”react-amap“ 的搜索结果
本质就是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能在浏览器中运行。工具:babeljs.io//既要传递自定义参数,而且还要事件对象...React组件:在React中,一个组件就是首字母大写的函数。
动态多个数据Controller包裹时候,原生html标签input可以add时候自动获取焦点,聚焦到最近不符合要求的元素上面。
使您的React Native地图变得更快,响应更快的四种方法。 为什么这很重要 作为使用React Native或任何平台/语言的移动开发人员,您迟早将不得不处理地图。 而到了那个时候,您需要知道如何有效地对其进行优化,因为...
今天在react native 中导入一个三方库,出现了这个问题react-native app:compileDebugJavaWithJavac 在stackoverflow上找到了解决的办法,地址如下: ...
React中使用react-router-cache-route缓存页面状态
基于React建造的管理后台系统 ... React Amap(高德地图) Visjs(拓扑图) 目录结构 . ├── config # webpack 配置目录 ├── res # 静态文件目录 └── src # 前端源码目录 ├── index.html # lay
## 配置sass预编译器环境 * npm install sass-loader node-sass --save-dev * npm run eject * 修改webpack.config.dev.js ``` { exclude: [ /\.html$/, /\.(js|jsx)$/, /\.css$/...
1、使用react-create-app创建一个新的react项目2、修改index.html,添加以下script引用: 3、创建一个组件文件MapDemo.js,内容如下import React, { Component } from "react";class WebMapDemo extends Component {...
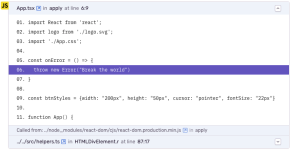
最近在学React,发现 onClick={this.deleteItem(参数)} 无效 <ul> { this.state.list.map((item,index) =>{ return <li key={index} onClick={this.deleteItem(index)}>{item}</li&...
import AMapLoader from '@amap/amap-jsapi-loader' import useIsChinese from '@/hooks/use-is-chinese' import {MAP_LANG} from '@/config' import styles from './style.scss' import {CONSTANTS} fro
dsa
前言 做前端的小伙伴们可能会经常遇到做一个自定义dashboard这样的需求。 那么什么是自定义dashboard呢?自定义dashboard其实就是一个自定义面板,用户能够在面板上自由的拖拽,新增,删除组件。...
import React, { useState } from 'react' import { Link,Outlet,useNavigate } from 'react-router-dom' 2.在函数内定义一个数接受改值,并定义传值内容 const targetByBtn = useNavigate() const [message] = ...
(一)前言 相信大多数和我一样,对于postion的属性,依然保留在static,relative,absolute和fixed。...但是在了解到react-sticky后,我发现作者提到了postion:sticky,吓得我马上查阅下sticky是什么。 ...
react-native 打包apk 之 安卓离线包全过程 2017年08月14日 15:47:03 __卓原 阅读数:10178更多 所属专栏: react native 版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net...
1.前言 之前用过antd.pro框架来实现前端开发,不管是v4还是v5都封装的不错,比如今天要说到的表格。 在日常开发中,少不了增删改查,有了这些东西,就不得出现三个必要的组件 表格组件 查询组件 ...
create-react-app使用antd 3.x和less一、在npm run eject前配置antd和less1. 首先安装antd2. 安装react-app-rewired 和 customize-cra3. 修改package.json配置文件4. 创建配置文件5. 使用antd模块化6. 项目中使用...
使用了React-Native cli里index.js提到的yarn,版本号1.17.3: 所有的依赖和完整输出: ...This will walk you through creating a new React Native project in c:\temp\MyProject Using yarn v1.17.3 Install...
第一步:引入地图api js ,地图...script type="text/javascript" src="https://webapi.amap.com/maps?v=1.3&key=bca3c8db7e16261dadc9b149bb686e71"></script> <div id="add-notice-container"...
推荐文章
- java.lang.IllegalStateException: Failed to load ApplicationContext-程序员宅基地
- 四川电信烽火HG680KA_高安版 (CA)(黄标4K)国科GK6323V100C-安卓4.4.2-拆机短接强刷固件包_gk6323v100c固件-程序员宅基地
- 关于Linux上下文切换_linux set_saved_sp-程序员宅基地
- SpannableString、SpannableStringBuilder与String的关系-程序员宅基地
- unity右键creat->2d Object没有Tiles_unity 2d object里面,没有tilemap-程序员宅基地
- docker-compose 运行hadoop_dockercompose hadoop3.3.5-程序员宅基地
- 基于PIC16F877A的智能台灯设计。_pic16f877a简单通设计-程序员宅基地
- idea 方法注释模板自定义并多个参数换行_idea 自定义方法注释多个参数换行-程序员宅基地
- C语言排序算法_@c .sr.x,,]~~az-程序员宅基地
- JavaScript删除元素属性_$("#meterstatus").removeattr("readonly");-程序员宅基地