微信开发的学费收收小程序_微信收学费小程序-程序员宅基地
微信开发的学费收收小程序是访问微信自己的数据库,同时可以实现查询和支付功能,因为微信的支付功能需要商家才能实现,故本文最后没有实现支付功能,但很有借鉴意义。
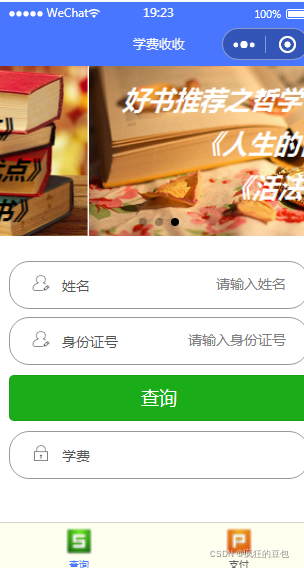
界面功能、结构如下:



(1) 实现的代码如下:
<!--index.wxml-->
<swiper class="swiper" indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<block wx:for="{
{haoshu}}" wx:key="haoshu" wx:for-item="item" wx:for-index="index">
<swiper-item>
<image wx:if="{
{item}}" src="{
{item}}" class="slide-image" mode="aspectFill"></image>
</swiper-item>
</block>
</swiper>
<view class="container">
<view class="login-from">
<!--姓名-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">姓名</label>
<input class="inputtext" placeholder="请输入姓名" bindinput="username" />
</view>
<view class="line"></view>
<!--身份证号-->
<view class="inputView">
<image class="nameImage" src="/pages/images/name.png"></image>
<label class="nameLab">身份证号</label>
<input class="inputtext" placeholder="请输入身份证号" bindinput="password" />
</view>
<!--按钮-->
<view class="ChaxunBthView">
<button class="ChaxunBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Chaxun">查询</button>
</view>
</view>
</view>
//index.js
//获取应用实例
var app = getApp()
// 获取云数据库引用
wx.cloud.init()
const db = wx.cloud.database();
let xsname = null;//变量,用于存放用户输入的账号
let shenfenid = null;//变量,用于存放用户输入的身份证号
let XF=null;
Page({
data: {
haoshu:[
"/pages/images/haoshu1.png",
"/pages/images/haoshu2.png",
"/pages/images/haoshu3.png",
]
},
onLoad: function () {
},
//输入用户名
username:function(e) {
this.data.xsname=e.detail.value//将用户输入的名字放到变量里面
},
//输入身份证号
password:function(e) {
this.data.shenfenid=e.detail.value//将用户输入的身份证号放到变量里面
},
Chaxun(){
db.collection("xuefei").get({
success: (res) => {
let xuefei= res.data;
console.log(res.data);
console.log('连接成功!');
for (let i = 0; i < xuefei.length; i++) {
if(this.data.xsname === xuefei[i].name) {
if (this.data.shenfenid === xuefei[i].shenfenID) { //判断身份证号是否正确
console.log('身份证号正确!');
console.log("xuefei:" + xuefei[i].xuefei);
XF=xuefei[i].xuefei;
getApp().globalData=XF;
wx.switchTab({
url: '/pages/zhifu/zhifu',//这里是成功登录后跳转的页面
success: function (res) {
// 通过eventChannel向被打开页面传送数据
},
fail:function(res){}
})
}else {
wx.showToast({
title: '身份证号错误!!',
icon: 'none',
duration: 2500
})
}
break
}else {
wx.showToast({
title: '无此姓名!!',
icon: 'none',
duration: 2500
})
}
}
}
})
}
})
/**index.wxss**/
.swiper {
height: 400rpx;
width: 100%;
}
.swiper image {
height: 100%;
width: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
/* background-color: #fff; */
margin-top: 5px;
line-height: 45px;
border-radius:20px;
border:1px solid #999999;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 18px;
height: 16px;
margin-right:2px
}
.nameLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.xuefeiLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputtext {
flex: auto;
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
margin-top: 8px;
}
/* .line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
} */
/*按钮*/
.ChaxunBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Chaxun {
width: 90%;
margin-top: 40px;
border-radius:10px;
}
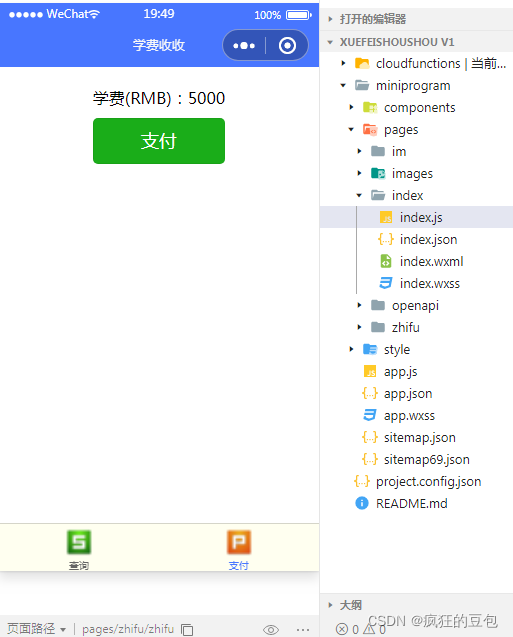
(2)第二个界面没有实现支付功能,故此没有js文件。
<!--zhifu.wxml-->
<view class="container">
<view class="zhifu-from">
<view style="display:flex;">
<label class="xuefeiLab">学费(RMB):</label>
<view>{
{xuefei}}</view>
</view>
<!--按钮-->
<view class="zhifuBthView">
<button class="zhifuBtn" type="primary" size="{
{primarySize}}" loading="{
{loading}}" plain="{
{plain}}" disabled="{
{disabled}}" bindtap="Zhifu">支付</button>
</view>
</view>
</view>
/**zhifu.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
/* background-color: rgb(156, 23, 78) */
}
/*表单内容*/
.zhifu-from {
margin-top: 20px;
flex: auto;
height:100%;
}
/*按钮*/
.zhifuBthView {
width: 100%;
height: auto;
/* background-color:#DCDCDC; */
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 0px;
}
.Zhifu {
width: 90%;
margin-top: 40px;
border-radius:10px;
}如果各位对源代码感兴趣,可以到我的主页下载。
智能推荐
linux里面ping www.baidu.com ping不通的问题_linux桥接ping不通baidu-程序员宅基地
文章浏览阅读3.2w次,点赞16次,收藏90次。对于这个问题我也是从网上找了很久,终于解决了这个问题。首先遇到这个问题,应该确认虚拟机能不能正常的上网,就需要ping 网关,如果能ping通说明能正常上网,不过首先要用命令route -n来查看自己的网关,如下图:第一行就是默认网关。现在用命令ping 192.168.1.1来看一下结果:然后可以看一下电脑上面百度的ip是多少可以在linux里面ping 这个IP,结果如下:..._linux桥接ping不通baidu
android 横幅弹出权限,有关 android studio notification 横幅弹出的功能没有反应-程序员宅基地
文章浏览阅读512次。小妹在这里已经卡了2-3天了,研究了很多人的文章,除了低版本api 17有成功外,其他的不是channel null 就是没反应 (channel null已解决)拜托各位大大,帮小妹一下,以下是我的程式跟 gradle, 我在这里卡好久又没有人可问(哭)public class MainActivity extends AppCompatActivit..._android 权限申请弹窗 横屏
CNN中padding参数分类_cnn “相同填充”(same padding)-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏6次。valid padding(有效填充):完全不使用填充。half/same padding(半填充/相同填充):保证输入和输出的feature map尺寸相同。full padding(全填充):在卷积操作过程中,每个像素在每个方向上被访问的次数相同。arbitrary padding(任意填充):人为设定填充。..._cnn “相同填充”(same padding)
Maven的基础知识,java技术栈-程序员宅基地
文章浏览阅读790次,点赞29次,收藏28次。手绘了下图所示的kafka知识大纲流程图(xmind文件不能上传,导出图片展现),但都可提供源文件给每位爱学习的朋友一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长![外链图片转存中…(img-Qpoc4gOu-1712656009273)][外链图片转存中…(img-bSWbNeGN-1712656009274)]
getFullYear()和getYear()有什么区别_getyear和getfullyear-程序员宅基地
文章浏览阅读469次。Date对象取得年份有getYear和getFullYear两种方法经 测试var d=new Date;alert(d.getYear())在IE中返回 2009,在Firefox中会返回109。经查询手册,getYear在Firefox下返回的是距1900年1月1日的年份,这是一个过时而不被推荐的方法。而alert(d.getFullYear())在IE和FF中都会返回2009。因此,无论何时都应使用getFullYear来替代getYear方法。例如:2016年用 getFullYea_getyear和getfullyear
Unix传奇 (上篇)_unix传奇pdf-程序员宅基地
文章浏览阅读182次。Unix传奇(上篇) 陈皓 了解过去,我们才能知其然,更知所以然。总结过去,我们才会知道我们明天该如何去规划,该如何去走。在时间的滚轮中,许许多的东西就像流星一样一闪而逝,而有些东西却能经受着时间的考验散发着经久的魅力,让人津津乐道,流传至今。要知道明天怎么去选择,怎么去做,不是盲目地跟从今天各种各样琳琅满目前沿技术,而应该是去 —— 认认真真地了解和回顾历史。 Unix是目前还在存活的操作系_unix传奇pdf
随便推点
ACwing 哈希算法入门:_ac算法 哈希-程序员宅基地
文章浏览阅读308次。哈希算法:将字符串映射为数字形式,十分巧妙,一般运用为进制数,进制据前人经验,一般为131,1331时重复率很低,由于字符串的数字和会很大,所以一般为了方便,一般定义为unsigned long long,爆掉时,即为对 2^64 取模,可以对于任意子序列的值进行映射为数字进而进行判断入门题目链接:AC代码:#include<bits/stdc++.h>using na..._ac算法 哈希
VS配置Qt和MySQL_在vs中 如何装qt5sqlmysql模块-程序员宅基地
文章浏览阅读952次,点赞13次,收藏27次。由于觉得Qt的编辑界面比较丑,所以想用vs2022的编辑器写Qt加MySQL的项目。_在vs中 如何装qt5sqlmysql模块
【渝粤题库】广东开放大学 互联网营销 形成性考核_画中画广告之所以能有较高的点击率,主要由于它具有以下特点-程序员宅基地
文章浏览阅读1k次。选择题题目:下面的哪个调研内容属于经济环境调研?()题目:()的目的就是加强与客户的沟通,它是是网络媒体也是网络营销的最重要特性。题目:4Ps策略中4P是指产品、价格、顾客和促销。题目:网络市场调研是目前最为先进的市场调研手段,没有任何的缺点或不足之处。题目:市场定位的基本参数有题目:市场需求调研可以掌握()等信息。题目:在开展企业网站建设时应做好以下哪几个工作。()题目:对企业网站首页的优化中,一定要注意下面哪几个方面的优化。()题目:()的主要作用是增进顾客关系,提供顾客服务,提升企业_画中画广告之所以能有较高的点击率,主要由于它具有以下特点
爬虫学习(1):urlopen库使用_urlopen the read operation timed out-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏5次。以爬取CSDN为例子:第一步:导入请求库第二步:打开请求网址第三步:打印源码import urllib.requestresponse=urllib.request.urlopen("https://www.csdn.net/?spm=1011.2124.3001.5359")print(response.read().decode('utf-8'))结果大概就是这个样子:好的,继续,看看打印的是什么类型的:import urllib.requestresponse=urllib.r_urlopen the read operation timed out
分享读取各大主流邮箱通讯录(联系人)、MSN好友列表的的功能【升级版(3.0)】-程序员宅基地
文章浏览阅读304次。修正sina.com/sina.cn邮箱获取不到联系人,并精简修改了其他邮箱代码,以下就是升级版版本的介绍:完整版本,整合了包括读取邮箱通讯录、MSN好友列表的的功能,目前读取邮箱通讯录支持如下邮箱:gmail(Y)、hotmail(Y)、 live(Y)、tom(Y)、yahoo(Y)(有点慢)、 sina(Y)、163(Y)、126(Y)、yeah(Y)、sohu(Y) 读取后可以发送邮件(完..._通讯录 应用读取 邮件 的相关
云计算及虚拟化教程_云计算与虚拟化技术 教改-程序员宅基地
文章浏览阅读213次。云计算及虚拟化教程学习云计算、虚拟化和计算机网络的基本概念。此视频教程共2.0小时,中英双语字幕,画质清晰无水印,源码附件全课程英文名:Cloud Computing and Virtualization An Introduction百度网盘地址:https://pan.baidu.com/s/1lrak60XOGEqMOI6lXYf6TQ?pwd=ns0j课程介绍:https://www.aihorizon.cn/72云计算:概念、定义、云类型和服务部署模型。虚拟化的概念使用 Type-2 Hyperv_云计算与虚拟化技术 教改