Vue框架整理:全局组件、局部组件、特殊组件创建方法_vue 特殊组件-程序员宅基地
技术标签: Vue

vue的组件也是需要注册后才可以使用的,注册有全局注册和局部注册两种;
全局组件注册后,任何vue实例都可以用:
<div id="v1">
<first-component></first-component>
</div>
<script src="vue.min.js"></script>
<script>
//first-component就是组件中自定义的标签名,一般用小写或者加- 比较多一点
Vue.component('first-component',{
//这里必须是被一个元素包含的内容,否则无法渲染
template:"<div>第一个组件的内容</div>"
});
var v1=new Vue({
el:"#v1"
});
</script>
效果图:
局部组件注册后,只有在设置对应的实例内才可以使用,也可以使用components选项来注册组件,使组件嵌套
<div id="v1">
<v-com></v-com>
</div>
<script src="vue.min.js"></script>
<script>
var comEle={
template:"<h2>局部组件TEXT</h2>"
};
var app=new Vue({
el:'#v1',
components:{
'v-com':comEle
}
})
</script>
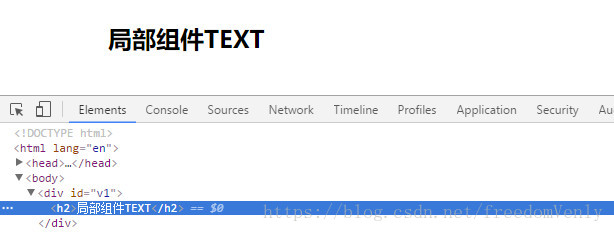
显示效果:
需要注意的是,组件模板有时会受到HTML的限制,比如< table >标签内只能放< tr >< td >等,或者ul、ol 、select 、等
这种情况下可以使用特殊的 is 属性挂载组件:
<div id="v1">
<table>
<tbody is="v-com"></tbody>
</table>
</div>
<script src="vue.min.js"></script>
<script>
var comEle={
template:"<h3>特殊组件TEXT</h3>"
};
var app=new Vue({
el:'#v1',
components:{
'v-com':comEle
}
})
</script>
显示效果:
创建组件时,除了template选项,也可以使用像实例中的其他选项,比如data, computed, methods等,这里需要注意是data的用法:
data必须是函数,通过return的方式传递数据:
<div id="v1">
<v-com></v-com>
</div>
<script src="vue.min.js"></script>
<script>
Vue.component('v-com',{
template:"<h3> {
{ content }} </h3>",
data:function () {
return{
content:"data组件内容"
}
}
});
var app=new Vue({
el:'#v1'
})
</script>
效果图:
智能推荐
用Blend 修改 WPF ComboBox的背景色和字体颜色 详情介绍_wpf 修改combobox 箭头颜色-程序员宅基地
文章浏览阅读9.6k次,点赞5次,收藏14次。Blend是VS 2015中自带的,所以框架.NET Framework4.5及以上。用Blend打开页面1、拖一个下拉框ComboBox,并添加几项默认值,以方便测试看效果。_wpf 修改combobox 箭头颜色
MATLAB+GUI:手动修改曲线中的点_matlab如何将一条曲线的数据稍微修改一点-程序员宅基地
文章浏览阅读6.6k次,点赞5次,收藏31次。本文目的:手动修改已知曲线中的点 功能: 1、可以放缩图像,进行数据点的修改 2、可以选定数据点,并进行修改 3、数据点的修改不能超出相邻点的范围 4、可以移动坐标轴和图像,以方便观察整体图像 5、可以保存修改后的数据 由于不仅需要代码,还需要fig和数据等,可以私信索取。function varargout = movePoints(va..._matlab如何将一条曲线的数据稍微修改一点
termux无法安装引导程序包_安卓手机上安装termux,把手机当linux服务器用-程序员宅基地
文章浏览阅读3.0k次。旧的安卓手机不要扔,可以拿来做一个微型的linux服务器,编程开发,跑服务都不在话下!本文就以6年前发布的小米2s为例,亲自带大家一起体验一下这种手机服务器并简单分析其中的一些原理。一、升级最新安卓操作系统像小米2s这样已经发布6年多的手机,配置已经不够用了。但是我们知道,谷歌每年发布的新安卓系统版本都有性能的优化,所以旧手机如果能升级系统,自然也能改善性能。工欲善其事必先利其器,我们先把旧手机升..._termux引导程序包
RocketMQ生产部署-程序员宅基地
文章浏览阅读335次。本文英文原文来自RocketMQ官方部署文档文章目录前提准生产环境部署命名服务代理服务配置代理服务配置命令行管理工具如何访问如何使用复制模式复制:同步/异步 代理服务如何配置部署本章节介绍了准生产环境部署方案。综合来讲,我们要部署一套弹性伸缩并且没有单点故障的RocketMQ集群。前提开始本章之前,你需要先了解过快速开始,并且熟悉RocketMQ的组件和核心概念。准生产环境部署命名..._rocketmq生产部署
通过矩形的中心坐标与原顶点坐标以及旋转角度计算矩形的旋转后4个顶点的位置...-程序员宅基地
文章浏览阅读4.9k次。x2 = cos(q)(x1-x0) – sin(q)(y1-y0) + x0;y2 = sin(q)(x1-x0) + cos(q)(y1-y0) + y0;其中,q表示矩形的旋转角度,x1表示矩形的原顶点横坐标,x0表示矩形的中心坐标转载于:https://www.cnblogs.com/greystone/p/10115293.html..._c++长方形旋转求顶点坐标
springboot-shiro中的问题_shiro cachingenabled-程序员宅基地
文章浏览阅读1.3k次,点赞2次,收藏2次。assertCredentialsMatch_shiro cachingenabled
随便推点
解决EditText 键盘imeOptions 设置后与换行冲突问题-程序员宅基地
文章浏览阅读604次。解决EditText 键盘imeOptions 设置后与换行冲突问题EditText imeOptions 设置必然需要设置singleLines=true 或者设置 inputType=“textXXX”, 这就不太符合需求。 解决办法:继承 EditTextpublic InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection connection = super.onCreate_解决edittext 键盘imeoptions 设置后与换行冲突问题
Pycharm配置Anaconda中的Tensorflow环境详解_pycharm配置anaconda的tensorflow-程序员宅基地
文章浏览阅读4.9w次,点赞6次,收藏21次。Pycharm配置Anaconda中的Tensorflow环境详解1.打开Pycharm软件,新建工程,点击File->Default Settings->Project Interprete2.默认的应该是anaconda下的python环境,我们点击Existing enviroment:3.点击右边...添加:4.找到anaconda目录下的envs,因为我装了两次Tensorfnslow(每创建一个环境,就可以安装一个,不冲突),所以可以看到我这边会有两个这种_pycharm配置anaconda的tensorflow
符号扩展,零扩展与符号缩减-程序员宅基地
文章浏览阅读1.6w次,点赞23次,收藏101次。1. 符号位扩展,零扩展,符号位缩减1.1 符号位扩展高级程序设计语言允许程序员使用包含不同大小整数的对象表达式。那么,当一个表达式的两个操作数大小不同时,有些语言会报错,有些语言则会自动将操作数转换成一个统一的格式。这种转换是有代价的,因此如果你不希望编译器在你不知情的情况下自动加入各种转换到原本非常完美的代码中,你就需要掌握编译器如何处理这些表达式。以-64为例,其8位的二进制补码(1100 0_符号扩展
【引用】DMA内存申请--dma_alloc_coherent_dma引用-程序员宅基地
文章浏览阅读2.8k次。在项目驱动过程中会经常用到dma传输数据,而dma需要的内存有自己的特点,一般认为需要物理地址连续,并且内存是不可cache的,在linux内核中提供一个供dma所需内存的申请函数dma_alloc_coheren. 如下所述:dma_alloc_coherent()dma_alloc_coherent() -- 获取物理页,并将该物理页的总线地址保存于dma_handle,返回该物理页的虚拟地址_dma引用
JAVA—— Linux(二)_java llinux-程序员宅基地
文章浏览阅读1.1k次。文章目录1 Linux文件管理1.1 touch命令1.2 vi与vim命令1.2.1 vi/vim介绍1.2.2 vi/vim模式1.2.3 打开和新建文件1.2.4 三种模式切换1.2.5 文件查看**1) cat命令**2) grep命令3) tail命令4)less命令1.2.6 vim定位行**1.2.7 异常处理**1.2.8 操作扩展1.3 echo 命令第二步: 将**命令的成功结果** **追加** 指定文件的后面第三步: 将**命令的失败结果** **追加** 指定文件的后面1.4 _java llinux
使用PHP ping域名或IP_是什么/php/ping.php?hostname=|dir-程序员宅基地
文章浏览阅读1.3w次。废话没有,直接贴代码。<?php/** * 使用PHP检测能否ping通IP或域名 * @param type $address * @return boolean */function pingAddress($address) { // Windows 服务器下 $pingresult = exec("ping -n 1 {$address}", $outco_是什么/php/ping.php?hostname=|dir</div>