”vue项目“ 的搜索结果
最终项目 项目设置 npm install 编译和热重装以进行开发 npm run serve 编译并最小化生产 npm run build 整理和修复文件 npm run lint 自定义配置 请参阅。
Vue项目
vue项目实战
标签: vue.js spring boot java
windows下使用vite创建vue项目
安装过程不多赘述,安装完成后使用命令查看,如果输出版本号,说明我们安装node环境成功。
Vue入门&环境搭建、【vue】创建项目&项目搭建问题&项目文件介绍&.vue文件介绍
this.$delete 也是一个...使用this.$delete可以解决Vue响应式系统的另一个限制,即无法检测到通过索引直接删除数组元素的变化。通过this.$delete方法,可以显式地告诉Vue,某个属性已经被删除,从而触发视图的更新。
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂...
如何创建Vue项目
标签: vue.js javascript 前端
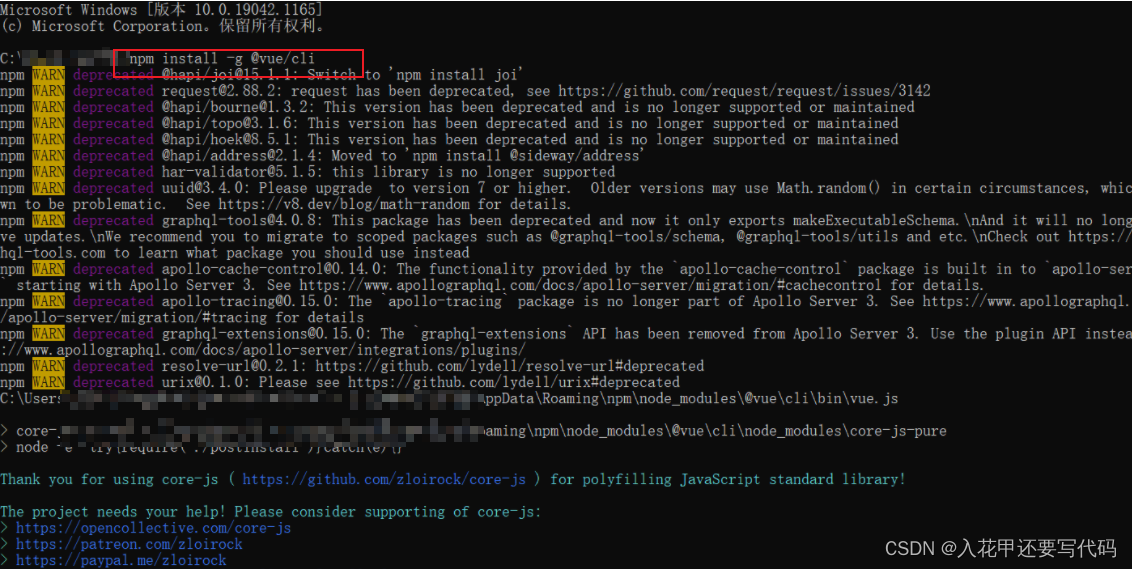
SpringBoot+vue入门SpringBoot+Vue项目实战一:vue开发步骤一:安装node.js步骤二:安装镜像步骤三:安装Vue步骤四:安装全局vue-cli脚手架步骤五:检查Vue是否安装成功步骤六:创建一个基于 webpack 模板的新项目...
vue项目中echarts图表缩小在一起,解决方法?点击切换tab栏时echarts图标缩小在一起(宽高只有100px),解决方法?外加echarts 图表大小随窗口变动而自适应(无需刷新)
vue项目111111
标签: vue.js
111
2、 对 webpack 配置打包压缩,并在服务端加上支持gizp的配置,当浏览器请求时,服务端直接将资源返回给浏览器。1、在服务端开启压缩,当浏览器发起请求时,服务端对传输资源进行实时压缩,然后返回给浏览器。...
以上就是使用 Vite 工具创建 Vue 项目的方法,Vite 是一个基于 ES Module 的开发工具,可以帮助开发者快速搭建 Vue 项目,并提供了快速热重载、按需加载等功能,可以大大提升开发体验。以上就是使用 Webpack 创建 ...
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地