十、VUE基础学习篇(双向绑定)- v-model、v-model修饰符、值绑定_vue中绑定entityid-程序员宅基地
技术标签: vue数据双向绑定 vue 值绑定 v-model修饰符 Vue学习 v-model
码云实时更新学习demo地址:https://gitee.com/dxl96/vuexuexi
VUE基础篇(双向绑定)
1、v-model的使用
v-model 用在表单中,与数据是双向绑定关系,相当于表单绑定的vue实例中data的数据改变了,表单的渲染也会改变,同样操作表单,改变了表单的数据,相应的vue实例中data的数据也会发生相应的改变,这种页面渲染的表单数据和vue实例的data数据互相影响,任何一方改变都会导致另一方数据的改变就是数据的双向绑定
下面介绍几种常见的表单数据绑定:
1)input = text 文本框
2)input = radio 单选按钮
3)input = checkbox 复选框
4)input = select 下拉框
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的使用</title>
</head>
<body>
<div id="app">
<!-- ■【input = text】-->
<!-- v-model用在表单中,与数据是双向绑定关系,message值改变了,input的内容也改变,input输入框的内容改变了message的值同样改变了-->
<input type="text" v-model="message">
<hr>
<!-- v-model 相当于 v-bind:value 和 v-on:input两个事件的结合,这样也实现了双向绑定-->
<input type="text" v-bind:value="message" v-on:input="valueChange">
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = radio】-->
<!-- v-model绑定radio单选按钮,v-model绑定的同一个变量即是同一组,不用在给radio加上一个name属性来进行分组,
并且选中的单选按钮的value值会和v-model绑定的变量进行双向绑定-->
<input type="radio" id="man" value="男" v-model="sex">
<label for="man">男</label>
<input type="radio" id="woman" value="女" v-model="sex">
<label for="woman">女</label>
<p>您选泽的是:{
{sex}}</p>
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = checkbox】-->
<!-- v-model绑定checkbox复选框,v-model绑定的同一个变量即是同一组,不用在给checkbox加上一个name属性来进行分组,
并且选中的复选框的value值会和v-model绑定的变量进行双向绑定,因为复选框是可多选的,所以如果存在多个复选框则用数组接收绑定,
如果只有一个复选框可用一个普通变量接收绑定-->
<input type="checkbox" id="agree" v-model="isAgree">
<label for="agree">同意协议</label>
<p>您选泽的是:{
{isAgree}}</p>
<button :disabled="!isAgree">下一步</button>
<hr>
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<p>您选泽的是:{
{hobbies}}</p>
<hr>
<!---------------------------------------------------------------------------------------------------------------->
<!-- ■【input = select】-->
<!-- v-model绑定select下拉框,v-model与绑定数据变量是双向绑定关系,因为下拉框是可以设置多选的,所以设置了多选用数组接收绑定,
如果设置的是单选用一个普通变量接收绑定-->
<select name="" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="栗子">栗子</option>
<option value="橘子">橘子</option>
</select>
<p>您选泽的是:{
{fruit}}</p>
<hr>
<select name="" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="栗子">栗子</option>
<option value="橘子">橘子</option>
</select>
<p>您选泽的是:{
{fruits}}</p>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "vue app", //输入框
sex: '男', //单选按钮
isAgree: false, //复选框单个
hobbies: [], //复选框多个
fruit: "", //单选下拉框
fruits: [] //多选下拉框
},
methods: {
valueChange(event) {
this.message = event.target.value;
}
}
});
</script>
</body>
</html>
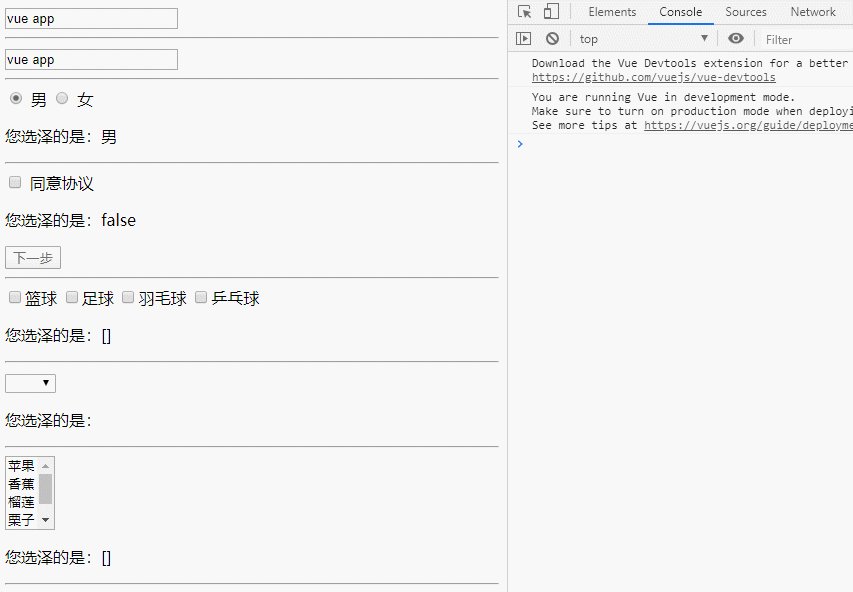
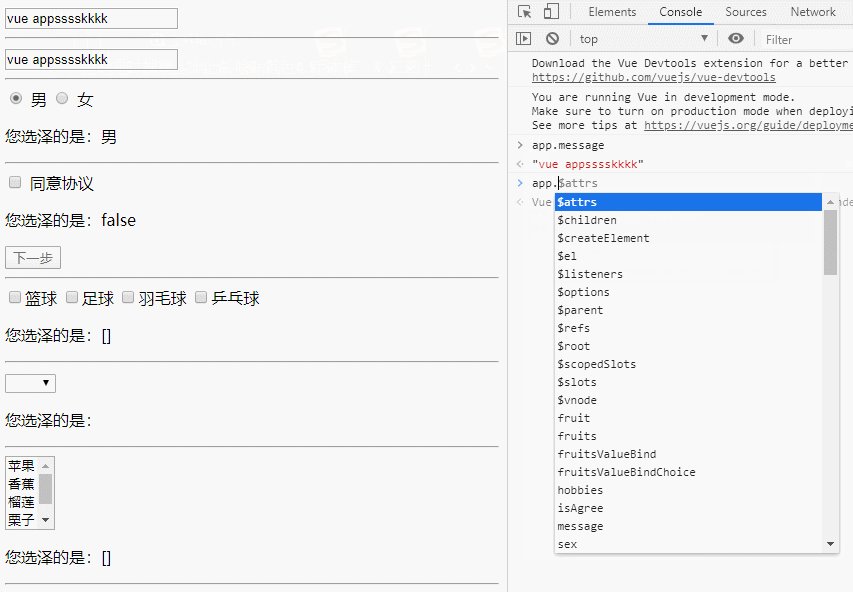
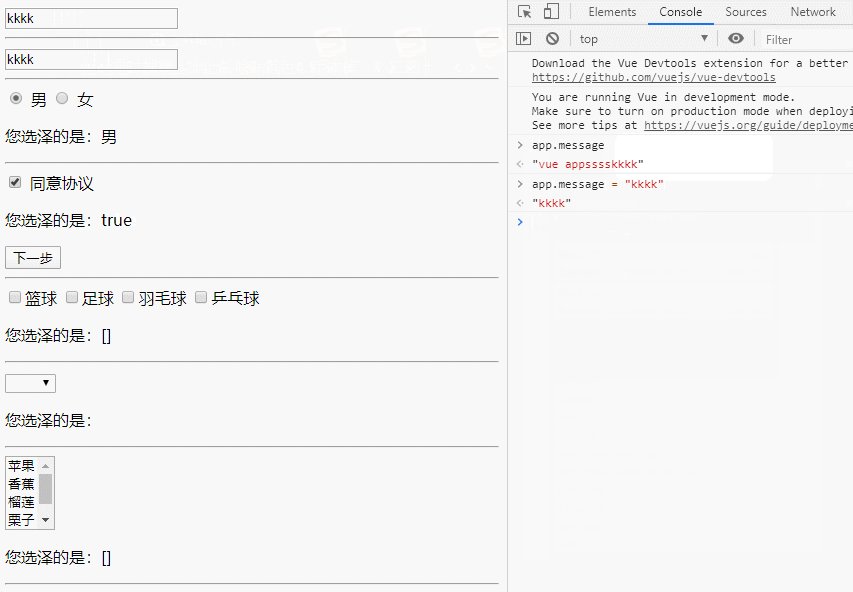
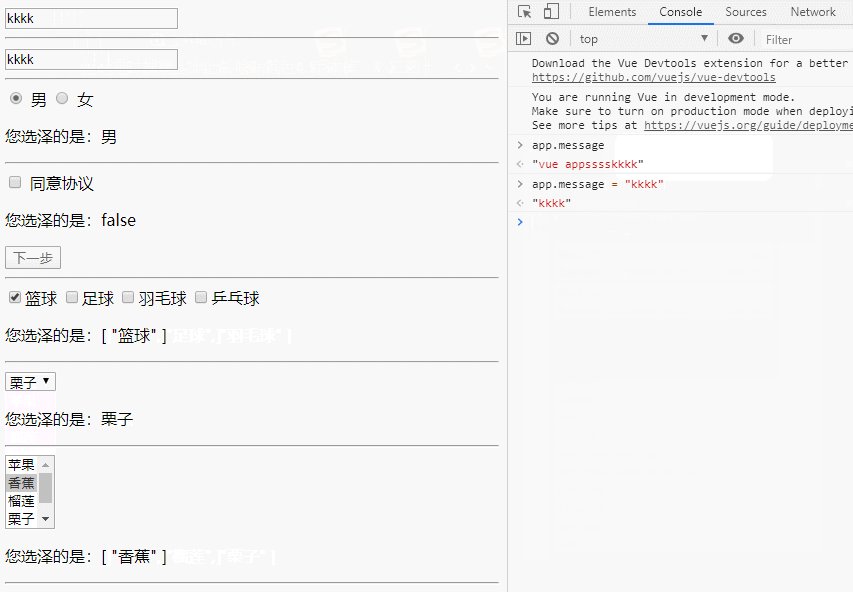
效果

注:值绑定
-初看Vue官方值绑定的时候,我很疑惑: what the hell is that ?
-但是仔细阅读之后,发现很简单,就是动态的给value赋值而已
口我们前面的value中的值,可以回头去看一下,都是在定input时候直接给定的。
口但是真实开发中,这些input的值可能是从网络获取或定义在data中的
口所以我们可以通过v-bind:value动态的给value绑定值。
口这不就是v-bind吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model的使用</title>
</head>
<body>
<div id="app">
<!-- ■【值绑定,举例:】-->
<!-- -初看Vue官方值绑定的时候,我很疑惑: what the hell is that ?
-但是仔细阅读之后,发现很简单,就是动态的给value赋值而已
口我们前面的value中的值,可以回头去看一下,都是在定input时候直接给定的。
口但是真实开发中,这些input的值可能是从网络获取或定义在data中的
口所以我们可以通过v-bind:value动态的给value绑定值。
口这不就是v-bind吗?-->
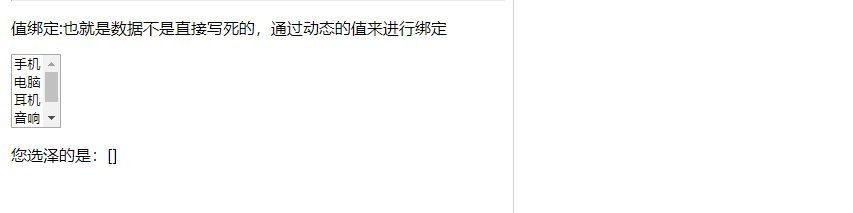
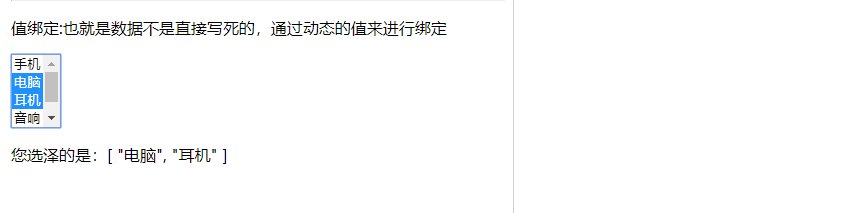
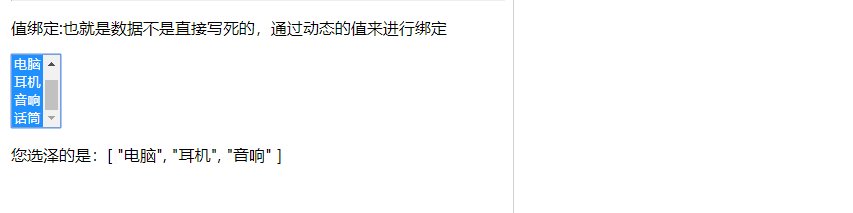
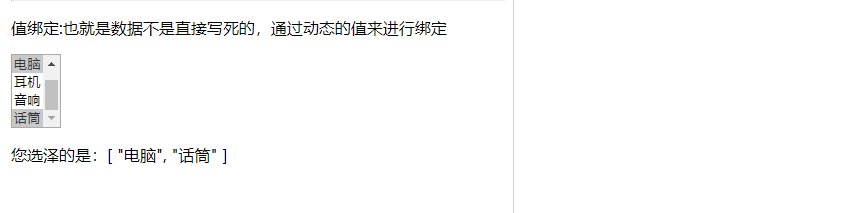
<p>值绑定:也就是数据不是直接写死的,通过动态的值来进行绑定</p>
<select v-model="fruitsValueBindChoice" multiple>
<option v-for="item in fruitsValueBind" :value="item">{
{item}}</option>
</select>
<p>您选泽的是:{
{fruitsValueBindChoice}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
fruitsValueBind: ["手机", "电脑", "耳机", "音响", "话筒"],//值绑定part1
fruitsValueBindChoice: [] //值绑定part2
}
});
</script>
</body>
</html>
效果

2、v-model的修饰符
■lazy修饰符:
口默认情况下, v-model默认是在input事件中同步输入框的数据的。
口也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
口lazy修饰符可以让数据在失去焦点或者回车时才会更新。
■number修饰符:
口默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
口但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
口number修饰符可以让在输入框中输入的内容自动转成数字类型。
■trim修饰符:
口如果输入的内容首尾有很多空格,通常我们希望将其去除
口trim修饰符可以过滤内容左右两边的空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model修饰符</title>
</head>
<body>
<!--
■lazy修饰符:
口默认情况下, v-model默认是在input事件中同步输入框的数据的。
口也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
口lazy修饰符可以让数据在失去焦点或者回车时才会更新。
■number修饰符:
口默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
口但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
口number修饰符可以让在输入框中输入的内容自动转成数字类型。
■trim修饰符:
口如果输入的内容首尾有很多空格,通常我们希望将其去除
口trim修饰符可以过滤内容左右两边的空格
-->
<div id="app">
lazy修饰符:
<input type="text" v-model.lazy="message"><br>
<span>回车或失去焦点更新值:{
{message}}</span>
<br><br>
<hr>
无number修饰符,默认是number,输入就是string:
<input type="number" v-model="num"><br>
<span>类型:{
{typeof num}}-{
{num}}</span>
<br><br>
<hr>
number修饰符:
<input type="number" v-model.number="age"><br>
<span>类型:{
{typeof age}}-{
{age}}</span>
<br><br>
<hr>
trim修饰符:
<input type="text" v-model.trim="info"><br>
<span>去除两边空白:{
{info}}</span>
<span></span>
<br><br>
<hr>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "vue app",
num:0,
age:17,
info:""
}
});
</script>
</body>
</html>
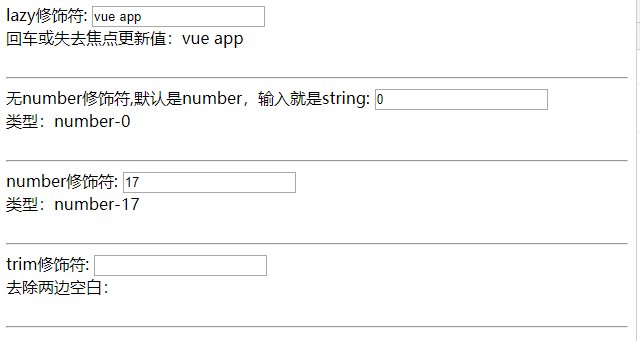
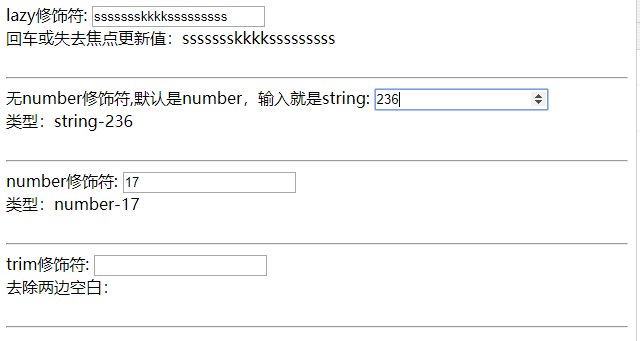
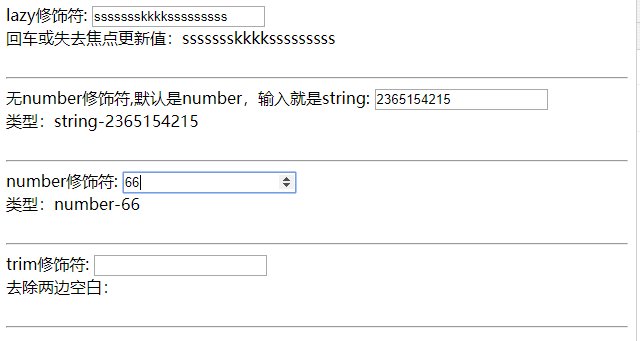
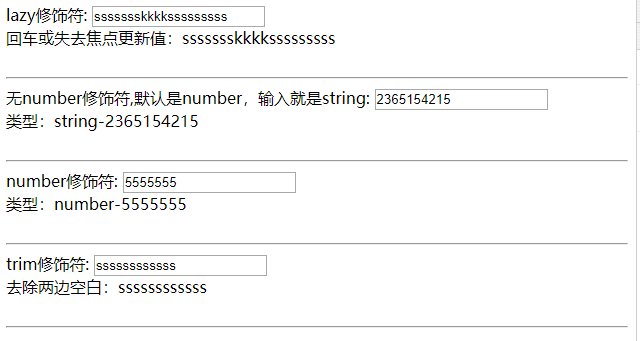
效果

智能推荐
已知num为无符号十进制整数,请写一非递归算法,该算法输出num对应的r进制的各位数字。要求算法中用到的栈采用线性链表存储结构(1<r<10)。-程序员宅基地
文章浏览阅读74次。思路:num%r得到末位r进制数,num/r得到num去掉末位r进制数后的数字。得到的末位r进制数采用头插法插入链表中,更新num的值,循环计算,直到num为0,最后输出链表。//重置,s指针与头指针指向同一处。//更新num的值,至num为0退出循环。//末位r进制数存入s数据域中。//头插法插入链表中(无头结点)//定义头指针为空,s指针。= NULL) //s不为空,输出链表,栈先入后出。
开始报名!CW32开发者扶持计划正式进行,将助力中国的大学教育及人才培养_cw32开发者扶持计划申请-程序员宅基地
文章浏览阅读176次。武汉芯源半导体积极参与推动中国的大学教育改革以及注重电子行业的人才培养,建立以企业为主体、市场为导向、产学研深度融合的技术创新体系。2023年3月,武汉芯源半导体开发者扶持计划正式开始进行,以打造更为丰富的CW32生态社区。_cw32开发者扶持计划申请
希捷硬盘开机不识别,进入系统后自动扫描硬件以识别显示_st2000dm001不认盘-程序员宅基地
文章浏览阅读5.7k次。2014年底买的一块2TB希捷机械硬盘ST2000DM001-1ER164,用了两年更换了主板、CPU等,后来出现开机不识别的情况,具体表现为:关机后开机,找不到硬盘,就进入BIOS了,只要在BIOS状态下待机半分钟左右再重启,硬盘就会出现。进入系统后,重启(这个过程中主板对硬盘始终处于供电状态),也不会出现不识别硬盘的现象。就好像是硬盘或主板上某个电容坏了一样,刚开始给硬盘通电的N秒钟内电容未能..._st2000dm001不认盘
ADO.NET包含主要对象以及其作用-程序员宅基地
文章浏览阅读1.5k次。ADO.NET的数据源不单单是DB,也可以是XML、ExcelADO.NET连接数据源有两种交互模式:连接模式和断开模式两个对应的组件:数据提供程序(数据提供者)&DataSetSqlConnectionStringBuilder——连接字符串Connection对象用于开启程序和数据库之间的连接public SqlConnection c..._列举ado.net在操作数据库时,常用的对象及作用
Android 自定义对话框不能铺满全屏_android dialog宽度不铺满-程序员宅基地
文章浏览阅读113次。【代码】Android 自定义对话框不能铺满全屏。_android dialog宽度不铺满
Redis的主从集群与哨兵模式_redis的主从和哨兵集群-程序员宅基地
文章浏览阅读331次。Redis的主从集群与哨兵模式Redis的主从模式全量同步增量同步Redis主从同步策略流程redis主从部署环境哨兵模式原理哨兵模式概述哨兵模式的作用哨兵模式项目部署Redis的主从模式1、Redis虽然读取写入的速度都特别快,但是也会产生读压力特别大的情况。2、为了分担读压力,Redis支持主从复制,保证主数据库的数据内容和从数据库的内容完全一致。3、Redis的主从结构可以采用一主多从或者级联结构,Redis主从复制可以根据是否是全量分为全量同步和增量同步。全量同步Redis全量复制一般发_redis的主从和哨兵集群
随便推点
mysql utf-8的作用_为什么不建议在MySQL中使用UTF-8-程序员宅基地
文章浏览阅读116次。作者:brightwang原文:https://www.jianshu.com/p/ab9aa8d4df7d最近我遇到了一个bug,我试着通过Rails在以“utf8”编码的MariaDB中保存一个UTF-8字符串,然后出现了一个离奇的错误:Incorrect string value: ‘ð 我用的是UTF-8编码的客户端,服务器也是UTF-8编码的,数据库也是,就连要保存的这个字符串“????..._mysql utf8的作用
MATLAB中对多张图片进行对比画图操作(包括RGB直方图、高斯+USM锐化后的图、HSV空间分量图及均衡化后的图)_matlab图像比较-程序员宅基地
文章浏览阅读278次。毕业这么久了,最近闲来准备把毕设过程中的代码整理公开一下,所有代码其实都是网上找的,但都是经过调试能跑通的,希望对需要的人有用。PS:里边很多注释不讲什么意思了,能看懂的自然能看懂。_matlab图像比较
16.libgdx根据配置文件生成布局(未完)-程序员宅基地
文章浏览阅读73次。思路: screen分为普通和复杂两种,普通的功能大部分是页面跳转以及简单的crud数据,复杂的单独弄出来 跳转普通的screen,直接根据配置文件调整设置<layouts> <loyout screenId="0" bg="bg_start" name="start" defaultWinId="" bgm="" remark=""> ..._libgdx ui 布局
playwright-python 处理Text input、Checkboxs 和 radio buttons(三)_playwright checkbox-程序员宅基地
文章浏览阅读3k次,点赞2次,收藏13次。playwright-python 处理Text input和Checkboxs 和 radio buttonsText input输入框输入元素,直接用fill方法即可,支持 ,,[contenteditable] 和<label>这些标签,如下代码:page.fill('#name', 'Peter');# 日期输入page.fill('#date', '2020-02-02')# 时间输入page.fill('#time', '13-15')# 本地日期时间输入p_playwright checkbox
windows10使用Cygwin64安装PHP Swoole扩展_win10 php 安装swoole-程序员宅基地
文章浏览阅读596次,点赞5次,收藏6次。这是我看到最最详细的安装说明文章了,必须要给赞!学习了,也配置了,成功的一批!真不知道还有什么可补充的了,在此做个推广,喜欢的小伙伴,走起!_win10 php 安装swoole
angular2里引入flexible.js(rem的布局)_angular 使用rem-程序员宅基地
文章浏览阅读1k次。今天想实现页面的自适应,本来用的是栅格,但效果不理想,就想起了rem布局。以前使用rem布局,都是在原生html里,还没在框架里使用过,百度没百度出来,就自己琢磨,不知道方法规范不规范,反正成功了,操作如下:1、下载flexible.js2、引入到angular项目里3、根据自己的需要修改细节3.1、在flexible.js里修改每份的像素,3.2、引入cssrem插件,在设置里设..._angular 使用rem