理解滚动相关的概念和设置在前端开发中是很重要的,因为页面滚动是用户与网站互动的一部分。
”滚动“ 的搜索结果
平滑滚动的3种实现方式
标签: javascript html css
引言:锚点跳转或者返回页面顶部的时候通常是“嗖”的一下直接滚动到目标位置,缺少动画效果,感觉有点奇怪。这里提供3种滚动实现方式 示例都在vue当中实现 <template> <div class="scroll"> <a...
js滚动产品图片特效代码
标签: 滚动 产品
js滚动产品图片代码是一款jquery scroll带导航标签的选项卡图片滚动代码。
页面多种滚动方式
标签: 前端 javascript vue
官网地址:https://element.eleme.cn/#/zh-CN/component/infiniteScroll。官网地址:...vue自动滚动插件:vue-seamless-scroll。vue插件:vue-infinite-scroll。官网:https://madewith.cn/74。
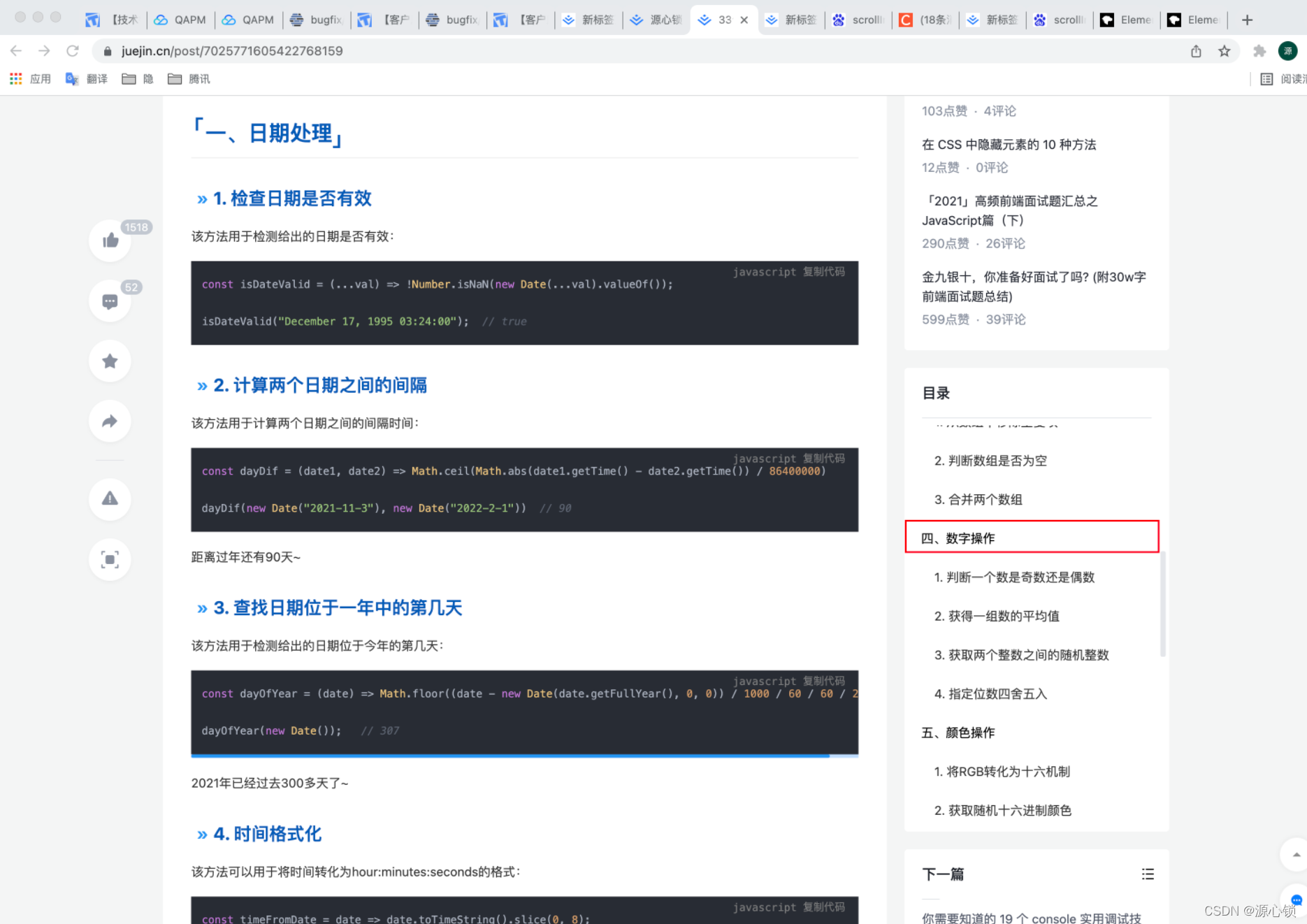
1,指定元素的出现位置 // start出现在视口顶部、center出现在视口中央、end出现在视口底部 document.querySelector(".box")....2,设置滚动具有平滑的过渡效果 window.scrollTo({ behavior: "smooth" ...
jQuery滚动公告
标签: 滚动公告
jQuery animate封装向上滚动插件,使用定时器setInterval调用封装的插件实现滚动公告
滚动升级是Kubernetes中的一种重要的控制器操作,可以让用户在不中断服务的情况下对应用程序进行升级。本文将深入解析Kubernetes控制器滚动升级的原理和实现方法。滚动升级是指在不中断服务的情况下对应用程序进行...
滚动条如何设置样式和滚动条悬浮显示与隐藏
vue3横向文字滚动,vue3垂直纵向文字滚动效果,vue3横向滑动组件插件,vue3文本横向滚动,vue3实现公告文字横向滚动,vue3 实现广告文字滚动详细教程,vue3文字横向滚动公告,vue3文字垂直翻滚滚动组件,vue3如何做...
其中,::-webkit-scrollbar用于设置滚动条整体样式,::-webkit-scrollbar-thumb用于设置滚动条滑块样式。以上代码将滚动条宽度设置为 6px,高度设置为 6px,滑块圆角设置为 3px,滑块颜色设置为灰色半透明,滑块轨道...
js控制滚动条滚动
标签: javascript 前端 html
JavaScript 可以通过操作scrollTop在上面的示例中,首先通过获取需要滚动的元素,然后设置scrollTop属性为需要滚动到的位置,即可实现控制滚动条滚动。如果需要平滑滚动,可以使用在上面的示例中,首先获取需要滚动...
Echarts柱状体实现滚动条动态滚动
jquery自下而上循环滚动table
JS滑动滚动的n种方式
标签: javascript 前端 开发语言
自定义滚动条的宽度和背景颜色,滚动条颜色
JS实现表格无缝滚动(无限滚动效果)
一条滚动完毕下一条从下面往上滚动,vue3动态文字滚动公告代码,vue3公告栏上下滚动,vue实现公告栏文字上下滚动效果,vue3实现多个滚动公告,鼠标移入停止滚动,Vue3中实现文字向上滚动的动画效果_vue3文字向上循环...
CSS: overflow-anchor 固定滚动到底部,随着页面内容增多滚动条自己滚动展示最新的内容
vue+elementUi获取滚动条位置、判断是否存在滚动条、addEventListener、removeEventListener、document、window、scroll、client
vue实现滚动加载
标签: vue.js javascript 前端
vue实现多个场景下的滚动加载
不使用marquee标签,使用css实现简单的文字横向滚动效果
CSS - 实现横向滚动(横向滚动布局),css横向滚动布局,css实现元素横向滚动的方法css中如何实现横向滚动布局,纯CSS实现横向滚动条,横向不间断滚动DIV CSS代码,纯CSS3横向滚动条实现。
方法一:将body设置为fixed(滚动条会消失,页面会抖动,比较麻烦) //弹层背景滑动问题 var top1 = 0; function stopBodyScroll(isFixed) { var bodyEl = document.body if (isFixed) { top1 = window.scrollY...
vuescroll 是一个基于vue.js 2.X虚拟滚动条, 它支持定制滚动条的样式,检测内容尺寸变化、能够使内容分页、支持上拉-刷新,下推加载等诸多特性。
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地