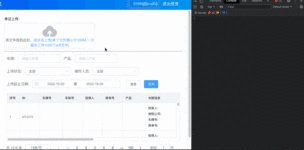
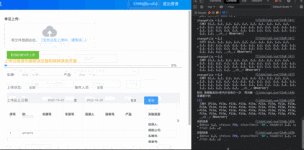
一、需求:前端实现多文件上传,统一提交上传后服务器返回来的数据,最后一个文件上传完成后立即提交保存,不能间隔时间。二、思路分析:2.1、点击上传-->调用file方法-->调用upload方法,我们定义两个变量flagA和...
”多文件上传“ 的搜索结果
Spring MVC框架的文件上传是基于commons-fileupload组件的文件上传,只不过Spring MVC框架在原有文件上传组件上做了进一步封装。 一、MultipartFile接口 在Spring MVC框架中上传文件时将文件相关信息及操作封装到...
SpringMVC单文件上传、多文件上传、文件列表显示、文件下载,具体效果和过程看博文http://blog.csdn.net/evankaka/article/details/45826697
尽管使用方法也可以实现文件保存,但在Spring Boot中,更推荐使用方法来代替,因为它提供了更多的灵活性和错误处理机制。
MultipartFile
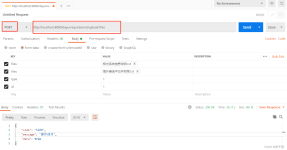
我需要做一个表单上传多文件,语言是typescript+vue+element+springboot首先你要先明白,使用element组件进行多文件上传得需要一个FormData,将文件得二进制添加到FormData中详细的视频请看【【前后端的那些事】文件...
文件上传至指定目录,可在配置文件中修改指定路径,同时支持多文件同时上传 完整展示 前端代码 <!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta ...
php单文件实现ajax多文件上传带进度条 v20211024.zip
文件上传客户端表单需要满足: 1、表单项type=“file” 2、表单的提交方式是post 3、表单的enctype属性是:enctype=“multipart/form-data” 选择了一个文件,点击上传,我们会把这个请求提交,选择了文件,把所有的...
相信大家在工作中也会遇到前端文件上传的需求,虽然已经在项目中使用FormData和elementUI中upload组件都实现过类似上传效果,但自己对这块一直一知半解,因此做一个笔记梳理一下前端方面的文件上传操作,以供日常...
开发项目的时候,用到文件上传的功能很常见,包括单文件上传和多文件上传,上传各种类型的文件。在vue里面要实现多文件上传功能,还是很方便的。 本文就一起来学习一下,如何把多文件上传功能封装成一个组件,后面...
本资源是用于实现springMVC多文件上传时需要的jar包
uniapp 多文件上传
标签: uniapp
uniapp 多文件上传
前端最常见的就是添加一个multiple 属性,这样在上传的时候只要按住Ctrl 就可以选择多个文件了,这样的方式对用户不够友好,因为有些用户是不知道按住...//结合 multiple属性,可以上传多个文件,"文件大小不能超过10M
同样项目需求是这样要求可以在APP上传任意文件,没法啊,硬着头皮搞啊,插件市场找啊,哎~~没一个满足需求的。根据上个链接的启发.自己写一个,当然咱们项目是APP,所以只满足了APP端。 重点 讲一下几个重点把。 ...
在vue项目中,使用 elementui 上传组件实现多个文件一次上传
文件操作:对文件的读写、复制、删除等进行封装,简化了文件处理流程。流操作:对输入输出流的包装,使得流的处理更加便捷。加密解密:提供多种加密解密算法的实现,如MD5、SHA等。转码:支持字符串与字节数组之间的...
实际工作中往往使用较多的是...属性,以下简单描述多文件上传的步骤。HTML中实现多文件上传是通过用。属性,以允许用户选择多个文件。* 监测文件上传控件变化。属性允许用户选择多个文件。HTML表单准备,使用。
SpringMVC精品资源--单文件上传,多文件上传,大文件上传,断点续传,文件秒传,图片上传
1、项目当中遇到需要上传多个图片,一次选取多个图片。但是吧el-upload默认只能一个一个传,每次上传成功还的自己去push,一个一个去判断。2、关键是后台给的接口,要一次性接收一堆,无奈之下只能去网上搜索,大佬...
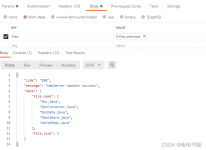
内容:我是将多文件上传到服务器的地址上,直接上代码 controller /** * 多文件上传 * * @param files * @return */ @PostMapping("filesUpload") @ResponseBody public DeviceResponse filesUpload(@...
教大家一次请求,上传多个文件。 ElementUI如果是默认方案,上传多张图片并不是真正的一次上传多张,而是发送多次请求,一次请求携带一张图片。
通过vue和element实现多文件上传 二、实现步骤 // 代码片 <el-form ref="dataForm" v-loading="formLoading" :model="temp" :inline="true" size="mini" label-position="right" la
el-upload 多文件上传
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地