第三章总结-程序员宅基地
技术标签: 微信小程序
页面布局
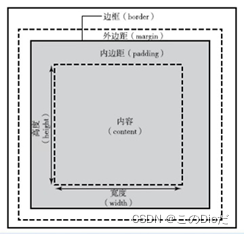
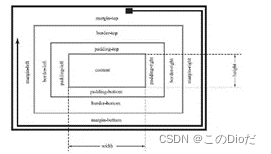
盒子模型有内边距、边框、外边距,
边框有:top,bottom,right,left……


块级元素的特点:1.每一个块级元素占一行
2.有一个新的块级元素就自动占新的一行,边距可定义。
最常见的块级元素是view
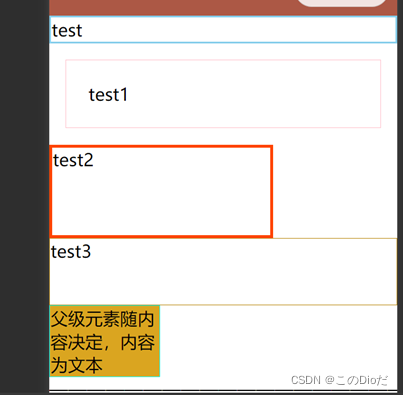
块级元素:
示例代码:
<view style="border: 2px solid skyblue;">test</view>
<view style="border: 1px solid pink;margin: 15px;padding: 20px;">test1</view>
<view style="border: 3px solid orangered;width: 200px;height: 80px;">test2</view>
<view style="border:solid 1px darkgoldenrod;">
<view style="height: 60px;">test3</view>
</view>
<view style="border: solid 1px aqua;width: 100px;background-color: goldenrod;">父级元素随内容决定,内容为文本</view>运行效果:

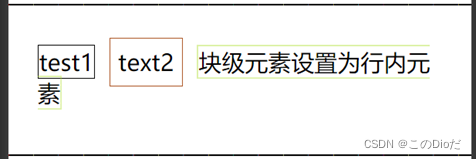
行内元素
行内元素特点:1.不会自动换行,只有在容纳不下时才会换行
2.大小由其内容决定
示例:
<view style="padding: 20px;">
<text style="border: 1px solid #000;">test1</text>
<text style="border: solid 1px #ac5523;margin: 10px;padding: 5px;">text2</text>
<view style="border: solid 1px #ad26;display: inline;">块级元素设置为行内元素</view>
</view>运行效果:

行内块元素
示例代码
<view>
元素的显示方式<view style="display: inline-block;border: solid 1px #000;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>运行效果:

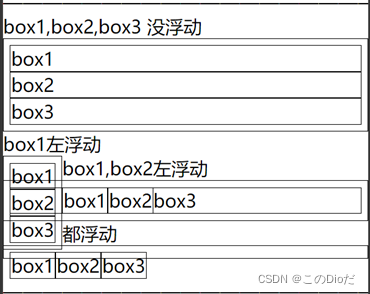
浮动
示例代码
<view>box1,box2,box3 没浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1左浮动</view>
<view style=" float: left;border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>都浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="float: left;border: solid 1px #000;">box3</view>
</view>运行效果:

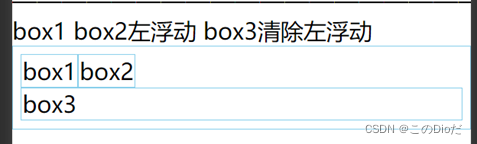
清除浮动
示例代码:
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border: 1px skyblue solid;padding: 5px;">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="clear: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

在父元素外添加一个空元素,实现父元素包裹浮动元素
示例代码:
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px skyblue solid;padding: 5px;" class="clear_float">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="float: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

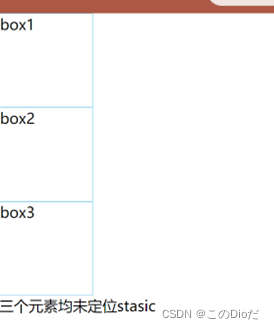
元素定位
代码示例:
<view>三个元素均未定位stasic</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
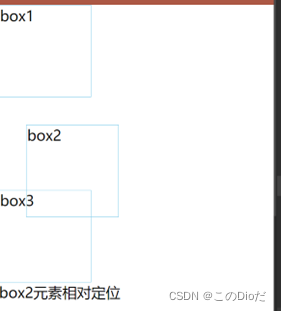
<view>box2元素相对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>——————————————————————————————</view>
<view>box1 box2 box3的父元素相对定位 box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>、<view>box1 box2 box3的父元素相对定位 box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>运行效果:






Flex布局

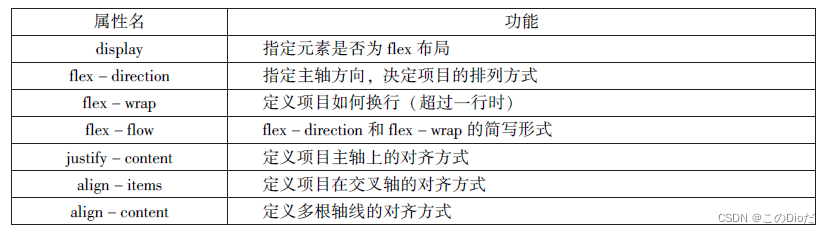
容器属性有7种

display用来指定元素是否为flex布局
示例
.box{display:flex|inline-flex;}
flex——块级flex布局
inline-flex——行内flex布局
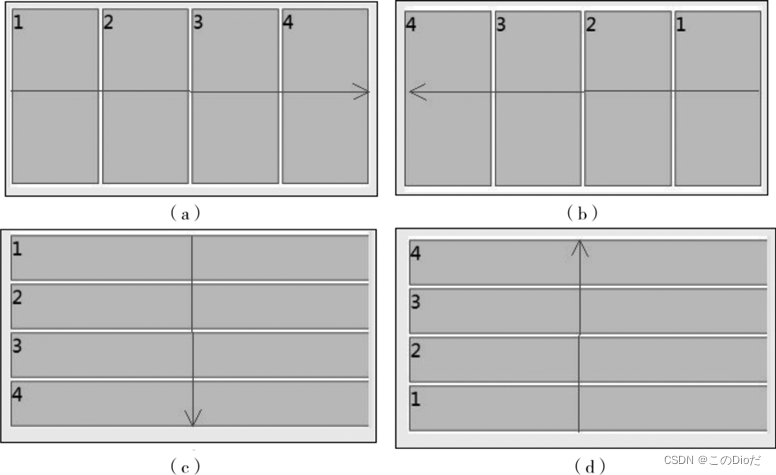
flex-direction用于设置主轴的方向
示例
.box{flex-direction:row-reverse|column-reverse;}
row——主轴为水平方向,起点在左端
roe-reverse——主轴为水平方向,起点在右端
column——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,起点在低端
如图

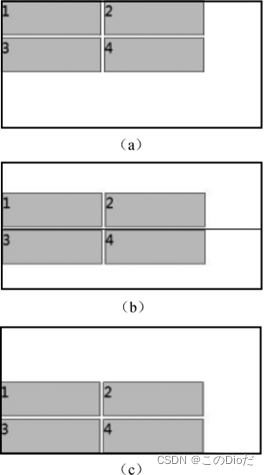
flex-wrap用来指定当前项目在一根轴线的排列位置不够时,项目是否换行
示例
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
nowrap——不换行
wrap——换行
如图

flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap
示例
.box{flex0flow:<flex-direction>||<flex-wrap>;}
Justify-content用于定义项在主轴上的对齐方式
示例
.box{justify-content:flex-start|flex-end|ceter|space-between|space-around;}
justify-content——于主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐
flex-end——右对齐
ceter——居中
space-between——两端对齐,项目之间的间隔都相等
space-around——每个项目两侧的间隔下个等
如图

align-items用于指定项目在交叉轴上的对齐方式
示例
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items——于交叉轴方向有关,默认从上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——居中
baseline——项目根据他们第一行文字的基线对齐
stretch——如果项目未设置高度或设置为auto项目将在交叉轴拉伸填充容器
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
示例
.box{align-content:flex-start|flex-end|center|space-around|space-between|stretch}
space-between——与课程中两端对齐,轴线之间的间隔平均分布
space-around——每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框间隔大一倍
如图

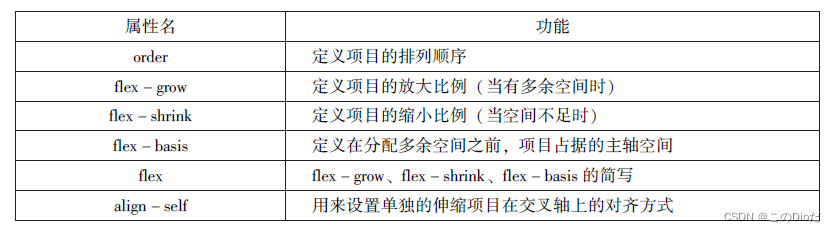
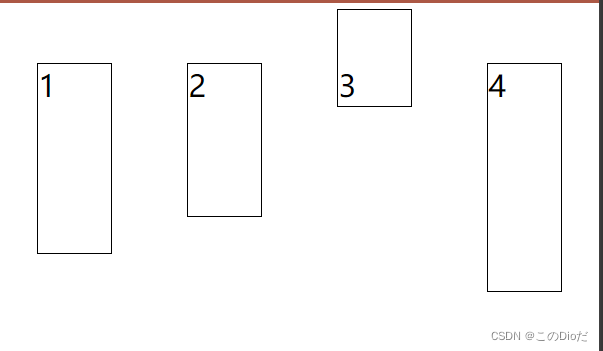
项目属性

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 3;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item" style="flex-grow: 1;">3</view>
<view class="item" style="flex-grow: 2;">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item"style="flex-shrink: 1;">3</view>
<view class="item"style="flex-shrink: 4;">4</view>
</view>运行效果
align-items属性:

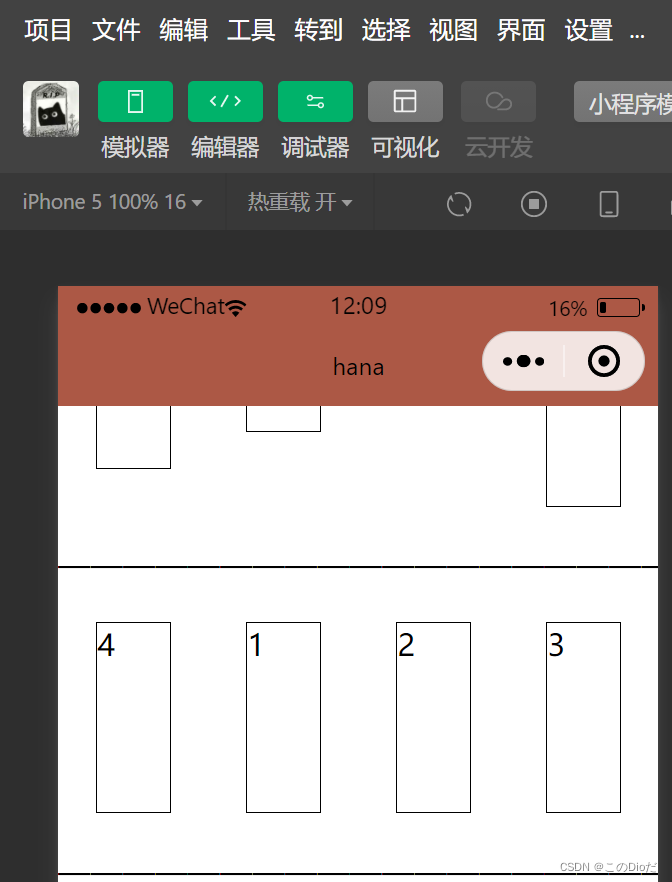
order属性:

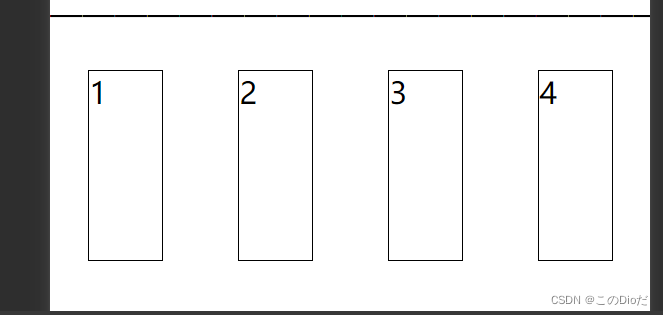
flex-grow属性:

flex-shrink属性:

智能推荐
leetcode 172. 阶乘后的零-程序员宅基地
文章浏览阅读63次。题目给定一个整数 n,返回 n! 结果尾数中零的数量。解题思路每个0都是由2 * 5得来的,相当于要求n!分解成质因子后2 * 5的数目,由于n中2的数目肯定是要大于5的数目,所以我们只需要求出n!中5的数目。C++代码class Solution {public: int trailingZeroes(int n) { ...
Day15-【Java SE进阶】IO流(一):File、IO流概述、File文件对象的创建、字节输入输出流FileInputStream FileoutputStream、释放资源。_outputstream释放-程序员宅基地
文章浏览阅读992次,点赞27次,收藏15次。UTF-8是Unicode字符集的一种编码方案,采取可变长编码方案,共分四个长度区:1个字节,2个字节,3个字节,4个字节。文件字节输入流:每次读取多个字节到字节数组中去,返回读取的字节数量,读取完毕会返回-1。注意1:字符编码时使用的字符集,和解码时使用的字符集必须一致,否则会出现乱码。定义一个与文件一样大的字节数组,一次性读取完文件的全部字节。UTF-8字符集:汉字占3个字节,英文、数字占1个字节。GBK字符集:汉字占2个字节,英文、数字占1个字节。GBK规定:汉字的第一个字节的第一位必须是1。_outputstream释放
jeecgboot重新登录_jeecg 登录自动退出-程序员宅基地
文章浏览阅读1.8k次,点赞3次,收藏3次。解决jeecgboot每次登录进去都会弹出请重新登录问题,在utils文件下找到request.js文件注释这段代码即可_jeecg 登录自动退出
数据中心供配电系统负荷计算实例分析-程序员宅基地
文章浏览阅读3.4k次。我国目前普遍采用需要系数法和二项式系数法确定用电设备的负荷,其中需要系数法是国际上普遍采用的确定计算负荷的方法,最为简便;而二项式系数法在确定设备台数较少且各台设备容量差..._数据中心用电负荷统计变压器
HTML5期末大作业:网页制作代码 网站设计——人电影网站(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 dreamweaver作业静态HTML网页设计模板_网页设计成品百度网盘-程序员宅基地
文章浏览阅读7k次,点赞4次,收藏46次。HTML5期末大作业:网页制作代码 网站设计——人电影网站(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 dreamweaver作业静态HTML网页设计模板常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业_网页设计成品百度网盘
【Jailhouse 文章】Look Mum, no VM Exits_jailhouse sr-iov-程序员宅基地
文章浏览阅读392次。jailhouse 文章翻译,Look Mum, no VM Exits!_jailhouse sr-iov
随便推点
chatgpt赋能python:Python怎么删除文件中的某一行_python 删除文件特定几行-程序员宅基地
文章浏览阅读751次。本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。AI职场汇报智能办公文案写作效率提升教程 专注于AI+职场+办公方向。下图是课程的整体大纲下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具。_python 删除文件特定几行
Java过滤特殊字符的正则表达式_java正则表达式过滤特殊字符-程序员宅基地
文章浏览阅读2.1k次。【代码】Java过滤特殊字符的正则表达式。_java正则表达式过滤特殊字符
CSS中设置背景的7个属性及简写background注意点_background设置背景图片-程序员宅基地
文章浏览阅读5.7k次,点赞4次,收藏17次。css中背景的设置至关重要,也是一个难点,因为属性众多,对应的属性值也比较多,这里详细的列举了背景相关的7个属性及对应的属性值,并附上演示代码,后期要用的话,可以随时查看,那我们坐稳开车了······1: background-color 设置背景颜色2:background-image来设置背景图片- 语法:background-image:url(相对路径);-可以同时为一个元素指定背景颜色和背景图片,这样背景颜色将会作为背景图片的底色,一般情况下设置背景..._background设置背景图片
Win10 安装系统跳过创建用户,直接启用 Administrator_windows10msoobe进程-程序员宅基地
文章浏览阅读2.6k次,点赞2次,收藏8次。Win10 安装系统跳过创建用户,直接启用 Administrator_windows10msoobe进程
PyCharm2021安装教程-程序员宅基地
文章浏览阅读10w+次,点赞653次,收藏3k次。Windows安装pycharm教程新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出导入下载安装PyCharm1、进入官网PyCharm的下载地址:http://www.jetbrains.com/pycharm/downl_pycharm2021
《跨境电商——速卖通搜索排名规则解析与SEO技术》一一1.1 初识速卖通的搜索引擎...-程序员宅基地
文章浏览阅读835次。本节书摘来自异步社区出版社《跨境电商——速卖通搜索排名规则解析与SEO技术》一书中的第1章,第1.1节,作者: 冯晓宁,更多章节内容可以访问云栖社区“异步社区”公众号查看。1.1 初识速卖通的搜索引擎1.1.1 初识速卖通搜索作为速卖通卖家都应该知道,速卖通经常被视为“国际版的淘宝”。那么请想一下,普通消费者在淘宝网上购买商品的时候,他的行为应该..._跨境电商 速卖通搜索排名规则解析与seo技术 pdf