qt 子窗口向父窗口发送信息_qt中对话框返回信息给父页面-程序员宅基地
场景:点击父窗口按钮1,弹出子窗口。点击子窗口查询按钮,隐藏子窗口并把查询结果显示在父窗口上。
参考文献Qt实例–主窗口和子窗口互发信号
简化需求为:子窗口点击按钮,向父窗口发送消息,并显示在子窗口上:
子窗口 DatasetQueryConditionWgt.h
要定义两个函数:
- 点击按钮,发送信号的槽函数SlotQueryBtnClicked(),注意带上slots
- 发送信息的函数 SignalQueryConditionBtnClicked(QVariantMap m_queryCondition),注意带上signals关键字
signals:
void SignalQueryConditionBtnClicked(QVariantMap m_queryCondition);
protected slots:
void SlotQueryBtnClicked();
子窗口 DatasetQueryConditionWgt.cpp
connect(ui.queryBtn, SIGNAL(clicked()), this, SLOT(SlotQueryBtnClicked()));//在子窗口的构造函数中写connect函数
...
void DatasetQueryConditionWgt::SlotQueryBtnClicked()
{
...//其他操作
emit SignalQueryConditionBtnClicked( m_queryCondition);
}
父窗口 DataSetQueryWidget.h
申明槽函数,接受子窗口发送的信号
protected slots:
void DatasetQueryConditionWgtReceiveSignals(QVariantMap queryCondition);
父窗口 DataSetQueryWidget.cpp
connect(m_pWindow, &DatasetQueryConditionWgt::SignalQueryConditionBtnClicked, this, &DataSetQueryWidget::DatasetQueryConditionWgtReceiveSignals);
//参数分别是:子窗口实例化的对象指针,子窗口的信号函数,父窗口的对象指针,父窗口的槽函数
//一般在子窗口实例化,也就是new完之后 写connect
void DataSetQueryWidget::DatasetQueryConditionWgtReceiveSignals(QVariantMap queryCondition)
{
m_pWindow->hide();
queryCondition ···
}
坑一:
一开始我在父窗口的构造函数中写 connect,点击按钮没反应,因为构造函数运行时,子窗口还没有实例化,connect不起作用
new完之后再写就好了!!!
if(!m_pWindow)
m_pWindow = new DatasetQueryConditionWgt(this);
connect(m_pWindow, &DatasetQueryConditionWgt::SignalQueryConditionBtnClicked, this, &DataSetQueryWidget::DatasetQueryConditionWgtReceiveSignals);
坑二:
本来不打算用这个方法的,本来是打算直接在父窗口写子窗口的槽函数,但是在写connect时,发现 子窗口.ui 无法使用。这个是子窗口私有化的对象,所以connect无法奏效。
同事给了一种解决方案:在子窗口中设置getui函数获取ui,应该也可以,但是我没试。当然这个发送消息的方式也时同时告诉我的
父窗口向子窗口发送信息
父界面.h
signals:
void SignalAddDataset(QString datasetName);
父界面.cpp
#include "子界面.h"
//构造函数
父界面::父界面(QWidget *parent)
: QWidget(parent)
{
connect(this, &DataSetManageTab::SignalAddDataset, ui.dataSetManageWgt, &DataSetManagementWidget::ShowDatasetInfo);
//connect(this, SIGNAL(SignalAddDataset(QString)), ui.dataSetManageWgt, SLOT(ShowDatasetInfo(const QString & )));
}
某某函数()
{
emit SignalAddDataset(selectedDatasets[0]);
}
注:被注释掉的connect不好用,它能发送信号,但是子界面收不到
子界面.h
public:
void ShowDatasetInfo(const QString& strDatasetName);
子界面.cpp
void dataSetManageWgt::ShowDatasetInfo(const QString& strDatasetName)
{
......
}
完整代码:
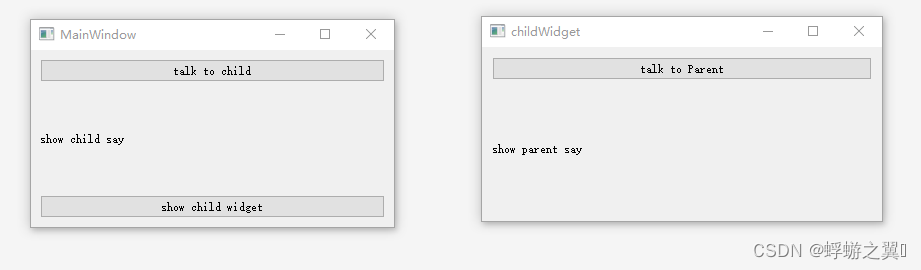
主界面

点击 show child

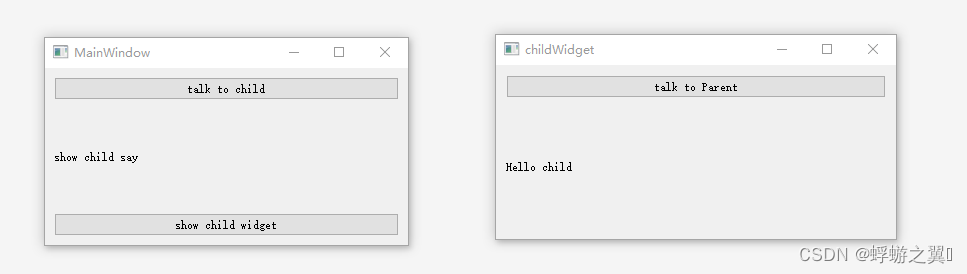
父界面给子界面发消息

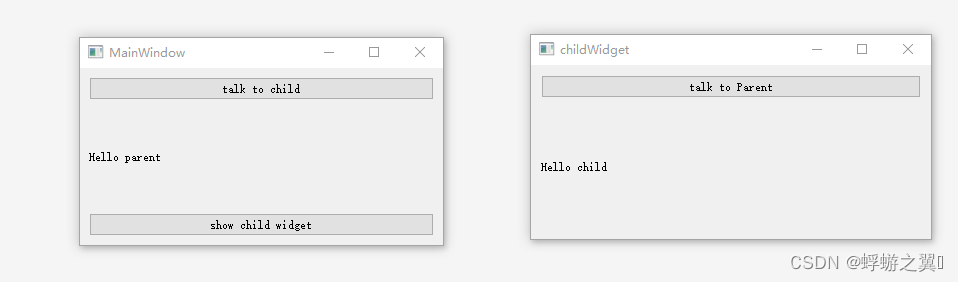
子给父发

parentWidget.h
#pragma once
#include <QMainWindow>
#include "childWidget.h"
#include<QPushButton>
#include<QLabel>
#include "ui_parentWidget.h"
class parentWidget :
public QMainWindow
{
Q_OBJECT
public:
parentWidget(QWidget *parent = Q_NULLPTR);
~parentWidget();
signals:
void sendTextToChild(QString);
protected slots:
void showChildWidget();
void showChildSay(QString);
void sendChildWidget();
private:
childWidget* m_childWidget =nullptr;
QPushButton *button = nullptr, *button2 = nullptr;
QLabel *label = nullptr;
private:
Ui::MainWindow *ui;
};
parentWidget .cpp
#include "parentWidget.h"
#include<QGridLayout>
parentWidget::parentWidget(QWidget *parent ):QMainWindow(parent)
{
ui->setupUi(this);
button = new QPushButton(this);
button->setText("talk to child");
label = new QLabel(this);
label->setText("show child say");
button2 = new QPushButton(this);
button2->setText("show child widget");
QGridLayout* glayReview = new QGridLayout(parent);
glayReview->addWidget(button,0,0,1,1);
glayReview->addWidget(label,1,0, 1, 1);
glayReview->addWidget(button2,2,0, 1, 1);
ui->centralwidget->setLayout(glayReview);
connect(button2, SIGNAL(clicked()), this, SLOT(showChildWidget()));
connect(button, SIGNAL(clicked()), this, SLOT(sendChildWidget()));
}
parentWidget::~parentWidget()
{
}
void parentWidget::showChildWidget()
{
if (!m_childWidget)
{
m_childWidget = new childWidget();
}
connect(this, &parentWidget::sendTextToChild, m_childWidget, &childWidget::showParentSay);
connect(m_childWidget, &childWidget::sendTextToParent, this, &parentWidget::showChildSay);
m_childWidget->show();
}
void parentWidget::sendChildWidget()
{
emit sendTextToChild("Hello child");
}
void parentWidget::showChildSay(QString str)
{
label->setText(str);
}
子界面childWidget.h
#pragma once
#include <qwidget.h>
#include<QPushButton>
#include<QLabel>
#include"ui_childWidget.h"
class childWidget :public QWidget
{
Q_OBJECT
public:
childWidget(QWidget *parent = Q_NULLPTR);
~childWidget();
signals:
void sendTextToParent(QString);
public slots:
void showParentSay(QString);
void sendToParentWidget();
private:
QPushButton *button=nullptr;
QLabel *label = nullptr;
private:
Ui::childWidget *ui;
};
childWidget .cpp
#include "childWidget.h"
#include<QPushButton>
#include<QLabel>
#include<QGridLayout>
childWidget::childWidget(QWidget *parent):QWidget(parent)
{
ui->setupUi(this);
button = new QPushButton();
button->setText("talk to Parent");
label = new QLabel();
label->setText("show parent say");
QGridLayout* glayReview = new QGridLayout(parent);
glayReview->setContentsMargins(10, 10, 10, 10);
glayReview->addWidget(button,0,0, 1, 1);
glayReview->addWidget(label,1,0, 1, 1);
setLayout(glayReview);
connect(button, SIGNAL(clicked()), this, SLOT(sendToParentWidget()));
}
childWidget::~childWidget()
{
}
void childWidget::showParentSay(QString str)
{
label->setText(str);
}
void childWidget::sendToParentWidget()
{
emit sendTextToParent("Hello parent");
}
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search