PySide6 QMainWindow主窗口调用编写的仪表盘控件_python pyside6 qwidget 上绘制仪表-程序员宅基地
技术标签: python PyQt5 Python 开发语言
PySide6 编写的仪表盘
本代码原链接:https://www.cnblogs.com/wangmantou/p/11662779.html
1、使用了PySide6替换了PyQt5,
2、if i % self._scaleMainNum is 0: 替换成了 if i % self.scaleMainNum == 0:
3、app.exec() 替换成了 app.exec()
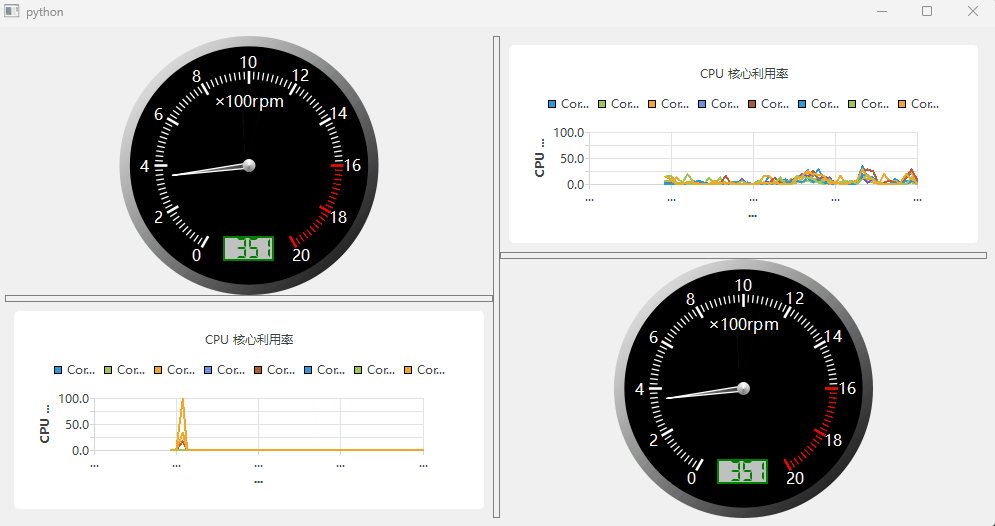
效果如下:

#!/usr/bin/env python
# -*- coding: utf-8 -*-
# Time : 2023/10/26 15:04
# Author : kevin
# Software: PyCharm
# File : GaugePanel.py
# 本代码原链接:https://www.cnblogs.com/wangmantou/p/11662779.html
# 差异:如下
# [使用了PySide6替换了PyQt5,
# if i % self._scaleMainNum is 0: 替换成了 if i % self._scaleMainNum == 0:
# app.exec_() 替换成了 app.exec()]
from math import *
import sys
from PySide6.QtGui import *
from PySide6.QtCore import *
from PySide6.QtWidgets import *
class GaugePanel(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("GaugePanel")
self.setMinimumWidth(300)
self.setMinimumHeight(300)
self.timer = QTimer() # 窗口重绘定时器
self.timer.timeout.connect(self.update)
self.timer.start(100)
self.testTimer = QTimer()
self.testTimer.timeout.connect(self.testTimer_timeout_handle)
self.lcdDisplay = QLCDNumber(self)
self.lcdDisplay.setDigitCount(4)
self.lcdDisplay.setMode(QLCDNumber.Dec)
self.lcdDisplay.setSegmentStyle(QLCDNumber.Flat)
self.lcdDisplay.setStyleSheet('border:2px solid green;color:green;background:silver')
self._startAngle = 120 # 以QPainter坐标方向为准,建议画个草图看看
self._endAngle = 60 # 以以QPainter坐标方向为准
self._scaleMainNum = 10 # 主刻度数
self._scaleSubNum = 10 # 主刻度被分割份数
self._minValue = 0
self._maxValue = 2000
self._title = '×100rpm'
self._value = 0
self._minRadio = 100 # 缩小比例,用于计算刻度数字
self._decimals = 0 # 小数位数
# @pyqtSlot()
def testTimer_timeout_handle(self):
self._value = self._value + 1
if self._value > self._maxValue:
self._value = self._minValue
def setTestTimer(self, flag):
if flag is True:
self.testTimer.start(10)
else:
self.testTimer.stop()
def setMinMaxValue(self, min, max):
self._minValue = min
self._maxValue = max
def setTitle(self, title):
self._title = title
def setValue(self, value):
self._value = value
def setMinRadio(self, minRadio):
self._minRadio = minRadio
def setDecimals(self, decimals):
self._decimals = decimals
def paintEvent(self, event):
side = min(self.width(), self.height())
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
painter.translate(self.width() / 2, self.height() / 2) # painter坐标系原点移至widget中央
painter.scale(side / 200, side / 200) # 缩放painterwidget坐标系,使绘制的时钟位于widge中央,即钟表支持缩放
self.drawPanel(painter) # 画外框表盘
self.drawScaleNum(painter) # 画刻度数字
self.drawScaleLine(painter) # 画刻度线
self.drawTitle(painter) # 画标题备注
self.drawValue(painter) # 画数显
self.drawIndicator(painter) # 画指针
def drawPanel(self, p):
p.save()
radius = 100
lg = QLinearGradient(-radius, -radius, radius, radius)
lg.setColorAt(0, Qt.white)
lg.setColorAt(1, Qt.black)
p.setBrush(lg)
p.setPen(Qt.NoPen)
p.drawEllipse(-radius, -radius, radius * 2, radius * 2)
p.setBrush(Qt.black)
p.drawEllipse(-92, -92, 92 * 2, 92 * 2)
p.restore()
def drawScaleNum(self, p):
p.save()
p.setPen(Qt.white)
startRad = self._startAngle * (3.14 / 180)
stepRad = (360 - (self._startAngle - self._endAngle)) * (3.14 / 180) / self._scaleMainNum
fm = QFontMetricsF(p.font())
for i in range(0, self._scaleMainNum + 1):
sina = sin(startRad + i * stepRad)
cosa = cos(startRad + i * stepRad)
tmpVal = i * ((self._maxValue - self._minValue) / self._scaleMainNum) + self._minValue
tmpVal = tmpVal / self._minRadio
s = '{:.0f}'.format(tmpVal)
w = fm.size(Qt.TextSingleLine, s).width()
h = fm.size(Qt.TextSingleLine, s).height()
x = 80 * cosa - w / 2
y = 80 * sina - h / 2
p.drawText(QRectF(x, y, w, h), s)
p.restore()
def drawScaleLine(self, p):
p.save()
p.rotate(self._startAngle)
scaleNums = self._scaleMainNum * self._scaleSubNum
angleStep = (360 - (self._startAngle - self._endAngle)) / scaleNums
p.setPen(Qt.white)
pen = QPen(Qt.white)
for i in range(0, scaleNums + 1):
if i >= 0.8 * scaleNums:
pen.setColor(Qt.red)
if i % self._scaleMainNum == 0:
pen.setWidth(2)
p.setPen(pen)
p.drawLine(64, 0, 72, 0)
else:
pen.setWidth(1)
p.setPen(pen)
p.drawLine(67, 0, 72, 0)
p.rotate(angleStep)
p.restore()
def drawTitle(self, p):
p.save()
p.setPen(Qt.white)
fm = QFontMetrics(p.font())
w = fm.size(Qt.TextSingleLine, self._title).width()
p.drawText(-w / 2, -45, self._title)
p.restore()
def drawValue(self, p):
side = min(self.width(), self.height())
w, h = side / 2 * 0.4, side / 2 * 0.2
x, y = self.width() / 2 - w / 2, self.height() / 2 + side / 2 * 0.55
self.lcdDisplay.setGeometry(x, y, w, h)
ss = '{:.' + str(self._decimals) + 'f}'
self.lcdDisplay.display(ss.format(self._value))
def drawIndicator(self, p):
p.save()
polygon = QPolygon([QPoint(0, -2), QPoint(0, 2), QPoint(60, 0)])
degRotate = self._startAngle + (360 - (self._startAngle - self._endAngle)) / (
self._maxValue - self._minValue) * (self._value - self._minValue)
# 画指针
p.rotate(degRotate)
halogd = QRadialGradient(0, 0, 60, 0, 0)
halogd.setColorAt(0, QColor(60, 60, 60))
halogd.setColorAt(1, QColor(160, 160, 160))
p.setPen(Qt.white)
p.setBrush(halogd)
p.drawConvexPolygon(polygon)
p.restore()
# 画中心点
p.save()
radGradient = QRadialGradient(0, 0, 10)
radGradient = QConicalGradient(0, 0, -90)
radGradient.setColorAt(0.0, Qt.darkGray)
radGradient.setColorAt(0.5, Qt.white)
radGradient.setColorAt(1.0, Qt.darkGray)
p.setPen(Qt.NoPen)
p.setBrush(radGradient)
p.drawEllipse(-5, -5, 10, 10)
p.restore()
if __name__ == "__main__":
app = QApplication(sys.argv)
gp = GaugePanel()
gp.show()
gp.setTestTimer(True)
app.exec()
关于如何将控件加载在QMainWindow主窗口上
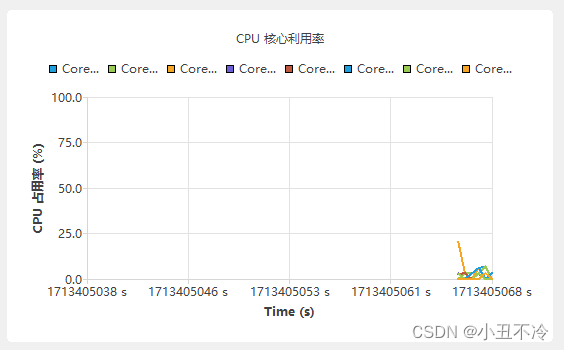
这里再加一个折线图控件。文件名Packing_instrument.py

import sys, psutil, time,datetime
from PySide6.QtWidgets import QApplication, QMainWindow
from PySide6.QtCharts import QChart, QLineSeries, QValueAxis, QChartView,QDateTimeAxis
from PySide6.QtCore import Qt, QTimer
# 定义一个用于监控CPU使用率的主窗口类
class CPUUsageMonitor(QMainWindow):
def __init__(self):
"""
初始化CPU核心使用率监控窗口。
"""
super().__init__() # 调用父类构造函数
# 设置窗口标题和大小
self.setWindowTitle("CPU 核心利用率")
self.resize(400, 400)
self.setWindowFlags(Qt.FramelessWindowHint) # 设置窗口标志为无边框窗口。
self.setAttribute(Qt.WA_TranslucentBackground) # 设置window背景为透明
# 初始化图表和标题
self.chart = QChart()
self.chart.setTitle("CPU 核心利用率")
# 创建一个系列列表,为每个CPU核心创建一个独立的系列
self.series_list = []
for i in range(psutil.cpu_count()):
series = QLineSeries()
series.setName(f"Core {
i}") # 设置系列名称为CPU核心编号
self.series_list.append(series)
self.chart.addSeries(series) # 将系列添加到图表中
# 初始化并设置X轴(时间轴)
self.axis_x = QValueAxis()
self.axis_x.setLabelFormat("%i s") # 设置X轴标签格式为秒"% i s"
self.axis_x.setTitleText("Time (s)") # 设置X轴标题
self.chart.addAxis(self.axis_x, Qt.AlignBottom) # 将X轴添加到图表底部
for series in self.series_list:
series.attachAxis(self.axis_x) # 将每个系列绑定到X轴
# 初始化并设置Y轴(CPU使用率轴)
self.axis_y = QValueAxis()
self.axis_y.setRange(0, 100) # 设置Y轴范围为0-100,对应CPU使用率百分比
self.axis_y.setTitleText("CPU 占用率 (%)") # 设置Y轴标题
self.chart.addAxis(self.axis_y, Qt.AlignLeft) # 将Y轴添加到图表左侧
for series in self.series_list:
series.attachAxis(self.axis_y) # 将每个系列绑定到Y轴
# 将图表视图设置为窗口的中心小部件
self.chart_view = QChartView(self.chart)
self.setCentralWidget(self.chart_view)
# 初始化定时器,用于定期更新CPU使用率数据
self.timer = QTimer(self, interval=500) # 设置定时器更新间隔为500毫秒
self.timer.timeout.connect(self.update_cpu_usage) # 定时器超时触发update_cpu_usage函数
self.timer.start() # 启动定时器
# 更新CPU使用率数据
def update_cpu_usage(self):
"""
更新CPU使用率数据。
无参数
无返回值
此方法通过调用psutil.cpu_percent获取当前每个CPU核心的使用率,并将数据点添加到对应的核心系列中。
同时,更新图表的X轴范围,确保只显示最近60秒的数据。
"""
# # 获取当前时间戳
current_time = time.time()
# 获取每个CPU核心的当前使用率
per_cpu_percent = psutil.cpu_percent(interval=0, percpu=True)
# 遍历每个CPU核心的使用率,将其作为一个新数据点添加到对应的系列中
for i, usage in enumerate(per_cpu_percent):
self.series_list[i].append(current_time, usage)
print(current_time, type(current_time), usage)
# 更新图表的X轴范围,设置为当前时间减去60秒到当前时间,确保显示最近60秒的数据
self.chart.axisX().setRange(current_time-30, current_time)
# 调用图表的重绘方法,以更新显示
self.chart_view.repaint()
# # 应用程序入口点
# if __name__ == "__main__":
# app = QApplication(sys.argv)
# monitor = CPUUsageMonitor()
# monitor.show()
# sys.exit(app.exec())
将Packing_instrument.py和上文的仪表盘控件GaugePanel.py一起添加到主窗口中。
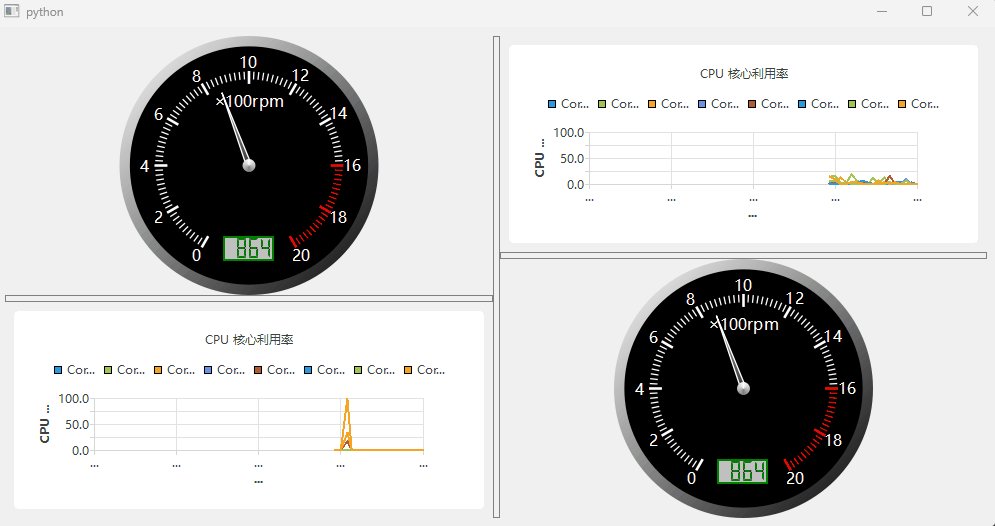
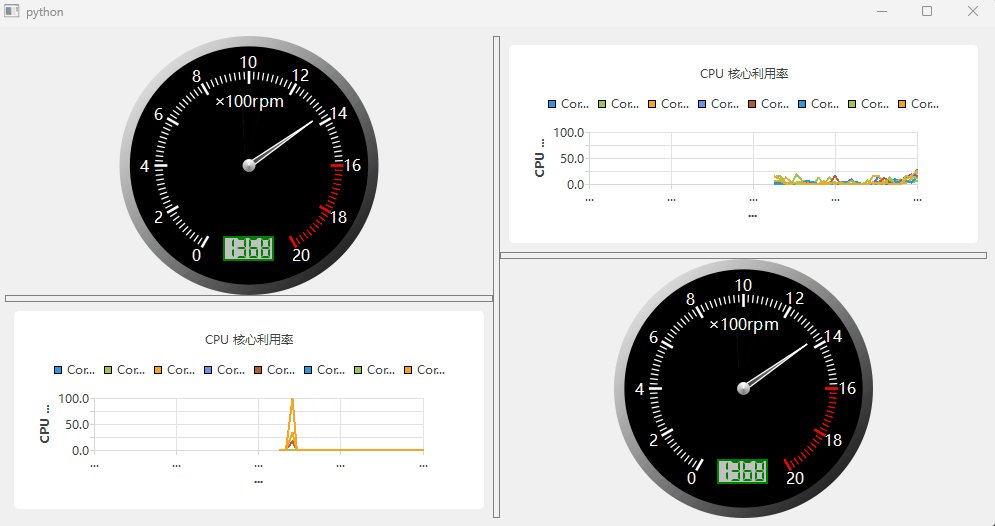
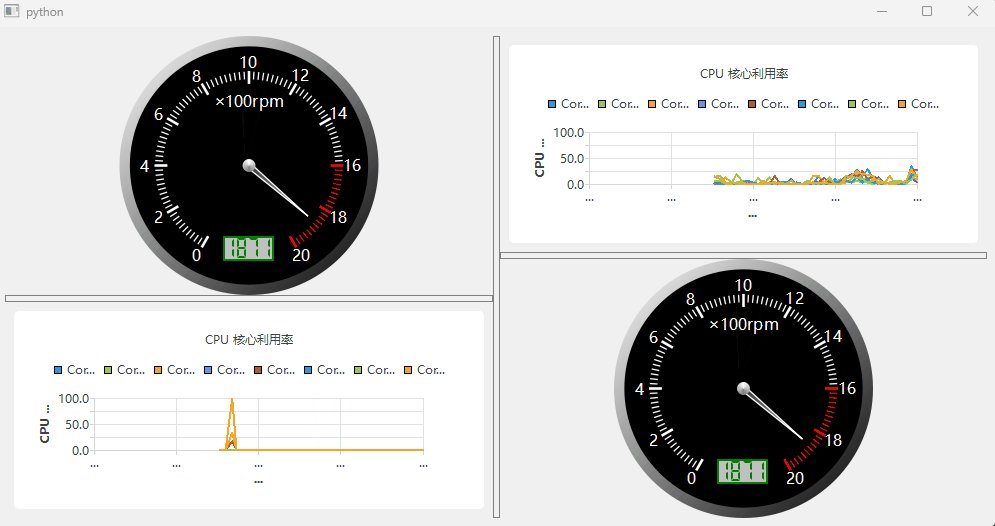
主窗口我创建了4个区域,分别在这4个区域添加控件。最终效果。

import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QHBoxLayout, QSplitter
from GaugePanel import GaugePanel # GaugePanel.py在同一目录下或已加入系统路径
from Packing_instrument import CPUUsageMonitor
from PySide6.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 创建主布局
main_layout = QHBoxLayout()
# 设置窗口大小
self.setGeometry(100, 100, 1000, 500)
self.setMinimumWidth(1000)
self.setMinimumHeight(500)
# 设置主窗口名称为QMainWindow
self.setWindowTitle('QMainWindow')
# 创建水平分割器,用于分割主窗口为左右两部分
splitter_horiz = QSplitter()
main_layout.addWidget(splitter_horiz)
# 创建左侧垂直分割器,用于分割左半部分为主窗口第一、二份区域
splitter_left_vert = QSplitter(Qt.Vertical)
splitter_horiz.addWidget(splitter_left_vert)
# 创建右侧垂直分割器,用于分割右半部分为主窗口第三、四份区域
splitter_right_vert = QSplitter(Qt.Vertical)
splitter_horiz.addWidget(splitter_right_vert)
# 创建并添加 GaugePanel 实例到第二份和第四份区域
gauge_panel_1 = CPUUsageMonitor()
gauge_panel_3 = CPUUsageMonitor()
gauge_panel_2 = GaugePanel()
gauge_panel_4 = GaugePanel()
splitter_left_vert.addWidget(gauge_panel_2) # 添加CPUUsageMonitor到第一份区域
splitter_left_vert.addWidget(gauge_panel_1) # 添加 GaugePanel 到第二份区域
splitter_right_vert.addWidget(gauge_panel_3) # 添加CPUUsageMonitor到第三份区域
splitter_right_vert.addWidget(gauge_panel_4) # 添加 GaugePanel 到第四份区域
# 设置主窗口布局
central_widget = QWidget()
central_widget.setLayout(main_layout)
self.setCentralWidget(central_widget)
# 将主窗口分区位置画上实线
splitter_horiz.setStyleSheet("QSplitter::handle { border: 1px solid gray; }")
# 让# 让CPUUsageMonitor和GaugePanel控件运行
gauge_panel_1.show()
gauge_panel_3.show()
gauge_panel_2.setTestTimer(True)
gauge_panel_4.setTestTimer(True)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search