这通常是通过操作立方体贴图环境贴图(取自现实世界或从 3D 场景生成)来完成的,这样我们就可以直接在我们的光照方程中使用它:将每个立方体贴图纹理元素视为光发射器。通过这种方式,我们可以有效地捕捉环境的全局...
”环境贴图“ 的搜索结果
然后在弹出的对话框中选择你想要使用的环境贴图文件。如果贴图太大,可以调整它的尺寸和平铺方式。可以选择一个或多个物体,然后在Material Editor中将“Environment Map”拖拽至物体的材质槽中。注意,在使用环境...
当创建环境贴图时,摄像机的拍摄方向必须与世界空间的主轴方向对齐,只有这样,环境贴图才能直接在世界空间中使用。对于室外环境贴图来说,我们通常使用Terragen软
在学习 Blender 渲染时,为了创造逼真的场景照明或某种特殊的材质效果,需要在世界环境中添加环境贴图。今天就为大家推荐 5 个可以免费下载高质量环境贴图素材的网站,前 3 个网站可以下载模拟真实环境的 HDRI 贴图...
描述几何体的顶点坐标描述纹理贴图的坐标位置关系是一一对应的,每一个顶点位置对应一个纹理贴图的位置根据纹理坐标将纹理贴图的对应位置裁剪映射到几何体的表面上。0, 0, 0, //顶点1坐标100, 0, 0, //顶点2坐标0, ...
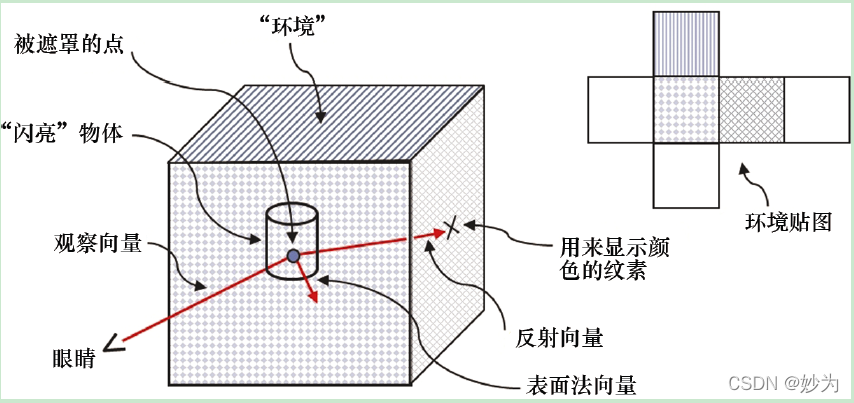
1.。这些物体在有小范围镜面高光的同时,还能够反射出周围 物体的镜像 2.反射向量可用来直接访问纹理立方体贴图。当立方体 贴图用于上述功能时,称其为环境贴图
HDRI环境贴图制作软件
标签: HDRI贴图
HDRI环境贴图制作软件,简单实用,易学易用,上手快
二次元梦幻卡通纯手绘HDR环境贴图,30张。包含30张hdr源文件和30张jpg浏览图片。
本文件是秋季主题的一些3d场景天空图,适用于3d场景开发的各个阶段人群,制作不易,希望大家多多鼓励。作者会不定时更新。
RGBELoader是一个three.js中的纹理加载器,它可以加载HDR格式的纹理。HDR格式有更高的精度和更广的颜色范围,能够更好地表现真实的光照和阴影等细节。导入RGBELoader模块:import {创建RGBELoader实例:加载HDR纹理...
本文件是冬季主题的一些3d场景天空图,适用于3d场景开发的各个阶段人群,制作不易,希望大家多多鼓励。作者会不定时更新。
本文件是春季主题的一些3d场景天空图,适用于3d场景开发的各个阶段人群,制作不易,希望大家多多鼓励。作者会不定时更新。
本文件是夏季主题的一些3d场景天空图,适用于3d场景开发的各个阶段人群,制作不易,希望大家多多鼓励。作者会不定时更新。
如果想使用环境贴图对scene所有Mesh添加贴图材质,可以通过Scene的场景环境属性.environment实现,把环境贴图对应纹理对象设置为.environment的属性值即可。用于设置环境贴图的强度。当然在实际开发中,环境贴图的...
本文件是天空和天空大海主题的一些3d场景天空图,适用于3d场景开发的各个阶段人群,制作不易,希望大家多多鼓励。作者会不定时更新。
具体的可以到这个wiki上面去看,我这里只给结果。(写太多东西太麻烦。。。) 这是生成的Diffuse环境贴图: 这是生成的Specular环境贴图: 下面是代码:using System.Collections; using Sys
Three.js环境贴图(.envMap) 本文是Three.js电子书的8.9节 Three.js环境贴图.envMap字面意思就是三维模型周边环境,比如你渲染一个立方体,立方体放在一个屋子里面,屋子里面的周边环境肯定影响立方体的渲染效果,...
而Three.js它封装了诸如场景、灯光、阴影、材质、贴图、空间运算等一系列功能,让你不必要再从底层WebGL开始写起。 Three.js是通过对WebGL接口的封装与简化而形成的一个易用的图形库。 Three.js开发3D应用,通常包括...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地