文档也没有写怎么加载本地图片,到处挖坑。如图: 加载失败 解决办法: src属性绑定requeir()方法 :src=require('../assets/logo.png') 完美解决: 加载失败 //script(vue) data() { return { //图片...
”本地图片显示到Image“ 的搜索结果
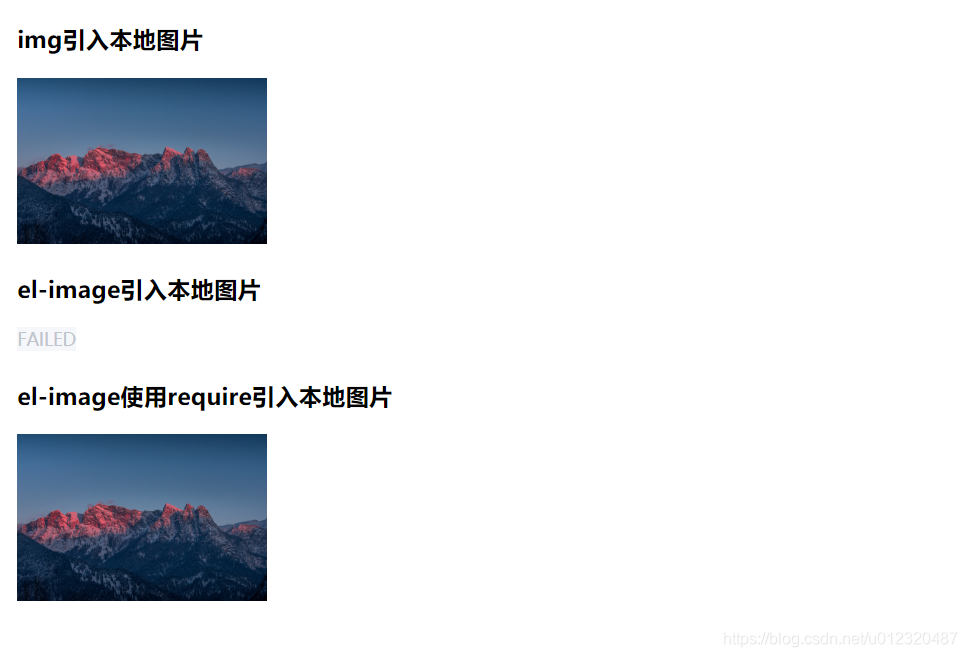
el-image遇到的question
UE4加载本地图片本地图片
标签: UE4
UE4加载本地图片
可以使用以下方法来加载本地图片到 el-image 中: 使用 require 函数: <template> <el-image:src="require('@/assets/your-image.png')"></el-image> </template> 使用 require 函数并...
刚开始遇到这个问题的时候百思不得其解,什么方法都用过了,网络图片路径可以正常显示,唯独本地图片不能显示,开始以为只是路径错了。 文档也没有写怎么加载本地图片,到处挖坑。 解决办法!! src属性绑定requeir...
element中el-image如何显示本地图片 把正常img标签中的src="@/assets/logo.png"换成:src="require(’@/assets/logo.png’)"就可以了。
当使用 el-image 在网页中加载本地图片时,会出现图片加载失败的问题,但使用 img 可以正常显示。
如果页面没有显示图片,检查一下自己是不是按需引入Element组件,忘记在main.js里面引入Image组件。 import { Button,Image } from 'element-ui'; import 'element-ui/lib/theme-chalk/index
一、配置本地 gif 图片资源、 二、本地资源加载 Placeholder、 三、完整代码示例、 四、相关资源
2、本地图片转成base64格式后设置到background-image上。微信小程序,设置background-image直接设置本地图片路径。1、将本地图片转为网络url后设置到background-image上。background-image只能用网络url或者。编辑器...
是可以使用本地图片的,但是在taro中确不可以直接使用 // 小程序中可以展示 <image src='banner.png' /> // taro中不显示 <Image src='banner.png' /> 去官方查询后才发现不能这样
vue将代码分成了两个组件,父组件...然后我尝试将父组件中的item.url的地址转为一个线上图片的地址(elment ui官方文档里那个图片)也成功显示出来了,说明值应该确实传过去了但为何srcList.photos传递本地图片不显示呢
文章目录一、前言二、解决方式一三、解决方式二四、拓展阅读 ...当要引用本地的图片时,直接写图片的路径在vue项目中会刷不出图片(但用 <img> 标签可以显示 )。 二、解决方式一 <van-swipe :autoplay="30
uniapp引用本地图片踩坑
<el-image style="width: calc(100vw - 500px); height: auto" :src="require('@/assets/1-KV.jpg')" fit="fill" ></el-image> 主要看src这里
using Microsoft.Win32; // 实现方法 private void Button_Select_Click(object sender, RoutedEventArgs e) { OpenFileDialog dlg= new OpenFileDialog(); dlg.Filter = "JPG Files (*.jpg)|JPEG Files (*.jpeg)|...
在vue文件中使用<van-image>引用本地图片时,不能直接使用地址,应该在地址前面用require包上: :src=“require(url)” <van-image :src="require('@/common/imgs/more.png')" />
把正常img标签中的src="@/assets/logo.png"换成:src="require('@/assets/logo.png')"就可以了。
src="/static/***.png" 首先引入必须是相对路径 如果还没显示的话,请看一下包裹他的父元素是不是,如果是请换成 再不行的话我也没办法了
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地