamweaver软件对网站进行设计与制作,在设计与制作网站的过程中,使用了div+css的页面布局,html标签进行加工处理,JavaScript语言进行调用。
(1)DIV+CSS网页布局
DIV+CSS大大缩减页面代码,能提高页面浏览速度,缩减带宽成本;结构清晰,容易被搜索引擎搜索到;缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点;CSS非常容易编写。你可以像写html代码一样轻松地编写CSS;还能够更好的控制页面布局。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。
(2)HTML技术
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
(3)JavaScript语言
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易学又最方便的语言。我们可以利用JavaScript轻易的做出亲切的欢迎讯息、漂亮的数字钟、有广告效果的跑马灯及简易的选举,还可以显示浏览器停留的时间。让这些特殊效果提高网页的可观性。
3.3.2 主要开发工具
本研究主要使用的主要软件是Dreamweaver,Photoshop、Adobe Fireworks CS3。
(1) Adobe Dreamweaver CS6
它是一个设计网页的软件,由Adobe公司推出。Dreamweaver CS6具有最新的web技术,其界面很直观、可视化,包含了对HTML的控制和检查,它的工作界面包括属性窗口、浮动面板组、视图窗口、工具栏等,为网页设计提供了很好的开发环境。在使用Dreamweaver设计与制作网站时,可以很直观的看到自己设计的每一个模块呈现的具体效果,只要设计好一部分后,就可以用浏览器查看自己所做的效果,让自己能随时按照自己的想法调节网页整体达到最终目的。而且,使用Dreamweaver对于素材的插入、编辑等更加方便,对于初学者制作时可以将它的模式设置成经典,然后进行拆分模式,这样一边看代码,一边可以在框中编辑,鼠标定位在那点,就可以看到这一部分对应的代码所对应的内容是什么,一旦你在窗口中进行操作,左边的代码就会自动生成,所以我们就没有必要自己写多少代码了。
(2)Adobe Photoshop CS6
Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
(3)Adobe Fireworks CS3
Adobe Fireworks CS3 软件可以加速Web设计与开发, 是一款创建与优化Web图像和快速构建网站与Web界面原型的理想工具。Fireworks CS3 不仅具备编辑矢量图形与位图图像的灵活性, 还提供了一个预先构建资源的公用库, 并可与 Adobe Photoshop CS3、Adobe Illustrator CS3、Adobe Dreamweaver CS3 和 Adobe Flash CS3 软件省时集成。 在 Fireworks 中将设计迅速转变为模型, 或利用来自 Illustrator、Photoshop 和 Flash 的其它资源。 然后直接置入 Dreamweaver CS3 中轻松地进行开发与部署。
4.1 网站首页的实现
网站的首页应该要简洁明了,让浏览网页的人不眼花缭乱,而且要目标明确,所以我的导航栏上面直接就可以看到课程基础知识和课程难点,为了不让网站看起来死板无生机,我搜索了一些符合网站的图片,经过加工整理,把他们做成动态的形式。然后中间部分就是这门课的介绍,因为我们大四上学期就学习了这门课程,所以我就按照这门课来设计,这样也符合慕课一个学期的课程,为了不让网站单调,我还添加了超酷图片、作品欣赏和推荐书籍。如图4-1。

图4-1 网站首页效果图
4.1.1 导航栏的实现
导航栏分为网站首页、课程基础知识、课程难点、资源中心、登录注册这几部分,由导航栏连接到不同的网页中。在打开软件后,要将它的背景颜色填充为灰色#ccc, 即插入DIV,然后新建CSS规则,在css的规则定义中就可以设置背景颜色,背景框架大小即在方框中设置长和宽,考虑到一般网页的长度和宽度,我将它设置为长1500,宽1100,由于编辑的每个模式都是要插入DIV,所以只需要插入DIV后进行相关属性的设置,部分代码如下:

图4-2 网站导航栏效果图
4.1.2 首页:动态图片的实现
首页中的动态部分,这个部分是为了增加网站动态感,让网站看起来有生机活力。我用三张图片,让他们实现循环从左向右移动,效果如图4-3,部分css样式代码如下:

图4-3 首页图片滚动效果图
4.1.3 首页:课程信息的实现
首页的课程信息栏栏部分就是对这门课的一个简介,效果如图4-4。部分代码如下:
本课程按实际需要及由浅入深的原则,最终确定了以下三个阶段:第一阶段,Flash基本概念的介绍与简单图形的绘制。第二阶段,简单动画项目的制作(关键帧动画,补间动画)。第三阶段,小型综合项目的制作。利用前面所学的知识,进行小型综合型的动画项目的制作。加深对前面所学动画技术的复杂操作,做到融会贯通。最终达到灵活运用各种命令完成作品的制作。

图4-4 课程信息栏效果图
4.1.4 课程特色的实现
课程特色是与flash动画制作慕课课程相对应的归纳总结,我需要把这些图片在 photoshop中进行处理,并将三张图片设置为相同的大小,部分代码如下:

图4-5 课程特色效果图
4.1.5 超酷图片界面的实现
超酷图片界面就是一些flash动画的素材,并且一些图片是动态形式,不仅可以让网页更加美观,还可以增加学习者的学习兴趣,部分代码如下:

图4-6 超酷图片页面效果图
4.1.6 作品欣赏的实现
作品欣赏是一些flash动画制作对的成品,为了方便学习者通过浏览后增强对学习的吸引力,以便将自己的技术练到炉火纯青的地步。效果如图4-8。部分代码如下:

图4-7 作品欣赏效果图
4.1.7 推荐书籍的实现
推荐书籍是为了学习者在多余时间者下,可以下来再多浏览书籍,相信课程的搭配加上课本的学习,效果更佳。效果如图4-9。

图4-8 推荐书籍效果图
4.2 Flash动画基础页面的实现
在课程基础知识部分,包含flash CS6概述、绘画工具、编辑修改工具、文本辅助工具和色彩四个章节的内容,每一部分对应一个页面,在每一个页面中,除了知识点的介绍之外,还有相应的视频,这部分相当于课程的入门知识,对于已经掌握的同学来说可以忽略。效果如图4-10。

图4-9 课程基础知识设计效果图
4.3 Flash高级案例页面的实现
Flash高级案例分为补间动画、特殊动画、图层动画、3d工具和骨骼工具,

4.4 课程重点解析页面的实现
课程难点这部分是这门课程的后期部分,也是比较难掌握的部分,我将它分为脚本动画、交互式动画和音视频的应用。左边相当于导航栏,右边对应相应的知识点,将知识点了解后就可以看视频,部分代码如下:
4.5 精品欣赏页面的实现
在精品欣赏中,我对flash动画成品进行了分类,主要分为成语动画、儿歌动画、节目动画、课件动画、植物动画;素材资源又分为自然风光、植物图片、动物图片、节日图片、美食图片、其他图片。学习者可以根据自身的需要进行下载。

图 3-10 精品欣赏页面部分截图及下载截图
4.6 素材资源页面的实现

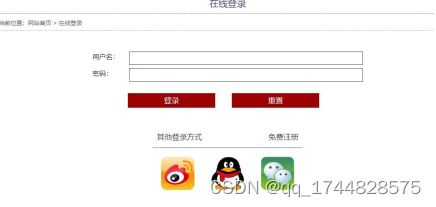
4.5 登录、注册页面实现
登录注册就是方便学习者进入网站后,可以登录然后听课,能避免第三方服务中断,或者你不幸忘了第三方密码又没有登陆第三方的时候,还能够有办法登陆。同时为了方便你的多个第三方账号都能登录到通过账户下,而不是每次都创建一个新账户,导致你的体验不连续。

免费注册页面效果图

登录页面效果图
4.6 网站检测
网站设计完成后,需要进行网站的检查。因此我对网站进行了以下查看,主要检查的内容有:
(1)在网站中浏览网页,看看是否有需要补充的地方。检查网页各页面内容是否完整;
(2)检查每一个链接的使用情况,看链接是否能正常使用,确保能链接到指定页面。
(3)检查每个页面的图片是否有误,图片的大小是否恰当,图片的处理是否到位,有无残留不明标注等。
(4)将已经完成的的网站运用不同的浏览器查看,确认网站的内容在任何浏览器都能正常显示。
经过对本网页的反复测试,发现了很多小问题,比如:发现几个页面的链接没有正确链接到指定页面,出现“无此文件的情况”;有的文字链接了页面之后,css样式无法正常显示;视频的上一课和下一课弄反了等等。将这些小问题一一解决之后,网站的基本功能得以实现。
5.1 总结
从最开始无处着手,到后来的完成网站,这一个过程真的很难。开始去和老师沟通,老师让我多参考别人的网站,最开始没有一点点思路,可谓是绞尽脑汁,但是“万事开头难”,经过了学习课程、打框架,确定网页颜色,搜集资料等等一系列的工作,慢慢的开始制作了。但是往往“理想丰满,现实骨感”,设计出来的东西往往没有自己想象中的完美,因为自己的技术还远远不够。而且所有的全部要靠自己去想,之前专业实习的时候分小组做一个网站都是做一部分就可以了,但是毕业论文是自己的事,每一部分都需要自己设计,就连图片大小,文字大小,位置什么的都要精确到位。有时候做错了之后我只得重新看视频学习,做好相关笔记,有时候做得不对,但是不知道是哪里错了,所以要反复找到问题所在,虽然麻烦,但是一旦找出了问题,就知道相应类似的该怎么处理了。虽然整个课程的内容、视频、素材、课件等都完成了,但是还是十分的不满意,因为自己技术的欠缺,导致整个网站动态的太少。
在这次设计中,我深刻认识到我的技术还不够,所以今后更要多多加强学习。
5.2 展望
在最开始做网站的时候特别的头疼,因为这个课程类的网站参考的太少了,而且主要是做一门课程,我访问的大量网站中,都是动态的,可以实现交流互动,教师批阅等等功能。我曾努力尝试实现这些功能,但是由于工作量和技能缺乏的原因而不能将它做好,希望通过以后的学习能对网页设计与制作有更好的掌握,改善本研究中出现的问题。
1李瑞军,季一兵.基于MOOC的混合式教学模式在分析化学中的应用探究[J].课程教育研究,2017(45):179-180.
[2] 王翠茹. 《Flash动画制作》专题学习网站的设计与实现[D].内蒙古师范大学,2008.h
[3] 冀亮.Flash动画制作教学中任务设计的研究和实践[J].现代职业教育,2018(24):70
[4] 章序,雷颖.如何利用Action Script 2.0制作漫天雪花的Flash动画[J].电脑迷,2018(12):83.
[5] 孟利民.浅析慕课(MOOC)发展对中国高等教育影响[J].中国教育信息化,2016(14):5-9.
[6] 王林.慕课背景下的混合学习模式实践与探索——以中职《二维动画制作》课程为例[J].中国教育信息化,2015(04):5-8.
[7] 乔焰,李坦.互联网+传统高等教育——慕课制作方法的研究[J].电脑知识与技术,2018,14(05):145-147.
[8] 张闻语.关于慕课的制作方法分析[J].教育教学论坛,2016(32):221-222.
[9] 古乐娟. 动画制作专题学习网站的设计与开发[D].山东师范大学,2011.
[10] 吴智玉.Flash动画制作能力的探讨[J].现代职业教育,2018(17):48-49.
[11] 洪天配.微课在Flash动画制作课程教学中的应用分析[J].学苑教育,2018(17):88-89.
[12] 徐红. Flash动画制作课程方法研究[D].南京师范大学,2014.
[13] 王铭莹.Flash动画制作技术与网页设计的融合[J].农家参谋,2018(09):169.
[14] 杨敏,邹江.Flash动画教学“慕课”课件的制作原则[J].实验教学与仪器,2016,33(04):40-41.
[15] 陈倩.《Flash动画设计与制作》课程教学模式的研究与探索[J].现代职业教育,2018(17):38.
曾经的老师对我们说,一定要好好珍惜现在的大学美好时光,因为只有在这四年中,你可不考虑经济和社会压力,无忧无虑地做自己最喜欢的事情,所以一定要倍加珍惜,四年的时间真的很快。现在回想才明白了老师说得很有道理,一晃我们即将踏入社会,将来要面对的就没有学校那么简单了,读书的时光你觉得学习是最难的事,但你工作后才发现学习是最简单的事。四载求学路,一片师者心。首先我要感谢的是我的论文指导老师,是他不厌其烦地回答我在论文过程中遇到的各种问题以及给悉心的指导,感谢他的悉心指导,让我顺利将毕业论文完成。另外,我还要感谢大学四年的各任课老师,我的父母,朋友,同学,是他们在我求学的道路上给了我很大的鼓励和支持。
最后,即使我们大学已经走完了,接下来我们还有更长更远的路要走,“路漫漫其修远兮,吾将上下而求索”,未来的路我将继续努力前行,感谢在我生命中的每一个人!
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文