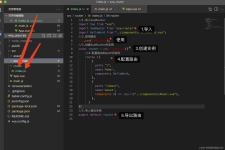
hash 对应 createWebHashHistory。history 对应 createWebHistory。使用createWebHashHistory。使用createWebHistory。1、history模式。
”vue3切换路由模式“ 的搜索结果
vue3仿美团项目(3)-路由配置及切换
网络中的路由是指网络数据包的传输路径选择Vue3的角度:在Vue.js中,路由是指管理应用程序中不同页面之间导航的方式。Vue Router是Vue.js官方提供的路由管理器,它允许您在单页应用程序(SPA)中定义路由,然后根据...
解决用vue3项目npm run build 之后dist文件打开出现空白问题。 hash模式:在路由index.js文件中导入 createWebHashHistory import {createRouter,createWebHashHistory} from 'vue-router' 在路由index.js...
本文介绍了在vue3中,使用history和hash两种路由模式的方法使用createWebHistory 2、hash模式 使用createWebHashHistory
vue3配置项目路由
标签: vue
1.一级路由切换原则,页面整体切换一级路由。2.先创建一级路由对应的组件。
本文介绍了在vue3中,使用history和hash两种路由模式的方法。
vue路由切换的两种方式:1. 标签切换;2. js切换
我们先来看下代码: location / { ... root /dist; ... } try_files首先会判断他是文件,还是一个目录,...vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载。但是如果我
路由器:通常指的是我们家里上网用的路由器,通过网络接口,一根网线,链接至电脑,一般我们的电脑就可以上网了,多个网络接口,链接多...这里路径和页面组件就是一组一组的路由,而Vue的路由器是用来管理这些路由的。
Vue下路由History mode导致页面无法渲染的原因 用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将...
vue通过路由来回切换两个页面,默认会重新加载当前页面,导致页面不流畅&&加载时间过长等。而是Vue的内置的一个组件,可以在组件切换过程中将状态保留在内存中,防止重复渲染DOM。当使用包裹动态组件时,会...
通过以上步骤,你已经成功创建了一个 Vue 项目,并实现了基本的路由配置和路由切换功能。希望这篇详细的文档能够帮助到你,如果有任何问题或需要进一步帮助,请随时告诉我。现在idea非常智能,推荐使用idea直接创建...
通过 Vue Router 可以将现有的 Vue 开发更灵活,使得一个页面中展示多个不同的组件.a)如下四种路由传参方式(推荐最后一种)之后你就可以直接写切换路由的方法了.例如 /login/cyk/1111。a)如下三种传参方式(推荐...
1.vue-router从默认模式切换为history模式 为什么要切换vue-router的默认模式location为history模式呢?这是因为默认的location模式的url里面localhost:8080后面会接一个/* 而history模式下的url里面localhost:8080...
Vue3 使用路由 Router
标签: vue
众所周知,vue 是用来构建单页面应用的前端框架,大于大多数此类型应用来讲,都推荐使用官方支持的 vue ...vue Router是 vue 官方路由,他与 vue 核心深度集成,让 vue 构建单页面应用变得更加轻而易举。嵌套路由映射。
Vue3-前端路由的概率与原理、vue-router 的基本使用和高级用法
History模式会使用浏览器的History API来切换路由,URL不再需要带有'#'。 在Vue中使用history模式的路由,需要在服务器端进行相应的配置,以保证在刷新页面或直接访问URL时能正确地跳转到对应的路由。 在创建Vue...
本文重要讲述Vue项目路由切换的时候,你需要立刻想到的几个问题点
vue-router路由模式详解
标签: vue
要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置。 如果有进行过服务器开发或者对http协议有所了解就会知道,浏览器中对页面的访问是无状态的...
要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置。 如果有进行过服务器开发或者对http协议有所了解就会知道,浏览器中对页面的访问是无状态的,...
vue 的路由模式⼀共有两种,分别是哈希和 history.他们的区别是 hash 模式不会包含在 http 请求当中,并且 hash 不会重新加载⻚⾯,⽽使⽤ history 模式的话,如果前端的 url 和后端发起请求的 url 不⼀致的话,会报 404 ...
问题:在SPA模式开发当中,比如VUE ,当前路由切换的时候如何终止正在发生的异步请求呢,结果:假如请求超时并且有设定超时时间。有一堆的异步请求在执行,当用户切换到另一个页面,这些请求还未终止,并且当服务器...
vue3配置跳转到新的路由界面的位置 import { createRouter, createWebHashHistory } from 'vue-router' // vue2.0 new Vue... // 使用hash的路由模式 history: createWebHashHistory(), routes, // 每次切换.
【vue】切换路由时,页面滚动位置
Vue3+项目切换(设置)路由模式 history模式,导出createWebHistory import { createRouter, createWebHistory } from "vue-router"; import Home from "../views/Home.vue"; const routes = [{ path: "/", name:...
推荐文章
- 什么是ABA问题及ABA问题的解决方法。-程序员宅基地
- muduo库的Singleton类剖析_muduo网络库中的sinleton类是干嘛的-程序员宅基地
- attach java_【JAVA新生】nio attach引发的问题-程序员宅基地
- 位掩码(bitmask)在windows 串口事件驱动中的应用_windows返回bitmask的函数-程序员宅基地
- 【STL】stack & queue & priority_queue {栈,队列,优先级队列的介绍及使用;仿函数/函数对象;容器适配器,双端队列deque}_容器link、队列、栈、优先队列、bitset的使用方法-程序员宅基地
- Java泛型——限制可用类型_java 泛型 限制类型-程序员宅基地
- 冲刺港股IPO,速腾聚创「承压」-程序员宅基地
- C++中istringstream、ostringstream、stringstream详细介绍和使用_c++ istringstream-程序员宅基地
- Java面试之JUC系列: 阻塞队列详细解析_java实现阻塞队列面试-程序员宅基地
- WebUploader 大文件上传解决方案(500M以上)_webuploader 大小限制-程序员宅基地