springboot+poi-tl根据模板导出word(含动态表格和图片)_poi模板导出word动态表格-程序员宅基地
技术标签: spring boot java 后端
1、pom配置
<dependency>
<groupId>com.deepoove</groupId>
<artifactId>poi-tl</artifactId>
<version>1.10.0</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>5.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>5.2.2</version>
</dependency>
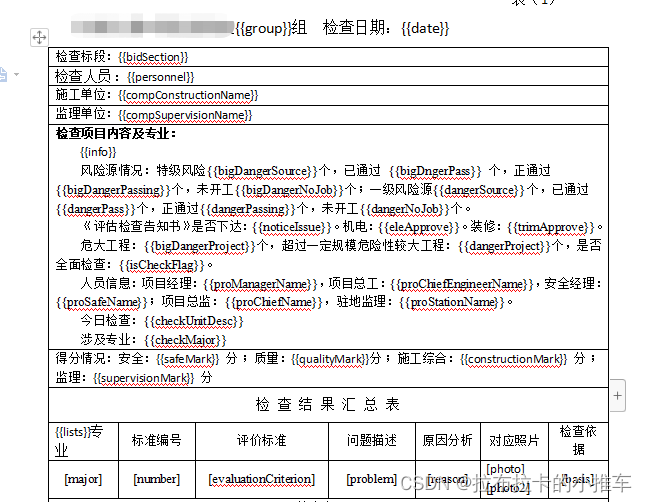
2、准备一个模板

文本标签用{
{ }},动态表格的字段标签用[]。
3、代码实现
import com.deepoove.poi.XWPFTemplate;
import com.deepoove.poi.config.Configure;
import com.deepoove.poi.data.PictureRenderData;
import com.deepoove.poi.plugin.table.LoopRowTableRenderPolicy;
import com.deepoove.poi.policy.PictureRenderPolicy;
import java.io.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class test {
private static String group = "二";
private static String date = "2022-05-16";
private static String bidSection = "xx轨道交通土建工程02合同段";
private static String personnel = "张三、李四、王五";
private static String compConstructionName = "xxxx建设集团有限公司";
private static String compSupervisionName = "xxxx监理咨询有限公司";
private static String info = "二站\n"+
"xxx站:\n"+
"xxx站是地铁 M19 号线和 M12 号线同期实施的 T 形换乘车站\n" +
"施工进度:\n"+
"目前 M19 车站主体结构全部完成,站台层装修完成 95%,站台层装修完成 80%,A 出入口结构完成 100%,B 出入口结构完成 85%,3 号风道完成 100%,4 号风道完成 98%,1 号安全口结构完成 100%,2 号安全口结构完成 80%,3 号安全口结构完成 70%,4 号安全口暗挖初支完成 100%,竖井(倒挂井壁)开挖完成40%;";
public static void main(String[] args) {
Map<String, Object> datas = new HashMap<>();
datas.put("group", group);
datas.put("date", date);
datas.put("bidSection", bidSection);
datas.put("personnel", personnel);
datas.put("compConstructionName", compConstructionName);
datas.put("compSupervisionName", compSupervisionName);
datas.put("info", info);
datas.put("bigDangerSource", 0);
datas.put("bigDngerPass", 0);
datas.put("bigDangerPassing", 0);
datas.put("bigDangerNoJob", 0);
datas.put("dangerSource", 67);
datas.put("dangerPass", 48);
datas.put("dangerPassingv", 10);
datas.put("dangerNoJobv", 9);
datas.put("noticeIssue", "是");
datas.put("eleApprove", "已进场");
datas.put("trimApprove", "已进场");
datas.put("bigDangerProjectv", 2);
datas.put("dangerProject", 3);
datas.put("isCheckFlag", "是");
datas.put("proManagerName", "xxxx 10086");
datas.put("proChiefEngineerName", "xx 10086");
datas.put("proSafeName", "xxx 10086");
datas.put("proChiefName", "xxxx 10086");
datas.put("proStationName", "xxxxx 10086");
datas.put("checkUnitDesc", "结构作业面");
datas.put("checkMajor", "暗挖法施工、模板支架、大型机械、工程质量、安全综合、责任主体。");
datas.put("safeMark", 82.98);
datas.put("qualityMark", 78.00);
datas.put("constructionMark", 81.49);
datas.put("supervisionMark", 90.61);
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
List<String> pictureTag =new ArrayList<>();
for (int i = 0; i < 3; i++) {
//用循环添加每行的数据,添加3行数据
Map<String, Object> detailMap = new HashMap<String, Object>();//将word中标签名的例和对应数据保存到map
Map<String,PictureRenderData> map=new HashMap<>();
detailMap.put("photo", new PictureRenderData(100, 100, "F:\\test\\图片1.png"));
detailMap.put("photo2", new PictureRenderData(100, 100, "F:\\test\\图片2.png"));
detailMap.put("major", "暗挖法施工");
detailMap.put("number", "AW-12");
detailMap.put("evaluationCriterion", "核心土留置");
detailMap.put("problem", "hh");
detailMap.put("reason", "hh");
detailMap.put("basis", "hh");
pictureTag.add("photo");//用于设置图片
pictureTag.add("photo2");
list.add(detailMap);//将设置好的行保存到list集合中
}
LoopRowTableRenderPolicy policy = new LoopRowTableRenderPolicy();
Configure config = Configure.builder().bind("lists", policy).build();//设置列表配置,如果有多个列表时需加.bind("list1", policy) 新列表配置即可
for (String tag:pictureTag
) {
config.customPolicy(tag,new PictureRenderPolicy());//设置图片,不然保存的是一串字符
}
datas.put("lists", list); //将列表保存到渲染的map中
//3.创建XWPFTemplate对象,并设置读取模板路径和要渲染的数据
XWPFTemplate template = XWPFTemplate.compile("F:\\test\\测试导出.docx", config).render(datas);
//compile(模板路径,对应的配置)方法是设置模板路径和模板配置的,如果不设置配置时可不传config
//render(datas)方法是用来渲染数据,将准备好的map数据方进去渲染
//4.模板的输出,用FileOutputStream输出流(可以输出到指定文件位置,也可以用ajax直接返回给浏览器下载)
FileOutputStream out = null;//创建文件输出流并指定位置
try {
out = new FileOutputStream("F:\\test\\out_example_payment.docx");
template.write(out);
out.flush();
out.close();
template.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
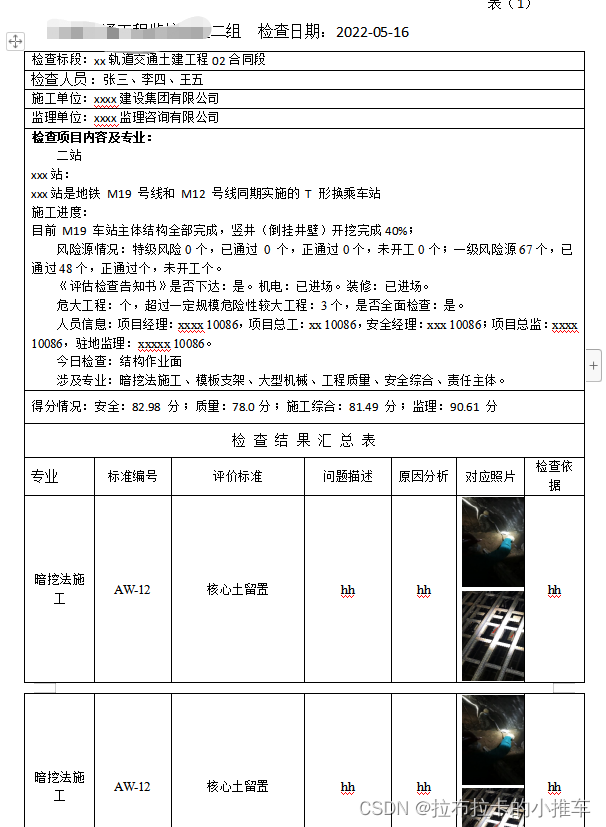
4、展现效果

实现效果大概是这样,因为是案例,所以我这里用的是静态数据,大家也可以从数据库读取,然后再写入。
注:这里动态表格的图片,因为我明确知道最多几张,所以直接在模板处写死两张,如果需求是不确定几张,我还没写过,有个想法就是动态添加占位符,大家有啥其他的好办法也可以在评论区写出来
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象