react+datav+echarts实现可视化数据大屏_用react写数据可视化大屏-程序员宅基地
技术标签: react.js 前端 javascript
最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把react+datav的简易版可视化数据大屏供大家做个参考。
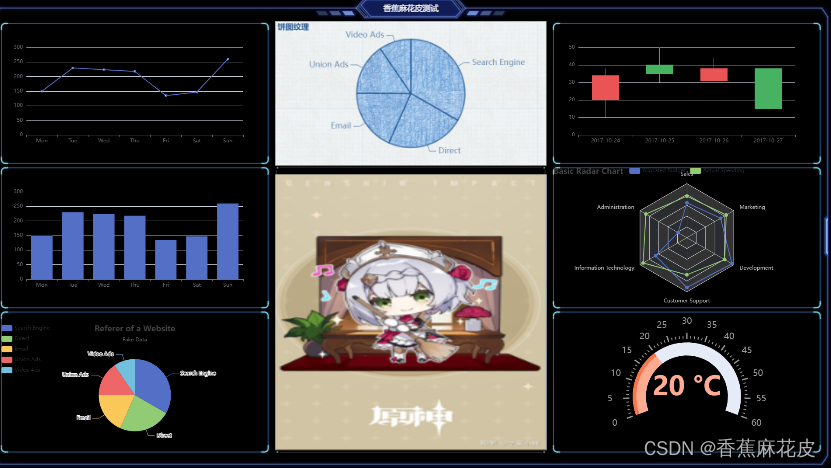
效果如下

1下载必要的框架
react路由
npm install react-router-dom --savedatav框架
npm install @jiaminghi/data-view-react --saveecharts
npm install echarts --save2,路由设计
在路由上,我是绑定一个index的路由作为组件,然后在index添加自适应的全局容器,当容器设置完成后,就在就在将其他的小的模块给一个个导入进来,
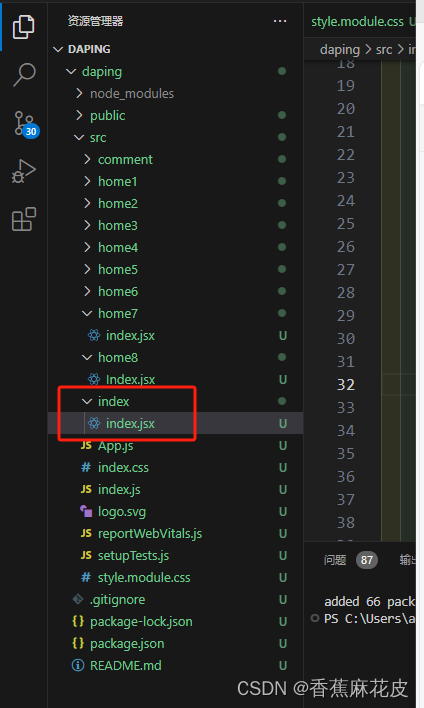
2.1 在src文件夹下新建文件夹index,index里面新建文件index.jsx

2.2 index.jsx里的代码内容如下
import React, { lazy } from "react";
import style from "../style.module.css"
import { FullScreenContainer, BorderBox11 } from "@jiaminghi/data-view-react";
export default function index() {
return (
<FullScreenContainer > //我是datav的全局容器组件,自适应组件
我是最外层的容器
</FullScreenContainer>
);
}
2.3 在app.js里,将index组件绑定我们的路由,这里要注意下 我用的路由是6版本 和5版本有点区别,这里我定义了一个根路由,然后重定向到index路由,index路由绑定我们的Index组件。
import React, { lazy, Suspense } from "react";
import { Route, Routes, Navigate } from "react-router-dom";
const Index = lazy(() => import("./index/index.jsx"));
export default function App() {
return (
<div>
<Suspense>
<Routes>
<Route path="/" element={<Navigate to="/index" />}></Route>
<Route path="/index" element={<Index />}></Route>
</Routes>
</Suspense>
</div>
);
}
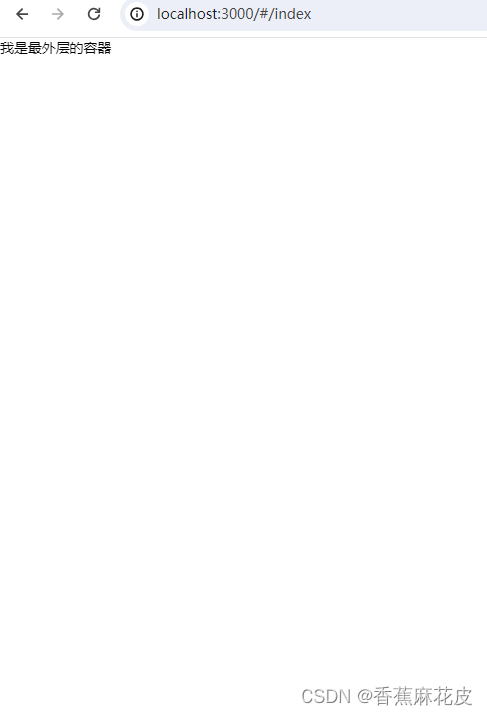
2.4 查看效果

当出现该内容时,就代表着我们的基础架构已经搭建好 后续我们就要进行分块了
3.大屏分块
我们在index.jsx里进行区域分块,代码如下
import React, { lazy } from "react";
import style from "../style.module.css"
import { FullScreenContainer, BorderBox11 } from "@jiaminghi/data-view-react";
export default function index() {
return (
<FullScreenContainer class={style.box}>
<BorderBox11 title="香蕉麻花皮测试" class={style.boxa}>
<div className={style.box1}>
<div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
</div>
<div>
<div className={style.box2}>
</div>
<div className={style.box3}>
</div>
</div>
<div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
</div>
</div>
</BorderBox11>
</FullScreenContainer>
);
}
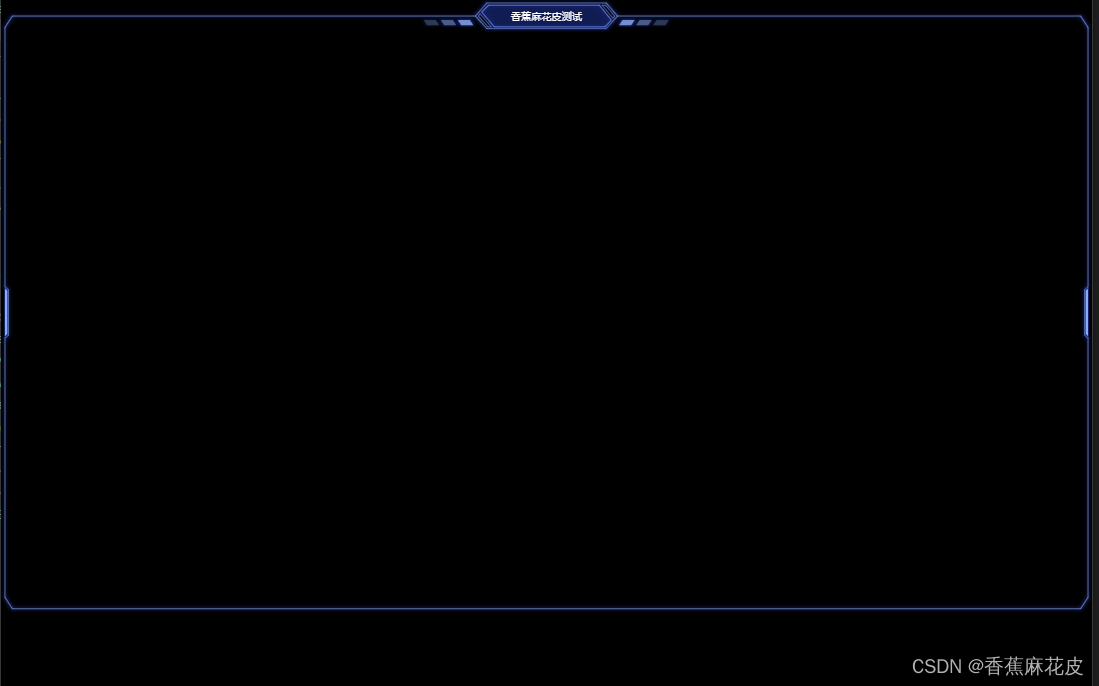
效果如下

4.当根据我们的思路进行分块后,后续我们就要进行对主容器的内容进行填充了
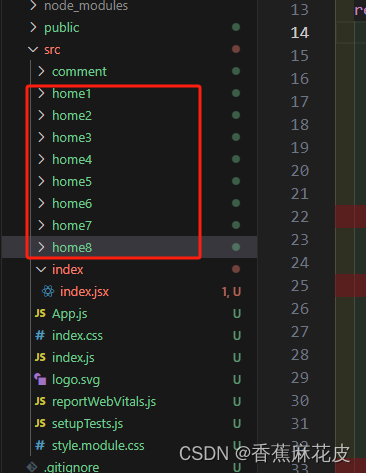
4.1 我们创建 8个单独组件,这里我以home1 -- 8 来进行命名,

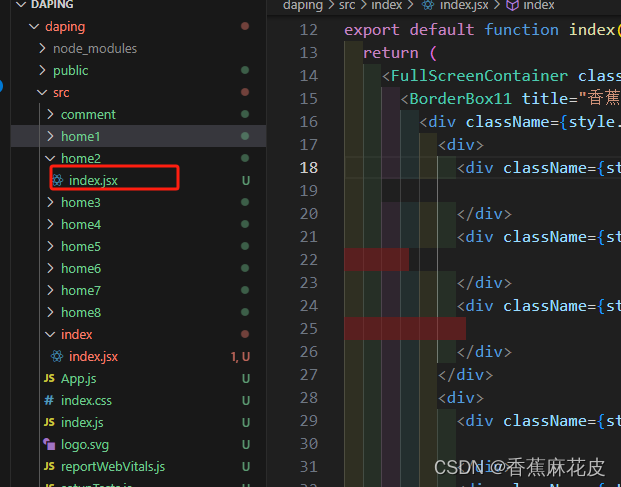
在每个文件夹里新建一个index.jsx的文件

5.在小表格中使用echarts图表,并且渲染到主界面上
我们需要在表格中渲染echarts,并且通过组件引入的方式把他加入到index的主容器当中
小表格的代码如下
import React, { useState, useRef, useEffect } from "react";
import { BorderBox12 } from "@jiaminghi/data-view-react";
import * as echarts from "echarts";
import style from "../style.module.css";
export default function Indexdata() {
const chartsNode = useRef(null);
const [xdata,setxdata]= useState(["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"])
const [ydata,setydata]= useState([150, 230, 224, 218, 135, 147, 260])
const mydata = () => {
var myChart = echarts.init(chartsNode.current);
var option;
option = {
xAxis: {
type: "category",
data: xdata,
},
yAxis: {
type: "value",
},
series: [
{
data: ydata,
type: "bar",
},
],
};
option && myChart.setOption(option);
};
useEffect(() => {
mydata();
});
return (
<BorderBox12 class={style.boxc}>
<div ref={chartsNode} className={style.boxc}></div>
</BorderBox12>
);
}
引入到主体容器当众,并渲染到页面上

效果如下

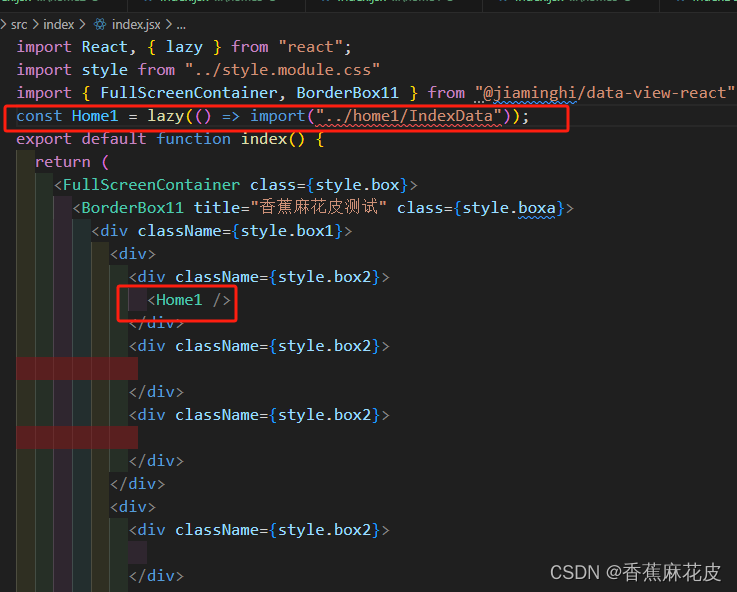
我们在把其他的依次引入,代码如下:
import React, { lazy } from "react";
import style from "../style.module.css"
import { FullScreenContainer, BorderBox11 } from "@jiaminghi/data-view-react";
const Home1 = lazy(() => import("../home1/IndexData"));
const Home2 = lazy(() => import("../home2/index"));
const Home3 = lazy(() => import("../home3/index"));
const Home4 = lazy(() => import("../home4/index"));
const Home5 = lazy(() => import("../home5/index"));
const Home6 = lazy(() => import("../home6/IndexData"));
const Home7 = lazy(() => import("../home7/index"));
const Home8 = lazy(() => import("../home8/Index"));
export default function index() {
return (
<FullScreenContainer class={style.box}>
<BorderBox11 title="香蕉麻花皮测试" class={style.boxa}>
<div className={style.box1}>
<div>
<div className={style.box2}>
<Home1 />
</div>
<div className={style.box2}>
<Home2 />
</div>
<div className={style.box2}>
<Home3 />
</div>
</div>
<div>
<div className={style.box2}>
<Home4 />
</div>
<div className={style.box3}>
<Home8 />
</div>
</div>
<div>
<div className={style.box2}>
<Home5 />
</div>
<div className={style.box2}>
<Home6 />
</div>
<div className={style.box2}>
<Home7 />
</div>
</div>
</div>
</BorderBox11>
</FullScreenContainer>
);
}
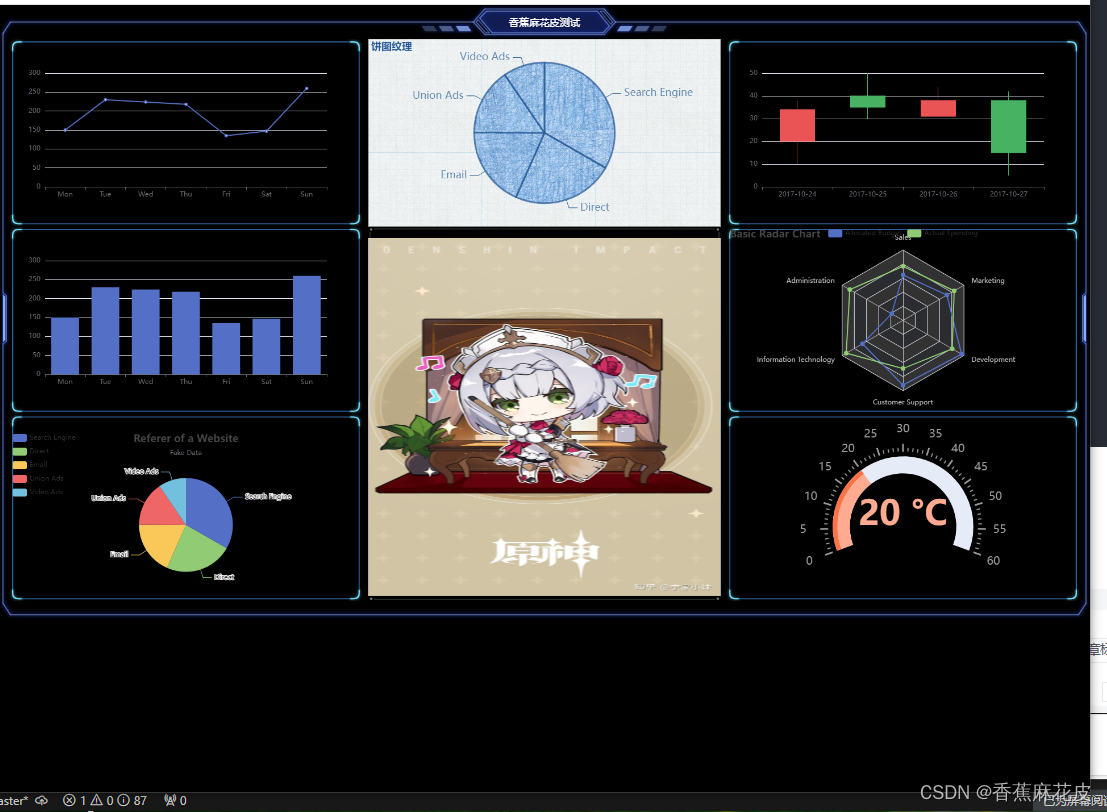
效果图

react的大屏开发还是挺简单的,和vue开发设计思路差不多,就框架的实现代码不一样,最后 贴出源码:
[email protected]:hu-wenwu/react-datav-echarts-view.git
支持作者的请在git上点个赞吧!!以后会继续分享
智能推荐
FX3/CX3 JLINK 调试_ezusbsuite_qsg.pdf-程序员宅基地
文章浏览阅读2.1k次。FX3 JLINK调试是一个有些麻烦的事情,经常有些莫名其妙的问题。 设置参见 c:\Program Files (x86)\Cypress\EZ-USB FX3 SDK\1.3\doc\firmware 下的 EzUsbSuite_UG.pdf 文档。 常见问题: 1.装了多个版本的jlink,使用了未注册或不适当的版本 选择一个正确的版本。JLinkARM_V408l,JLinkA_ezusbsuite_qsg.pdf
用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放_qopengl如何鼠标控制旋转-程序员宅基地
文章浏览阅读2.6k次。** 本文仅通过用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放, 是比较入门的级别,由于个人能力有限,新手级别,所以未能施加光影灯光等操作, 未能让显示的stl文件更加真实。****效果图:**1. main.cpp```cpp#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ QApplication a(argc, argv); _qopengl如何鼠标控制旋转
刘焕勇&王昊奋|ChatGPT对知识图谱的影响讨论实录-程序员宅基地
文章浏览阅读943次,点赞22次,收藏19次。以大规模预训练语言模型为基础的chatgpt成功出圈,在近几日已经给人工智能板块带来了多次涨停,这足够说明这一风口的到来。而作为曾经的风口“知识图谱”而言,如何找到其与chatgpt之间的区别,找好自身的定位显得尤为重要。形式化知识和参数化知识在表现形式上一直都是大家考虑的问题,两种技术都应该有自己的定位与价值所在。知识图谱构建往往是抽取式的,而且往往包含一系列知识冲突检测、消解过程,整个过程都能溯源。以这样的知识作为输入,能在相当程度上解决当前ChatGPT的事实谬误问题,并具有可解释性。
如何实现tomcat的热部署_tomcat热部署-程序员宅基地
文章浏览阅读1.3k次。最重要的一点,一定是degbug的方式启动,不然热部署不会生效,注意,注意!_tomcat热部署
用HTML5做一个个人网站,此文仅展示个人主页界面。内附源代码下载地址_个人主页源码-程序员宅基地
文章浏览阅读10w+次,点赞56次,收藏482次。html5 ,用css去修饰自己的个人主页代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xh..._个人主页源码
程序员公开上班摸鱼神器!有了它,老板都不好意思打扰你!-程序员宅基地
文章浏览阅读201次。开发者(KaiFaX)面向全栈工程师的开发者专注于前端、Java/Python/Go/PHP的技术社区来源:开源最前线链接:https://github.com/svenstaro/gen..._程序员怎么上班摸鱼
随便推点
UG\NX二次开发 改变Block UI界面的尺寸_ug二次开发 调整 对话框大小-程序员宅基地
文章浏览阅读1.3k次。改变Block UI界面的尺寸_ug二次开发 调整 对话框大小
基于深度学习的股票预测(完整版,有代码)_基于深度学习的股票操纵识别研究python代码-程序员宅基地
文章浏览阅读1.3w次,点赞18次,收藏291次。基于深度学习的股票预测数据获取数据转换LSTM模型搭建训练模型预测结果数据获取采用tushare的数据接口(不知道tushare的筒子们自行百度一下,简而言之其免费提供各类金融数据 , 助力智能投资与创新型投资。)python可以直接使用pip安装tushare!pip install tushareCollecting tushare Downloading https://files.pythonhosted.org/packages/17/76/dc6784a1c07ec040e74_基于深度学习的股票操纵识别研究python代码
中科网威工业级防火墙通过电力行业测评_电力行业防火墙有哪些-程序员宅基地
文章浏览阅读2k次。【IT168 厂商动态】 近日,北京中科网威(NETPOWER)工业级防火墙通过了中国电力工业电力设备及仪表质量检验测试中心(厂站自动化及远动)测试,并成为中国首家通过电力协议访问控制专业测评的工业级防火墙生产厂商。 北京中科网威(NETPOWER)工业级防火墙专为工业及恶劣环境下的网络安全需求而设计,它采用了非X86的高可靠嵌入式处理器并采用无风扇设计,整机功耗不到22W,具备极_电力行业防火墙有哪些
第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
文章浏览阅读206次。/*烟台大学计算机学院 作者:董玉祥 完成日期: 2017 12 3 问题描述:二叉树排序树中查找的路径 */#include #include #define MaxSize 100typedef int KeyType; //定义关键字类型typedef char InfoType;typedef struct node
C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
文章浏览阅读775次。当时老师一定会告诉你,这个一个"warning"的报警,可以不用管它,也确实如此。不过,这条报警信息我们至少可以知道一点,就是scanf函数调用完之后是有一个返回值的,下面我们就要对scanf返回值进行详细的讨论。并给出在编程时利用scanf的返回值可以实现的一些功能。_c语言ignoring return value
数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
文章浏览阅读9.6k次。十四五规划下,数据安全成为国家、社会发展面临的重要议题,《数据安全法》《个人信息保护法》《关键信息基础设施安全保护条例》已陆续施行。如何做好“数据安全建设”是数字时代的必答题。_数字医疗服务保障方案