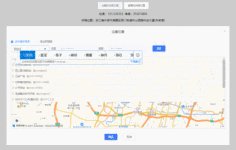
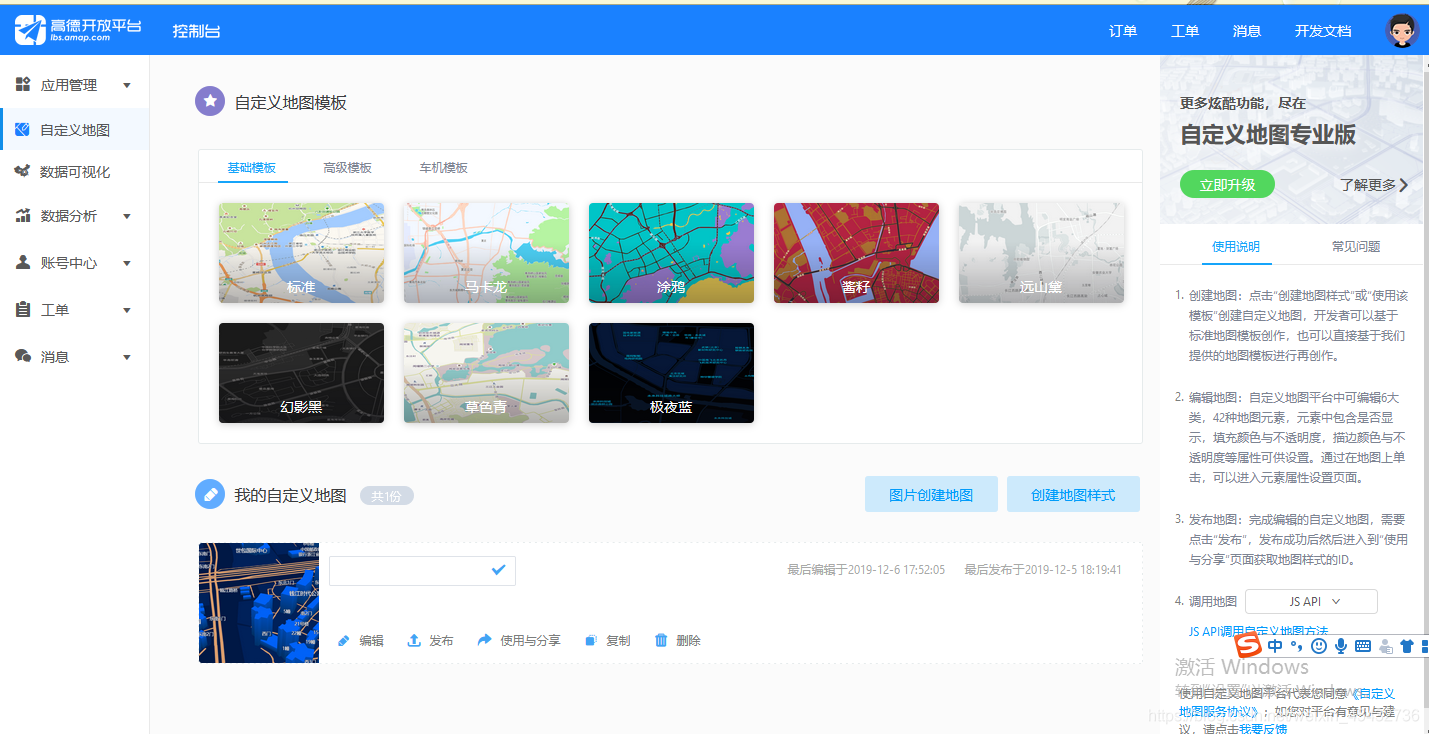
当时使用vue-amp做的一个地图展示大屏,直接上图: 高德地图的官网API:...一、vue-amap准备工作 1、安装vue-amap npm方式,推荐使用npm引入 npm install vue-amap --save CDN方式 ..
”vue-amap“ 的搜索结果
主要介绍了vue 使用高德地图vue-amap组件过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
vue-amap 通过npm下载,并安装进自己的项目,并附带一部分常用组件的功能介绍
【代码】Vue中使用VueAMap。
import VueAMap from 'vue-amap' import ElementUI from 'element-ui' import App from './App.vue' import router from './router' import store from './store' import './registerServiceWorker' Vue.use(VueAMap...
vue-amapvue2.x +vue-amap使用高德地图小案例包含 定位 拖拽选点 搜索 等小案例vue2.x+高德地图Build Setup# install dependenciesnpm install# serve with hot reload at localhost:8080npm run dev# build for ...
vue整合高德地图的官网教程,打开压缩文件,install然后运行npm run dev即可,具体阅读readme文件。
1.4.3 圆 - vue-amap 中文文档 - 文江博客基础示例 组件 | vue-amap
vue 使用高德地图插件 vue-amap文章
第一步:安装 vue-amap 在你的组件中使用地图里面包含了点击事件。第二步:在你的 Vue 项目中注册。
引入高德地图 vue-amap
vue移动端使用vue-map地图进行打卡考勤
vuemap/vue-amap是基于高德JSAPI2.0、Loca2.0封装的vue组件库,支持vue2、vue3版本。在使用组件库进行地图开发时,常常根据需求需要做一些特殊的功能开发,今天主要介绍一些日常开发中常用的开发功能技巧。
Vue思维导图 VueMindmap是用于mindnode贴图的vue组件,其灵感来自 。 在真棒之上构建的。 安装 npm install --save vue-mindmap 用法 捆绑器(Webpack,汇总) ...import 'vue-mindmap/dist/vue-mindmap.css'
import VueAMap from 'vue-amap' import App from './App' import router from './router' Vue.config.productionTip = false localStorage.clear(); Vue.use(VueAMap) VueAMap.initAMapApiLoader({ //高德的key ...
推荐文章
- ubuntu查看网络端口情况-程序员宅基地
- Yocto新增一个hello程序_yocto hello-程序员宅基地
- 目标:丢失所以控制文件,数据库文件,redo文件。只有rman全备的和所有归档的恢复_ora-19697-程序员宅基地
- vue在mounted中获取元素宽度不准确的问题_vue组件深层嵌套mounted获取元素尺寸不准确-程序员宅基地
- CSS3之线条特效(鼠标悬停线条从中间变长)_css横线从短到长-程序员宅基地
- linux系统can扩展,linux下can调试工具canutils安装过程记录-程序员宅基地
- vba抓取html文件数据,VBA抓取PDF数据-程序员宅基地
- 下载SQL Server 2008 R2 Express(数据库大小限制提高到10G)-程序员宅基地
- Java生成二维码,扫描并跳转到指定的网站_java扫二维码进入自己制作的网页-程序员宅基地
- python:多波段遥感影像分离成单波段影像_一个多波段影像分解成多个单波段影像-程序员宅基地