13. PyQt5实现多页面切换之QTabWidget_pyqt5 tabwidget-程序员宅基地
技术标签: python qt qt5 Python图形界面-PyQt5入门系列教程 pyqt 开发语言
PyQt5实现多页面切换之QTabWidget
PyQt5实现多页面切换之QTabWidget
一、QTabWidget 类简介
- QTabWidget 类直接继承自 QWidget。该类提供了一个选项卡栏(QTabBar)和一个相应的页面区域,用于显示与每个选项卡相对应的页面。 与 QStackedLayout 布局原理相同,只有当前页面(即可见页面)是可见的,所有其他页面都不可见,用户可通过选择不同的选项卡来显示其对应的其他页面。
- 页面或页面部件:其实就是容器(通常使用 QWidget 创建)
- QTabWidget 类,是一个实现多页面切换的类,该类已经实现了多页面切换的部分功能,只需再对其进行少量的设计(主要是要设计页面中的内容)便可实现多页面切换了。 因此,使用该类实现多页面切换时,就不需要再使用 QStackedLayout 布局把页面与选项卡相关联,也不需要使用类似 QVBoxLayout 的布局把选项卡和页面放置在一起
- QTabWidget 类的大部分功能由 QTabBar(主要处理选项卡部分)和 QStackedWidget(主要处理组织页面的功能)提供。
二、QTabWidget 类的使用步骤
使用 QTabWidget 的步骤为:
- 创建一个 QTabWidget
- 为每个选项卡创建一个页面(容器),通常为 QWidget(不要指定父部件)
- 把子部件插入到页面部件(即容器)中
- 使用 addTab()或 insertTab()把页面部件放入选项卡部件
- 若容器中的内容不可见,则使用 resize()函数设置 QTabWidget 的大小使其可见
大致的代码形式为:
my_tabwidget = QTabWidget() # 构造选项卡部件
widget1 = widget2 = widget3 = QWidget() # 创建容器
...... # 向容器中添加需要显示的内容,略
my_tabwidget.addTab(widget1, 'AAA') # 把容器widget1作为选项卡AAA的页面
my_tabwidget.addTab(widget2, 'BBB') # 把容器widget2作为选项卡BBB的页面
my_tabwidget.addTab(widget3, 'CCC') # 把容器widget3作为选项卡CCC的页面
...... # 其他业务代码
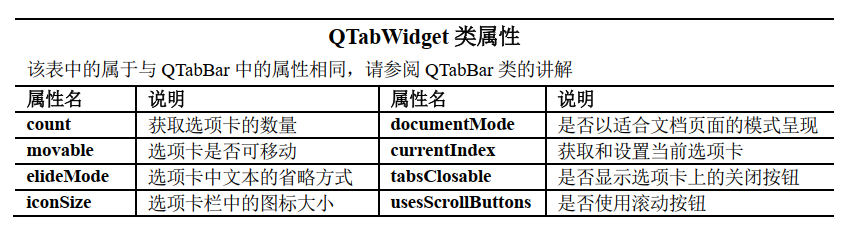
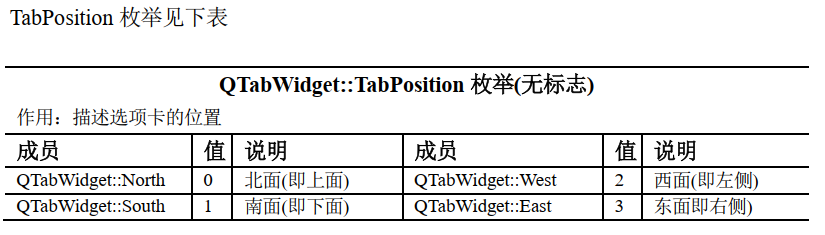
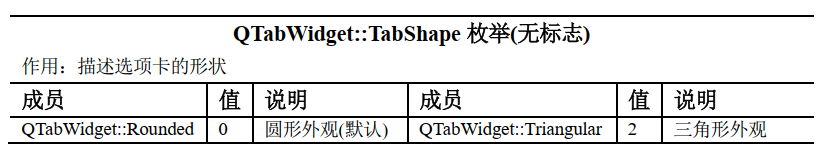
三、QTabWidget 类中的属性
QTabWidget 类中的属性和函数大多与 QTabBar 中的属性和函数是相同的



四、QTabWidget 类中的函数
五、QTabWidget 类中的信号
- void currentChanged(int index);
当选项卡栏上的当前选项卡发生更改时发送此信号, index 为新选项卡的索引,若没有新的索引,则为−1(比如 QTabBar 中没有选项卡)。该信号比较重要。 - void tabBarClicked(int index);
- void tabBarDoubleClicked(int index);
以上信号表示,单击或双击 index 处的选项卡时发送此信号, index 是单击选项卡的索引,若光标下没有选项卡,则为−1。 - void tabCloseRequested(int index);
当点击选项卡上的关闭按钮时发送此信号, index 为应删除的选项卡的索引。
六、QTabWidget 类示例代码
使用 QTabWidget 类(选项卡部件)实现多页面切换的示例代码如下:
from PyQt5.QtWidgets import QApplication, QWidget, QTabWidget, QRadioButton, QPushButton, QVBoxLayout
import sys
class MyTabWidget(QTabWidget):
def __init__(self, parent=None) -> None:
super().__init__(parent)
def remove_tab_handler(self):
'''
槽函数, 移除索引为0的选项卡
'''
super().removeTab(0)
if __name__ == '__main__':
app = QApplication(sys.argv)
top_widget = QWidget()
# 创建3个容器
tab1_widget = QWidget()
tab2_widget = QWidget()
tab3_widget = QWidget()
# 创建一些子部件
remove_tab_btn = QPushButton('removeTab')
page1_radio1 = QRadioButton('A')
page1_radio2 = QRadioButton('B')
page2_radio1 = QRadioButton('C')
page2_radio2 = QRadioButton('D')
page3_radio1 = QRadioButton('E')
page3_radio2 = QRadioButton('F')
# 为3个标签页分别创建布局
page1_vbox_layout = QVBoxLayout()
page1_vbox_layout.addWidget(page1_radio1)
page1_vbox_layout.addWidget(page1_radio2)
tab1_widget.setLayout(page1_vbox_layout)
page2_vbox_layout = QVBoxLayout()
page2_vbox_layout.addWidget(page2_radio1)
page2_vbox_layout.addWidget(page2_radio2)
tab2_widget.setLayout(page2_vbox_layout)
page3_vbox_layout = QVBoxLayout()
page3_vbox_layout.addWidget(page3_radio1)
page3_vbox_layout.addWidget(page3_radio2)
tab3_widget.setLayout(page3_vbox_layout)
# 创建QTabWidget部件
my_tabwidget = MyTabWidget(top_widget)
# 把容器添加到对应的选项卡之下
my_tabwidget.addTab(tab1_widget, 'tabA')
my_tabwidget.addTab(tab2_widget, 'tabB')
my_tabwidget.addTab(tab3_widget, 'tabC')
# 顶层窗口的布局
top_vbox_layout = QVBoxLayout()
top_vbox_layout.addWidget(remove_tab_btn)
top_vbox_layout.addWidget(my_tabwidget)
top_widget.setLayout(top_vbox_layout)
# 关联信号和槽
remove_tab_btn.clicked.connect(my_tabwidget.remove_tab_handler)
# 使用QTabWidget就可以省略类似于下面的选项卡与容器的信号和槽的关联步骤
# my_tabwidget.currentChanged.connect(my_stacked_layout.setCurrentIndex)
top_widget.show()
sys.exit(app.exec_())
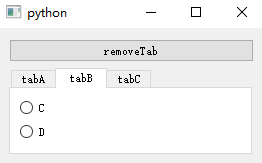
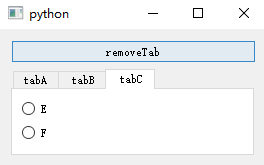
程序运行效果如下:



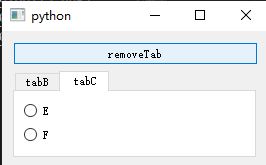
点击removeTab按钮后:

七、如何通过Qt designer/Qt 设计师 设计多页面切换, 请移步另一篇博文
如何通过Qt designer/Qt 设计师 设计多页面切换的UI, 请移步另一篇博文:
《PyQt5利用Qt designer(QT设计师)使用tab widget和stacked widget实现多页面切换》
小手一抖,点个赞再走哦~~
智能推荐
命令行安装todesk_todesk命令行csdn-程序员宅基地
文章浏览阅读653次,点赞10次,收藏7次。要想通过命令行安装todesk,也是比较简单的。_todesk命令行csdn
如何开发一个个人微信小程序,微信小程序开发入门教程_微信小程序怎么开发自己的小程序-程序员宅基地
文章浏览阅读10w+次,点赞183次,收藏1.1k次。做任何程序开发要首先找到其官方文档,我们先来看看其有哪些官方文档。微信小程序开发文档链接为:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,如下图:这里就是做微信小程序开发的全部官方文档。知道了文档的位置,下面我们来介绍下如何做一个微信小程序开发:第一步:下载微信小程序开发者工具并安装,下载路径:https://mp.weix..._微信小程序怎么开发自己的小程序
前端解决浏览器直接打开图片URL,下载问题_前端想要通过url下载但是打开了网页-程序员宅基地
文章浏览阅读1w次,点赞3次,收藏7次。本周做的项目中有一个下载图片的功能,拿到后台返回的url,像文件一样,直接window.open,发现图片没有像文件一样被下载,而是重新打开了一个页面展示图片。然后我尝试了转成base64等方法也还是有跨域的问题。后来就想着自己把这个url,发送给Node,node转成数据流返回给我,我再下载。话不多说,上代码:vue前端代码: downZip (urls) { ..._前端想要通过url下载但是打开了网页
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
随便推点
基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
文章浏览阅读288次。戒毒所人员管理系统的开发是采用java语言,基于MVVM模式进行开发,采取MySQL作为后台数据的主要存储单元,采用Springboot框架实现了本系统的全部功能。戒毒所人员管理系统,具有戒毒人员管理、尿检管理、戒毒管理、治疗分类、社会跟踪等功能,本系统代码的复用率高,系统维护代价小,具有方便、灵活、高效等特征。_戒毒所管理系统
【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地
文章浏览阅读174次。来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/he-wei-sde-lian-xu-zheng-shu-xu-lie-lcof题目描述:输入一个正整数 target ,输出所有和为 target 的连续正整数序列(至少含有两个数)。序列内的数字由小到大排列,不同序列按照首个数字从小到大排列。示例 1:输入:target = 9..._leet code 和为s的正数序列 java
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件