H5(html5)入门教程_html5教程-程序员宅基地
技术标签: html
一 web标准
1.结构
2.表现
3.行为
二 vs code 简单使用技巧
1.ctrl+n 创建文件
2.ctrl+s 保存文件,要保存为html文件
3.ctrl+ 放大页面,ctrl- 缩小页面
4.英文“!+enter ”生成骨架页面
5.单击鼠标右键,在弹出出口点击“open in default browser” 在浏览器中预览页面(要先安装 open in browser插件)
6.单行注释或取消 CTRL+/
7.格式化 选中代码块 alt+shift+f
三 推荐插件安装
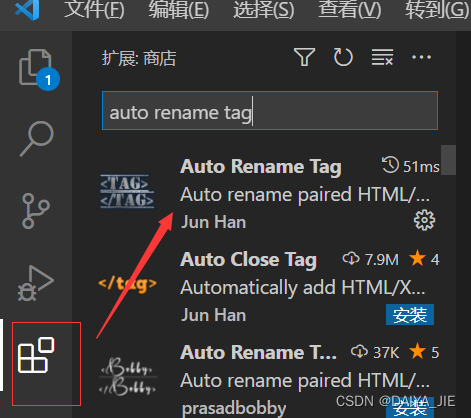
3.1 安装方法

3.2 推荐插件

四 网页开发工具
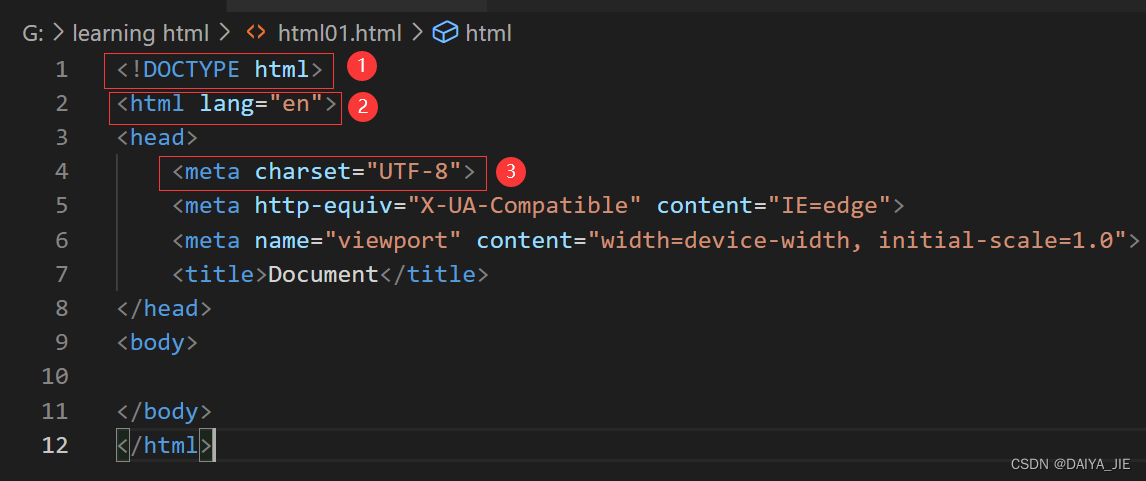
4.1 文档类型声明标签
<!DOCTYPE> 文档类型声明,告诉浏览器使用哪种HTML版本来显示网页这句代码是指: 当前页面采取的是html5版本显示网页
4.2 lang语言类型
en定义为英语
zh-CN定义为中文
4.3 字符集
在<head>标签内,可以通过<meta>标签的charest属性来规定HTML文档应该使用哪种字符编码。charest常用的值有:GB2312、BIG5、GBK、UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家用到的字符

五 HTML常用标签
5.1基本标签
<h1>~<h6>标题<p></p>段落<br/>换行<strong></strong>或<b></b>加粗<em></em>或<i></i>倾斜<del></del>或<s></s>删除<ins></ins>或<u></u>下划线<img></img>图像标签
5.2 图像标签<img>

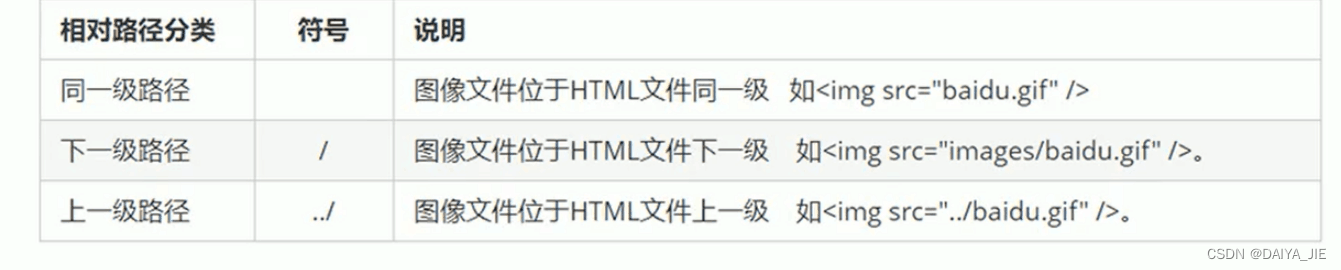
图像标签的路径
相对路径

绝对路径
绝对路径是指目录下的绝对位置,通常是从盘符开始的路径
例如:“D:\web\dyj.jpg”或完整的网络地址:“http://www.images/logo.gif”。
5.3 链接标签<a></a>
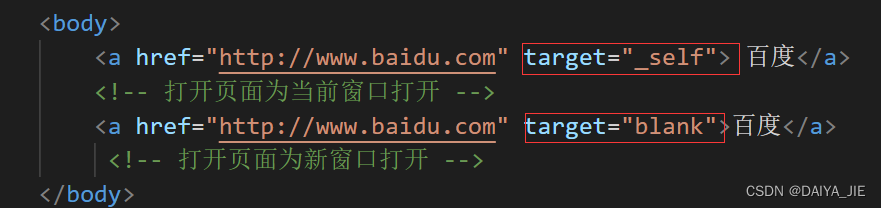
5.3.1 外部链接

路径是href属性,超链接的打开方式是target属性。
5.3.2 内部链接
同级目录直接写文件名

5.3.3 空链接
<a href="#">当前是空连接</a>
5.3.4下载链接
<a href="img.zip">当前是下载连接</a>
5.3.5当前网页元素链接
<a href="http://www.baidu.com"><img src="img.jpg"/></a>

5.3.6 锚点链接
- 在链接文本的href属性中,设置属性值为#名字的形式,如
<a href="#one">个人介绍</a> - 找到目标文件标签,里面添加一个id属性=刚才的名字,如
<h2 id="one">个人介绍详情</h2>
5.4 注释标签
<!--这是一个注释标签-->
5.5 特殊字符

5.6 表格标签table
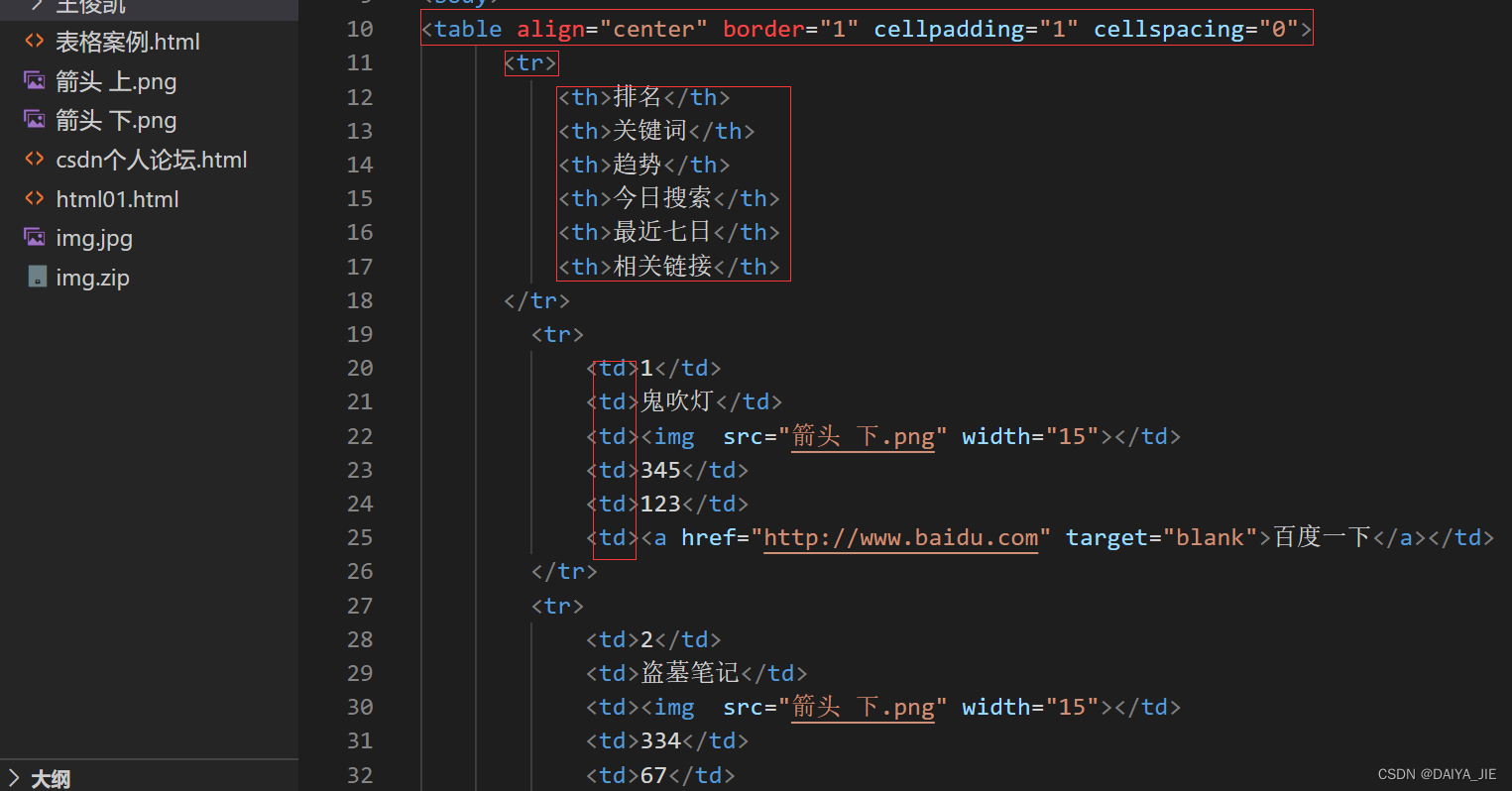
5.6.1 常用表格标签
表格标签<table></table>,表示一整个表格
头标签<th></th>,表格的头部,第一行,内容会加粗,加黑,居中
行标签<tr><tr/>,表格的一行
单元格标签<td></td>,表格的一个单元格
5.6.2 表格的属性
table 标签的属性

tr标签的属性
align:表示水平对齐 取值:left(默认)
valign垂直对齐 取值:top顶部 middle中间 bottom底部
bgcolor背景颜色:
background背景图片
td标签的属性
常用属性:align、valign

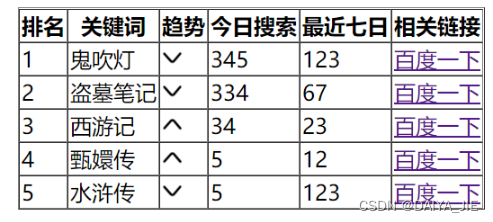
页面预览

5.6.3 thead,tbody
thead表示头部区域标签,tbody表示主体标签,都要包含在<table></table>标签里面。
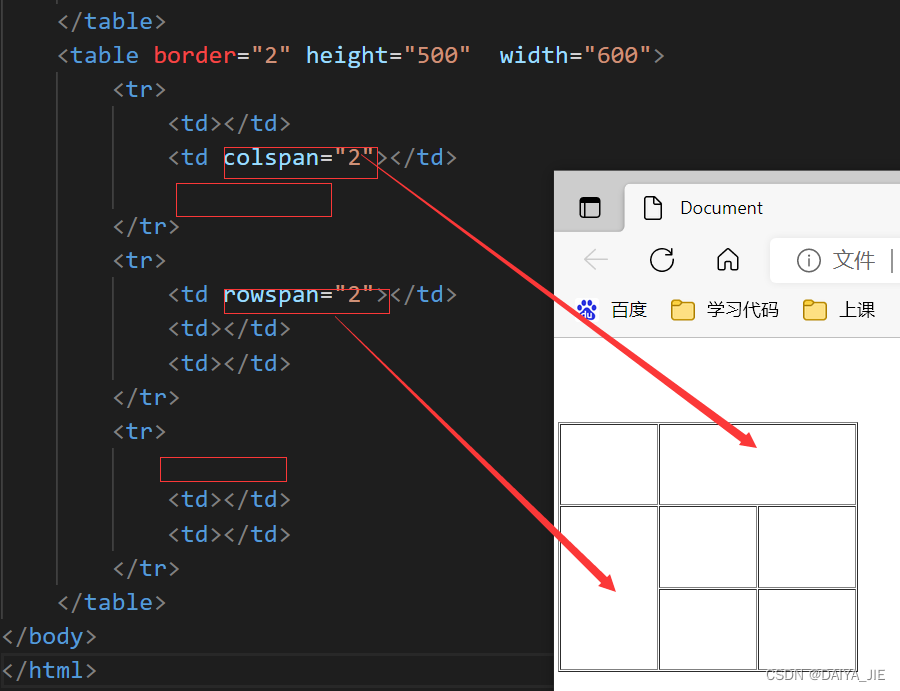
5.6.4 合并单元格
- rowspan =“合并单元格的个数 ” 跨行合并
- colspan=“合并单元格的个数 ” 跨列合并

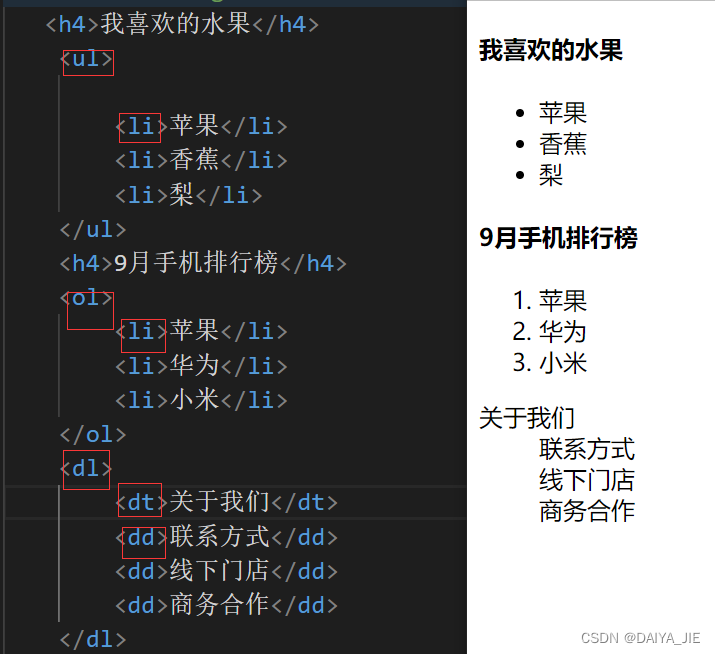
5.7 列表标签label
5.7.1 无序列表ul
- 无序列表的各个列表项之间没有顺序级别之分
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签后缀文字的做法是不被允许的
- <li></li>之间相当于一个容器,可以容纳所有元素
- type属性:设置列表的符号标记、取值:disc实心圆(默认)、circle空心圆、square正方形、none不显示项目符号
5.7.2 有序列表ol
- 有序列表的各个列表项之间没有顺序级别之分
- <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签后缀文字的做法是不被允许的
- <li></li>之间相当于一个容器,可以容纳所有元素
- 默认使用阿拉伯数字、从1开始标记,可以通过属性进行修改
5.type属性:设置列表的符号标记、取值;数字1(默认)、字母(a或A)、罗马数字(i或I)
6.start属性:设置起始值,值必须是数字
5.7.3 自定义列表dl
1.<dl></dl>里面只能包<dt><dd>。
2.<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。

5.8表单标签form
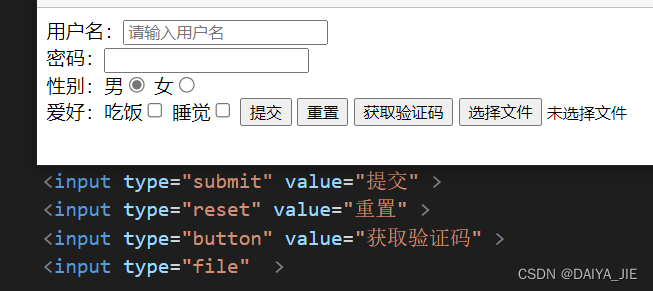
5.8.1 input 标签的type属性

type属性的提交按钮和重置按钮和普通按钮和文件域

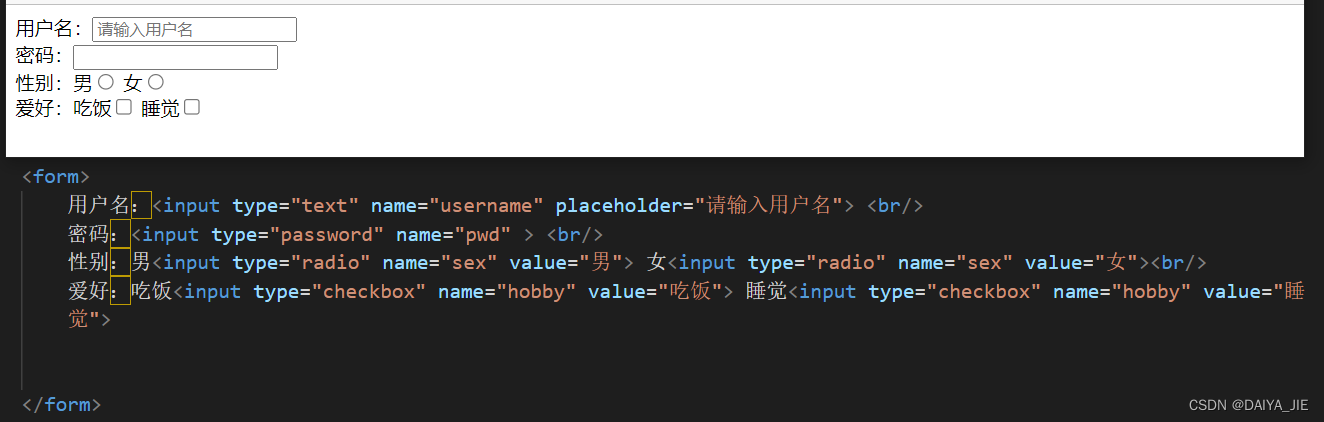
5.8.2 input 标签的name和value属性
1.name和value是每个表单元素都有的属性值,主要给后台人员使用
2.name表单元素的名字,要求单选按钮和复选按钮要有相同的name值。
实例

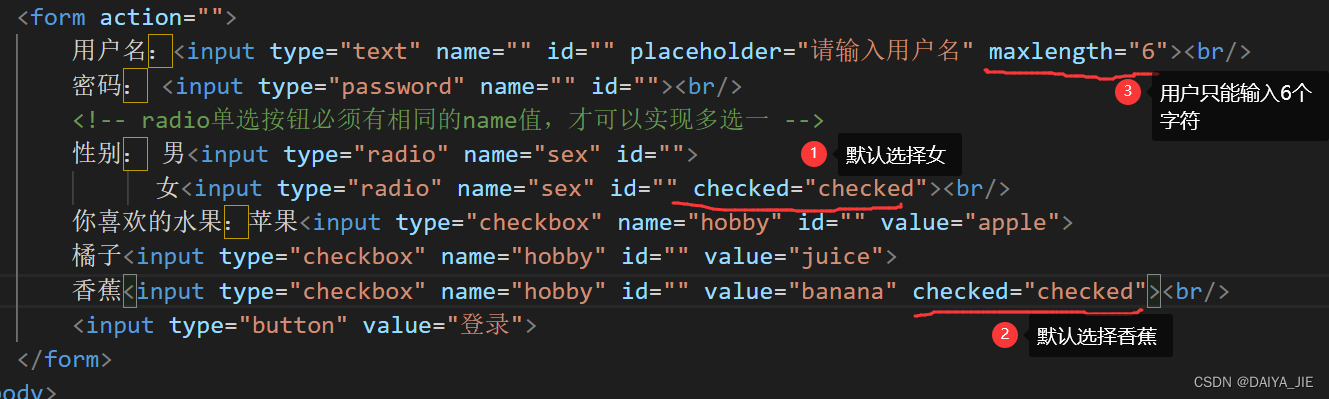
5.8.3 input标签的checked和maxlength属性
1.checked规定input元素首次加载时被选中。
2.maxlength规定输入字段的字符的最大长度。

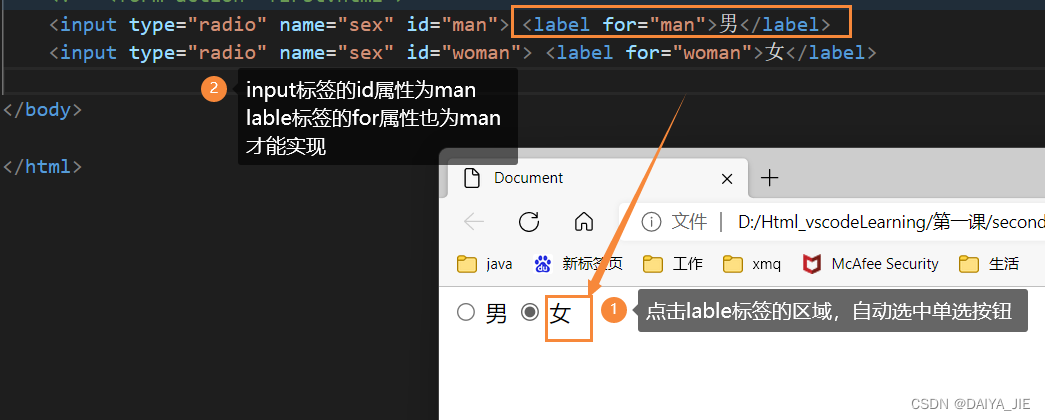
5.8.4 label标签
点击label内的文本时,就会选中

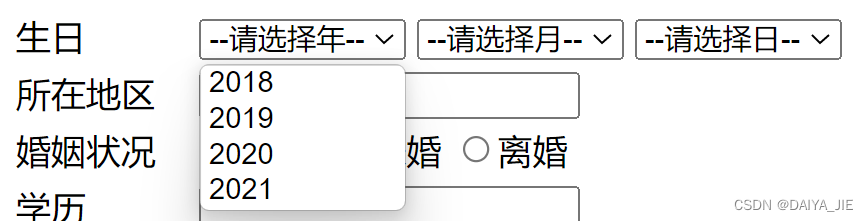
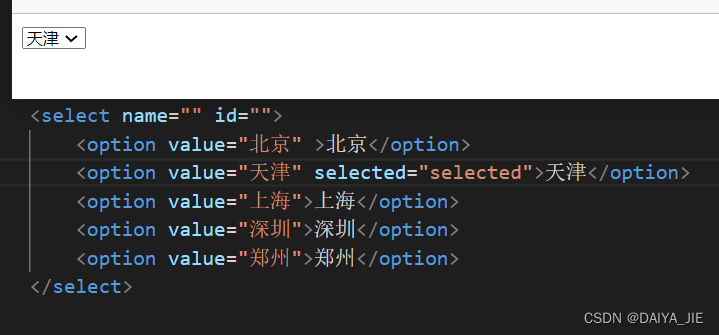
5.8.5 select 下拉表单
1.<select>中至少包含一对
2.在<option>中定义select="selected"时,当前项即为默认选中项。
3.<option value="none" selected disabled hidden>请选择选项</option> 不出现在下拉列表中,但默认显示


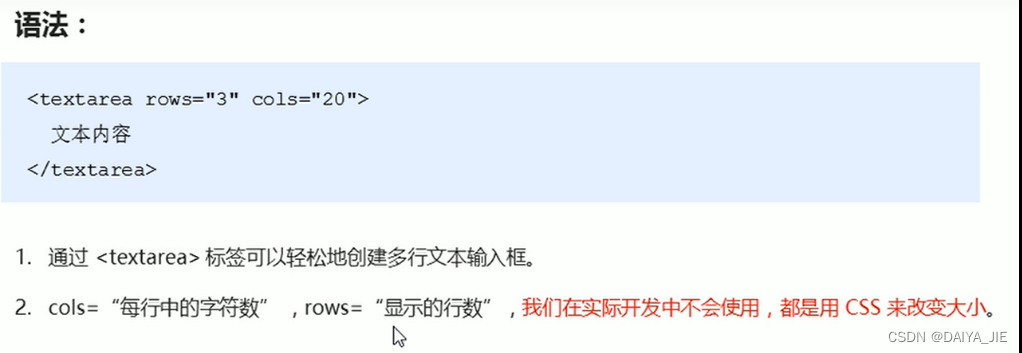
5.8.6 textarea文本域标签

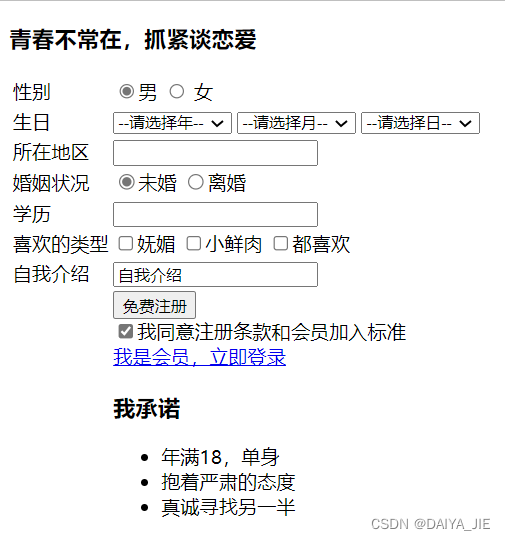
六 综合案例

</form>
<h3>青春不常在,抓紧谈恋爱</h3>
<form action="">
<table>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" id="nan" checked="checked"><label for="nan" >男</label>
<input type="radio" name="sex" id="nv" > <label for="nv">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="" id="">
<option value="none" selected disabled hidden>--请选择年--</option>
<option value="">2022</option>
<option value="">2021</option>
<option value="">2020</option>
<option value="">2019</option>
<option value="">2018</option>
</select>
<select name="" id="">
<option value="none" selected disabled hidden>--请选择月--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
</select>
<select name="" id="">
<option value="none" selected disabled hidden>--请选择日--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td><input type="radio" name="married" id="weihun" checked="checked"><label for="weihun">未婚</label>
<input type="radio" name="married" id="lihun"><label for="lihun">离婚</label>
</td>
</tr>
<tr>
<td>学历</td>
<td><input type="text"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td><input type="checkbox" name="like" id="wumei">妩媚 <input type="checkbox" name="like" id="xiaoxianrou">小鲜肉 <input type="checkbox" name="like" id="douxihuan">都喜欢</td>
</tr>
<tr>
<td>自我介绍</td>
<td><input type="textarea" value="自我介绍"> </td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2">
<input type="submit" value="免费注册"><br>
<input type="checkbox" checked= "checked" value="">我同意注册条款和会员加入标准<br>
<a href="#">我是会员,立即登录</a><br>
<h3>我承诺</h3>
<ul>
<li>年满18,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</table>
</form>
智能推荐
Sentinel详解_sentinel文档-程序员宅基地
文章浏览阅读966次。Sentinel是阿里开源的项目,提供了流量控制、熔断降级、系统负载保护等多个维度来保障服务之间的稳定性。中文官网地址:https://sentinelguard.io/zh-cn/docs/introduction.html当调用链路中某个资源出现不稳定,则对这个资源的调用进行限制,并让请求快速失败,避免影响到其它的资源。sentinel处理这个问题采取了两中方式:2、下载Sentinelhttps://github.com/alibaba/Sentinel/releases下载完成后找到下载的目录_sentinel文档
360 支持linux版本下载地址,360安全浏览器国产稳定版本发布,提供deb软件包下载,附介绍...-程序员宅基地
文章浏览阅读2.2k次。360安全浏览器已经正式上线国产版,提供有deb软件包下载,为稳定版本(browser360-cn-stable_10.0.2001.0-1_amd64.deb),当前版本号为10.0.2001.0,内核是Chromium 63。有用户反馈,使用-2的有依赖问题,-1没有依赖问题,能正常使用,在下载链接中提供该deb包下载,可参考安装360浏览器稳定版依赖关系不满足的解决思路一文。360安全浏览器..._360deb
cobbler源码安装-程序员宅基地
文章浏览阅读608次。cobbler源码安装1. cobbler简介Cobbler是一个Linux服务器安装的服务,可以通过网络启动(PXE)的方式来快速安装、重装物理服务器和虚拟机,同时还可以管理DHCP,DNS等。Cobbler可以使用命令行方式管理,也提供了基于Web的界面管理工具(cobbler-web),还提供了API接口,可以方便二次开发使用。Cobbler是较早前的kickstart的升级版,优点是比较容易配置,还自带web界面比较易于管理。Cobbler内置了一个轻量级配置管理系统,但它也支持和其它配置_cobbler源码安装
踩雷:Win10安装anaconda3-4.4.0+tensorflow-gpu1.12.0+keras2.2.4_anaconda3 4.4.0-程序员宅基地
文章浏览阅读477次。**Win10安装anaconda3-4.4.0+tensorflow-gpu1.12.0+keras2.2.4**本人的电脑配置:NVIDIA GTX1050ti这次安装也是破费周转,特此做下记录。不会再详细地写出具体的操作,大多数都用链接代替了。1.安装anacondaWindows安装anaconda2.安装cuda下载cudnntensorflow各个版本的CUDA以及Cudnn版本对应关系首先要清楚自己需要装什么版本的tensorflow。根据自己项目的实际需求确定tensorf_anaconda3 4.4.0
阿里云ACP认证考试过关心得经验及考试费用详解 ...-程序员宅基地
文章浏览阅读5.5k次,点赞2次,收藏6次。阿里云ACP专业认证考试值得考吗?当然值得!云吞铺子来说说ACP认证考试过关心得、经验分享、考试费用、报名考场等相关问题:ACP认证种类范围ACP认证可以分为五个领域,即云计算、大数据、云安全、人工智能和中间件。目前阿里云ACP认证考试分为:云计算工程师、大数据分析师和大数据工程师、云安全工程师和云安全行业工程师、人工智能工程师和企业级互联网架构工程..._阿里云acp考试没过要重新交费吗
centos7安装codeblocks教程-程序员宅基地
文章浏览阅读4次。author:lidabo装了好多次系统,每次装的时候都有要在网上各种查,太麻烦了。所以决定记录一下,以后用到的时候会方便一些。当然,本文来源于网络,取百家之长,最重要的是本人已验证过,说明对本系统是可行的。在CentOS7上安装Codelocks的过程。1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum...
随便推点
flutter 参数函数_Flutter完整开发实战详解(一、基础)-程序员宅基地
文章浏览阅读776次。前言在如今的 Flutter 大潮下,本系列是让你看完会安心的文章。本系列将完整讲述:如何入门 Flutter 开发,如何快速从 0 开发一个完整的 Flutter APP,配套高完成度 Flutter 开源项目 GSYGithubAppFlutter,提供 Flutter 的开发技巧和问题处理,之后深入源码和实战为你全面解析 Flutter。 笔者相继开发过 Flutter、React Nat..._flutter 函数详解
Java实现第八届蓝桥杯杨辉三角-程序员宅基地
文章浏览阅读3.5k次。杨辉三角杨辉三角也叫帕斯卡三角,在很多数量关系中可以看到,十分重要。第0行: 1第1行: ..._杨辉三角java第八届蓝桥杯
硕士阶段人工智能有哪些比较好的发论文的方向?_硕士强化学习做什么方向好毕业-程序员宅基地
文章浏览阅读3.7k次。人们对于一些新时代诞生得词语总是会提出疑问,比如说什么是人工智能?在帮助盟军通过破解纳粹加密机Enigma赢得第二次世界大战后不到十年,数学家艾伦·图灵(Alan Turing)第二次改变了历史,提出了一个简单的问题:“机器能思考吗?”图灵1950年的论文“计算机与智能”及其随后的图灵测试确立了人工智能的基本目标和愿景。从本质上讲,人工智能是计算机科学的一个分支,旨在肯定地回答图灵的问题。它是在机器中复制或模拟人类智能的努力。人工智能的广泛目标引发了许多问题和辩论如此之多,以至于没有一个单一的领域定义被_硕士强化学习做什么方向好毕业
2023年6月墨天轮中国图数据库排行榜:TGS 开新局,创邻和字节多点突破露锋芒_图数据库排名-程序员宅基地
文章浏览阅读2.5k次。墨天轮社区的中国数据库中排行榜已有31个图数据库参与排名,那么这些图数据库排名如何?哪些又将成为黑马?欢迎查看新出炉6月图数据库榜单解读文章一起讨论。_图数据库排名
JACO2、MICO2开机绿灯一直闪烁无法正常使用方法问题_mico2 型号机械臂-程序员宅基地
文章浏览阅读1.2k次。问题描述:许多童鞋在使用轻量型机械臂JACO2、MICO2,突然一天开机手柄的绿灯一直闪烁,无法初始化完成。以至于手柄不能操作。连上电脑SDK也无法识别序列号,也就是正常的操作,啥也干不了。 出现这种情况,不用着急,这种问题只是软件上的小问题,是可以完美修复的,当然需要修复好,需要你联系你购买手臂的代理商,他们会帮你修复的,一般处理这种情况,我选择最直接了当的方式,就是刷机。。。刷机。。。^ ^..._mico2 型号机械臂
使用NVM安装NodeJS并解决npm下载依赖失效问题(最全流程)_now using node v16.15.0 (64-bit)-程序员宅基地
文章浏览阅读7k次,点赞10次,收藏23次。本人因为刚学习react,需要创建项目。下载过react依赖后才发现黑窗口提示我因node版本过低无法创建项目,怎么办呢?我去网上看了很多node升级的文章,大多数说的是重新去官网下载更高版本,我就跟着他们一步步走,但是很快问题就出现了。先是文章中说应该更改node缓存地址,防止给C盘造成过大压力。这就涉及到更改环境变量,我一顿操作后忽然发现我新安装的node版本查不到。emmmmmm 这是为什么呢?我去看了我的文件夹,发现之前的NodeJs版本是由nvm管理的。哦~~~原来是这样。我立马改道又去搜了nvm_now using node v16.15.0 (64-bit)