Echarts的各种图表渲染方法其实速途同归,你对照着官网的demo里的数据格式,设置好回传数据的接受格式就行,下面看各个demo。 一.Echarts折线图 function getIndex(URL) { $.ajax({ dataType: "json", type: ...
”渲染顺序“ 的搜索结果
Cesium在2016年3月份左右推出3D Tiles数据规范,在glTF基础上提供了LOD能力,定位就是Web环境下海量三维模型数据。虽然目前3D Tiles还是Beta阶段,有不少硬伤,但3D Tiles数据规范于2016年9月30日开始了OGC标准化...
Vue基础 生命周期特点(先渲染HTML标签再渲染数据) 目录 Vue基础 生命周期特点(先渲染HTML标签再渲染数据) 一、Vue生命周期 二、全局变量和全局方法 三、项目结构 四、vue指令 vue提供的修饰方法 v-bind ...
二、加在外部脚本和样式表文件。三、解析并执行脚本代码。...五、加在图片等外部文件。六、页面加在完毕。jquery的ready方法优先于load()方法。ready方法在上面第四、五步之间运行,而load()方法执行在页面加载完毕之后...
在手游品质越发上扬的如今,已经有不少厂商开始使用一些性能更好的引擎,去尝试游戏...日本网站4Gamer曾刊登一篇文章,分享了使用UE4在图像渲染中会遇到的难点以及解决方法,分享人是该引擎的开发商Epic Games日本分...
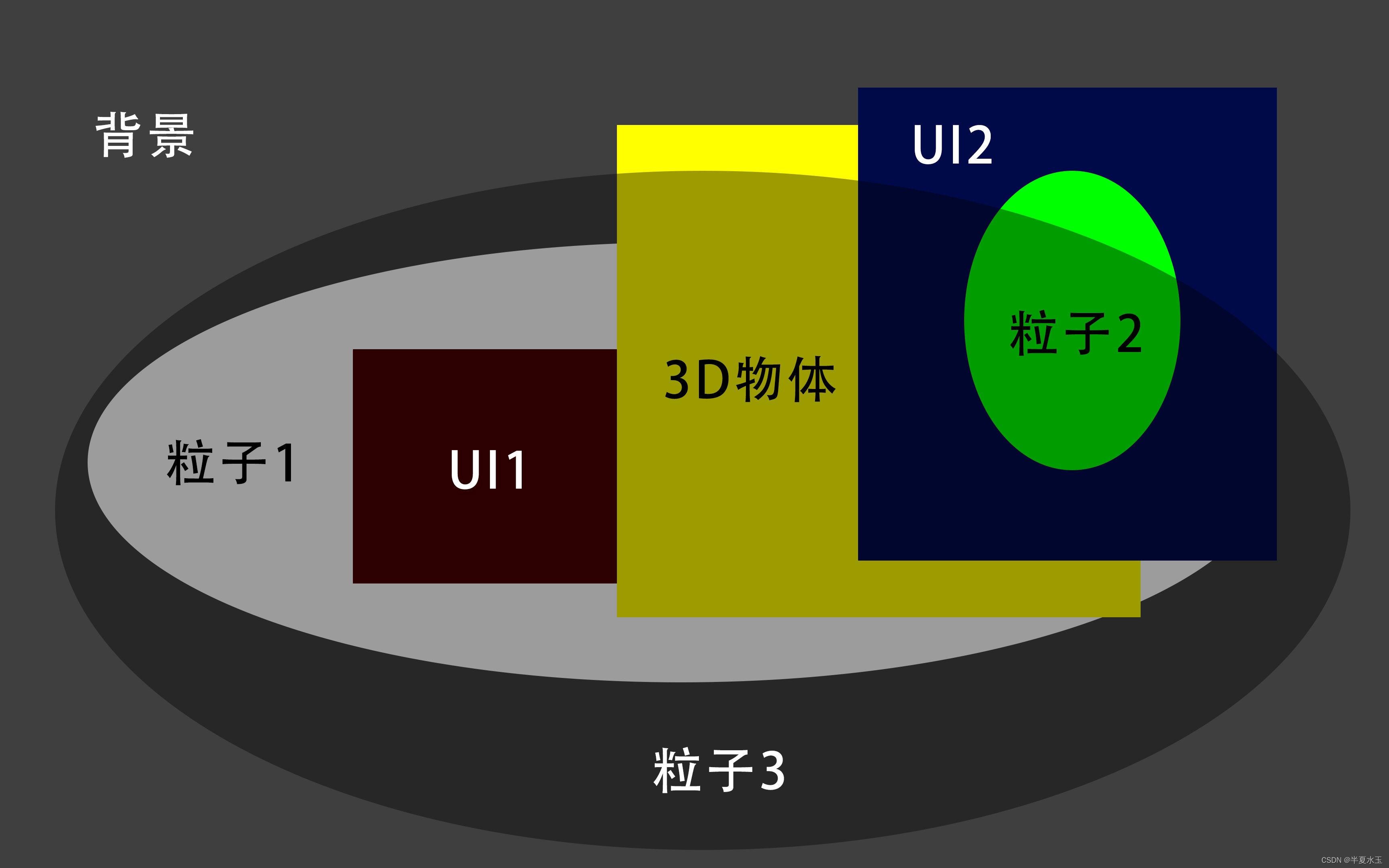
为了更深刻的理解透明度,我们还需要学习一下深度排序,简单来说就是物体被渲染的先后顺序。 Unity允许我们通过代码来控制某个特定物体渲染到屏幕的顺序。这个做法类似于photoshop中图层的概念。 开始之前,准备...
el-table多个表格切换显示时表格渲染错乱el-table 包裹在template中,通过template控制表格的显示与隐藏el-table 添加key属性 如上图所示,通过下拉切换显示不同的表格,点击编辑显示多选框,当编辑完之后,表格...
Unity中我们需要区分Layer(LayerMask),SortingLayer,SortingOrder...SortingLayer是控制渲染的层级的,SortingOrder是控制层级中显示的顺序,是属于SortingLayer的。 3d项目中,如创建一个cube,在Inspe...
Component 自定义数据 可以设置一个自定义的数据,这个数据FairyGUI不做解析,按原样发布到最后的描述文件中。开发者可以在运行时获取。获取方式根据SDK版本有所不同,如果是支持XML包格式的SDK,获取方式为: ...
(2)jinja2渲染模板 (3)jinja2变量与变量过滤器 (4)jinja2控制语句 (5)jinja2宏操作 (6)jinja2 block块 (7)jinja2 include语句 1.jinja2基础 (1)jinja2作用简介 jinja2主要任务是实现html页面的渲染。在...
Vue实践分享(三)在实际项目的开发过程中,经常会遇到页面还没渲染完成而...以上这篇基于Vue渲染与插件的加载顺序的问题详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
ReactDOM.render(...)是渲染方法,所有的js,html都可通过它进行渲染绘制,他有两个参数,内容和渲染目标js对象。 内容: 就是要在渲染目标中显示的东西,可以是一个React部件,一段HTML或TEXT文
组件的调用顺序是先父后子,渲染完成的顺序是先子后父。 组件的销毁操作是先父后子,销毁完成的顺序是先子后父。 1、加载渲染过程 子组件在父组件的beforeMount和Mounted之间渲染 - 父beforeCreate->父created-&...
效果图 文章末尾有代码示例及思路。 前言 如果你的数据是本地(data 直接定义),那么并不会发生任何问题,因为它们是同步的。 <template>...ul v-for="(item, index) in getData()" :key="index">...
vue中element-ui的tabs组件如何动态渲染数据呢? 使用tabs组件自带tab-click事件,同时通过tabs的name渲染数据 <template> <div style="margin-top:20px;"> <el-tabs type="card" v-model=...
Unity3D中UGUI及3D模型渲染的DrawCall优化 DrawCall是指CPU准备各种数据送达到GPU进行渲染的过程,属于重度操作,DrawCall影响最大的是帧率!直接体验就是卡! 目前优化了大地图里面UI的DrawCall问题,...
这里vue的子组件引入有两中方式:同步和异步,因此父子组件加载的顺序 是不一样的,接着往下看,会有收获的。 一、 同步引入 例子: import Page from '@/components/page' 二、异步引入 例子:const Page = ()...
2.问题:由于父子组件的mounted生命周期顺序为子先父后,导致子组件prop拿到的数据为空 3.尝试过的方法: 在子组件的mounted增加this.$nextTick(() => {},使之加载完成时渲染,未解决,拿到的数据仍然是空 4....
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地