.net实现求职招聘网站_添加一个名为register.aspx的web窗体,页面初始效果如下图所示。实现功能: ①若用-程序员宅基地
技术标签: 源码共享~(转载注明出处哦)
1题目
职招聘网站的设计与实现
1.1题目简介
本文所介绍的求职招聘网站主要就是为求职者和雇主提供一个互动的沟通平台,采用ASP.NET4.0作为开发环境,后台数据库为Sql Server 2016。本网站的主要目的就是为求职者和企业雇主提供一个供需平台。
角色主要有:招聘者、求职者、管理员。
功能主要分为以下几个方面:
1、不同用户登录网站、注册用户信息、修改密码功能
2、登录成功后若为求职者,则可以填写信息发布自己的简历、查找工作信息,可以收藏自己喜欢的职位,以及查看简历也可以删除自己发布的简历
3、若为公司招聘人员即雇主,则可以填写信息来发布职位信息、查看所有求职者的简历、收藏自己喜欢的简历以及查看已发布的职位信息同时可以删除自己发布的职位
4、若为管理员可以查看所有的用户信息、已发布的工作职位信息和已发布的简历并可进行删除一些无用信息,以此来进行网站的管理。
在具体实现上,使用动态网页技术,通过使用ado.net访问数据库进行架构,采用C#进行后台代码功能的实现。使用到了ASP.NET的内置对象:Page、Request、Respnse、Session对象。运用到了简单控件如TextBox、Button、Label等,列表控件如DropdownList等,容器控件如Panel控件,数据控件如DataList、GridView等,验证控件、导航控件、用户控件以及其他控件如Calender。整个Web应用程序采用皮肤以及div+css和母版页进行布局。利用对数据库进行的查询增删改操作,使用了Ajax技术进行异步处理、EntityFrameWork技术、Web服务、Jquery技术。同时利用事务回滚保证事务出现故障后能是数据库仍处于一致状态。
2.系统设计
2.1需求设计
随着计算机的普及和发展,社会变得越来越信息化、数字化、网络化。现在利用网络求职的人越来越多,和传统求职方式如通过报纸、招聘会、电视媒体等方式获得信息资源相比,网上招聘具有招聘范围光、信息量大、费用低等优点,因而受到越来越多人的喜爱。。
一般来说,求职招聘网站可以为求职者提供其想要的职位信息、提供工作机会,同时也可以为招聘者广招人才提供方便。
2.2系统功能描述
注:在本网站中有三个默认用户:
求职者:user 密码123456
招聘者:111 密码123
管理员admin 密码123456(管理员不变)
求职网站的目的主要是为求职者和招聘人员即企业雇主提供方便。在本网站中,为不同的人员提供了不同的功能。
在本网站中主要有三种不同的角色:
1、招聘人员(雇主)
2、求职者
3、系统管理员
从功能细节上来划分,这三个角色具有各自的功能权限,可以完成不同的功能,同时也可以查看不同的页面。
作为求职者来说,可以在求职招聘网站中进行如下操作:
1、登录网站
2、注册个人信息
3、修改自己的密码
4、填写个人信息发布简历
5、查看所有的简历
6、删除自己的简历
7、查看所有的职位信息
8、根据关键字搜索职位
9、收藏自己喜欢的职位信息
10、 删除自己收藏的职位
作为招聘人员来说,可以在求职招聘网站中进行如下操作:
1、登录网站
2、注册个人信息
3、修改自己的密码
4、填写职位信息来发布职位
5、查看所有的职位
6、删除自己发布的职位信息
7、查看所有求职者的简历
8、可以根据关键字搜索简历
9、收藏自己喜欢的简历
10、 删除自己收藏的简历
作为系统管理员,可以在求职网站中进行如下操作:
1、查看所有用户的简要信息,可以根据用户的用户名查看用户的全部信息
2、删除不符合规定的用户信息
3、查看所有的职位信息
4、删除存在恶意破坏的或无用的职位信息
5、查看所有的简历信息
6、删除存在恶意破坏的或无用的简历信息
2.3功能模块划分
系统用户功能:
本系统主要可以实现以下功能:
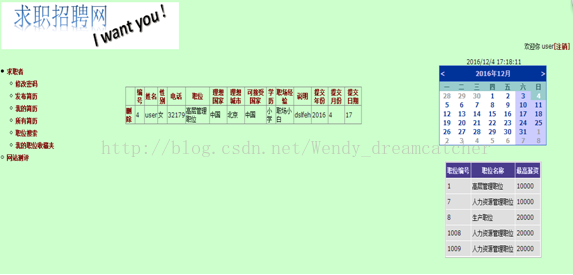
1.母版页MasterPage.aspx:
主要用来作为首页、注册页面、注册页面、修改密码、用户信息错误页面、求职者相关功能实现页面、招聘者相关功能实现的母版页。用于进行整个网站的布局,其中包含了网站的logo,进入网站的时间、日期、最新的职位信息、以及导航信息。
2.主页面Homepage.aspx:
该页面是用户进入本网站的首页。
在该页面中用户可以通过点击logo图标回到首页。点击导航中的信息进行相关的登录和注册功能,也可以通过点击右上角的【登录】字样进行登录。
在该页面中用户可以看到三个公司的广告,点击图片下方的文字可以显示不同公司的简介信息。
3.登录页面login.aspx:
该页面是实现有关网站的登录,用户通过填写用户名和密码,进入网站。系统会根据填写的信息来进行判断用户的类型,显示不同的界面导航,从而是用户进入不同的功能模块。若还未有账户,可点击“还没有账户?点击进行注册”进入注册页面注册
4.注册页面register.aspx:
该页面实现用户注册的功能,用户通过填写用户名、年龄、邮箱、密码、确认密码、手机号、性别已经用户类型进行注册。每一项的信息后都通过验证控件进行检查,故都要进行填写方可注册成功。
5.修改密码changeword.aspx:
该页面主要是用来进行用户的改修密码行为,用户需要填写用户名、原始密码、新的密码、确认密码来进行修改,每一项都通过验证控件进行检查。
6.求职者Jobseeker文件夹中,即求职者模块功能:
MyFavourite.aspx:用于显示求职者收藏的职位信息,求职者可以删除已收藏的职位信息。
Myresumes.aspx:用于查看求职者自己发布简历、删除自己的简历和查看所有人的简历
Postresume.aspx:用于发布自己的简历
ViewJobposting.aspx:用于查看所有的职位信息、查找符合条件的职位信息和收藏职位信息。
7.招聘者employer文件夹中:
postPosting.aspx:用于进行发布职位信息
Myfavourite.aspx:用于查看收藏的简历,可以删除自己收藏的简历
Jobpostings.aspx:用于查看所有的职位信息,可以删除自己的职位信息
Resumesearch.aspx:用于查看所有的简历,根据关键字查找符合条件的简历和收藏简历
8.adminMaterPage.master:作为管理员相关操作的母版页
9.管理员admin文件夹中:
Admin.aspx:
该网页为管理员功能实现的首页
Allpostion.aspx:
该网页用于管理员查看所有的职位信息,并可删除不符合要求职位信息。
User.aspx:
该网页与WebService2.asmx和WebService2.cs一起实现用户信息的显示以及删除不符合的用户信息,根据用户名查看此用户的详细信息的功能。
Allresumes.aspx:
该网页用于管理员查看所有的简历信息,并可删除不符合要求的简历信息
10.Error.aspx:
主要用来防止没有访问权限的用户肆意进行访问网站,保证网站的安全性。
11.Ceping1.aspx和Ceping2.aspx以及WebUserControl2.ascx:
主要用来进行网站测评功能的实现。用户可以进行对本网站满意程度的评价,也可以查看结果。
12.lianxiang.aspx、pingguo.aspx、weiruan.aspx:
用于显示广告中的三个公司的相关信息。
3.数据库的设计
1、Countrries表(国家)
| 列名 |
数据类型 |
说明 |
| CountryID |
Int(自动增长)主码 |
国家的编号 |
| countryName |
nvarchar(255) |
国家名称 |
2、Department(部门)
| 列名 |
数据类型 |
说明 |
| DepartmentID |
Int(自动增长)主码 |
部门编号 |
| DepartmentName |
Nvarchar(50) |
部门名 |
3、EducationLevel(学历)
| 列名 |
数据类型 |
说明 |
| EducationLevelID |
Int(自动增长)主码 |
编号 |
| EducationLevelName |
Nvarchar(50) |
学历名 |
4、ExperienceLevels(工作经验)
| 列名 |
数据类型 |
说明 |
| ExperienceLevelID |
Int(自动增长)主码 |
编号 |
| ExperienceLevelName |
Nvarchar(50) |
工作经验程度 |
5、 JobPosting(发布工作职位信息表)
| 列名 |
数据类型 |
说明 |
| PostingID |
Int(自动增长)主码 |
职位编号 |
| CompanyName |
nvarchar(50) |
公司名 |
| ComtentPerson |
nvarchar(50) |
联系人名 |
| Phone |
nvarchar(50) |
电话 |
| Title |
nvarchar(50) |
工作职位 |
| Department |
nvarchar(50) |
部门 |
| City |
nvarchar(50) |
城市 |
| CountryName |
nvarchar(50) |
国家 |
| EducationLevel |
nvarchar(50) |
学历 |
| JobType |
nvarchar(50) |
工作经验 |
| MinSalary |
int |
最低工资 |
| MaxSalaty |
int |
最高工资 |
| JobDescription |
nvarchar(50) |
职位描述 |
6、JobType(职位类型)
| 列名 |
数据类型 |
说明 |
| JobTypeID |
int (自动增长)主码 |
职位类型号 |
| JobTypeName |
nvarchar(50) |
职位名 |
| DepartmentID |
int |
所属类型 |
7、MyJob(收藏的职位)
| 类名 |
数据类型 |
说明 |
| JobID |
int (自动增长)主码 |
收藏号 |
| Jobbianhao |
int |
职位号 |
| name |
nvarchar(50) |
收藏人 |
8、Myresumes(收藏的简历)
| 列名 |
数据类型 |
说明 |
| ResumeID |
Int(自动增长)主码 |
简历收藏号 |
| userID |
Int |
简历号 |
| Name |
Nvarchar(50) |
收藏人姓名 |
9、resumees(简历表)
| 列名 |
数据类型 |
说明 |
| userID |
Int(自动增长)主码 |
简历表的ID |
| UserName |
nvarchar(50) |
用户名 |
| Sex |
nvarchar(50) |
性别 |
| phone |
nvarchar(50) |
电话 |
| JobTitle |
nvarchar(50) |
职位名称 |
| Targetcountry |
nvarchar(50) |
理想国家 |
| Targtecity |
nvarchar(50) |
理想城市 |
| RelociationCountry |
nvarchar(50) |
可选国家 |
| EducationLevel |
nvarchar(50) |
学历 |
| ExperienceLevel |
nvarchar(50) |
工作经验 |
| ResumeText |
nvarchar(250) |
建立说明 |
| Postyear |
int |
发布年份 |
| PostMonth |
int |
发布月份 |
| PostDay |
int |
发布日期 |
2、States(城市)
| 列名 |
数据类型 |
说明 |
| StateID |
int |
城市号 |
| CountryId |
int |
国家编号 |
| StateName |
nvarchar(255) |
城市名 |
3、users(用户)
| 列名 |
数据类型 |
说明 |
| Uname |
char(10) |
用户名 |
| Age |
int |
年龄 |
| |
char(20) |
|
| Upassword |
char(10) |
密码 |
| telephone |
char(20) |
电话 |
| Sex |
char(20) |
性别 |
| type |
int |
类型 |
4.系统功能模块创建
4.1配置web.config
1、Web.config中配置的数据源信息如下:
<connectionStrings>
<addname="jobConnectionString"connectionString="DataSource=127.0.0.1;Initial Catalog=job;Integrated Security=True"
providerName="System.Data.SqlClient" />
<addname="jobEntities"connectionString="metadata=res://*/App_Code.Model.csdl|res://*/App_Code.Model.ssdl|res://*/App_Code.Model.msl;provider=System.Data.SqlClient;providerconnection string="data source=127.0.0.1;initialcatalog=job;integratedsecurity=True;MultipleActiveResultSets=True;App=EntityFramework""
providerName="System.Data.EntityClient" />
<addname="jobEntities1"connectionString="metadata=res://*/App_Code.Model.csdl|res://*/App_Code.Model.ssdl|res://*/App_Code.Model.msl;provider=System.Data.SqlClient;providerconnection string="data source=127.0.0.1;initialcatalog=job;integratedsecurity=True;MultipleActiveResultSets=True;App=EntityFramework""
providerName="System.Data.EntityClient" />
<addname="jobConnectionString2"connectionString="DataSource=127.0.0.1;Initial Catalog=job;IntegratedSecurity=True;MultipleActiveResultSets=True;Application Name=EntityFramework"
providerName="System.Data.SqlClient" />
</connectionStrings>
2、配置的EntityDataSource如下:
<system.web>
<compilationdebug="true"targetFramework="4.5.2">
<assemblies>
<addassembly="System.Security, Version=4.0.0.0,Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/>
<addassembly="System.Data.Entity.Design,Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" />
<addassembly="System.Data.Entity, Version=4.0.0.0,Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
</assemblies>
<buildProviders>
<addextension=".edmx"type="System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider" />
</buildProviders>
</compilation>
<httpRuntimetargetFramework="4.5.2" />
</system.web>
<appSettings>
<addkey="ValidationSettings:UnobtrusiveValidationMode"value="None" />
</appSettings>
<entityFramework>
<defaultConnectionFactorytype="System.Data.Entity.Infrastructure.SqlConnectionFactory,EntityFramework" />
</entityFramework>
3、Web.Config中配置的web服务信息如下:
<system.serviceModel>
<bindings>
<basicHttpBinding>
<bindingname="WebServiceSoap" />
</basicHttpBinding>
</bindings>
<client>
<endpointaddress="http://localhost:49515/WebService.asmx"binding="basicHttpBinding"
bindingConfiguration="WebServiceSoap"contract="ServiceReference1.WebServiceSoap"
name="WebServiceSoap" />
</client>
</system.serviceModel>4.2系统界面和代码实现
1、admin文件明细:
2、jobseeker文件明细:

3、employer文件明细:

4、总文件明细:

5、首页:
作为此网站显示的第一个页面,利用了母版页技术,使用了calendar控件显示日期、GrudView控件显示最近的职位信息,显示用户进入首页之后可以选择的功能。以及显示三个广告信息。
6、登录界面(中间截图):
用户通过填写用户名和密码进行登录。
后台代码中连接数据库进行查找用户名为user的信息,然后比较填写的密码与数据库中存储的密码,若相同则按照数据库中存的此用户的类别号进入到不同的页面。否则显示登登录失败
7、注册界面:
用户填写相应的用户信息进行注册,每一项后使用验证控件进行验证。
提交到后台代码中,连接数据库,将所有用户填写的信息存入数据库中

主要代码:
string str = WebConfigurationManager.ConnectionStrings["jobConnectionString"].ConnectionString;
SqlConnection con = new SqlConnection(str);
DataSet ds = new DataSet();
string info = "";
try
{
con.Open();
SqlDataAdapter sqld = new SqlDataAdapter("select * from users", con);
SqlCommandBuilder cb = new SqlCommandBuilder(sqld);
sqld.Fill(ds, "users");
DataTable dTable = ds.Tables["users"];
DataRow row = ds.Tables["users"].NewRow();
row[0] = TextBox1.Text;
row[1] = TextBox2.Text;
row[2] = TextBox3.Text;
row[3] = TextBox6.Text;
row[4] = TextBox4.Text;
if (RadioButton1.Checked)
row[5] = "男";
else
row[5] = "女";
if (RadioButtonList1.ToString() == "求职者")
row[6] = "1";
else row[6] = "2";
Session["uname"] = TextBox1.Text;
Session["type"] = row[6];
ds.Tables["users"].Rows.Add(row);
sqld.Update(ds, "users");
info = "注册成功";
Response.Write("<script>if(confirm('注册成功')){window.location.href=\"Homepage.aspx\";}else{alert('已取消');}</script>");
}
catch (Exception ex)
{
info = "注册失败:" + ex.Message;
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "success", "alert(\"" + info + "\");", true);
}
finally
{
con.Close();
con = null;
}
8、修改密码界面:
用户填写信息提交后台进行处理。
连接数据库查找到所填写的用户名信息,对比原密码,若相同则将新的密码写入数据库中。此为修改成功。
9、发布简历:
求职者填写相应的简历信息进行发布简历,每一项后使用验证控件进行验证。
提交到后台代码中,连接数据库,将所有填写的信息存入数据库中
10、我的简历
连接数据库查找到与存放在Session中的用户名相同的简历显示出来
11、所有简历
将简历表中所有的信息显示出来
12、职位搜索
根据用户填写的信息进行查找相关内容。
在加入收藏夹是将选中的GridView中的一行的记录信息中的职位号存入收藏夹中
13、我的职位搜藏夹:
通过职位收藏夹的表中的编号与职位表进行连接查找相关的信息并显示,选择删除时是将收藏职位表中的数据删除。
删除收藏内容的关键代码:
protected void GridView2_SelectedIndexChanged(object sender, EventArgs e)
{
string s1, s2, s3, s4, s5, s6, s7;
s1 = GridView2.SelectedRow.Cells[0].Text;
s2 = GridView2.SelectedRow.Cells[1].Text;
s3 = GridView2.SelectedRow.Cells[2].Text;
s4 = GridView2.SelectedRow.Cells[3].Text;
s5 = GridView2.SelectedRow.Cells[4].Text;
s6 = GridView2.SelectedRow.Cells[5].Text;
s7 = GridView2.SelectedRow.Cells[6].Text;
string str = WebConfigurationManager.ConnectionStrings["jobConnectionString"].ConnectionString;
SqlConnection con = new SqlConnection(str);
con.Open();
SqlTransaction tran = con.BeginTransaction();
SqlCommand sqlcommand = new SqlCommand("Delete from Myjob where Jobbianhao=@userID", con);
sqlcommand.Parameters.AddWithValue("@userID", s1);
sqlcommand.Transaction = tran;
string info = "";
try
{
int deletecount = sqlcommand.ExecuteNonQuery();
if (deletecount > 0)
{
tran.Commit();
info = "成功删除!";
Response.Write("<script>if(confirm('成功删除')){window.location.href=\"Myfavourite.aspx\";}else{alert('已取消');}</script>");
}
else
{
tran.Rollback();
info = "该信息不存在";
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "success", "alert(\"" + info + "\");", true);
}
}
catch (Exception ex)
{
tran.Rollback();
info = "删除失败,错误原因:" + ex.Message;
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "success", "alert(\"" + info + "\");", true);
}
finally
{
sqlcommand = null;
con.Close();
con = null;
}
14、发布职位:
将用户填写的信息存入数据库中
15、搜索简历:
根据用户的关键字进行查找简历表。
收藏功能是将选中的GridView中的一行记录的Id号存入收藏简历中。
16、我的简历收藏夹:
通过我的简历收藏夹中的信息与简历表进行多表连接查询
17、网站测评:
使用了用户控件进行网站测评,将用户测评的结果存入服务器的文档中,每次测评时进行读取文档中的值并修改然后保存。
18、广告:点击下方的文字会跳转显示其百度百科的内容,不联网亦可跳转
这是利用img和超链接以及jquery技术实现的一个广告,点击下方的文字可以进入到显示该公司信息的网页。
19、管理员部分首页:
这是管理员部分的首页,用于显示一些必要的说明信息。
20、查看所有的用户信息
通过DataList控件显示所有用户的简要信息。
可以用过用户名来显示该用户的所有信息。通过Web服务来实现
<asp:ScriptManagerProxy ID="ScriptManagerProxy1" runat="server">
<Services>
<asp:ServiceReference Path="~/WebService2.asmx" />
</Services>
</asp:ScriptManagerProxy>
<br />
按用户名查询用户信息:<input id="Text1" type="text" />
<input id="Button1" type="button" value="查询" />
<div id="resu"></div>
<script type="text/javascript">
function GetWebMethod() {
WebService2.getUserSno($get('Text1').value,onSuccCallback,onFailCallback);
}
function onSuccCallback(result) {
var info;
info = "用户名:" + result.Uname;
info += "<br>年龄:" + result.Age;
info += "<br>邮件:" + result.email;
info += "<br>电话:" + result.telephone;
info += "<br>密码:" + result.password;
info += "<br>性别:" + result.sex;
info += "<br>类型:" + result.type;
$get('resu').innerHTML = info;
}
function onFailCallback(error) {
alert(error.toString);
}
$addHandler($get('Button1'),'click',GetWebMethod);
</script>智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...