docker容器中elasticsearch配置跨域访问(elasticsearch-head插件访问不到es集群)_elasticsrarch-heard-程序员宅基地
问题:docker容器中elasticsearch配置跨域访问(elasticsearch-head插件访问不到es集群)
原因
elasticsearch-head插件访问不到es集群,是因为调用过程中出现了跨域问题
解决方法
-
docker命令进入elasticsearch对应的容器
docker exec -it [容器名] /bin/bash
-
安装vim编辑器
更改配置文件,需要使用到vim,已安装可以忽略apt-get update
apt-get install vim -
进入到/config/elasticsearch.yml配置文件,添加以下配置代码:
http.cors.enabled: true
http.cors.allow-origin: “*” -
重启容器,配置完成
docker restart -t=60 [CONTAINER ID]
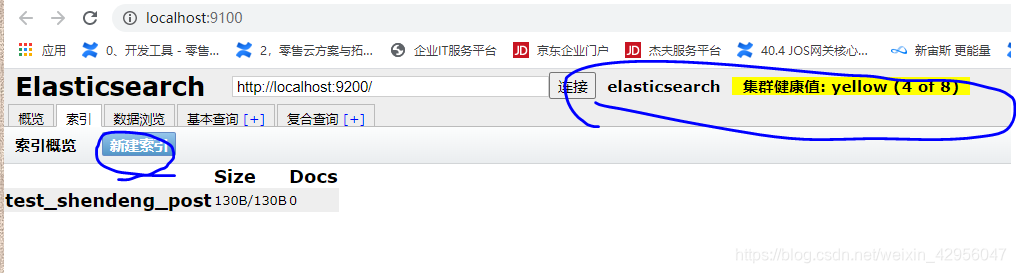
测试(ip和端口根据实际情况修改):http://localhost:9100

智能推荐
CAPL简介-程序员宅基地
文章浏览阅读3.4k次,点赞7次,收藏46次。CAPL,Communication Access Programming Language,即通信访问编程语言类C语言与C语言的区别:1)未定义返回类型,默认为void类型;2)像C++一样允许空的参数列表;3)像C++一样允许函数重载;4)参数检测与C++中一样;5)CAPL提供一些自带的库函数;6)CAPL编译时不对自带的关键字和自带的函数名做区分。_capl
SKlearn学习笔记——神经网络概述_sklearn.neural_network-程序员宅基地
文章浏览阅读1.3w次,点赞15次,收藏98次。SKlearn学习笔记——神经网络概述1 打开深度学习的大门:神经网络概述1.1 打开深度学习的大门1.2 神经网络的基本原理1.3 sklearn中的神经网络2 neural_network.MLPClassifier2.1 隐藏层与神经元:重要参数hidden_layer_sizes2.2 激活函数:重要参数activation2.3 反向传播与梯度下降前言: scikit-learn,又写作sklearn,是一个开源的基于python语言的机器学习工具包。它通过NumPy, SciPy和Matp_sklearn.neural_network
(网页)websocket后台调用Service层_websocket调用service-程序员宅基地
文章浏览阅读1.4k次。百度论坛里面有很多好的方法,借鉴. 重点:因为项目是StringBoot所以我用的是下面的方法很好使: Service.... service = (Service....) Con..._websocket调用service
Rose双机热备两款软件原理介绍以及共享存储双机热备方案和镜像双机热备方案介绍_rose主备切换-程序员宅基地
文章浏览阅读5.1k次,点赞2次,收藏7次。一. RoseHA的工作原理 RoseHA双机系统的两台服务器(主机)都与磁盘阵列(共享存储)系统直接连接,用户的操作系统、应用软件和RoseHA高可用软件分别安装在两台主机上,数据库等共享数据存放在存储系统上,两台主机之间通过私用心跳网络连接。配置好的系统主机开始工作后,RoseHA软件开始监控系统,通过私用网络传递的心跳信息,每台主机上的RoseHA软件都可监控另一台主机的状态。当工作主机..._rose主备切换
Redis缓存数据库SaaS多租户实现方案-程序员宅基地
文章浏览阅读2.7k次。一、前言上2个章节已经实现了mysql和MongoDB的多租户切实现方案,本章将继续学习Redis的多数据源切换。Redis服务器默认有16个database,我们可以将每个租户的数据放到其中一个database中,也可以部署多台Redis服务器,每个租户使用一个Redis服务器,也可以把两者结合起来,Redis服务器部署多台,先在一台的16个Database上放,放满了16个Database然后再往下一台Redis服务器上放。这种方式需要有一个MySQL数据库表存储每台Redis服务器的Databa
win10触摸键盘TabTip软件特性-程序员宅基地
文章浏览阅读2.3k次。win10触摸键盘通过::SendMessage隐藏方式没有效果HWND hWnd = ::FindWindow(L"OSKMainClass", NULL);if ( hWnd ){::SendMessage(hWnd, WM_SYSCOMMAND, SC_MINIMIZE, 0);} win10触摸键盘无法找到状态窗口状态,isWidowsVisible,GetWindowPlacement,GetWindowLong,状态没有变化 ..._tabtip
随便推点
数学:求欧拉函数算法模板-程序员宅基地
文章浏览阅读499次。数学:求欧拉函数算法模板求欧拉函数求欧拉函数int phi(int x){ int res = x; for (int i = 2; i <= x / i; i ++ ) if (x % i == 0) { res = res / i * (i - 1); while (x % i == 0) x /= i; } if (x > 1) res = res / x * .
matplotlib绘图时横纵坐标和图例的字体大小如何设置_matplotlib绘图横纵坐标设置-程序员宅基地
文章浏览阅读8.8k次,点赞3次,收藏8次。横纵坐标字体大小调节:通过fontsize可以进行调节ax1.set_ylabel("AUC",fontsize=20)ax2.set_ylabel("Logloss",fontsize=20)图例字体大小调节:在plt.legend中加一个prop={"size":18,"weight":"black"}即可_matplotlib绘图横纵坐标设置
HTML5特效按钮_html5 特效按钮-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏19次。作为前端开发者,我们肯定都使用过非常多的jQuery插件,毋庸置疑,jQuery非常流行,尤其是结合HTML5和CSS3以后,让这些jQuery插件有了更多地动画效果,更为绚丽多彩。下面分享了一些超炫酷的jQuery/HTML5应用,一起来看看。1、HTML5/CSS3一组可爱的3D按钮这是一款利用HTML5和CSS3制作而成的按钮组合,这款CSS按钮非常具有个性化。该CSS3按钮_html5 特效按钮
树莓派(Raspberry Pi 4)开启和连接蓝牙_树莓派连接蓝牙耳机并使用麦克风-程序员宅基地
文章浏览阅读1.8w次,点赞4次,收藏43次。参考连接: link.1、查看树莓派蓝牙开启状态_树莓派连接蓝牙耳机并使用麦克风
Python3输入输出与字符串格式化_%s.%d' %()-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏12次。介绍了输入(input)、输出(print),及字符串格式化(F-string、format与%)方式_%s.%d' %()
EL表达式比较字符串或是数字格式的数值是否相等,为true,却不执行为true时的代码_el 表达式 判断字符串和数字相等-程序员宅基地
文章浏览阅读9.3k次。问题:EL表达式比较字符串或是数字格式的数值是否相等,为true,却不执行为true时的代码。示例:true原因:有可能是test="${ 1 == 1}(这里多个空格)",即大括号与双引号之间多了空格,这个时候,就不会打印true。去掉多余的空格就可以了_el 表达式 判断字符串和数字相等