”vscode“ 的搜索结果
保姆级教程,配置使用vscode这一片博客就够了快来看看吧,如果有啥不理解的地方欢迎来评论区和博主对线(#^.^#)
vscode常用插件压缩包
标签: vscode
vscode常用插件压缩包
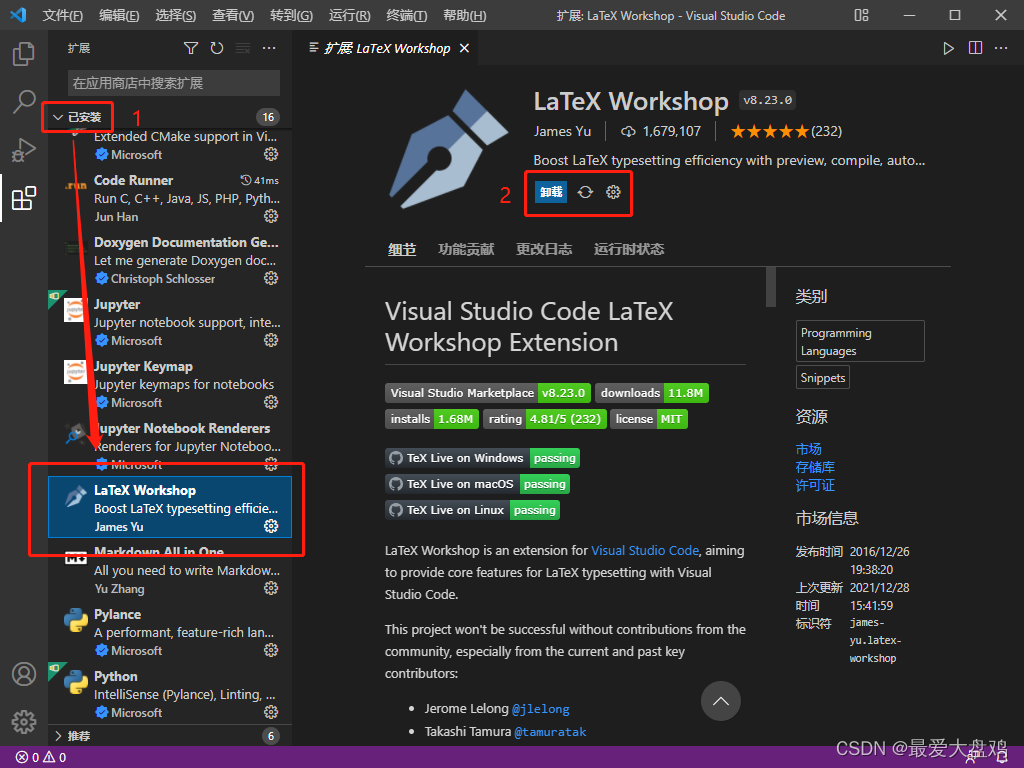
VScode安装好之后,我们还要知道,VScode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。如果你的代码还是单独的一个.c文件...
VSCode下载安装与使用教程,VS code 搭建PHP环境
vscode 插件 volar
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营...
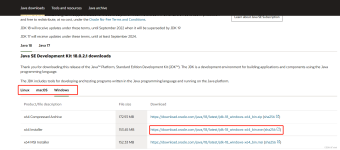
运行后会生成.vscode文件,文件中包含launch.json和task.json文件。vscode打开code文件夹,新建main.cpp文件。安装完成后打开vscode,终端输入code回车。修改launch.json文件如下,直接覆盖即可。下载Linux x64.deb...
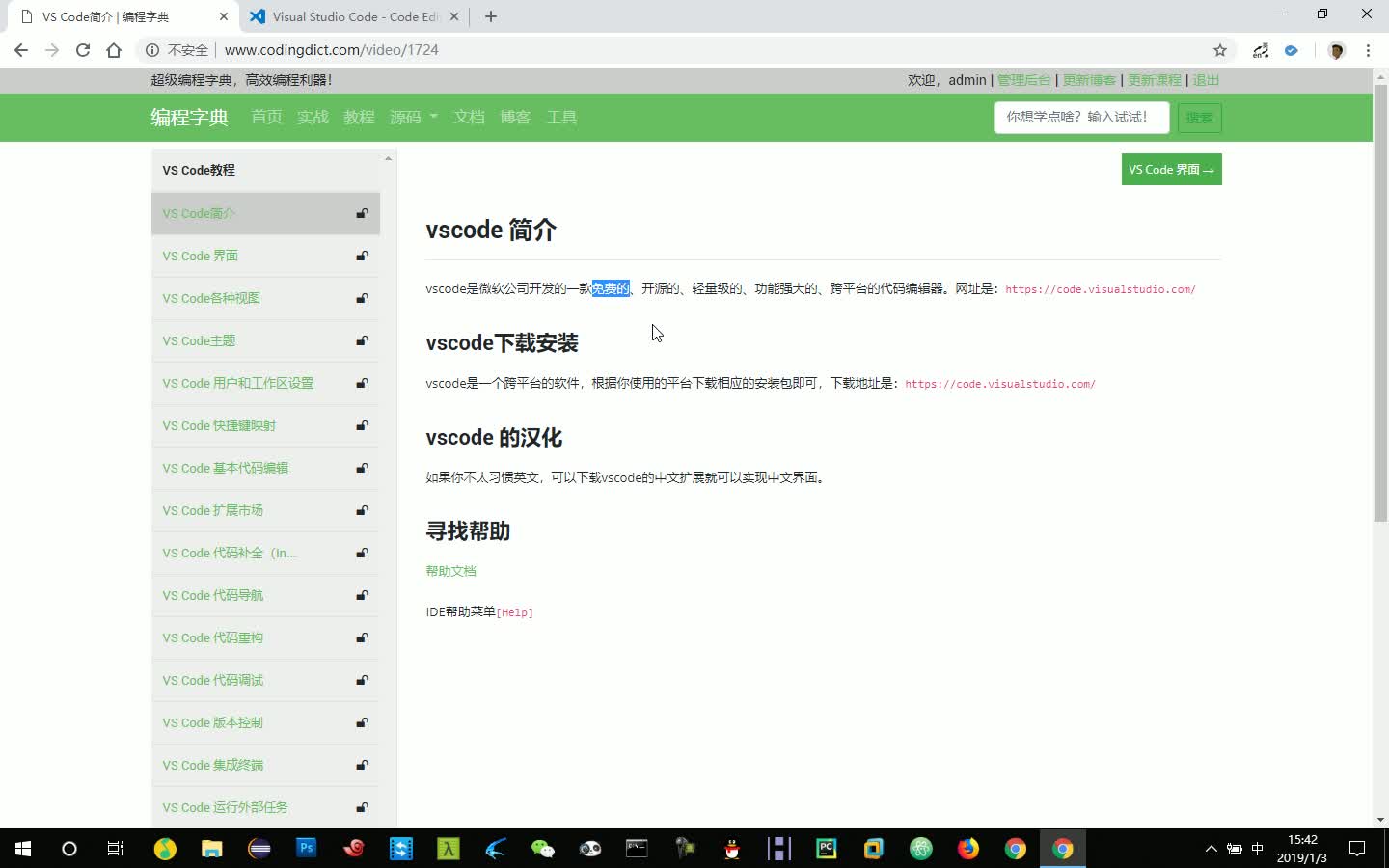
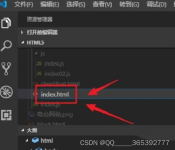
VSCode使用详细教程 1.VSCode下载 VSCode下载链接: https://code.visualstudio.com/ 2.VSCode汉化 3.VSCode常用插件(安装步骤同汉化) 3.1 Auto Close Tag (自动闭合...
1.在nodejs安装目录下新建node_cache(nodejs缓存)、node_global(全局包存放)...可关闭vscode,选择以管理员身份再次打开,或者检查环境变量是否配置正确。,用于统一JavaScript代码风格的工具。运行vue文件时报错。
本篇为如何在VScode上远程连接Ubuntu:平常远程连接服务器的工具有很多,比如Moba、Xshell、putty、甚至CRT都可以进行远程连接服务器,但是他们的本质是相同的,都是使用ssh来进行远程连接。这里我们之所以要使用...
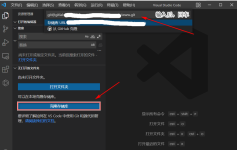
有两种方式让git与vscode绑定方式一、本地有代码文件,初始化本地的代码为git仓库,然后再去github上创建远程仓库与之绑定方式二、在github上创建远程仓库,然后克隆到本地此时这两个仓库就是绑定的。
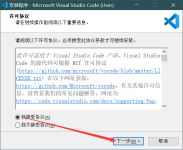
上vscode官网(code.visualstudio.com/updates)下载需要的版本(如图)将update mode 更改为 none(如图)首先在VSCODE设置内搜索 update。下载完毕后直接安装 会自动覆盖以前版本的。
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地