当前高德地图的react版本 ...新的react-amap-next项目地址:https://github.com/windsome/react-amap-next ,采用新方案,极少代码 当前react版本amap的开源库react-amap介绍 使用方法 impor...
”react-amap“ 的搜索结果
react-amap是一个基于React封装的高德地图组件;帮助您轻松的接收地图到React项目中。此外必须引用的Map组件外,我们目前提供了最常用的10个地图组件,能满足大部分简单的业务场景;如果你有更复杂的需求,或者找到...
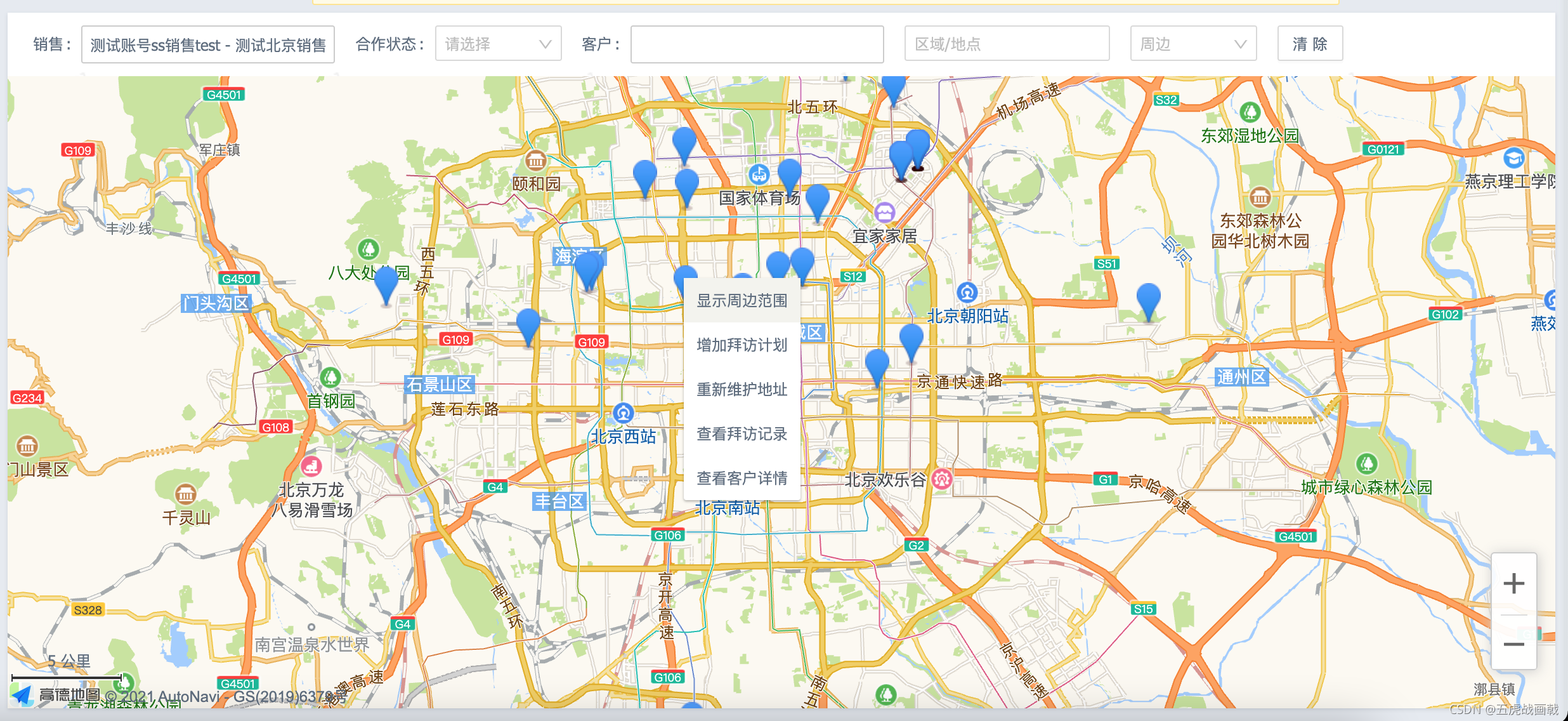
react使用高德地图react-amap:Map、Markers、Circle、ContextMenu、自定义ContextMenu
本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。需要《Linux入门到精通》、《linux系统移植》、《Linux驱动...
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的...
React Amap 官方文档 最近做后台选址地图的更换,由百度地图换到高德地图。原有功能为用户先圈定城市范围,点击定位图标,打开弹窗,将用户原有的地图信息以经纬度的形式带入,地图中心点切换为当前经纬度,用户...
React AMap 基于 React 封装的高德地图组件,助你轻松的接入到 React 项目中。 本库主要参考 饿了么,API基本一致。 与饿了么[react-amap]区别如下: 采用context共享map实例,其他组件没有必要一定是Map组件的子...
react-native-amap3d react-native高德地图组件,使用最新的3D SDK,支持Android + iOS,受启发,提供功能丰富且易用的接口。 相关项目推荐: 关联文档: : 功能 地图模式切换(常规,卫星,导航,夜间) 3D建筑...
1、教程:井字棋游戏1、教程:井字棋游戏本教程将引导你逐步实现一个简单的井字棋游戏,并且不需要你对 React 有任何了解。在此过程中你会学习到一些编写 React 程序的基本知识,完全理解它们可以让你对 React 有...
React@17,react-router-dom@6,react-redux@7,的基础和基本使用
react-amap react中调用高德地图 amap gaode 适用方法非常简单 1.你只需要创建一个文件,复制AmapInit到这个文件 2.然后在对应的react组件中的componentDidMount中引用对应的AmapInit方法就可以了。 3.如果你需要更...
React本机amap地理位置 React Native高德地图定位...import { init , Geolocation } from "react-native-amap-geolocation" ; await PermissionsAndroid . requestMultiple ( [ PermissionsAndroid . PERMISSIONS .
探索React Native的高效定位库:react-native-amap-location 项目地址:https://gitcode.com/tyao1/react-native-amap-location 引言 在移动应用开发中,精确、高效的地理位置服务是许多应用场景的核心部分。今天我们...
react的路由配置方式,根据 react-router-dom 的不同版本,做不同配置
React Native地图。
/ 使用 BrowserRouter。
本文主要以版本为主,旧版过多概念不介绍,想必诸位应该也知道该库是做什么用的 ,主要引领大家入门了解 react-router-dom 的使用,快速上手最新React Router v6 版本。
exclude: /(node_module)/, //这是一个正则表达式,用于指定哪些文件应该被排除在转换之外。// mediaQuery: false, //这个选项表示是否应该在媒体查询中转换px单位。在这里,它被设置为false,意味着媒体查询中的px...
首先安装 npm install --save react-amap
react-amap 是基于 React 的高德地图组件。1. 获取地图示例react-amap 作为高德地图在 React 中的实现,实际使用中不可避免的需要通过地图对象调用各种方法,react-amap 中获取地图示例方法如下:events={{created: ...
react-amap 是一个基于 React 封装的高德地图组件。 https://elemefe.github.io/react-amap/articles/start 在高德开放平台申请你自己的 Key。 https://lbs.amap.com/ 安装 npm install --save react-amap GaoDeMa....
对应的package为React-amap。 记录一下在项目中遇到的几个问题以及解决方案: 自定义Markers外观, // 标记杆塔的图片样式 style = { position: 'relative', backgroundColor: 'white', color: '...
在项目目录中 使用命令 npm install --save react-amap 安装完成之后,在模块头部引入组件 然后在render,return中写入<Map >标签 amapkey:在高德官网申请的key值, zoom:地图级别(国家、省...
干货,无话 ...2、npm install react-amap,引入高德地图的封装; 3、编写组件index.js: import React from "react"; import ReactDOM from "react-dom"; import Map from "./Map3"; let mapDat...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地