为什么80%的码农都做不了架构师?>>> ...
”ui-grid中文“ 的搜索结果
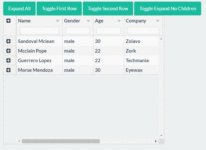
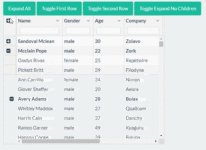
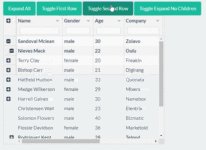
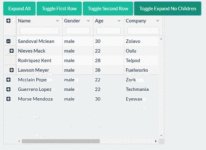
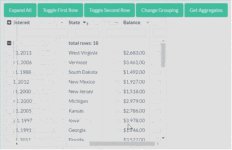
了解 Angularjs UI-Grid 起因:项目需要一个可以固定列和表头的表格,因为表格要显示很多列,当水平滚动条拉至后边时可能无法看到前边的某些信息。 以前在angularjs 1.x 中一直都是直接 ng-repeat去完成一个table,...
https://txwtech.blog.csdn.net/article/details/138381769 54.akts_ui_鸿蒙系统_tcp_socket收发示范代码.rar
HTML: (代码仅用于解释得更清楚,并未完全展示) <!doctype html> <html ng-app="app"> <script src="http://aja...
ui-grid 使用讲解
标签: ui-grid
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8
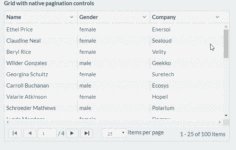
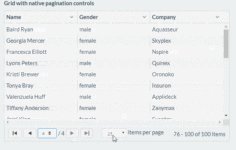
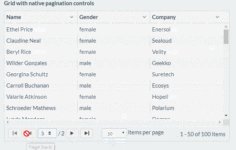
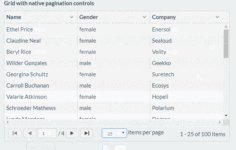
ParamQuery grid是一个轻量级的jQuery网格插件,基于用于用户界面控制、具有一致API的优秀设计模式jQueryUI Widget factory创建,能够在网页上展示各种类似于Excel和Google Spreadsheet效果的网格。
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客: http://my.oschina.net/gmd/blog/714911 html代码: html ng-app="myApp"> head> meta charset="utf-8"> title>ui-Grid...
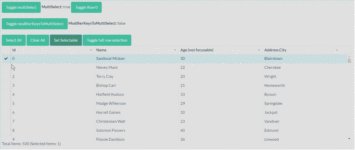
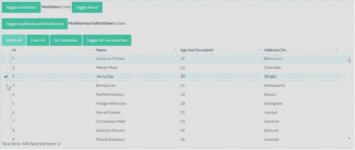
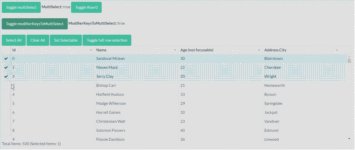
onRegisterApi: (gridApi) => { $this.gridApi = gridApi; //单点行选中时触发 $this.gridApi.selection.on.rowSelectionChanged($this.$scope, function (row, event) { //row为单行数据 ...
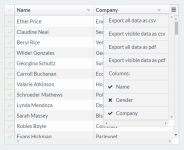
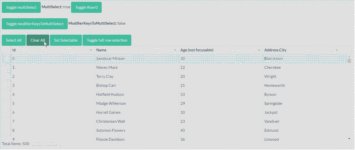
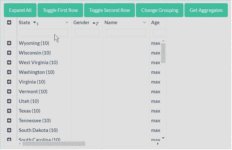
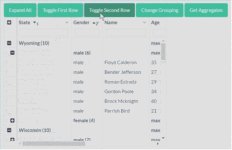
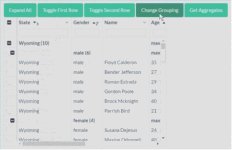
ui-grid是angularjs常用的表格插件,不仅可以显示表格数据,还提供了很多其他可选的操作功能。 如果想详细了解ui-gird,附上官网地址,上面也有很多详细的例子:http://ui-grid.info/ 这篇重点讲一下怎样导出...
要启用, 必须包括 “ui.grid.pinning” 模块, 并且必须在表格元素上写上 ui-grid-pinning指令。在 api 文档中提供了固定功能的文档, 特别是: - columnDef - gridOptions - publicApi还可以禁用列级别上的锁定...
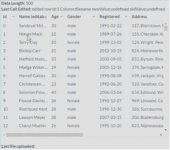
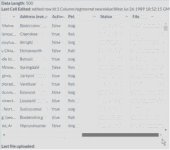
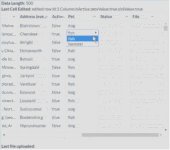
在网上搜索了很多关于UI-Grid的问题 ...还有一位大佬的翻译的中文API:angularjs ui-grid中文api 行编辑的官方API传送门:http://ui-grid.info/docs/#!/tutorial/Tutorial:%20205%20Row%20Edit%20Feature ...
原文:202 Cell Navigation此示例使用 ui-grid-cellNav指令添加单元格导航。要启用, 必须包括 “ui.grid.cellNav” 模块, 并且必须在表格元素上包括ui-grid-cellNav指令。CellNav 功能的文档在 api 文档中提供, 特别...
在ui-grid 导出pdf 时可能会出现中文字符无法显示问题,解决方法看这篇博客:http://my.oschina.net/gmd/blog/714911html代码:<html ng-app="myApp"> <meta charset="utf-8"> <title>ui-Grid Example01...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地