”vue3“ 的搜索结果
vuemap/vue-amap是一套基于Vue3 和高德地图2.0的地图组件。 该版本对原vue-amap组件进行升级,主要适配amap2.0相关的接口,同时调整事件绑定形式,调整为使用v-on进行事件绑定。 组件中将会对高德可视化组件loca进行...
Vue3安装配置、开发环境搭建(图文详细),一、vue的主要安装方式,二、node.js安装和配置,三、npm 安装vue 和脚手架、webpack模板,四、打开Vue 项目管理器,五、创建运行 vue 3 项目,六、使用TypeScript进行开发...
前段开发之详细的Vue3入门教程,特别适合小白系统学习,入门到熟练使用Vue看这一篇就够了!内容包括Vue3项目的创建,Vue2与Vue3的区别,路由,组件,各种组件之间的传值等;
Vue3 DevTools
Vue环境搭建及项目创建
Vue3:基础入门
标签: 前端 vue.js javascript
vue简介、vue的基本使用、vue的指令与过滤器、品牌列表案例
Vue 3 是 Vue.js 框架的最新版本,它带来了许多新特性和改进,例如更快的渲染速度、更好的类型推导、更好的组合 API 等等。如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地...
学习Vue3 第一章
标签: vue.js javascript 前端
欢迎阅读本篇文章,我们将带您深入探索Vue 2和Vue 3的路由配置。在现代前端开发中,路由是构建交互式Web应用程序不可或缺的一部分。Vue.js作为一种流行的JavaScript框架,在版本2和版本3之间进行了重大改进和升级。...
1. vue2和vue3双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,...
前端,前端面试,vue2,vue3,vue2和vue3的不同
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) 一、搭建vue3 项目前提条件 二、通过create-vue搭建vue3 项目 三、搭建一个 Vite 项目 四、构建一个 Vite + Vue 项目 五、Vite + Vue 项目目录结构 六、Vite...
vue3-particles使用方法
Vue3和Vue2的区别 vue3和vue2生命周期对比
Vue3生命周期
标签: javascript vue.js
vue3生命周期钩子函数,vue3和vue2钩子的变化
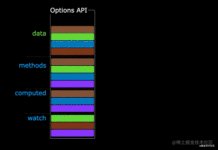
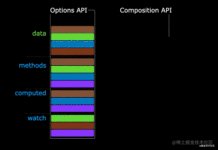
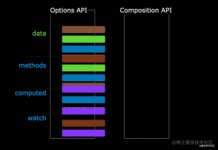
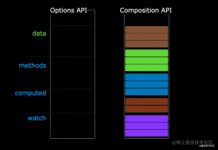
vue2和vue3双向数据绑定原理发生了改变 二. Vue3支持碎片(Fragments) 三. Composition API 四. 建立数据 data 五. 生命周期钩子 — Lifecyle Hooks 六.父子传参不同,setup() 函数特性 七. vue3 Teleport瞬移...
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地