1.4.3 圆 - vue-amap 中文文档 - 文江博客基础示例 组件 | vue-amap
”vue-amap官方链接“ 的搜索结果
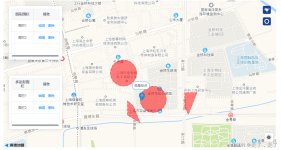
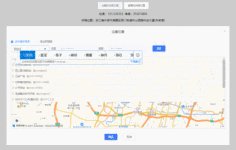
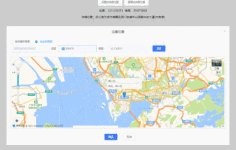
进入详细搜索结果 选择想要的结果,搜索结果隐藏,搜索框隐藏,地图中心点变为选择的地方 这里使用官方UI里面的misc/PoiPickernew PoiPicker的时候进行配置,具体配置文档请参照:点击打开链接组件代码:&...
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、...
1.安装vue-amap我安装指定版本0.5.10的版本npm i --save [email protected]中的配置// 高德离线地图import VueAMap from 'vue-amap';Vue.use(VueAMap);VueAMap.initAMapApiLoader({// 高德keykey: 'd6eabbd...
vue 使用高德地图 vue-amap账号注册高德地图插件安装页面引入与组件配置创建全局组件AMapmain.js页面引入vue-amap以及globalComponents.js配置AMap为全局组件AMap页面实现插入链接与图片如何插入一段漂亮的代码片...
vue封装高德地图基础组件
采用定时器的方式,做出来的动画效果和高德自带的效果有一点点的差距,不过应该能接受,未使用高德的动画,是因为解决不了拖拽进度条以后,动画没有按照最新的轨迹来,还是按照老的轨迹行走,所以就想了别的方式,哪...
对于vue-amap,都有init事件,参数为高德的实例,因此可以自由的将原生SDK和vue-amap结合使用 对于el-map组件,支持一个amap-manage属性,通过这个属性可以再任何地方获取高德原生Amap.Map实例 记录两个简单案例,...
使用vue-amap进行省市定位
标签: vue
使用vue-amap进行省市定位需要用到api插件中的定位插件,链接地址:vue-amap定位插件 在vue项目中使用 使用步骤: 1.安装 npm install vue-amap --save 或者 yarn add vue-amap 2.在.babelrc文件中配置...
高德开发平台 引入 ...<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=xxxxx">...let AMap = window.AMap AMap.plugin('AMap.Geolocation', function() { var geolocati.
amap进行省市定位发布时间:2018-07-25 09:21,浏览次数:1796, 标签:vueamap优点:可以直接集成到vue中,而且不需要配置跨域相关信息使用vue-amap进行省市定位需要用到api插件中的定位插件,链接地址:vue-amap定位...
转载的,那个转载页面感觉以后会崩,404,所以转载和复制过来了
想要了解这部分的可以去看一下,链接如下:在VUE中导入高德地图组件模块(vue-amap) 。 一、本文目的 本文是上一篇博客在VUE中导入高德地图组件模块(vue-amap) 的延续,本篇博客将实现地图经纬度显示
vue-amap的guthub链接 高德开放平台官网 1、创建VUE项目 注意:如果以及由VUE项目或者会创建VUE项目可以跳过此步。项目文件夹不能使用vue-amap,否则后面会出错。 前提:已经配置好了环境,安装了node.js npm yarn v
最近做了一个地图项目,用的技术是vue-baidu-map,临近收尾的时候被告知要做离线版本,真的憋屈。而网上近乎所有的技术博客都是对于原生地图api的,对于vue-baidu-map这个组件的技术博客是没有的(我没找到),这里...
页面增加标记及多边形等覆盖物,标记可拖拽调整,同时也可通过关键词搜索获取获取经纬度,调整标记点位置,获取推荐几个地址,问题地址下拉选择其中一个地址等。
vue-baidu-map 简单f封装了 components/index.vue 引用vue插槽 方便使用,也可直接插入 <slot></slot> <!-- * @Description: 百度地图组件 * @Author: Dragon * @Date: 2020-12-31 13:18:38 ...
1. 首先,需要在Vue项目中引入vue-amap组件库,可以通过npm安装或直接引入CDN链接。 2. 在Vue组件中引入vue-amap,并注册为全局组件。 3. 构建一个包含地图容器的div元素,用来显示地图。 4. 在Vue组件的methods...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地