63.html+css+js网页设计实例/“商城”主题水果商城介绍/web前端期末大作业/-程序员宅基地
技术标签: Web网页设计实例 html5 前端 bootstrap 课程设计 css3 javascript jquery
一、前言
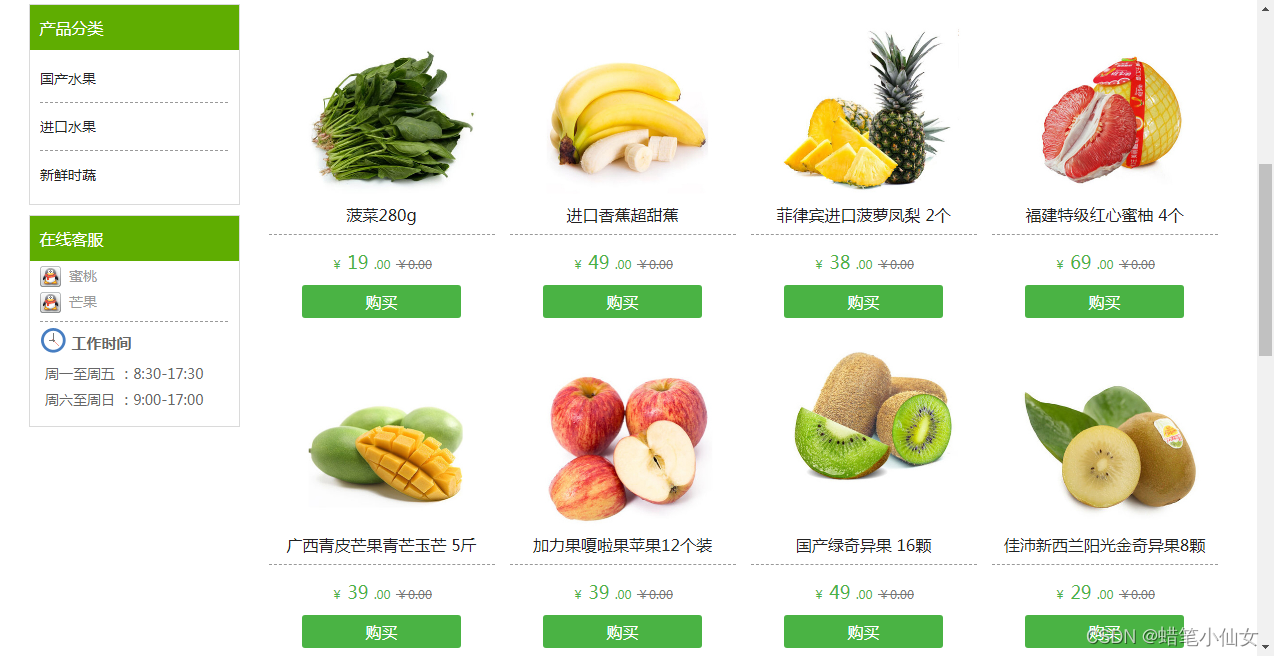
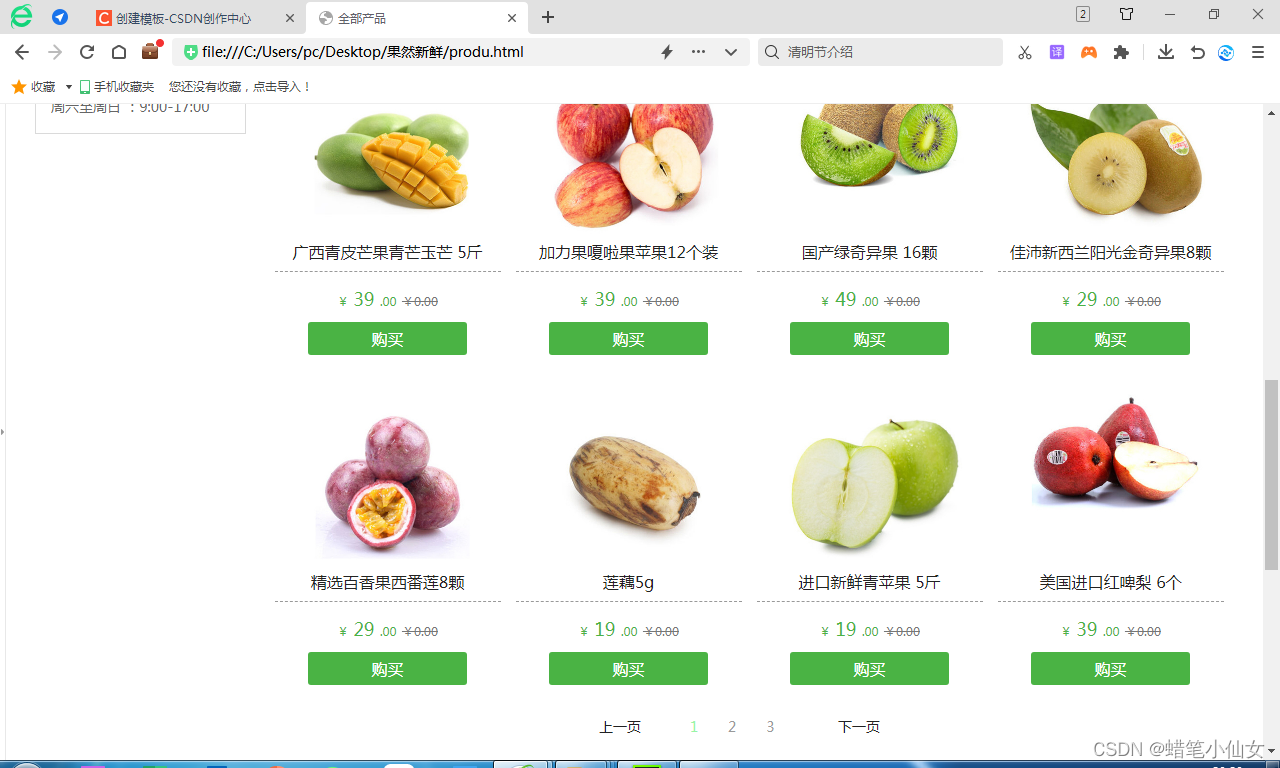
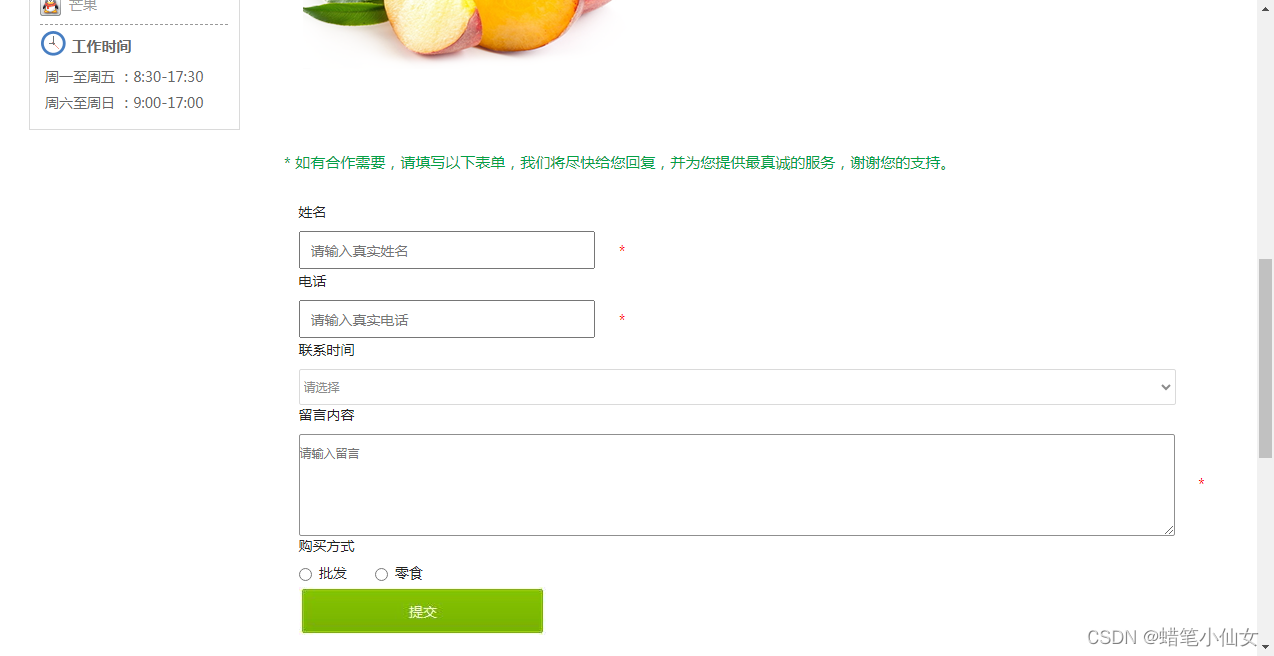
本实例以水果商城为主题设计,响应式网页,应用html+css+js,包括DIV、图片轮翻效果、留言表单、购物车等,供大家参考。html+css+js网页开发,大学生网页课程设计、期末大作业、毕业设计,网页模板,2000+网页成品源代码,优质文章,关注作者获取更多源码,点赞收藏博文,您的支持是我创作的动力!3Q!
二、网页文件

三、网页效果
以下为网页正文(节选示例):










四、代码展示
1.HTML
代码如下(节选示例):
<html lang="en">
<head>
<meta charset="UTF-8">
<title>果然新鲜</title>
<link href="css/index.css"rel="stylesheet">
<link href="css/share.css"rel="stylesheet">
<script src="js/jquery-1.12.3.js"></script>
</script><script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
</head>
<body>
<!--顶部导航-->
<div class="headr">
<div class="heard-con">
<img src="images/logo.jpg" style="margin-top: 7px;float: left;position: absolute">
<div class="headr-nav">
<ul>
<li><a href="index.html"style="color: #4AB344"><span style="color: #4AB344">首页</span></a> </li>
<li><a href="hot.html">蔬果热卖</a> </li>
<li><a href="produ.html">全部产品</a> </li>
<li><a href="consult.html">最新资讯</a></li>
<li><a href="touch.html">联系我们</a> </li>
</ul>
<div class="sptopfoot">
<div class="spbottom" >
</div>
</div>
</div>
<div class="headr-right">
<i class="iconfont" style="font-size: 16px;margin-right: 10px"></i>
我的购物车 ∨
<div class="hr-car">
<i class="iconfont"style="font-size: 40px;margin-right: 10px"></i>
您的购物车内暂时没有任何产品。
</div>
</div>
</div>
</div>
<!--顶部导航结束-->
<!--banner图片-->
<div class="her-banner">
</div>
<!--banner图片结束-->
<!--主页内容-->
<div class="content">
<div class="ban-boot clear">
<div class="ban-zs">
<img src="images/ban-1.jpg" width="100%">
</div>
<div class="ban-zs">
<img src="images/ban-2.jpg" width="100%">
</div>
<div class="ban-zs">
<img src="images/ban-3.jpg" width="100%">
</div>
</div>
<!--果园推荐开始-->
<div class="recommand clear">
<div class="rec-nav clear">
<h2>果园推荐 <span>RECOMMAND</span></h2>
</div>
<div class="rec-cont clear">
<div class="rec-left">
<img src="images/rc-1.jpg">
</div>
<div class="rec-right">
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-2.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
南非进口黄柠檬 6个装
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">29
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy" href="orange.html">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-3.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
智利进口新鲜蓝莓 4盒
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">99
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-4.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
美国进口红啤梨 6个
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">48
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-5.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
美国进口无籽红提 1kg
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">39
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-6.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
国产绿奇异果 16颗
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">49
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="images/rc-2.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
浙江涌泉蜜桔无核桔子5斤
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">39
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--果园推荐结束-->
</div>
<!--每日新品特卖-->
<div class="rec-bottom clear">
<div class="rbt-con">
<div class="banner_1">
<img src="images/rb-1.jpg"width="1424px">
<img src="images/rb-2.jpg"width="1424px">
</div>
</div>
<ul class="banner-bottom">
</ul>
</div>
<div class="content">
<div class="new-nav clear">
<div class="nwn-con">
<div style="text-align: center;">
<span style="">
<span style="font-size: 31px;">
<font style="color: rgb(33, 33, 33);" color="#212121">
<font style="color: rgb(231, 231, 231);" color="#e7e7e7">
———————
</font>
<b> 每日新品特卖 </b>
</font></span></span>
<span style="font-size: 31px;">
<font style="color: rgb(231, 231, 231);" color="#e7e7e7">
———————
</font>
</span>
</div>
<div style="text-align: center;">
<font color="#353535" style="">
<span style="font-size: 16px;">
<font style= color:#888888>
新鲜水果每一天,健康生活每一刻
</font>
</span>
</font></div>
</div>
</div>
<div class="new-con clear">
<div class="nec-lift">
<div class="fk-editor simpleText ">
<font color="#4b4b4b">
<span style="">
<span style="line-height: 29px;">
<span style="color: rgb(75, 75, 75); font-size: 16px;">
有机生鲜
</span>
<div style="color: rgb(75, 75, 75);">
<span style="font-size: 20px;">
天然无污染水果
</span>
</div>
</span>
</span>
<div style="color: rgb(75, 75, 75);">
<span style="font-size: 20px;">
<br>
</span>
</div>
<div>
<font style="color: rgb(243, 151, 0);" color="#f39700">
<b>
<span style="font-size: 42px;">6.8</span>
</b><span style="font-size: 42px;">
<b>折</b>
<span style="font-size: 18px;">
<font style="color: rgb(53, 53, 53);" color="#353535">起</font>
</span></span></font></div>
</font>
</div>
<div class="xiqing">
<a href="/col.jsp?id=105"style="color: white">查看详情 ></a>
</div>
</div>
<div class="nec-right">
<img src="images/nw-1.jpg">
</div>
</div>
<div class="new-bottom clear">
<div class="nw-b">
<img src="images/nw-2.jpg">
</div>
<div class="nw-b">
<img src="images/nw-3.jpg">
</div>
<div class="nw-b">
<img src="images/nw-4.jpg">
</div>
<div class="nw-b" style="margin:0">
<img src="images/nw-5.jpg">
</div>
</div>
<!--每日新品特卖结束-->
<!--蔬果资讯-->
<div class="fruits">
<div class="fru-nav">
<div class="fk-editorb ">
<font style="color: rgb(103, 141, 30);" color="#678d1e">蔬果资讯</font>
</div>
<font style="color: rgb(53, 53, 53);float: right" color="#353535">更多资讯</font>
</div>
<div class="fru-lift">
<div class="frl-nav">
<ul>
<li>品种</li>
<li>地区</li>
<li>价格</li>
<span>时间</span>
</ul>
</div>
<div class="txtMarquee-top">
<div class="bd">
<ul class="infoList">
<li><p>苹果</p>
<p>河南省济源市</p>
<p >5.5/kg</p>
04-09
</li>
<li><p> 西瓜</p>
<p> 内蒙古鄂尔多斯</p>
<p >10/kg</p>
04-09
</li>
<li><p>葡萄</p>
<p>新疆乌鲁木齐</p>
<p >19/kg</p>
04-09
</li>
<li><p>车厘子</p><p>河南省郑州市</p><p> 58.5/kg</p> 04-09</li>
<li><p>菜心 </p><p>河南省新乡市</p><p> 5.5/kg</p> 04-09</li>
<li><p>西兰花</p> <p>河南省信阳市</p><p> 3.5/kg</p> 04-09</li>
<li><p>苹果 </p><p>河南省济源市</p><p> 5.5/kg </p>04-09</li>
<li><p>西瓜 </p><p>内蒙古鄂尔多斯</p><p>10/kg</p> 04-09</li>
<li><p>葡萄 </p><p>新疆乌鲁木齐 </p><p>19/kg</p> 04-09</li>
<li><p>菜心 </p><p>河南省新乡市</p><p> 5.5/kg </p>04-09</li>
<li><p>西兰花</p><p> 河南省信阳市</p><p> 3.5/kg </p>04-09</li>
</ul>
</div>
</div>
</div>
<div class="fru-right">
<div id="slideBox" class="slideBox">
<div class="hd">
<!--<ul><li>蜜橘首发</li>-->
<!--<li>智利车厘子</li>-->
<!--<li>进口青苹果</li>-->
<!--</ul>-->
<ul><li>1</li><li>2</li><li>3</li></ul>
</div>
<div class="bd">
<ul>
<li><a href="#" target="_blank"><img src="images/fr-1.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/fr-2.jpg" /></a></li>
<li><a href="#" target="_blank"><img src="images/fr-3.jpg" /></a></li>
</ul>
</div>
</div>
</div>
</div>
<!--蔬果资讯结束-->
</div>
<!--主页内容结束-->
<!--底部-->
<div class="footer">
<div class="ft-con">
<div class="ft-top">
<img src="images/fot-1.jpg">
</div>
<div class="ft-bo">
<div class="ft-b">
<h3>服务保障</h3>
<p>正品保证</p>
<p>7天无理由退换</p>
<p>退货返运费</p>
<p>7X15小时客户服务</p>
</div>
<div class="ft-b">
<h3>支付方式</h3>
<p>公司转账</p>
<p>货到付款</p>
<p>在线支付</p>
<p>分期付款</p>
</div>
<div class="ft-b">
<h3>商家服务</h3>
<p>商家入驻</p>
<p>培训中心</p>
<p>广告服务</p>
<p>服务市场</p>
</div>
<div class="ft-b">
<h3>服务保障</h3>
<p>免运费</p>
<p>海外配送</p>
<p>EMS</p>
<p>211限时达</p>
</div>
</div>
<div class="banq">
<p>2016 果然新鲜 版权所有</p>
<p>手机版 | 本站使用<span><img src="images/ft.jpg"></span>凡科建站搭建 | 管理登录</p>
</div>
</div>
</div>
</body>
<script src="js/index.js"></script>
</html>
......
2.CSS
代码如下(节选示例):
.headr{
width: 100%;
height: 107px;
}
.heard-con{
position: relative;
width: 1200px;
margin: 0 auto;
height: 107px;
}
.headr-nav{
float: left;
position: absolute;
width: 600px;
height: 107px;
left: 25%;
}
.headr-nav li{
float: left;
width: 90px;
height: 50px;
line-height: 50px;
text-align: center;
margin-left: 20px;
font-size: 16px;
margin-top: 25px;
}
.headr-nav li a{
color: #222222;
}
.sptopfoot {
clear: both;
background:#ffffff;
height: 2px;
position: relative;
}
.spbottom {
background:#4AB344;
height: 2px;
width:90px;
position: absolute;
top: 0;
left: 350px;
overflow: hidden;
transition: all 1s;
}
.headr-right{
position: relative;
float: right;
width: 154px;
height:42px;
margin-top: 30px;
text-align: center;
line-height: 42px;
overflow: hidden;
border: 1px solid #E6E6E6;
}
.hr-car{
position: absolute;
width: 300px;
height: 140px;
right:-1px;
line-height: 140px;
background-color: white;
color: #c6c6c6;
border: 1px solid #E6E6E6;
}
/*顶部导航结束*/
.her-banner{
width: 100%;
height: 380px;
overflow: hidden;
margin: 0px auto;
background-image:url("../images/hban.jpg");
background-position: 50% 50%;
background-repeat: no-repeat no-repeat;
}
/*最新资讯*/
.content{
position: relative;
width: 1200px;
margin: 0 auto;
}
.recommand{
float: left;
height: 1250px;
width: 100%;
}
.rec-cont{
float: left;
width:100%;
}
.rec-left{
float: left;
width: 220px;
margin-top: 20px;
}
.classily{
width: 209px;
height: 199px;
border: 1px #DADADA solid;
}
.cltop{
width: 100%;
height: 45px;
background: #5FAD01;
line-height: 45px;
font-size: 16px;
color: white;
}
.cltop p{
padding-left: 10px;
}
.cltcon{
width: 188px;
height:143px;
margin:0 auto;
margin-top: 5px;
}
.cltcon p{
line-height: 47px;
height: 47px;
width: 100%;;
border-bottom:1px dashed #999999;
}
.cltcon p a {
color: #222222;
}
.service{
margin-top: 10px;
width: 209px;
height: 210px;
border: 1px #DADADA solid;
}
.sercon{
width: 188px;
height:170px;
margin:0 auto;
margin-top: 5px;
}
.qqs{
width: 100%;
height: 55px;
border-bottom:1px dashed #999999;
}
.qqs p{
margin-top: 5px;
}
.serOnline-img0 {
width: 21px;
height: 21px;
display: inline-block;
margin-right: 8px;
background: url(../images/qq.gif) no-repeat;
}
.marBL-10 {
margin: 5px 0 5px 0;
line-height: 32px;
font-size: 15px;
color: #666;
}
.worktime-header-img {
width: 27px;
height: 27px;
display: inline-block;
background: url(../images/serviceOnlineTime1.png) no-repeat;
}
.serOnline-list-v {
margin: 0 0 7px 5px;
_margin: 0 0 7px 3px;
color: #666;
}
.rec-right{
float: left;
width:970px;
height:1250px;
margin-left: 10px;
overflow: hidden;
}
.rec-cot{
float: left;
width: 100%;
height: 160px;
border-bottom:1px dashed #999999;
margin-top: 10px;
}
.rgl-cont{
margin-top: 20px;
float: left;
width: 84px;
height: 84px;
text-align: center;
background: #F2F2F2;
}
.rgl-cont p{
margin-top: 20px;
font-size: 22px;
}
.rgl-cont span{
font-size: 12px;
}
.rgr-cont{
margin-top: 20px;
float: left;
width: 811px;
height: 84px;
margin-left: 20px;
}
.rgr-cont p{
margin-top: 15px;
color: #666;
}
.bd{
width:970px;
height:1180px;
overflow: hidden;
}
.hd{
float: left;
margin-top: 15px;
width: 100%;
text-align: center;
height: 42px;
}
.hd ul{
float: left;
margin-left: 40%;
}
.hd li{
float: left;
line-height: 42px;
padding: 0 15px;
}
.hd li a.active{
color: #99f4a7;
}
/*最新资讯结束*/
/*底部*/
.footer{
width: 100%;
height: 566px;
float: left;
background: url("../images/footer.jpg")no-repeat center;
}
.ft-con{
width: 1200px;
margin: 0 auto;
}
.ft-top{
float:left;
width: 1200px;
height: 180px;
margin-top: 20px;
border-bottom: 1px solid;
border-collapse: separate;
border-spacing: 2px;
border-color: #848484;
}
.ft-b{
float: left;
width: 240px;
height: 200px;
margin-left: 60px;
margin-top: 50px;
}
.ft-b h3{
padding-bottom: 20px;
color: white;
}
.ft-b p{
line-height: 25px;
color: #92CA9D;
}
.banq{
float: left;
width: 100%;
height: 30px;
text-align: center;
margin-top: 65px;
color: #92CA9D;
}
.banq span img{
line-height:14px;
}
......
3.JS
代码如下(节选示例):
//顶部导航
var navarr=['20px','130px','240px','350px','460px']
$('.headr-nav li').mouseover(function(){
$('.headr-nav li a').eq($(this).index('li')).css('color','#4AB344')
$('.spbottom:eq(0)').css('left',navarr[$(this).index()])
}).mouseout(function(){
$('.headr-nav li a').eq($(this).index('li')).css('color','')
$('.spbottom:eq(0)').css('left','20px')
})
$('.headr-right:eq(0)').mouseover(function(){
$(this).css('overflow','visible')
}).mouseout(function(){
$(this).css('overflow','hidden')
})
//顶部导航结束
//果园推荐开始
$('.rcr-top').mousemove(function(){
$('.rcr-top').eq($(this).index('.rcr-top')).css('margin-left','0')
}).mouseout(function(){
$('.rcr-top').eq($(this).index('.rcr-top')).css('margin-left','10px')
})
//果园推荐结束
//每日新品特卖轮播
var banner=document.getElementsByClassName('banner_1')[0]
var site=['0px','-1424px']
var bon = document.getElementsByClassName('banner-bottom')[0]
var ali = bon.getElementsByTagName('li')
var len = site.length
var num = 0
for(i=0;i<len;i++){
bon.innerHTML += '<li>'+(i+1)+'</li>'
}
ali[0].className = 'active'
for(i=0;i<len;i++){
ali[i].index = i
ali[i].onmouseover = function () {
num = this.index
picshow()
}
}
function picshow(){
for(j=0;j<len;j++){
ali[j].className = ''
}
ali[num].className ='active'
banner.style.marginLeft = site[num]
}
var time = null
function pp() {
time = setInterval(function () {
num++
if (num >= len) {
num=0
}
picshow()
}, 5000)
}
pp()
banner.onmouseover = function () {
clearInterval(time)
}
banner.onmouseout = function () {
clearInterval(time)
pp()
}
//每日新品特卖轮播结束
$('.nw-b').mousemove(function(){
$('.nw-b img').eq($(this).index('.nw-b')).css('margin-left','-8px')
}).mouseout(function(){
$('.nw-b img').eq($(this).index('.nw-b')).css('margin-left','0px')
})
$(".txtMarquee-top").slide({mainCell:".bd ul",autoPlay:true,effect:"topMarquee",vis:5,interTime:50,trigger:"click"});
$(".slideBox").slide({mainCell:".bd ul",autoPlay:true,trigger:"click"});
......
五、总结
1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
2. 所有页面相互超链接,可到二级或三级页面,有5-10个页面组成;
3. 页面样式风格统一布局显示正常,不错乱,使用HTML5+CSS3+JS技术;
4. 菜单美观、醒目,二级菜单可正常弹出与跳转;
5. 要有JS特效,如定时切换和手动切换图片新闻;
6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
7. 页面清爽、美观、大方,不雷同;
8. 网站前端程序不仅要能够把用户要求的内容呈现,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数