富文本编辑器开发系列-1-基础概念-程序员宅基地
文章目录
前言
富文本编辑器是前端开发中常见的功能,一般情况下,我们可以用成熟的开源富文本编辑器,比如比较老牌的 ueditor, ckeditor , 或者近几年兴起的 draft.js 等。
但是,总会有二般情况:
- 实际应用需求超出了这些开源编辑器提供的标准功能;
- 实际应用需求很少,使用这些开源编辑器会过于复杂和臃肿;
这个时候,我们就面临着两种选择:
- 对这些开源编辑器进行二次开发,以适应应用需求;
- 自己从头撸一款富文本编辑器,自己掌控一切;
这两种选择,都意味着我们要对富文本编辑器的底层技术有所了解,甚至如果要自己撸一款富文本编辑器的话,还要非常精通这些技术,所以从本文开始,就将用比较通俗易懂的方式(就是好多好多动态图和逻辑图),对开发富文本编辑器涉及到的基础技术进行讲解。以帮助朋友们飞升(升职加薪走一波)。
系列文章快速阅读:
富文本编辑器开发系列-1-基础概念
富文本编辑器开发系列2-document.execCommand 的API
富文本编辑器开发系列3-selection
富文本编辑器开发系列4——Range对象
富文本编辑器开发系列5——浏览器Selection API探究
富文本编辑器开发系列6——Range API 探究
富文本编辑器开发系列7——textRange对象详解
富文本编辑器开发系列8——常用DOM API
原生API编写简单富文本编辑器001
原生API编写简单富文本编辑器002
原生API编写简单富文本编辑器003
原生API编写简单富文本编辑器004
原生API编写简单富文本编辑器005
富文本编辑器的基本发展史
整体来说,富文本编辑器经历了三个阶段的发展。
1.0 时代 —— 原始时代,contenteditable 大法好
在那个前端工程师还叫做网页设计师(俗称切图仔)的刀耕火种的年代,各种BBS留言板的出现,产生了对前端更丰富的文本编辑的需求,传统的textarea已经远远不能胜任,所以出现了第一代的富文本编辑器。
那时候的编辑器存活到现在的已经没有了,但他们是开拓者,这些前辈开发者利用浏览器DOM提供的 contenteditable 属性和 document.execCommand 方法,开发出了第一代的轻量级的富文本编辑器。虽然其功能及其简单,也只是单纯利用了web浏览器提供的原生API,但是为后面2.0时代的富文本编辑器打下了基础。

2.0 时代 —— 现代化,视图与模型分离
进入2.0时代,由于浏览器document.execCommand 有着各种各样的问题,大神们决定自己实现execCommand 方法,自己掌控内容的变化与格式,由此产生了一大批优秀的更加现代化的富文本编辑器,如ueditor,ckeditor 早期版本等。

后来,进入21世纪后,视图与模型分离的思想逐渐征服了前端的大神们,于是又出现了改进版的将视图与数据模型进行分离管理的现代化编辑器,如draft.js , ckeditor 后期版本等。

3.0 时代 —— 后现代, 抛弃 contenteditable
由于急于contenteditable的编辑器,其输入完全是由用户掌控,而非由开发者掌控,所以就会出现无穷种不同的dom结构,造成各种不可控不可预知的行为后果,这对于追求可控严谨的前端工程师们来说简直是噩梦。所以出现了3.0时代的富文本编辑器。
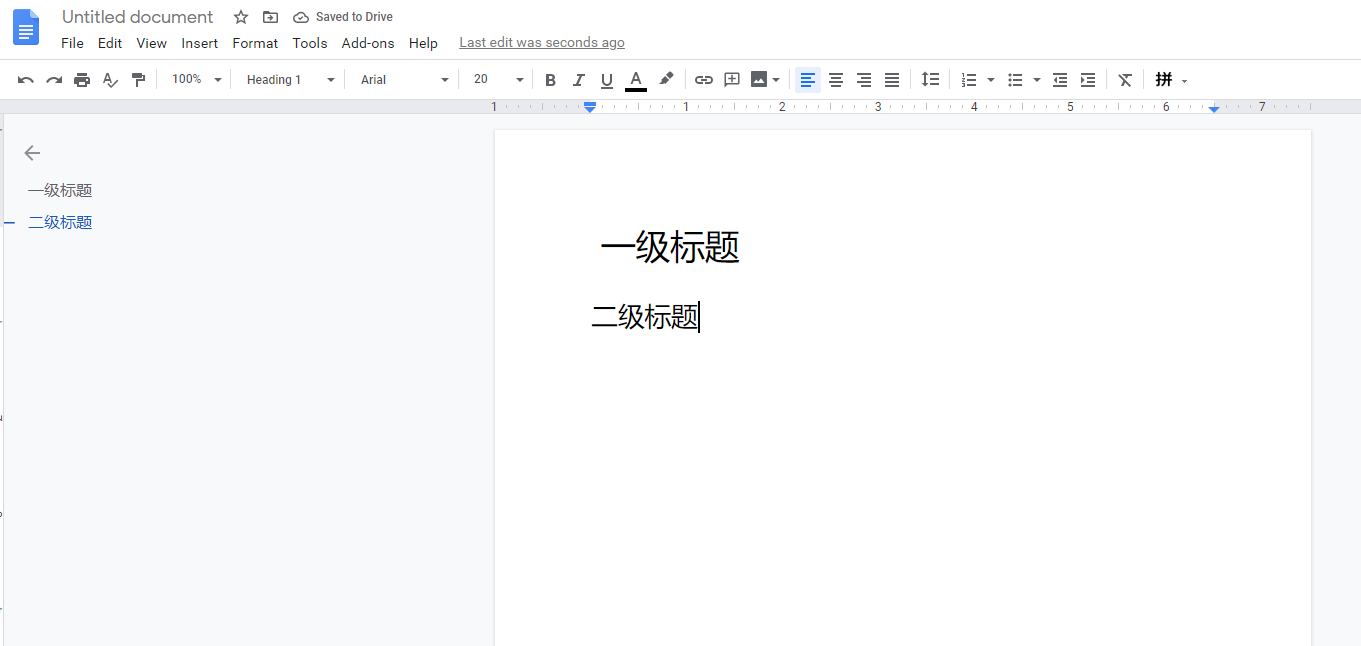
开发者彻底摒弃了contenteditable属性,而是完全使用普通布局容器加js对DOM事件的监听实现,完全将富文本编辑器的输入到渲染的整个流程都在自己的掌控之中。比如 google docs, office online, icloud pages, wps在线编辑等。

因为第三代编辑器实现起来动辄需要几十万到几百万行代码,需要一个非常庞大和专业的团队去开发和维护,也只有文本编辑的巨头能搞得起,所以,当前应用最广的依旧是第二代浏览器。
基础概念
编辑区
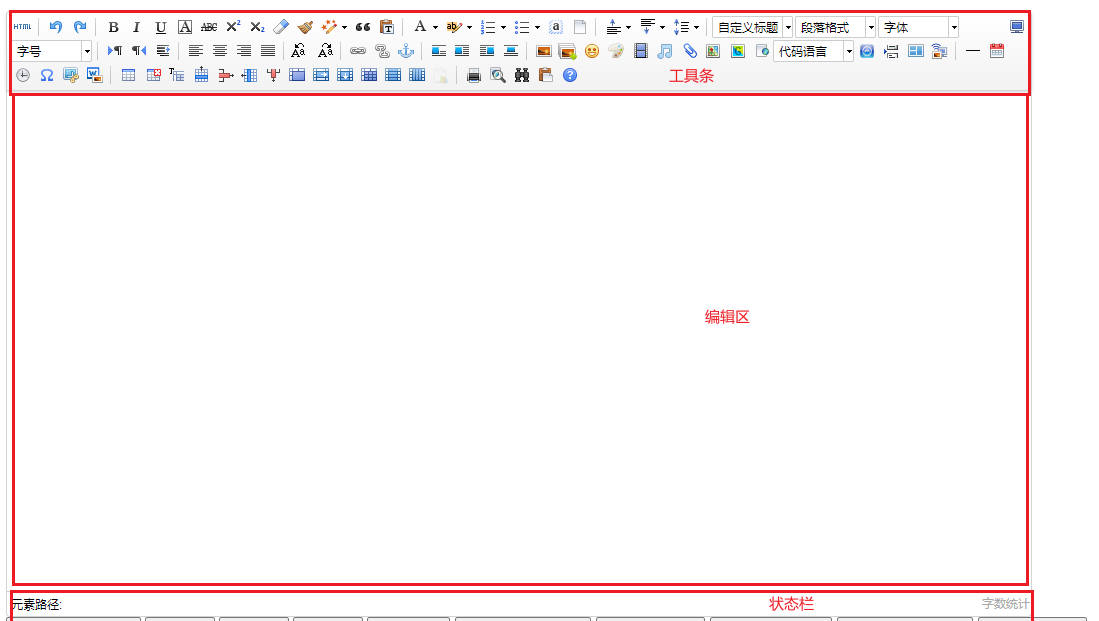
在一个完整应用界面中,富文本编辑器通常都是一个表单的一部分,而在编辑器中,编辑区是除去工具条(各种功能按钮所在区域)和状态栏(显示字数等额外信息)以外的,允许用户输入内容的区域。
但是编辑区并不是富文本编辑器独有的概念,事实上,只要是设置了contenteditable 属性的DOM元素包裹的内容区,都允许用户输入内容和对其中的内容进行修改,那这块内容区就是可编辑区,而富文本编辑器只是继承了这种特性和概念。

选区
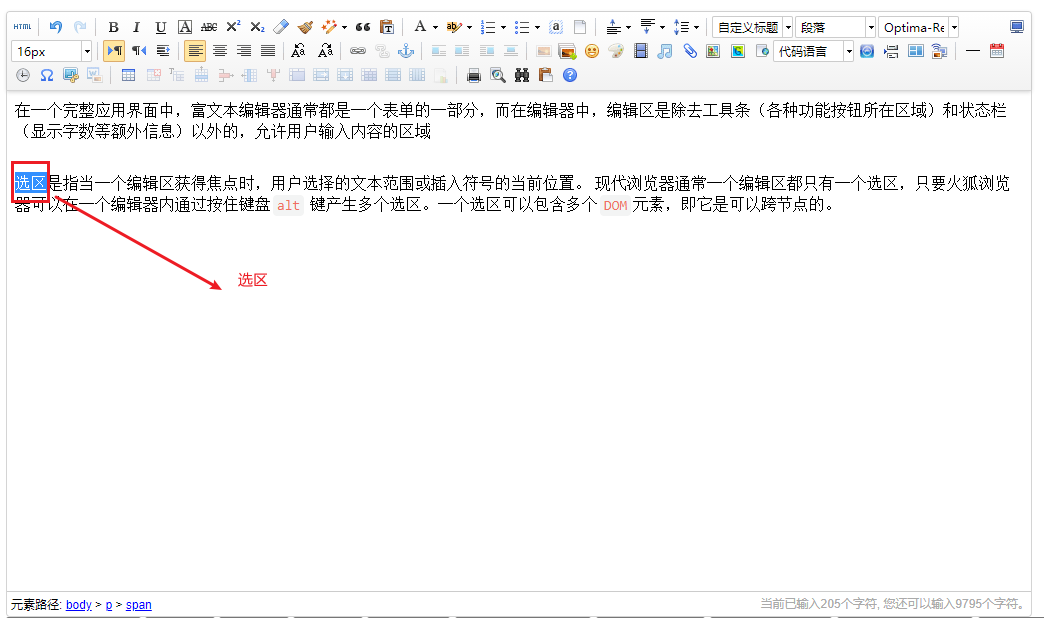
选区是指当一个编辑区获得焦点时,用户选择的文本范围或插入符号的当前位置。 现代浏览器通常一个编辑区都只有一个选区,只要火狐浏览器可以在一个编辑器内通过按住键盘alt 键产生多个选区。一个选区可以包含多个DOM元素,即它是可以跨节点的。

拖蓝
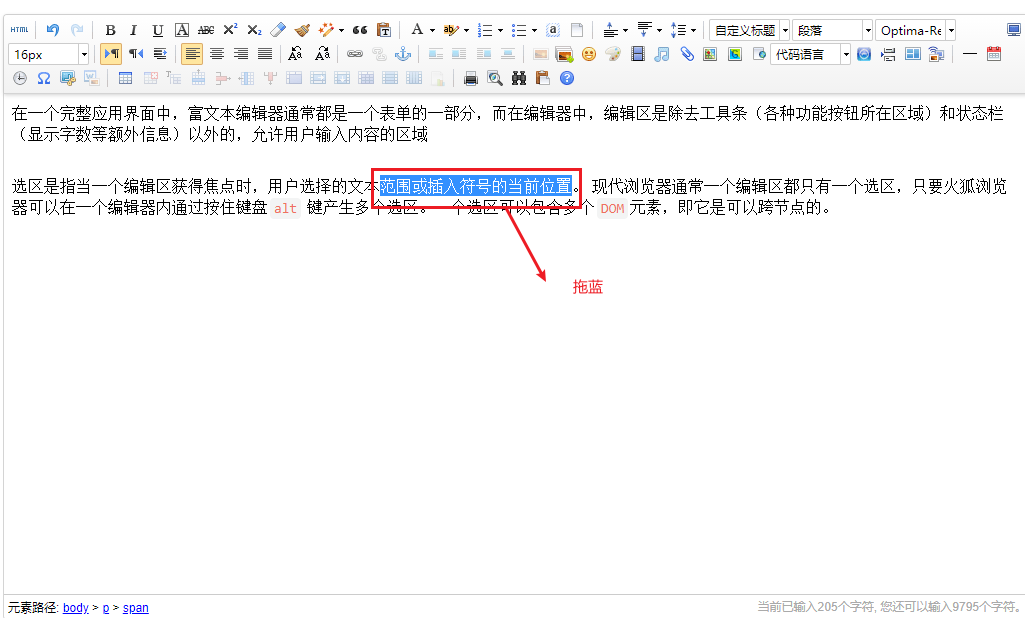
拖蓝,表示一个包含节点与文本节点的一部分的文档片段。通常情况下,选区与拖蓝所包含的DOM元素部分是相同的,它们的不同在于其本质,选区偏重于强调范围和位置,而拖蓝强调的则是包含的DOM内容。从它的表现形式就可以知道它为什么为叫做拖蓝(拖动后产生的蓝色区域)。
当然,拖蓝是中文意译法,其英文是
range(范围)

光标
光标是特殊的拖蓝,可以认为光标就是移动拖蓝的某个端点到另一个端点的位置,两个端点重合时所在的区域或位置。

基本API
contenteditable
该属性用在DOM元素上,它用来表明元素是否可编辑,如:
<div contenteditable="true"></div>
上面的HTML 语句表明这个div包裹的区域是允许用户进行编辑的。
这个属性有三个可选值:
"true"表明该元素可编辑。"false"表明该元素不可编辑。"inherit"表明该元素继承了其父元素的可编辑状态
document.execCommand()
这是HTML文档对象的一个方法,该方法可以被用来操纵可编辑内容区域的元素。
语法
bool = document.execCommand(name, isShowDefaultUI, argument);
参数说明
name, 字符串,命令的名称,可用命令见下文表格isShowDefaultUI布尔值,是否展示用户界面,一般为false, 并且Mozilla没有实现augument额外参数,某些命令需要传入额外的参数
具体可阅读 document.execCommand 的API
selection && range
seleection 和 range 都是Web API的一部分,同时他们也是实现在开发富文本编辑器中最常用到的API.
对于它们的具体研究,请参阅:
DOM
在实现富文本编辑器的过程中,需要大量的DOM操作,这就要求我们要对DOM的各种API非常熟悉,才能运用正确的API 准确实现预期的功能。
当然,DOM API 非常之多而且很庞杂,很多都是富文本编辑器开发中用不到的,基于此考虑,我单独介绍了开发富文本编辑器常用的DOM API, 请参阅:
智能推荐
linux devkmem 源码,linux dev/mem dev/kmem实现访问物理/虚拟内存-程序员宅基地
文章浏览阅读451次。dev/mem: 物理内存的全镜像。可以用来访问物理内存。/dev/kmem: kernel看到的虚拟内存的全镜像。可以用来访问kernel的内容。调试嵌入式Linux内核时,可能需要查看某个内核变量的值。/dev/kmem正好提供了访问内核虚拟内存的途径。现在的内核大都默认禁用了/dev/kmem,打开的方法是在 make menuconfig中选中 device drivers --> ..._dev/mem 源码实现
vxe-table 小众但功能齐全的vue表格组件-程序员宅基地
文章浏览阅读7.1k次,点赞2次,收藏19次。vxe-table,一个小众但功能齐全并支持excel操作的vue表格组件_vxe-table
(开发)bable - es6转码-程序员宅基地
文章浏览阅读62次。参考:http://www.ruanyifeng.com/blog/2016/01/babel.htmlBabelBabel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行// 转码前input.map(item => item + 1);// 转码后input.map(function (item) { return item..._让开发环境支持bable
FPGA 视频处理 FIFO 的典型应用_fpga 频分复用 视频-程序员宅基地
文章浏览阅读2.8k次,点赞6次,收藏29次。摘要:FPGA视频处理FIFO的典型应用,视频输入FIFO的作用,视频输出FIFO的作用,视频数据跨时钟域FIFO,视频缩放FIFO的作用_fpga 频分复用 视频
R语言:设置工作路径为当前文件存储路径_r语言设置工作目录到目标文件夹-程序员宅基地
文章浏览阅读575次。【代码】R语言:设置工作路径为当前文件存储路径。_r语言设置工作目录到目标文件夹
background 线性渐变-程序员宅基地
文章浏览阅读452次。格式:background: linear-gradient(direction, color-stop1, color-stop2, ...);<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner>] ,]? &l..._background线性渐变
随便推点
【蓝桥杯省赛真题39】python输出最大的数 中小学青少年组蓝桥杯比赛 算法思维python编程省赛真题解析-程序员宅基地
文章浏览阅读1k次,点赞26次,收藏8次。第十三届蓝桥杯青少年组python编程省赛真题一、题目要求(注:input()输入函数的括号中不允许添加任何信息)1、编程实现给定一个正整数N,输出正整数N中各数位最大的那个数字。例如:N=132,则输出3。2、输入输出输入描述:只有一行,输入一个正整数N输出描述:只有一行,输出正整数N中各数位最大的那个数字输入样例:
网络协议的三要素-程序员宅基地
文章浏览阅读2.2k次。一个网络协议主要由以下三个要素组成:1.语法数据与控制信息的结构或格式,包括数据的组织方式、编码方式、信号电平的表示方式等。2.语义即需要发出何种控制信息,完成何种动作,以及做出何种应答,以实现数据交换的协调和差错处理。3.时序即事件实现顺序的详细说明,以实现速率匹配和排序。不完整理解:语法表示长什么样,语义表示能干什么,时序表示排序。转载于:https://blog.51cto.com/98..._网络协议三要素csdn
The Log: What every software engineer should know about real-time data's unifying abstraction-程序员宅基地
文章浏览阅读153次。主要的思想,将所有的系统都可以看作两部分,真正的数据log系统和各种各样的query engine所有的一致性由log系统来保证,其他各种query engine不需要考虑一致性,安全性,只需要不停的从log系统来同步数据,如果数据丢失或crash可以从log系统replay来恢复可以看出kafka系统在linkedin中的重要地位,不光是d..._the log: what every software engineer should know about real-time data's uni
《伟大是熬出来的》冯仑与年轻人闲话人生之一-程序员宅基地
文章浏览阅读746次。伟大是熬出来的 目录 前言 引言 时间熬成伟大:领导者要像狼一样坚忍 第一章 内圣外王——领导者的心态修炼 1. 天纵英才的自信心 2. 上天揽月的企图心 3. 誓不回头的决心 4. 宠辱不惊的平常心 5. 换位思考的同理心 6. 激情四射的热心 第二章 日清日高——领导者的高效能修炼 7. 积极主动,想到做到 8. 合理掌控自己的时间和生命 9. 制定目标,马..._当狼拖着受伤的右腿逃生时,右腿会成为前进的阻碍,它会毫不犹豫撕咬断自己的腿, 以
有源光缆AOC知识百科汇总-程序员宅基地
文章浏览阅读285次。在当今的大数据时代,人们对高速度和高带宽的需求越来越大,迫切希望有一种新型产品来作为高性能计算和数据中心的主要传输媒质,所以有源光缆(AOC)在这种环境下诞生了。有源光缆究竟是什么呢?应用在哪些领域,有什么优势呢?易天将为您解答!有源光缆(Active Optical Cables,简称AOC)是两端装有光收发器件的光纤线缆,主要构成部件分为光路和电路两部分。作为一种高性能计..._aoc 光缆
浏览器代理服务器自动配置脚本设置方法-程序员宅基地
文章浏览阅读2.2k次。在“桌面”上按快捷键“Ctrl+R”,调出“运行”窗口。接着,在“打开”后的输入框中输入“Gpedit.msc”。并按“确定”按钮。如下图 找到“用户配置”下的“Windows设置”下的“Internet Explorer 维护”的“连接”,双击选择“自动浏览器配置”。如下图 选择“自动启动配置”,并在下面的“自动代理URL”中填写相应的PAC文件地址。如下..._設置proxy腳本