Android Studio制作简单登录界面_studio如何做登录页面-程序员宅基地
技术标签: android开发 android android studio
Android Studio制作简单登录界面
实现目标
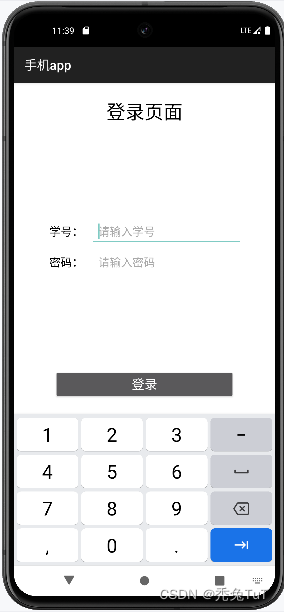
应用线性布局设计登录界面,要求点击输入学号时弹出数字键盘界面,点击输入密码时弹出字母键盘,出现的文字、数字、尺寸等全部在values文件夹下相应.xml文件中设置好,使用时直接引用。当用户名或密码为空,显示一个提示信息“用户名与密码不能为空!”,当用户名和密码匹配,显示“登录成功”。
整体效果图如下:

实现过程
新建项目
新建一个项目如图所示:


UI设计
1.新建login.xml,选择线性布局
步骤如下:


设计登录页面
LinearLayout是线性布局,布局中的组件按照垂直或者水平方向进行排列
gravity:设置自身内部元素的对齐方式layout_gravity:用来控制该控件在包含该控件的父控件中的位置
本设计采用垂直线性布局,如图所示:

控件类型: EditText 是一个允许用户输入和编辑文本的控件。
android:id: 这个属性为控件设置了一个唯一的ID(@+id/ed2),使得开发者可以在Java或Kotlin代码中通过这个ID来引用这个控件。
android:layout_width 和 android:layout_height: 这些属性定义了控件的宽度和高度。531dp 指定了宽度为531设备独立像素,wrap_content 表示高度会根据内容的大小自动调整。
实现代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="25dp"
android:background="@color/white"
tools:context="com.example.myapplication1.LoginActivity"
android:orientation="vertical"
android:weightSum="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login_page_title"
android:textSize="@dimen/text_size_large"
android:textColor="@android:color/black"
android:layout_gravity="center_horizontal"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_weight="0.55">
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/label_width"
android:layout_height="wrap_content"
android:text="@string/student_id_label"
android:textSize="@dimen/text_size_medium"
android:textColor="@android:color/black"/>
<EditText
android:id="@+id/ed1"
android:layout_width="531dp"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:padding="12dp"
android:hint="@string/student_id_hint"
android:inputType="number"
android:textColor="@color/black"
android:textColorHint="@android:color/darker_gray"
android:visibility="visible" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/label_width"
android:layout_height="wrap_content"
android:text="@string/password_label"
android:textSize="@dimen/text_size_medium"
android:textColor="@android:color/black"/>
<EditText
android:id="@+id/ed2"
android:layout_width="531dp"
android:layout_height="wrap_content"
android:minHeight="48dp"
android:padding="12dp"
android:hint="@string/password_hint"
android:inputType="text"
android:textColor="@color/black"
android:textColorHint="@android:color/darker_gray"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="@dimen/login_button_width"
android:layout_height="wrap_content"
android:text="@string/login_button_text"
android:textSize="@dimen/text_size_button"
android:id="@+id/bt"
android:layout_gravity="center_horizontal" />
</LinearLayout>2.将文本、数字和尺寸等资源从布局文件中移动到values文件夹下的相应.xml文件中并引用,需要按照以下步骤操作:
文本(字符串)资源:在values文件夹下的strings.xml文件中定义。
尺寸资源:在values文件夹下的dimens.xml文件中定义。
颜色资源:已经在colors.xml中定义,可以继续添加新的颜色或使用已有的颜色。
具体代码如下:
strings.xml
<resources>
<string name="login_page_title">登录页面</string>
<string name="student_id_hint">请输入学号</string>
<string name="password_hint">请输入密码</string>
<string name="student_id_label">学号:</string>
<string name="password_label">密码:</string>
<string name="login_button_text">登录</string>
</resources>dimens.xml
<resources>
<dimen name="text_size_large">30dp</dimen>
<dimen name="text_size_medium">18dp</dimen>
<dimen name="login_button_width">285dp</dimen>
<dimen name="login_input_width">300dp</dimen>
<dimen name="label_width">65dp</dimen>
<dimen name="text_size_button">20dp</dimen>
</resources>调用
1.新建一个LoginActivity进行调用,如图所示:

定义一个登录界面的行为:包含两个文本输入框(EditText)用于输入用户名和密码,以及一个按钮(Button)用于提交登录信息。
成员变量:
-
usertext 和 passtext 是EditText类型的变量,分别用于获取用户输入的用户名和密码。
onCreate方法:
-
在onCreate方法中,首先调用
super.onCreate(savedInstanceState)和setContentView(R.layout.login)来初始化界面。
ButtonListener 类:
-
ButtonListener实现了
View.OnClickListener接口,用于处理按钮点击事件。 -
在其onClick方法中,首先获取usertext和passtext中的文本内容。
-
然后,通过一系列的条件判断,检查用户名和密码是否为空,是否匹配预设的正确用户名("2021")和密码("abc")。
-
如果用户名或密码为空,显示一个提示信息“用户名与密码不能为空!”。
-
如果用户名和密码匹配,显示“登录成功”。
具体实现代码如下:
package com.example.myapplication1;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.view.View;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
private EditText usertext;
private EditText passtext;
private Button loginbutton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
usertext=(EditText)this.findViewById(R.id.ed1);
passtext=(EditText)this.findViewById(R.id.ed2);
loginbutton=(Button)this.findViewById(R.id.bt);
loginbutton.setOnClickListener(new ButtonListener());
}
private class ButtonListener implements View.OnClickListener{
@Override
public void onClick(View v){
String user=usertext.getText().toString();
String pass=passtext.getText().toString();
if (user.equals("")||pass.equals("")){
Toast.makeText(LoginActivity.this,"用户名与密码不能为空!",Toast.LENGTH_SHORT).show();
}
else if (user.equals("2021")&&pass.equals("abc")){
Toast.makeText(LoginActivity.this,"登陆成功",Toast.LENGTH_SHORT).show();
}
else{
Toast.makeText(LoginActivity.this,"用户名或密码输入有误,请更正后重新输入!",Toast.LENGTH_SHORT).show();
}
}
}
}配置文件
AndroidManifest.xml是整个Android应用程序的全局面描述配置文件
清单文件中通常包含以下六项信息:
-
声明应用程序的包名: 用来识别应用程序的唯一标志
-
描述应用程序组件<activity>
-
确定宿主应用组件进程
-
声明应用程序拥有的权限<uses-permission>
-
定义应用程序所支持API的最低等级
-
列举应用程序必须链接的库
添加LoginActivity到 AndroidManifest.xml中
具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat"
tools:targetApi="31">
<activity
android:name=".LoginActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>具体实现效果图:


总结
以上就是简单的登录界面的设计的所有内容,简单介绍了线性布局以及相应属性的应用。
如果这篇文章对你或你的朋友有帮助的话,请多多支持和分享,让更多的人受益。同时,如果你有任何问题或疑问,也欢迎在下方留言,我会尽快回复并帮助你解决问题。让我们一起共同进步,共同学习!
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法