[Qt]Graphics View实现简单离线地图_graphicsmaplib-程序员宅基地
[Qt]Graphics View实现简单离线地图
1. 瓦片地图概述
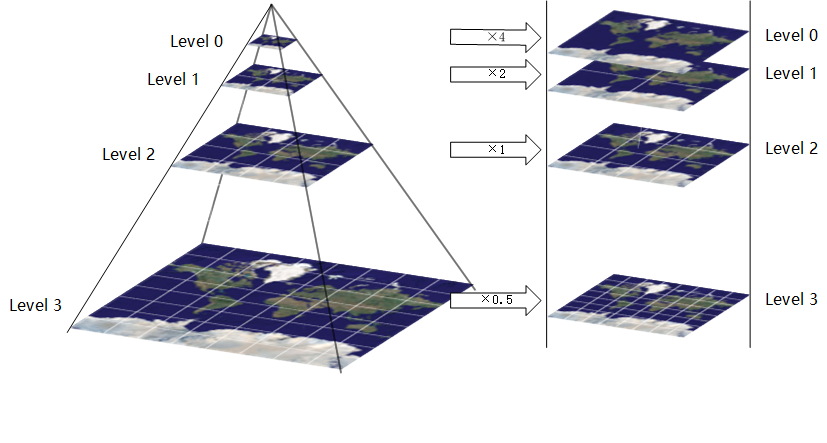
地图资源本身是图片资源,多张256×256分辨率的图片拼接起来,给用户显示的将是一个完整的地图效果。这些256×256的图片被称作瓦片地图。瓦片地图有着典型的金字塔结构,如下图:

在第0层级,仅有1张图片即可表示整个世界地图;在第1层级,需要4张图片表示整个世界地图,在第2层级,需要16张图片表示整个世界地图。所以规律就是层级每提升一级,那么原先1张图片就要拆分为4张图片,对应的瓦片数量也要扩大4倍。
同时,这里将每张图片进行分类和命名,才能快速索引!对于本地资源,每张图片是按照z/x/y.jpg(或png)的方式存放的,目录结构如下:
├── 0
│ └── 0
│ └── 0.jpg
├── 1
│ ├── 0
│ │ ├── 0.jpg
│ │ └── 1.jpg
│ └── 1
│ ├── 0.jpg
│ └── 1.jpg
├── 2
│ └── 0
│ │ ├── 0.jpg
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ ├── 1
│ │ ├── 0.jpg
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ ├── 2
│ │ ├── 0.jpg
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ └── 3.jpg
│ └── 3
│ ├── 0.jpg
│ ├── 1.jpg
│ ├── 2.jpg
│ └── 3.jpg
├── 3
│ ……………………
z是瓦片资源的最一层文件夹,代表瓦片所属的层级,以0为起始随层级增大而递增;
x是瓦片资源的第二层文件夹,代表瓦片在水平方向的编号,以0为起始从左侧向右侧递增;
y.jpg是瓦片资源的第二层文件夹里面的具体图片文件,代表瓦片在垂直方向的编号。以0为起始递增,值得注意的是,TMS协议的y编号是从下向上递增,而XYZ协议的y编号是从上向下递增。
2. 实现思路
首先,我们需要QGraphicsPixmapItem来显示瓦片;其次,我们还要所有的瓦片正确拼接,以及正确且及时地替换层级先后关系。那么,最简单的方法是将多个层级的图片缩放到同样的大小,再绘制到场景上,示意图如下:

上图中,我们是以第2层级的地图为基准,所以QGraphicsScene场景的大小是(256×4,256×4)。在实际开发中,瓦片地图资源通常是0到20层级,所以,建议将第10层级作为基准,这时候0层级的瓦片需要放大1024倍,20层级需要缩小0.0009765625倍。如果极端一点选用0层级作为基准,那么20层级需要缩小0.00000095367431640625倍,这会引起浮点数的精度问题!!!设base为层级基准,那么某一层级的瓦片缩放公式如下:
s c a l e = 1.0 / 2 l e v e l − b a s e scale = 1.0\ /\ 2^{level-base} scale=1.0 / 2level−base
单从加载图片的流程上来说,我们可以分为下面几步:
- 根据层级、水平方向编号、垂直方向标号找到本机对应的瓦片文件z/x/y.jpg;
- 使用QGraphicsPixmapItem加载找到的瓦片文件;
- 对QGraphicsPixmapItem进行转换,调整大小、移动位置;
- 将QGraphicsPixmapItem添加到QGraphicsScene。
3. Graphics View实现
3.1 场景尺寸
场景尺寸,亦即QGraphicsScene的画布大小。我们需要给场景一个固定的大小,不会随着显示层级变化而变化。
对于base层级基准,场景的长和宽都是(1<<base) * 256,也就是水平/垂直方向瓦片个数乘以256。
3.2 计算可见瓦片编号
-
首先,有一个成员变量存储当前的层级level,因此可以得到当前层级瓦片的水平方向和垂直方向的数量,即
qPow(2, int(level))。 -
将地图窗口四个角映射到场景坐标,场景坐标再映射到瓦片编号。摘抄自源码如下:
auto topLeftPos = mapToScene(viewport()->geometry().topLeft()-QPoint(256,256)); auto topRightPos = mapToScene(viewport()->geometry().topRight()); auto bottomLeftPos = mapToScene(viewport()->geometry().bottomLeft()); qint32 xOrigin = (topLeftPos.x()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 yOrigin = (topLeftPos.y()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 xHor = (topRightPos.x()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 yHor = (topRightPos.y()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 xVer = (bottomLeftPos.x()+SCENE_LEN/2) / SCENE_LEN * tileCount; qint32 yVer = (bottomLeftPos.y()+SCENE_LEN/2) / SCENE_LEN * tileCount;考虑到地图旋转问题,源码中使用xOrigin/yOrigin表示起始瓦片,xHor/yHor表示视口水平方向末端瓦片,xVer/yVer表示视口垂直方向末端瓦片。并且在垂直方向以XYZ协议为准(向下递增),在加载本地图片资源的时候可以根据实际情况对y进行翻转。
3.3 瓦片加载
通过上一步,我们得到了视口内的瓦片编号,也知道当前所处的层级。所以,根据z/x/y.jpg规则读取本地图片,将其添加到场景中显示。首先看一下对瓦片的结构定义:
struct TileSpec {
quint8 type; ///< 瓦片类型(用于标识不同路劲资源的地图)
quint8 zoom; ///< 瓦片层级
quint32 x; ///< 瓦片X轴编号
quint32 y; ///< 瓦片Y轴编号
……
};
-
获取文件名
int tileCount = qPow(2, tileSpec.zoom); QString fileName = QString("%1/%2/%3/%4") .arg(m_path) .arg(tileSpec.zoom) .arg(tileSpec.x) .arg(m_bTMS ? tileCount - tileSpec.y - 1 : tileSpec.y);其中,
m_path是瓦片地图资源路径,tileSpec是具体的某一个瓦片信息,m_bTMS保存是否为TMS协议,如果是的TMS协议,则需要对y编号进行翻转,即tileCount - tileSpec.y - 1。 -
加载图片并设置Z值
auto tileItem = new QGraphicsPixmapItem(fileName); tileItem->setZValue(tileSpec.zoom - 20);Z值将始终不大于0,并且
tileSpec.zoom - 20使得低层级的瓦片靠下,高精度的瓦片靠上,然后我们可以加一些优化,实现某些瓦片地图缺失的时候,使用下层的瓦片地图来代替的效果。 -
将瓦片转换缩放位移
double xOff = TILE_LEN * (tileSpec.x - tileCount/2.0); double yOff = TILE_LEN * (tileSpec.y - tileCount/2.0); double scaleFac = 1.0 / qPow(2, (tileSpec.zoom-ZOOM_BASE)); QTransform transform; transform.scale(scaleFac, scaleFac) .translate(xOff, yOff); tileItem->setTransform(transform);其中,
TILE_LEN是场景长宽,ZOOM_BASE也就是前文提到的层级基准(建议10层级)。tileItem是在上一步加载好的瓦片。Qt的QTransform不遵从SRT规则,如果按照OpenGL三维矩阵来思考的话,我们先是把图片缩放到合适的大小,然后在将它移动到场景上的某个位置,这样多个瓦片就排列好了。可是对于Qt而言,如果先放大2倍,再位移到(10, 10),对于位移这一步,Qt会在放大2倍后的坐标系上进行位移,所以会位移到(20,20)。
因此,要将Qt里的瓦片转换正确,需要这样做:先按照瓦片的原始大小将所有瓦片排列好成为一整完整的地图,然后再将这张完整的地图当作一个整体缩放到场景的大小。如果先位移到(10,10),再放大2倍,位移量(10, 10)也会重新定位到(20, 20)。所以呢,QTransform是先执行scale再执行translate。
另外:涉及到一个场景原点问题,可以以地图中心为原点,也可以以地图左上角为原点,亦或者以地图左下角为原点,etc。无论哪种方式对地图显示本身不影响,但是为了方便经纬高与场景坐标的转换算法,最好还是以地图中心为原点。
3.4 层级切换
实现层级切换的效果,可以通过QGraphicsView::setTransform对视口进行缩放,以达到对地图放到和缩小的操作。
视口在未缩放情况下,与base层级基准的差值是level - base,那么要缩放到指定层级,缩放因子就是 s c a l e = 2 l e v e l − b a s e scale = 2^{level - base} scale=2level−base,因此,下面这行代码就能实现缩放到指定的层级:
QGraphicsView::setTransform(QTransform::fromScale(scale, scale)。
3.5 GIS计算
注:地图中心为场景原点坐标。
-
场景坐标转经纬度
auto radLon = point.x() * 2 * M_PI/ SCENE_LEN; auto radLat = 2 * qAtan(qPow(M_E, 2*M_PI*point.y()/SCENE_LEN)) - M_PI_2; return QGeoCoordinate(qRadiansToDegrees(-radLat), qRadiansToDegrees(radLon)); -
经纬度转场景坐标
double radLon = qDegreesToRadians(coord.longitude()); double radLat = qDegreesToRadians(coord.latitude()); double x = SCENE_LEN * radLon / 2.0 / M_PI; double y = SCENE_LEN / 2.0 / M_PI * qLn( qTan(M_PI_4+radLat/2.0) ); return QPointF(x, -y);
3.6 优化
3.6.1 异步加载
-
创建一个多线程类
GraphicsMapThread,负责接收QGraphicsView的瓦片请求:
connect(this, &GraphicsMap::tileRequested, m_mapThread, &GraphicsMapThread::requestTile, Qt::QueuedConnection);
地图窗口监听鼠标事件、缩放事件等,在当前视口内瓦片变化的时候,发送tileRequested信号;在多线程的requestTile函数里面,实现异步加载瓦片文件。 -
地图窗口所在的主线程接收多线程的瓦片加载和卸载信号,实现地图的更新:
connect(m_mapThread, &GraphicsMapThread::tileToAdd, this->scene(), QGraphicsScene::addItem, Qt::QueuedConnection); connect(m_mapThread, &GraphicsMapThread::tileToRemoce, this->scene(), QGraphicsScene::removeItem, Qt::QueuedConnection);
3.6.2 瓦片缓存
我们在操作地图过程中,拖动地图或者缩放地图就意味着新的瓦片被加载,旧的瓦片被卸载。我们不应该已发现有瓦片看不见,就立马卸载它并delete掉,因为它很可能下一秒又需要加载显示,所以这时候需要一个瓦片缓存的机制。
QGraphicsView只是负责瓦片的显示和隐藏,而瓦片载体QGraphicsPixmapItem的生命周期是多线程GraphicsMapThread管理的,GraphicsMapThread负责瓦片的new和delete。我们可以利用QCache来自动管理生存周期,当瓦片数量超过缓存区的的时候,再把最不常访问的瓦片删掉。
3.6.3 缺省瓦片
全球地形相当之大,我们通常不会全部存储在本机上。所以,我们通常下载底层级的全球瓦片地图,再根据项目实际需求下载局部范围的高层级瓦片地图。
如果我们在浏览一些没有地图的区域的时候呢,这个时候对应这一层级的瓦片文件是不存在的,那么我们如何处理?
有些地图框架会使用纯色背景或者带文字的背景,来替代无法加载的瓦片。但是我们有一个更好的办法,就是利用上一层级的瓦片地图来代替。比如:我们正在加载10/15/15.jpg瓦片,但是本地没有下载这张瓦片,那么我们尝试加载9/7/7.jpg,如果9/7/7.jpg也没有,那么再尝试加载8/3/3.jpg,依次规律,我们直到加载0/0/0.jpg位置,总不会这一张都没有吧!!!
因此,这里需要一种递归算法,来解决缺省瓦片的问题,直到找到最顶层瓦片:
void GraphicsMapThread::createAscendingTileCache(const GraphicsMap::TileSpec &tileSpec, QSet<GraphicsMap::TileSpec> &sets)
{
auto tileCacheItem = m_tileCache.object(tileSpec);
if(!tileCacheItem) {
tileCacheItem = new GraphicsMapThread::TileCacheNode;
tileCacheItem->value = loadTileItem(tileSpec);
tileCacheItem->tileSpec = tileSpec;
m_tileCache.insert(tileSpec, tileCacheItem);
}
sets.insert(tileSpec);
if(!tileCacheItem->value && tileSpec.zoom != 0)
createAscendingTileCache(tileSpec.rise(), sets);
}
其中tileSpec.rise()实现的是向上一层级提升。
3.6.4 地图交互
地图交互包括滚轮缩放、鼠标拖动、鼠标点击等等操作。这里建议继承一个新的类,专门用来管理交互事件。同时提出一种操作器的概念,专用于交互地图的事件委托类,分离交互逻辑,使代码更清晰明了。
可交互地图:
class GRAPHICSMAPLIB_EXPORT InteractiveMap : public GraphicsMap
{
Q_OBJECT
public:
InteractiveMap(QWidget *parent = nullptr);
/// 创建地图元素
template<class T>
T *addMapItem();
/// 删除地图元素
template<class T>
void removeMapItem(T* item);
/// 清空该类管理的所有圆形
template<class T>
void clearMapItem();
/// 设置事件交互操作器,传nullptr可以取消设置
void setOperator(InteractiveMapOperator *op = nullptr);
/// 保持对象居中,传空值可以取消设置
void setCenter(const MapObjectItem *obj);
/// 设置鼠标是否可以交互缩放
void setZoomable(bool on);
protected:
virtual void wheelEvent(QWheelEvent *e) override;
// 将要传递给操作器的事件
virtual void keyPressEvent(QKeyEvent *event) override;
virtual void keyReleaseEvent(QKeyEvent *event) override;
virtual void mouseDoubleClickEvent(QMouseEvent *event) override;
virtual void mouseMoveEvent(QMouseEvent *event) override;
virtual void mousePressEvent(QMouseEvent *event) override;
virtual void mouseReleaseEvent(QMouseEvent *event) override;
private:
InteractiveMapOperator *m_operator; ///< 操作器
const MapObjectItem *m_centerObj; ///< 居中对象
QGraphicsView::DragMode m_dragMode; ///< 拖拽模式(用于取消居中之后回到之前的模式)
QGraphicsView::ViewportAnchor m_anchor; ///< 鼠标锚点(用于取消居中之后回到之前的模式)
//
bool m_scaleable; ///< 是否可以鼠标缩放
};
可交互地图操作器:
class GRAPHICSMAPLIB_EXPORT InteractiveMapOperator : public QObject
{
Q_OBJECT
friend InteractiveMap;
public:
InteractiveMapOperator(QObject *parent = nullptr);
inline QGraphicsScene *scene() const {return m_scene;};
inline GraphicsMap *map() const {return m_map;};
private:
inline void setScene(QGraphicsScene *scene) {m_scene = scene;};
inline void setMap(InteractiveMap *map) {m_map = map;};
protected:
virtual void ready(){}; /// 重新被设置为操作器的时候将会被调用
virtual void end(){}; /// 操作器被取消的时候将会被调用
virtual bool keyPressEvent(QKeyEvent *) {return false;};
virtual bool keyReleaseEvent(QKeyEvent *) {return false;};
virtual bool mouseDoubleClickEvent(QMouseEvent *) {return false;};
virtual bool mouseMoveEvent(QMouseEvent *) {return false;};
virtual bool mousePressEvent(QMouseEvent *) {return false;};
virtual bool mouseReleaseEvent(QMouseEvent *) {return false;};
protected:
QGraphicsScene *m_scene;
InteractiveMap *m_map;
};
4. 源码
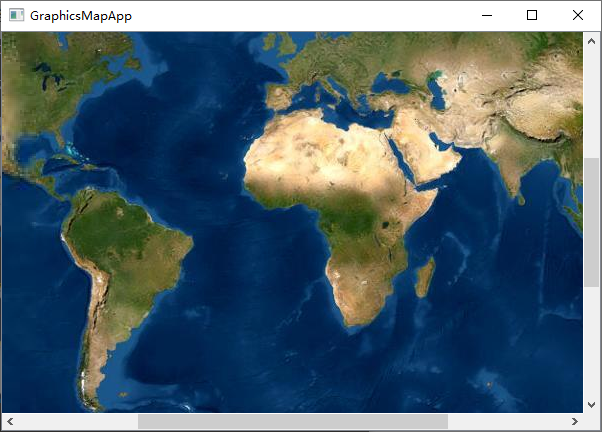
代码测试:
auto map = new GraphicsMap;
map->setTilePath("E:/map/sate");
map->show();

智能推荐
关于报表在移动端展现你需要知道哪些?_移动端代理商数据报表-程序员宅基地
文章浏览阅读323次。在各企业中或者电商平台的商家,业务方,每天都有大量的人需要在线查看大量的指标,用于监控、分析关键业务数据的发展趋势。同时,又有着能够随时随地,方便快捷的查看分析数据的诉求。我们习惯于,使用润乾报表在 PC 端或大屏中展现,但是你知道吗?润乾报表 V2018 是以 HTML5 方式输出,不仅支持在 PC 端展现,也支持在手机端展现,并且在手机端展现时可以在手机端自适应。手机报表已有功能目..._移动端代理商数据报表
python压缩算法_使用Python(lzma)使用LZMA算法进行压缩-程序员宅基地
文章浏览阅读2k次。Lempel-谢夫马尔可夫链算法使用设有比其它压缩算法更高的压缩比的字典压缩方案(LZMA)执行无损数据压缩。Python的lzma模块由用于通过LZMA算法压缩和解压缩数据的类和便利函数组成。尽管此模块中的功能类似于bz2模块,但是与BZ2File类相比,LZMAFile类不是线程安全的。同样,open()lzma模块中的函数是打开lzma压缩文件对象的最简单方法。打开()此函数将打开LZMA压..._lzma压缩算法
Z-XML团队 软件工程课之我感我思我收获-程序员宅基地
文章浏览阅读97次。《软件工程》这门课像我们的诤友,不断督促我们前进,又不断指引我们收获。时间飞逝,我们Z-XML团队一个个完成了课程中的所有任务,一步步走到了期末年末。走的远了,也该回头看看。全员7人回顾于此:李孟 一个学期的软件工程即将落下帷幕,在这样一个历程中,我收获很多,也感受到很多。 这是一门与实践结合极其紧密的课,而对于这样的课,总是让我感到兴奋。因为我们确实是在做中学,在学中做。...
小班计算机游戏教案,小班游戏教案10篇-程序员宅基地
文章浏览阅读383次。这是小班游戏教案10篇,是优秀的小班游戏教案文章,供老师家长们参考学习。第1篇、小班民间游戏丢手绢教案反思目标:1、发展幼儿快速奔跑的基本动作。2、有利于孩子应变能力的发展,身体的灵活性及培养幼儿敏锐的观察能力。材料:小手绢一块,宽阔平坦的活动场地。玩法:1、参加游戏的幼儿坐成一个大圆圈,大家边拍手边唱歌。2、一个幼儿拿手绢绕圆圈转,并轻轻地把手绢放在任意一个幼儿的身后。3、转一圈,如果哪个幼儿还..._小班电脑室活动教案
2023 最新闲鱼自动收货源码_闲鱼收货源码-程序员宅基地
文章浏览阅读1.7k次。搭建很简单 上传源码解压 php版本7.4 不需要数据库。后台路径:域名/admin。后台密码:123456。后台账号:admin。_闲鱼收货源码
【详细】Spring Boot框架整合Spring Security实现安全访问控制_springboot org.springframework.security.web.access-程序员宅基地
文章浏览阅读3.4w次,点赞39次,收藏191次。一、 前言:项目舍弃了原本的SSH框架,改用Spring Boot框架,并且要引入Spring Security为系统提供安全访问控制解决方案,接下来记录一下这两天在Spring Boot中引入Spring Security 的过程。主要参考了以下项目、博客和手册:(目前最新的Spring Security版本为5.0.4,我使用的是5.0.3,前三个链接中用的应该都是Spring Securit..._springboot org.springframework.security.web.access.intercept.filtersecurityi
随便推点
为什么静态static成员函数不能成为virtual虚函数_静态函数(static)不能是虚函数-程序员宅基地
文章浏览阅读2.6k次,点赞12次,收藏38次。首先什么是static静态成员函数?静态成员函数不属于类中的任何一个对象和实例,属于类共有的一个函数。也就是说,它不能用this指针来访问,因为this指针指向的是每一个对象和实例。对于virtual虚函数,它的调用恰恰使用this指针。在有虚函数的类实例中,this指针调用vptr指针,指向的是vtable(虚函数列表),通过虚函数列表找到需要调用的虚函数的地址。总体来说虚函数的调用关系是:..._静态函数(static)不能是虚函数
【计算机毕业设计】030小学生课外知识学习网站-程序员宅基地
文章浏览阅读107次。互联网发展到如今也近20年之久,小学生课外知识学习网站一直作为互联网发展中的一个重要角色在不断更新进化。小学生课外知识学习网站从最初的文本显示到现在集文字、视频、音频与一体,成为一种网络多媒体浏览网站。作为一种媒体传输媒介,小学生课外知识学习网站如今也分各个类别,各种形式。本文着重对小学生课外知识学习网站进行分析和研究,浅析小学生课外知识学习网站的现状和存在的一些问题并对此进行研究,通过对问题和现状的分析研究和对用户需求的一个简单整理建模,设计并且实现一个小学生课外知识学习网站。小学生课外知识学习网站采
Golang zip压缩及加密_go zip-程序员宅基地
文章浏览阅读978次。Golang zip压缩及加密_go zip
第1章 Java基本概念及环境配置——FAQ1.02 面向对象程序设计的基本特征有哪些?...-程序员宅基地
文章浏览阅读117次。FAQ1.02 面向对象程序设计的基本特征有哪些?答: 1、概述: 面向对象程序设计的雏形,早在1960年的Simula语言中即可发现,当时的程序设计领域正面临着一种危机:在软硬环境逐渐复杂的情况下,软件如何得到良好的维护?面向对象设计在某种程度上强调可重复性解决了这一问题。20世纪70年代的Smalltalk语言在面向对象方面堪称经典——以至于30年后的今天依然将这语言视为面向对..._兼容性属于面向程序的特征吗
内核全新优化UI界面影视双端源码_全新ui风格影视网站源码-程序员宅基地
文章浏览阅读154次。简介:Thinkphp内核全新优化UI界面双端源码网盘下载地址:http://kekewangLuo.net/soNTf1nZ2ps0图片:_全新ui风格影视网站源码
【效率提升】maven 转 gradle 实战 | 京东云技术团队_maven转gradle插件-程序员宅基地
文章浏览阅读512次。gradle 是一个打包工具, 是一个开源构建自动化工具,足够灵活,可以构建几乎任何类型的软件,高性能、可扩展、能洞察等。其中洞察,可以用于分析构建过程中数据,提供分析参考,方便排查问题和不断优化构建性能,以下一次编译分析报告。_maven转gradle插件