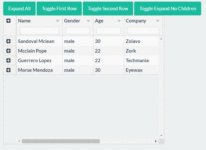
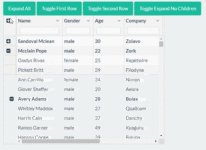
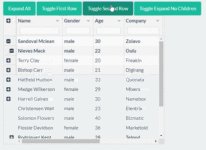
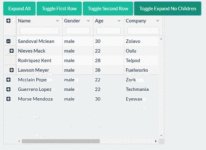
在网上搜索了很多关于UI-Grid的问题 ...还有一位大佬的翻译的中文API:angularjs ui-grid中文api 行编辑的官方API传送门:http://ui-grid.info/docs/#!/tutorial/Tutorial:%20205%20Row%20Edit%20Feature...
”ui-grid中文api“ 的搜索结果
为什么80%的码农都做不了架构师?>>> ...
KendoUI速查手册--中文
<...<!--ui-grid css--> <link rel="stylesheet" type="text/css" href="../lib/angular-ui/ui-grid/ui-...div class="gridStyle" ui-grid="gridOptions" ui-grid-selection ui-grid-resize-columns ui-gri
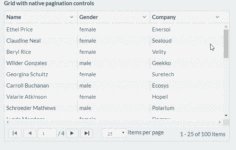
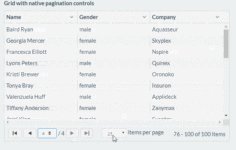
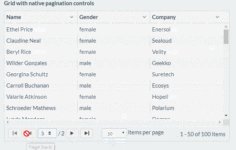
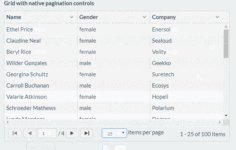
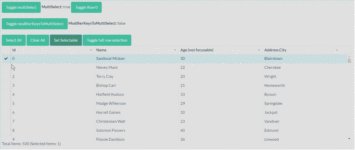
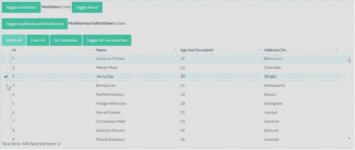
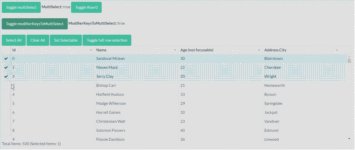
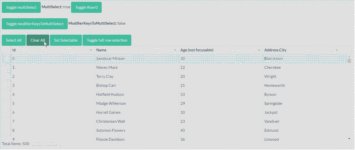
ui-grid-edit: 编辑表格; ui-gird-pagination : 分页指令; ui-grid-selection : 选择行; ui-grid-exporter : 导出; ui-grid-resize-columns: 列宽拉伸指令; ui-grid-auto-resize : 解决grid布局 自动适应...
[Twitter引导程序]-UI样板 [node.js]-后端的事件I / O [Express]-快速的node.js网络应用框架[@tjholowaychuk] []-简化的HTTP请求客户端 [ ]-CSS3微调器[@tobiasahlin] [jQuery] 笔记 到目前为止,我需要为电影...
最近一段时间在使用angularjs 然后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发) <pre name="code" class="html"><!--ui-grid css--> <link rel=...
HTML: (代码仅用于解释得更清楚,并未完全展示) <!doctype html> <html ng-app="app"> <script src="http://aja...
html:[html] view plain copy print?&lt;pre name="code" class="html"&gt;&lt;!--ui-grid css--&...../lib/angular-ui/ui-grid/ui-grid.min.css"
最近一段时间在使用angularjs 然 {CSDN:CODE:csv} 后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发)
因为项目的angular.js版本比较老,1.3.X版的,并且最开始的ui-grid版本也比较低,3.0.0版的,所以也不方便去找其他的表格插件,就用这个ui-grid 亲测有效。 ① 先在主页面引入ui-grid的js和css ② 在app.js页面引入...
ui.grid.rowedit 扩展了编辑功能, 以支持对服务器保存数据的回调, 该数据同时保存了 “行”。此功能尝试给用户一个类似于 电子表格 的体验, 以便他们可以编辑他们希望的任何字段, 并且该功能将试图保存数据 “行”。...
ui-Grid Example01 <div ui-grid="gridOptions" style="width: 100%; height: 500px; text-align: center;" ui-grid-edit ui-grid-pagin
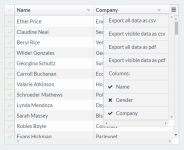
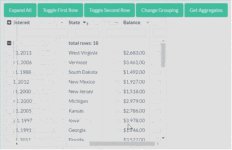
ui-grid是angularjs常用的表格插件,不仅可以显示表格数据,还提供了很多其他可选的操作功能。 如果想详细了解ui-gird,附上官网地址,上面也有很多详细的例子:http://ui-grid.info/ 这篇重点讲一下怎样导出...
要启用, 必须包括 “ui.grid.pinning” 模块, 并且必须在表格元素上写上 ui-grid-pinning指令。在 api 文档中提供了固定功能的文档, 特别是: - columnDef - gridOptions - publicApi还可以禁用列级别上的锁定...
最近一段时间在使用angularjs 然后就找到ui-grid 这个比较不错的表格插件,感觉还不错,所以分享给大家(ps:新手第一次发) html: [html] view plain copy print? &lt;pre name="code" ....
最近在应用ng-grid升级版的ui-grid,就顺便记录了这篇文章; angular1.3.2+bootstrap3.X 直接上代码 view: 创建通知 删除通知 -->
我正在使用ui-grid。我有很多行,所以才使用滚动。一切正常,直到我尝试更改行的高度。然后滚动变得一团糟。我在这里添加了一个示例http://plnkr.co/edit/S6ylwOVgcQp7CSsZZxpR?p=preview这是ui-grid网站上的教程之...
大家在使用UI-Grid的时候也体验到了它的强大之处,但是它也存在很多问题,就连官方API的网站也是一片乱码。 问题1:UI-Grid在使用滚动条的时候,也可以看到,他的样式是:scroll 的,它这样做也是为了固定表头,表格...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地