StyleLight: HDR Panorama Generation for Lighting Estimation and Editing笔记_panorama completion-程序员宅基地
技术标签: 笔记
StyleLight: HDR Panorama Generation for Lighting Estimation and Editing
ECCV 2022
Abstract.
现有的光照估计方法要么直接回归光照表示参数,要么将该问题分解为 LFOV 到全景和 LDR 到 HDR 光照生成子任务。然而,由于局部观察、高动态范围照明以及场景固有的模糊性,照明估计仍然是一项具有挑战性的任务。
为了解决这个问题,我们提出了一种耦合的双StyleGAN全景合成网络(StyleLight),它将LDR和HDR全景合成集成到一个统一的框架中。 LDR 和 HDR 全景合成共享相似的生成器,但具有单独的鉴别器。在推理过程中,给定 LDR LFOV 图像,我们提出了一种焦点掩蔽 GAN 反演方法,通过 LDR 全景合成分支找到其潜在代码,然后通过 HDR 全景合成分支合成 HDR 全景。 StyleLight 将 LFOV 到全景图和 LDR 到 HDR 照明生成纳入统一的框架中,从而极大地改进了照明估计。
Introduction
现有最先进的方法使用 HDR 球形全景图进行照明。然而,在许多实际应用中,仅 LDR LFOV 图像可用。因此,从 LDR LFOV 图像估计 HDR 全景照明非常重要,并借助照明编辑功能来灵活控制照明条件。
照明估计存在三个主要的挑战性问题。
首先,在有限的视场图像中只能观察到部分场景。
其次,在典型的 LDR 图像中只能观察到部分范围的照明。
第三,未观察视图的光照估计取决于观察对象的内在属性,但这些注释在现实世界的应用中通常不可用
现有的光照估计方法为光照估计提供了部分解决方案,可大致分为两类,即基于回归的估计方法和基于生成的估计方法。
与现有的基于生成的估计方法不同,我们提出了一种耦合的双 StyleGAN 全景合成网络(StyleLight),它在统一的框架中解决 LFOV 到全景和 LDR 到 HDR 问题,并且不需要任何 3D 几何注释。
本文的主要贡献可以概括如下:
1)我们提出了一种耦合的双风格GAN合成网络(StyleLight),它将HDR和LDR全景合成集成在统一的框架中。在推理过程中,我们提出了一种焦点掩蔽 GAN 反演方法来解决 LFOV 到全景图和 LDR 到 HDR 的生成问题。
2)我们提出了一种保留结构的 GAN 反演方法,使用经过训练的 StyleLight 模型进行照明编辑,以灵活控制全景照明。
3)大量实验证明了我们提出的照明估计方法相对于室内 HDR 全景最先进方法的优越性和有效性,并展示了我们提出的照明编辑的有前景的应用。
Our Approach
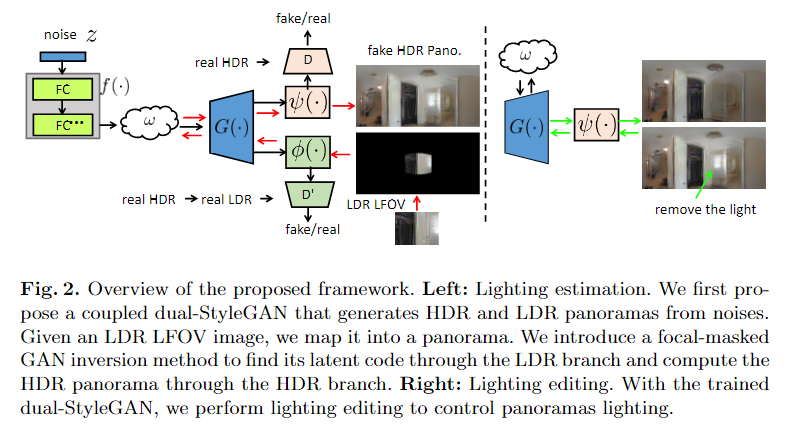
Overview of the Proposed Framework

我们提出的框架的概述如图 2 所示。该框架由照明估计和照明编辑组成。光照估计的目标是从 LDR LFOV 图像预测 HDR 全景。为了实现这一目标,我们引入了一种新颖的耦合双 StyleGAN 合成网络(StyleLight),该网络学习使用共享生成器和两个特定鉴别器从噪声中合成 HDR 和 LDR 全景图。利用经过训练的 StyleLight 模型,我们提出了一种焦点掩蔽 GAN 反演方法来查找 LDR LFOV 图像的潜在代码,并将 HDR 全景图预测为照明图。为了控制目标 HDR 全景图的各种光照条件,我们引入了一种保留结构的光照编辑方法来解决这个问题。据我们所知,这是首次尝试对 HDR 全景图进行灯光编辑以控制场景灯光。
Lighting Estimation
Coupled dual-StyleGAN for joint LDR and HDR panorama synthesis.
由于 LDR 全景图很容易生成,并且它们为 HDR 合成提供光照的位置和形状上下文信息,因此我们引入了一种耦合的双 StyleGAN,用于联合 HDR 和 LDR 全景合成。借助 LDR 全景合成,dual-StyleGAN 能够生成准确的 HDR 全景。具体来说,双 StyleGAN 采用噪声向量 z ∈ z 作为输入,并将噪声 z 映射到比 z 空间纠缠少得多的中间潜在空间 ω,如 StyleGAN2中分析的那样。
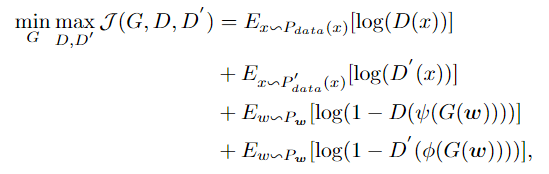
映射函数 w = f (z) 由八个带激活层的全连接层组成。然后,潜在代码 w ∈ ω 被输入生成器 G。之后,使用两个变换 ψ(·) 和 φ(·) 将 G 的输出分别变换为 HDR 和 LDR 全景图。即 xhdr = ψ(G(w)) 和 xldr = φ(G(w)),如图 2 所示。HDR 输出 ψ(·) 是逆色调映射加钳位(正像素)和 LDR 输出φ(·) 被限制在 0 到 1 之间。为了便于稳定训练,我们通过 x′= αx1/γ 预处理 HDR 训练全景图,其中 γ = 2.4,α 设置为 0.5 除以 50所有像素值的百分位数。我们对 HDR 使用钳位(x′, 0, +∞)),对 LDR 使用钳位(x′, 0, 1)。在推理过程中,我们对 x 执行逆色调映射钳位(x′, 0, +∞))。其他色调映射也适合我们的框架。共享生成器网络背后的想法是 HDR 和 LDR 全景图共享相同的上下文语义。形式上,所提出的耦合双 StyleGAN 被表述为

其中D(·)和D′(·)分别表示HDR合成和LDR合成的两个判别器。在上式中,我们通过最小化第三项和第四项来优化G。我们通过最大化预测真实和虚假全景图的概率来同时优化 D 和 D′。
Focal-Masked GAN inversion for LDR-to-HDR transformation and LFOV-to-panorama completion.
获得耦合的dual-StyleGAN后,我们可以执行LDR到HDR的转换和LFOV-to-panorama完成。在耦合的双 StyleGAN 中,HDR 合成和 LDR 合成共享相同的生成器 G,从而保证 LDR 到 HDR 转换之间的像素级对齐。由于耦合的dual-StyleGAN将HDR合成和LDR合成集成到一个统一的框架中,我们可以在ω空间中找到HDR全景图和LDR LFOV图像的共享潜在代码,如图2(左)所示。
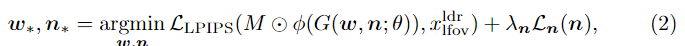
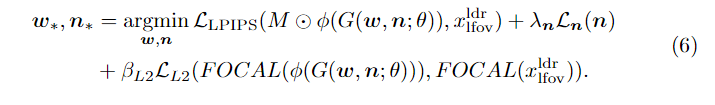
给定 LDR LFOV 图像,我们将其映射为球形全景图作为蒙版全景图。然后,我们将 GAN 反转方法扩展为屏蔽 GAN 反转,以适应我们的耦合双 StyleGAN。我们在 ω 空间中找到了蒙版全景图的潜在代码。我们通过 HDR 分支转发潜在代码以获得 HDR 全景图。令 xldr lfov 表示 LDR LFOV 图像的蒙版全景图,n 表示所有层的噪声图。我们首先优化潜在代码 w ∈ ω,使得合成的 LDR LFOV 尽可能与目标 LDR LFOV 匹配,可以表示为

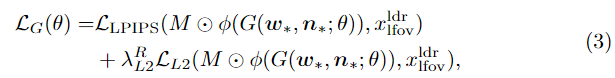
其中 LLPIPS 表示用于距离测量的基于 VGGNet 的感知损失,Ln(n) 表示用于约束噪声图 n 的噪声正则化项,并且 λn 控制其重要性。我们重新使用符号 G 和潜在代码 w ∈ ω、噪声图 n 和权重 θ 作为输入。变量M表示保留与LFOV图像xldr lfov对应的像素的掩模。由于很难通过优化 w 和 n 直接重建目标 LDR LFOV 图像,因此我们通过以下方式微调 G 的权重 θ

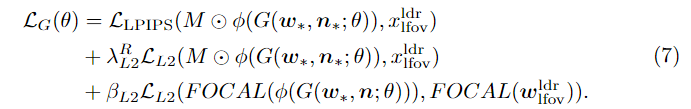
其中 LG 表示蒙版生成的 LDR 图像与 LFOV HDR 图像 xldr lfov 之间的相似性损失。我们使用均方误差损失和基于 VGGNet 的感知损失来进行距离测量。为了进一步提高视觉质量,我们还使用正则化项,由下式给出

其中 wr = w* + α(wz − w*)/||wz − w*||2 ,并且 wz 是由随机 z 生成的潜在代码。 θ0 是微调前 G 的旧权重。 α是插值参数。最后,我们结合方程 3 和方程 4,并通过以下方式微调 G:

简单地将 GAN 反转方法 扩展为耦合双 StyleGAN 的掩模 GAN 反转并不能保证 LDR 全景图中的灯光像素将转换为高强度 HDR−。强光源是渲染环境的主要因素,但高强度像素远少于低强度像素。因此,我们建议使用焦点遮罩来突出强光源。在我们的设置中,我们突出显示前 10% 最强的像素。给定 LDR LFOV 图像 xldr lfov,我们计算前 10% 最强像素并获得焦点掩模,表示为 F OCAL(xldr lfov)。我们将方程 2 重写为

请注意,F OCAL(φ(G(w, n; θ))) 与公式 6 中的 FOCAL(xldr lfov) 一致。类似地,我们将公式 3 重写为

Lighting Editing
一般来说,灯光编辑包括三个操作,即添加新灯光、删除灯光和控制灯光强度。本质上,前两个操作可以通过第三个操作来完成。在光估计中,我们获得了一个潜在代码 w0,它可以从 LDR LFOV 图像中恢复 HDR 全景图。这里我们假设 w0 是已知的。我们的目标是找到 w0 的可编辑方向来调整光照强度,使得候选位置的光照强度发生变化,同时保留场景的几何结构。给定候选照明位置的边界框作为掩模 M ,我们引入结构保留的照明编辑损失来找到 w 的可编辑方向,其公式为

其中δ表示照明调节因子。当δ为正值时,光照强度减小;当δ为负值时,光照强度增加。 N 是掩模像素的数量。第三项旨在调整给定边界框的照明强度,第一项和第二项保留其他区域。
Conclusion
我们提出了一个耦合的双 StyleGAN 全景合成网络(StyleLight),用于照明估计和编辑。 StyleLight 提供高质量的照明估计,可从单个 LFOV 图像生成完整的室内全景照明。通过经过训练的 StyleLight,我们提出了一种保留结构的光照编辑方法,可以实现灵活的光照编辑。大量实验表明,StyleLight 在室内照明估计方面比最先进的方法具有更优越的性能,并且还可以对室内 HDR 全景图进行有希望的照明编辑。
所存在的问题:
本文的焦点是针对室内场景的StyleLight应用。
然而,在实际应用于室外场景时,需要考虑一组新的超参数。这是因为室外环境的光源特性,例如光源面积和强度,与室内场景有显著不同之处。因此,一个直观的思路是开发一种通用的方法,具备自适应性,能够灵活地适应各种不同类型的场景需求。
Model playing
Requirements
PyTorch 1.7.1/1.9.0
Python 3.8.5/3.8.8
mat73
Matlab 2020a (for estimating evaluation metrics: pu-/log-PSNR, pu-MSSSIM, HDR-VDP, and HDR-VQM)
Set up
Test data path (e.g., "Kalantari/")
Output path (e.g., "test_results/")
Weight path (e.g., "WEIGHTS_ECCV2022/")
Download Kalantari data for testing from: https://drive.google.com/file/d/1bkyNjlMst8rz5xRI43uzkOwhtNiTMWI2/view?usp=sharing
Download pretrained weights from: https://drive.google.com/file/d/1v32KDb7qwck7lJL59m5ei7eGeGA6Qvjx/view?usp=share_link
Usage
Running the test code:
$ python Main_testing.py
Usage
Running the test code:
$ python Main_testing.py


智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象