【HTML】HTML 列表 ( 无序列表 | 有序列表 | 自定义列表 )_html无序列表-程序员宅基地
技术标签: 有序列表 列表标签 自定义列表 HTML 无序列表
一、HTML 列表
列表 是 装载 结构 , 样式 一致的 文字 或 图表 的容器 ;
列表 由于其 整齐 , 整洁 , 有序 的特征 , 类似于表格 , 但是其 组合的自由程度高于表格 , 经常用来进行布局 ;
列表 中 没有 行的概念 , 在每一列中 , 自由摆放 ;
HTML 列表包括如下类型 :
- 无序列表
- 有序列表
- 自定义列表
二、无序列表
无序列表
- 外层标签 是
<ul>标签 , - 内层的 列表项 是
<li>标签 ,
内部的 列表项 是没有顺序的 , 都是并列关系 ;
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
无序列表标签注意事项 :
<ul></ul>标签 中只能使用<li></li>标签 , 不允许使用其它标签 ;<li></li>标签 相当于一个容器 , 不只是能放文字 , 还可以放复杂的布局 , 容纳几十上百个元素 ;<li></li>标签 中的 容器 的具体样式 , 一般 由 CSS 设置 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
</body>
</html>

三、有序列表
有序列表 中 的 列表项 会按照一定的顺序进行排列 , 其与 无序列表 的区别是 外层使用的是 <ol></ol> 标签 ;
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<br/>
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
</body>
</html>

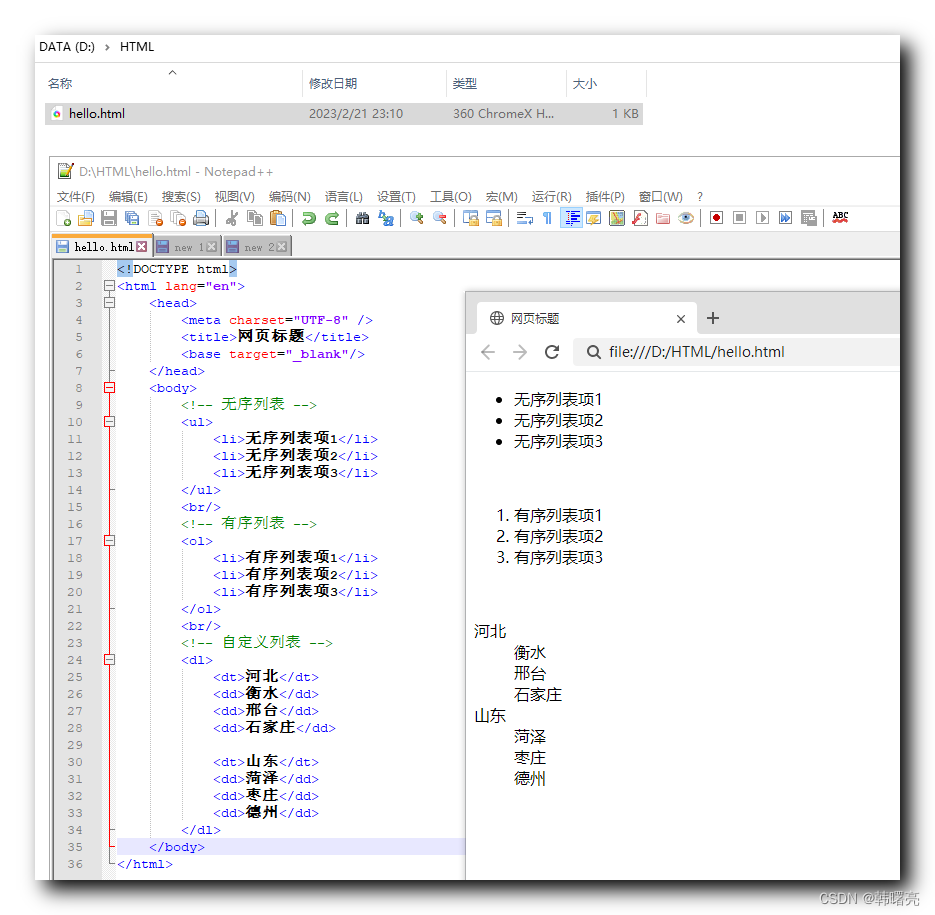
四、自定义列表
自定义列表 , 最外层的标签为 <dl></dl> , 一级标签为 <dt></dt> , 二级标签为 <dd></dd> ;
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
<br/>
<!-- 有序列表 -->
<ol>
<li>有序列表项1</li>
<li>有序列表项2</li>
<li>有序列表项3</li>
</ol>
<br/>
<!-- 自定义列表 -->
<dl>
<dt>河北</dt>
<dd>衡水</dd>
<dd>邢台</dd>
<dd>石家庄</dd>
<dt>山东</dt>
<dd>菏泽</dd>
<dd>枣庄</dd>
<dd>德州</dd>
</dl>
</body>
</html>

智能推荐
一文解决python的GUI--python程序员必会GUI库-神器PySimpleGUI良心总结_pysimplegui教程-程序员宅基地
文章浏览阅读1.3k次,点赞6次,收藏9次。import PySimpleGUI as sg def 总体说明(): #下面这个layout变量就是控件的集合,里面放空间 #将来我们直接把这个变量传到窗口(屏幕)那里 #你可以把它当作实际内容 #以下是个简单的例子 layout = [[sg.Text("要显示在窗口上的文字")], [sg.Button("完成")]] #他还有参数,你懂的:title='Options',etitle_color='rd', #sg.Win..._pysimplegui教程
基于docker swarm 的nacos集群_docker swarm nacos-程序员宅基地
文章浏览阅读2.6k次。10.1 集群搭建nacos集群 的部署依赖docker swarm 集群,部署之前请先将nacos实例所在的docker 节点加入swarm集群,配置方式如下:选择其中一台服务器做docker swrm的masterdocker swarm init验证:剩余主机加入swarm集群将上一步的输出信息红框部分命令到剩余主机上执行,加入swarm集群验证:在master中查看node信息:验证:nacos集群至少需要3台主机,由于nacos属于"有状态服务"因此需要保证一致性(通过配_docker swarm nacos
深入了解Flutter的isolate(2) --- 创建自己的isolate -程序员宅基地
文章浏览阅读1.8k次。0x00 前言Flutter的代码都是默认跑在root isolate上的,那么Flutter中能不能自己创建一个isolate呢?当然可以!,接下来我们就自己创建一个isolate!0x01 dart:isolate有关isolate的代码,都在isolate.dart文件中,里面有一个生成isolate的方法: external static Future<Isolate>..._flutter的isolate创建过程
Linux系统设置Crontab定时任务_sueue 系统怎么生效crontab-程序员宅基地
文章浏览阅读101次。Linux系统设置Crontab定时任务创建一个sh脚本文件(输出语句重定向到txt文件中,并赋予权限):touch start.shchmod 777 start.sh创建txt文件,并赋予权限:touch content.txtchmod 777 content.txt编辑脚本文件(写入需要执行的脚本):echo hello world >> /home/zhouziyu/content.txt查看定时任务列表:crontab -l编辑定时任务,然后_sueue 系统怎么生效crontab
判断二叉树是否AVL树_如何判断一个二叉树是否为avl树-程序员宅基地
文章浏览阅读2.1k次。一、算法思想: 递归法判断一个二叉树是否平衡二叉树(AVL树),可以根据它的定义写出代码:(1)空树是一个AVL树;(2)只有一个根结点的树是一个AVL树;(2)左子树是一颗AVL树,且右子树是一个AVL树,且左子树的高度与右子树的高度差绝对值不超过1。二、代码:/*name:author:followStepdescription:date:2018/3/1..._如何判断一个二叉树是否为avl树
Ant design Pro 跨域问题解决方案(SpringBoot版本)_if an opaque response serves your needs, set the r-程序员宅基地
文章浏览阅读1.6k次。错误描述:Access to fetch at ‘http://localhost:9000/api/login/account’ from origin ‘http://localhost:8000’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on_if an opaque response serves your needs, set the request's mode to 'no-cors
随便推点
stm32入门学习(基于STM32F103C8T6)_stm32f103c8t6csdn-程序员宅基地
文章浏览阅读456次,点赞8次,收藏2次。じゃ、始めましょう。--最近在学外语,对于IT从业者来说,会是一项优势。_stm32f103c8t6csdn
Anaconda安装_anaconda环境变量e:\anaconda3\library\usr\bin-程序员宅基地
文章浏览阅读7.1k次,点赞41次,收藏196次。文章目录1.Anaconda是什么2.Anaconda下载3.Anaconda安装4.Anaconda环境变量配置5.检验是否安装成功6.检验Anaconda Navifator是否安装成功7.修改Anaconda镜像修改为清华大学镜像移除清华大学镜像8.PyCharm配置Anaconda方式一(建立新的项目时)方式二(已经打开项目)9.总结1.Anaconda是什么Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。Anaconda也是P_anaconda环境变量e:\anaconda3\library\usr\bin
70个常用电脑快捷键,帮你工作效率提升100倍!职场新人必备!_快捷键可以帮助自己-程序员宅基地
文章浏览阅读2k次,点赞11次,收藏44次。电脑快捷键不仅可以帮助我们熟练的操作电脑,还可以帮助我们快速提升自己的工作效率,从此跟加班说拜拜!但由于电脑快捷键过于繁多不方便我们记忆!那么今天小编为大家整理的70个Wordows、Ctrl、Alt、Shift组合快捷键,运用好的话能够帮你工作效率提升100倍!希望能为大家派上用途!下面以图片&文字的形式展现给大家!文字可以直接复制!图片也可以直接拿去收藏!..._快捷键可以帮助自己
用HTML语言制作一个非常浪漫的生日祝福网,手把手教你制作炫酷生日祝福网页_用html做一个生日快乐网页-程序员宅基地
文章浏览阅读2.2w次,点赞317次,收藏636次。明天就是女朋友的生日了, 是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!_用html做一个生日快乐网页
idea快捷键配置和常用快捷键_idea自定义快捷键-程序员宅基地
文章浏览阅读1.1k次。idea快捷键配置和常用快捷键_idea自定义快捷键
y2.2隐藏英雄密码_从嗨到2y 10 tmnkr您的密码发生了什么-程序员宅基地
文章浏览阅读99次。y2.2隐藏英雄密码Say that I decide to sign up for an account an incredibly insecure password, ‘hi’. How does this become something stored in the database like this: 假设我决定为一个帐户注册一个非常不安全的密码“ hi ”。 它如何变成这样存储在数据..._$2y$10$y