Vue使用AntV/G2例子_vue2中使用antv中的水波图基础用法-程序员宅基地
技术标签: Vue 前端 vue.js javascript
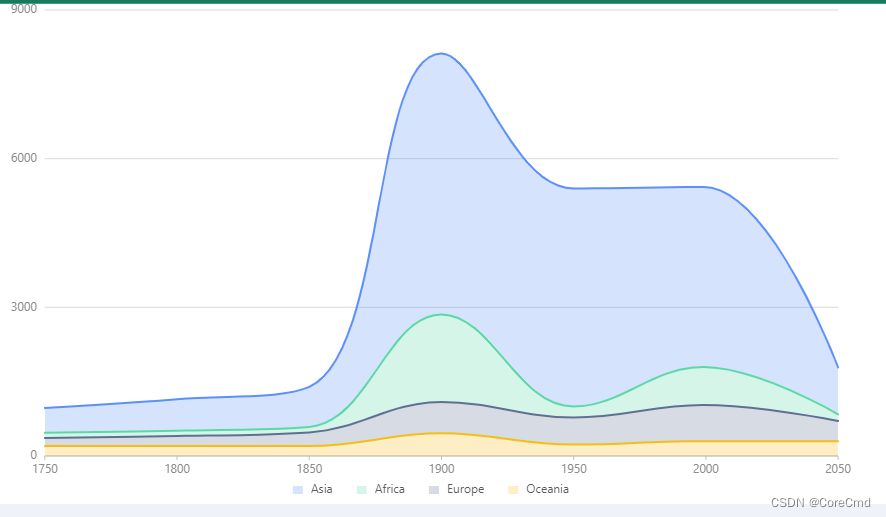
<template>
<div class="stackArea" style="width: 50%;height: 500px">
<div id="chart" style="width: 100%;height: 500px"></div>
</div>
</template>
<script>
import {
Chart} from '@antv/g2';
const data = [
{
country: 'Asia', year: '1750', value: 502},
{
country: 'Asia', year: '1800', value: 635},
{
country: 'Asia', year: '1850', value: 809},
{
country: 'Asia', year: '1900', value: 5268},
{
country: 'Asia', year: '1950', value: 4400},
{
country: 'Asia', year: '1999', value: 3634},
{
country: 'Asia', year: '2050', value: 947},
{
country: 'Africa', year: '1750', value: 106},
{
country: 'Africa', year: '1800', value: 107},
{
country: 'Africa', year: '1850', value: 111},
{
country: 'Africa', year: '1900', value: 1766},
{
country: 'Africa', year: '1950', value: 221},
{
country: 'Africa', year: '1999', value: 767},
{
country: 'Africa', year: '2050', value: 133},
{
country: 'Europe', year: '1750', value: 163},
{
country: 'Europe', year: '1800', value: 203},
{
country: 'Europe', year: '1850', value: 276},
{
country: 'Europe', year: '1900', value: 628},
{
country: 'Europe', year: '1950', value: 547},
{
country: 'Europe', year: '1999', value: 729},
{
country: 'Europe', year: '2050', value: 408},
{
country: 'Oceania', year: '1750', value: 200},
{
country: 'Oceania', year: '1800', value: 200},
{
country: 'Oceania', year: '1850', value: 200},
{
country: 'Oceania', year: '1900', value: 460},
{
country: 'Oceania', year: '1950', value: 230},
{
country: 'Oceania', year: '1999', value: 300},
{
country: 'Oceania', year: '2050', value: 300},
];
export default {
name: "stackArea",
data() {
return {
data,
chart: undefined
}
},
methods: {
initChart() {
let _this = this;
_this.chart = new Chart({
container: 'chart',
autoFit: true,
});
_this.chart.data(data);
_this.chart.scale('year', {
type: 'linear',
tickInterval: 50,
});
_this.chart.scale('value', {
nice: true,
});
_this.chart.tooltip({
showCrosshairs: true,
shared: true,
});
_this.chart.area()
.adjust('stack')
.position('year*value')
.shape('smooth')
.color('country');
_this.chart.line()
.adjust('stack')
.position('year*value')
.shape('smooth')
.color('country');
_this.chart.interaction('element-highlight');
_this.chart.render();
}
},
mounted() {
let _this = this;
_this.initChart();
window.addEventListener('resize', function () {
console.log('屏幕尺寸变化')
if (_this.chart) {
_this.chart.render();
} else {
_this.initChart();
}
});
}
}
</script>
<style scoped>
.stackArea{
margin: 0 auto;
}
</style>

智能推荐
STB数据集使用-程序员宅基地
文章浏览阅读1.1k次。目录STB数据集一. 数据集简介二. 数据集的使用三. 参考文献STB数据集一. 数据集简介数据介绍STB数据集来源于这篇论文:A hand pose tracking benchmark from stereo matching.数据集内容:Our stereo hand pose benchmark contains sequences with 6 different b..._stb数据集
Qt QString:常用成员函数总结_qstring replace-程序员宅基地
文章浏览阅读1.1k次。在这个例子中,"%1" 被 "time" 替换,"%2 被 "2019-5-30" 替换,"%3" 被 "value" 替换,而 "%4" 被 25.8 替换。如果是默认10进制,而字符串非纯数字,最终转换int的结果为0。上面的函数 trimmed() 是去掉字符串前后的 ASCII 字符 '\t', '\n', '\v', '\f', '\r' 和 ' '。若需要过滤掉字符串两端的空白符('\t', '\v', '\f', '\r', '\n', 和' '),可以使用 trimmed() 函数。_qstring replace
量化交易:止盈策略与回测_量化交易回测-程序员宅基地
文章浏览阅读556次。用代码表示大跌时买入,达到目标收益率时清仓,并回测输出收益率。_量化交易回测
spring boot aop 学习笔记_joinpoint获取请求路由-程序员宅基地
文章浏览阅读968次。<div>hellow</div>_joinpoint获取请求路由
SVN设置忽略文件和文件夹_vscode vue3 svn 忽略某个文件夹-程序员宅基地
文章浏览阅读637次。粘贴修改为。_vscode vue3 svn 忽略某个文件夹
MATLAB中太阳能光伏并网仿真模型:光伏发电逆变器、负荷及电能质量分析-程序员宅基地
文章浏览阅读234次,点赞4次,收藏9次。在MATLAB光伏并网仿真模型中,可以基于光伏发电逆变器的工作特性和电路参数,模拟光伏电池组的发电情况,实现逆变器的精确控制和工作状态监测。其次,输电线路是光伏电站与电网之间的连接通道。在MATLAB光伏并网仿真模型中,可以建立输电线路的数学模型,考虑线路的电阻、电感和电容等参数,模拟输电过程中的电压降和电流波动等情况,以评估并网运行中的电能质量。MATLAB光伏并网仿真模型,在Matlab中建立光伏电站接入系统模型,包括光伏发电逆变器及负荷模型等,仿真分析接入点处的电能质量,实现高品质并网运行。
随便推点
java内存管理-程序员宅基地
文章浏览阅读400次。首先我们要明白一点,我们所使用的变量就是一块一块的内存空间!!一、内存管理原理:在java中,有java程序、虚拟机、操作系统三个层次,其中java程序与虚拟机交互,而虚拟机与操作系统间交互!这就保证了java程序的平台无关性!下面我们从程序运行前,程序运行中、程序运行内存溢出三个阶段来说一下内存管理原理!1、程序运行前:JVM向操作系统
不能使用 ScrollView 包裹 ListView/GridView/ExpandableListVIew_scrollview包裹列表使列表加载过长-程序员宅基地
文章浏览阅读431次。注意:官方明确禁止 ScrollView 包裹 ListView、GridView、ExpandableListVIew。因为这样会把 ListView 的所有 Item 都加载到内存中,要消耗巨大的内存和 cpu 去绘制图面。ListView 等 UI 组件自身有垂直滚动功能,也没有必要在嵌套一层 ScrollView。目前为了较好的 UI 体验,更贴近 Material Design 的设计,_scrollview包裹列表使列表加载过长
C代码快速傅里叶变换-分类和推理-常微分和偏微分方程-程序员宅基地
文章浏览阅读936次,点赞21次,收藏15次。C代码例程函数计算实现:1. 线性代数方程解:全旋转高斯-乔丹消元,LU分解前向替换和后向替换,对角矩阵处理,任意矩阵奇异值分解,稀疏线性系统循环三对角系统解,将矩阵从完整存储模式转换为行索引稀疏存储模式,稀疏系统的共轭梯度法,范德蒙矩阵,托普利茨矩阵,QR分解。2. 插值和外推:多项式,有理函数,三次样条,插值多项式的系数,双三次插值。3. 数值积分:龙伯格积分,第二个欧拉-麦克劳林求和,高斯求积和正交多项式,高斯-埃尔米特求积,高斯-雅可比求积,一元正交多项式。4. 评估函数:欧拉变换,加速序
mpvue小程序开发之 wx.getUserInfo获取用户信息授权-程序员宅基地
文章浏览阅读242次。一、背景 在使用美团的mpvue2.0框架搭建起小程序项目后,做获取用户信息时遇到一些问题:微信小程序更新api后,获取用户信息只能通过button上的绑定方法 来获取用户信息,vue上方法绑定不能直接使用,下面是修改配置mpvue的步骤vue中代码:<template> <div> <button open-type="getUserI..._小程序开发获取美团app乘车数据授权
4.2 时间增加一分钟(Python)_python 时间加分钟-程序员宅基地
文章浏览阅读1.1k次。时间增加一分钟(Python)_python 时间加分钟
元空间和直接内存_一文让你搞懂JVM内存管理(上)-程序员宅基地
文章浏览阅读382次。我将分上下两节来带大家了解JVM的内存管理机制只要是Java程序员估计都体验过程序中的内存泄漏和OOM异常吧。为了剖析这类问题,理解JVM内存及其管理的内容和方式是极其重要的。JVM的一大优点是内存的自动管理。什么是内存管理内存管理就是一种管理对象的分配和回收的机制。JVM内的这种自动内存管理是由一个名为垃圾回收器(Garbage Collector)的系统执行的。自动内存管理是如何工作的JVM中..._jvm 直接内存 元空间