一、videojs简介 我们项目中用的是angular开发的手机H5的app,今天有一个需求是js播放视频功能,就上网搜索了一下,找到了videoJs,Video.js是一款web视频播放器,支持html5和flash两种播放方式。 二、videojs初始...
”video“ 的搜索结果
【uni-app】uniapp使用video组件 本地视频播放。
推荐开源项目:Video.js 分辨率切换插件 项目地址:https://gitcode.com/kmoskwiak/videojs-resolution-switcher 项目简介 Video.js Resolution Switcher 是一个基于 Video.js 的视频播放器插件,它允许用户在观看...
推荐开源项目:videojs-contrib-ads - 视频广告插件 项目地址:https://gitcode.com/videojs/videojs-contrib-ads 在数字化媒体日益普及的时代,视频已经成为我们获取信息和娱乐的主要方式之一。而随着这一趋势的...
安装、调试、修改效果:安装插件及环境问题:1、安装vue-video-player2、组件使用(全部)还需调整的地方: 效果: 安装插件及环境问题: 1、安装vue-video-player npm install vue-video-player -save 使用中遇到...
调整video的播放速率
标签: ffmpeg
video_20240425_124410_edit.mp4
探索Twilio Video Quickstart JS:实时视频通信的卓越起点 项目地址:https://gitcode.com/twilio/video-quickstart-js Twilio Video Quickstart JS 是一个开源项目,旨在帮助开发者快速上手并构建实时视频通信应用。...
video.js的使用,打造自定义视频播放器(综合详解,可收藏)一...2、使用js初始化(推荐使用),例如:二、关于js初始化后,ControlBar组件的相关说明:三、video.js样式修改1、暂停时显示播放按钮2、播放按钮变圆形...
videojs虽然已经为我们提供了较为完善的功能.但是在实际应用中,我们仍然可能需要为这个播放器添加部分功能.下面将以添加标题栏为示例简要介绍如何给videojs添加功能或组件. 获取videojs源码 访问videojs在github上的...
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是...
Video GIF converter for Mac是一款简单易用且功能强大的视频GIF转换工具。Video GIF converter mac版可将视频转换成高清gif图片,生成的GIF动画毫无画质损失,并且支持自定义GIF画面大小,帧率等。
vue2 组件vue-video-player播放视频,支持hls格式。
android 源码学习. 资料部分来源于合法的互联网渠道收集和整理,供大家学习参考与交流。本人不对所涉及的版权问题或内容负法律责任。如有侵权,请通知本人删除。感谢CSDN官方提供大家交流的平台
Topaz Video AI for Mac是一款功能强大的视频处理软件,它利用人工智能技术为Mac用户提供了无与伦比的视频编辑和增强功能。无论您是想提升视频质量、改善画面细节、调整色彩效果还是实现其他创意效果,Topaz Video ...
前端实现video播放
标签: js
video controls src="" id="videoId" autoplay></video> controls: 是否显示视频播放控件 autoplay:当视频加载完成或是否自动播放 preload: 预加载 loop:循环播放 muted:静音 video 上时间包括 播放:...
最近在做大屏展示,需要在一开始播放引导视频,产生自动播放需求。 大部分浏览器都有对视频自动播放的限制,除非用户和浏览器发生交互,否则不允许自动播放,执行play方法,报错: Uncaught (in promise) DOM...
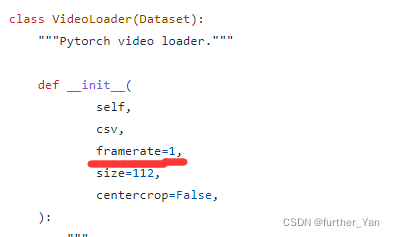
SVD是一种潜在扩散模型,支持文本...从工程角度来看,本文主要提出了一种高质量、大型视频数据集的制作流程,并提出成功训练视频潜在扩散模型Video LDM的三阶段方法:文本到图像预训练、视频预训练和高质量视频微调。
Video_1713625590376.mp4
最近有一个需求:视频播放器旁边有一个按钮控制播放暂停的,这个其实用原生的video标签也可以实现,麻烦的是在视频播放器点击暂停和播放,原生的video不能监听到这个事件,所以用了video-player 1.首先需要下载video...
我在之前的项目中,有许多项目用到了VideoPlayer视频播放组件,其中有很多需求都是视频播放结束后调用一个方法,比如说跳转场景、转换视频等等。我使用的Unity2017的版本都是在Update检测视频的帧数,在视频播放结束...
主要用到的video属性和方法: duration 视频总时长,单位秒 currentTime 当前已播放视频时长,单位秒 muted 设置视频静音(true||false) ontimeupdate 当视频当前播放时长改变时触发的事件 play() 播放视频...
video属性 autoplay: autoplay 如果出现该属性,则视频在就绪后马上播放。 controls: controls 如果出现该属性,则向用户显示控件,比如播放按钮。 height :pixels 设置视频播放器的高度。 loop: loop 如果出现...
video.js播放视频1、常用播放器2、Video.js播放m3u8格式视频3、总结 1、常用播放器 视频编码后要使用播放器对其进行解码、播放视频内容。在web应用中常用的播放器有flash播放器、H5播放器或浏览器插件播放器,其中以...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地