”vue“ 的搜索结果
Vue SSR(vue服务端渲染)
标签: vue
Vue SSR(vue服务端渲染)
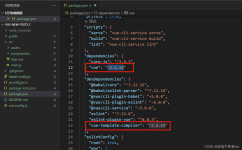
在vue2中安装vue-router 问题描述: 提示:在安装过程中报错,缺少依赖: PS D:\WebDeplpyer\workspace\Vue_Basic\vue_test> npm i vue-router npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve ...
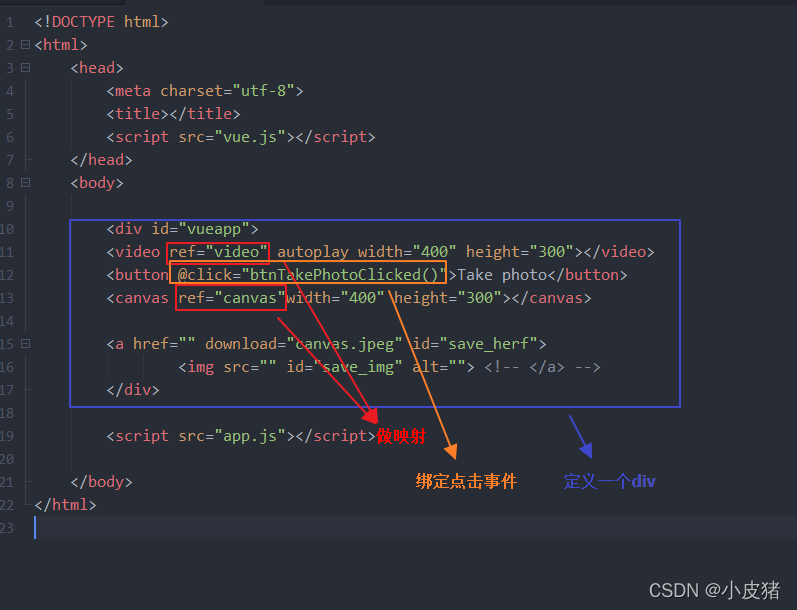
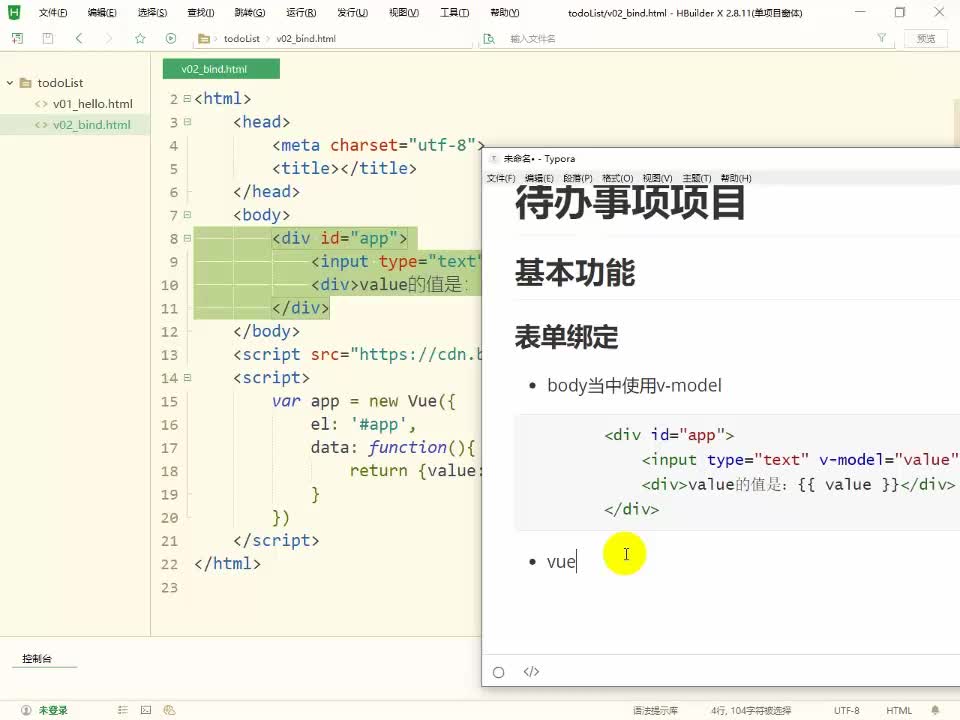
这篇文章主要介绍的是VueComponent函数。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0...
在此,我只使用了docx和excel, pdf我直接使用的iframe进行的展示就不作赘述了。
国际化 Vue-i18n的安装与使用 (Vue2.0 / Vue3.0)
vue中computed的详细讲解 定义 用法 依赖性 优缺点 1.定义 computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新 [TOC]
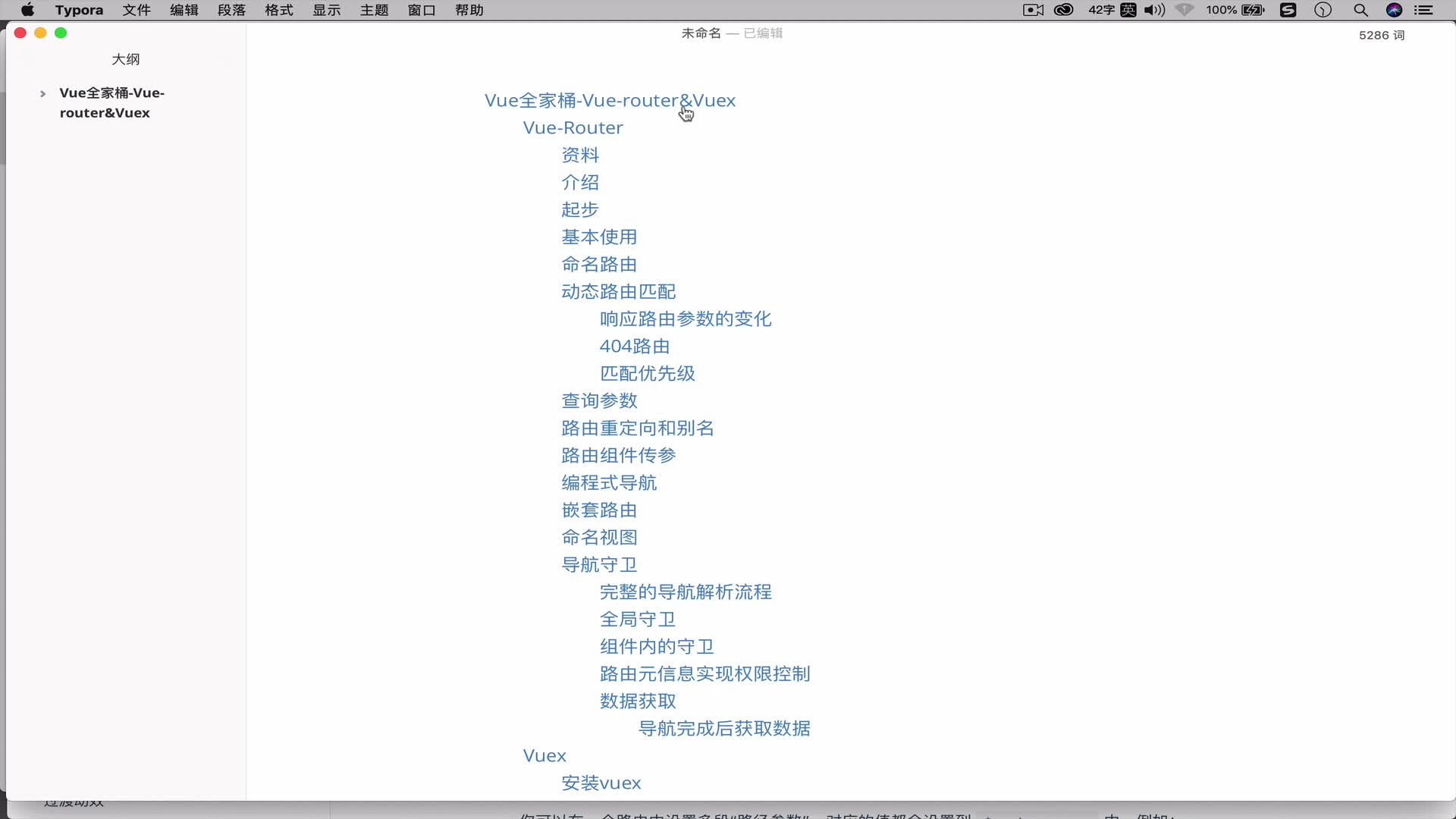
Vue笔记目录 说明: 本笔记根据如下笔记和平时学习视频截图进行整理 天禹老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU 笔记在线版: https://note.youdao.com/s/5vP46EPC 视频:尚硅谷Vue...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地