一个基于jquery库的点击加载更多实现(可在一个页面实现多个)。 真实的案例。 当初进行项目的时候没有找到合适的代码(找到的很多都是滚动条拖到底自动出现,没有点击出现的),并且要实现一个页面多个点击加载,...
”jquery“ 的搜索结果
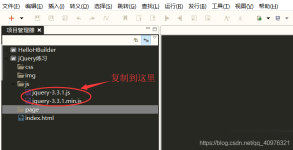
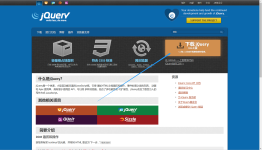
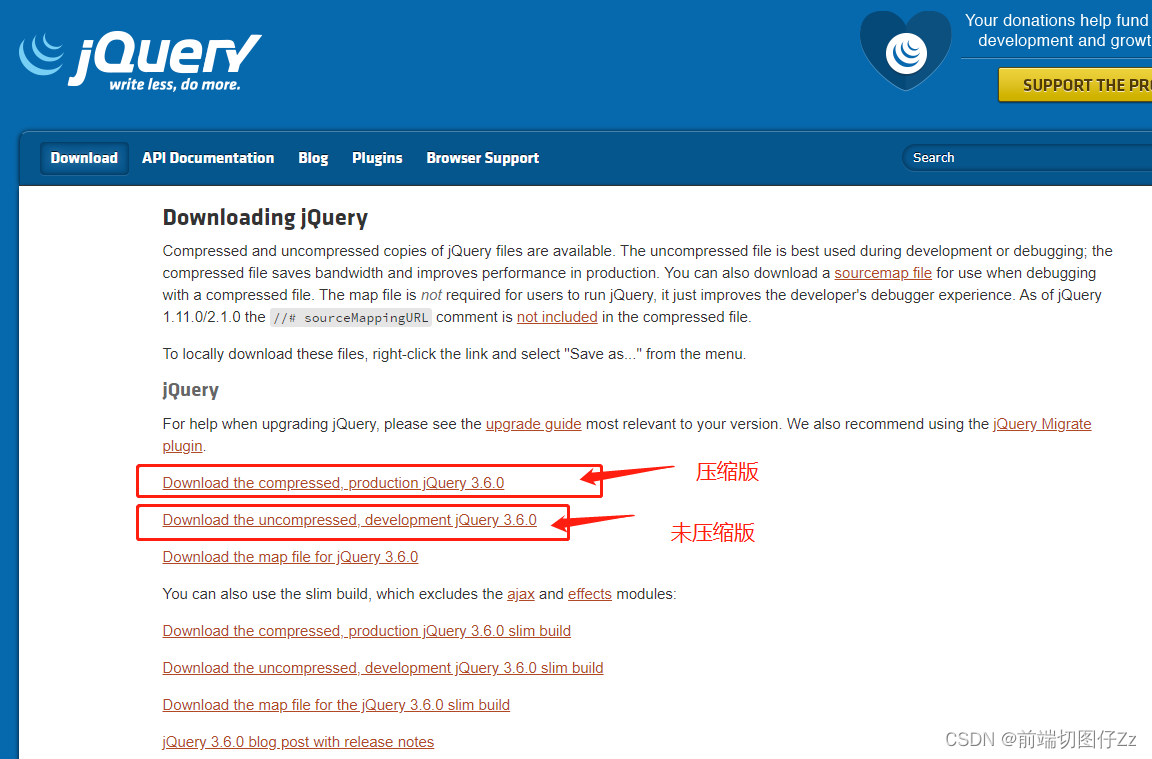
我们在实际项目中,如果要使用 jQuery,则需要先下载 jQuery 库,然后把它引入到要使用的网页中。 jQuery 有下面几种使用方法: 从官网下载 jQuery 库,然后引入到页面中。 使用命令安装 jQuery,例如 npm、bower ...
1. 2款jQuery图片自动切换常用广告代码 2. jquery+css五屏焦点图淡入淡出+圆形按钮切换广告图片代码 3. jQuery+CSS实用图片收缩与放大效果插件 4. jquery+div实现同时滑动切换的图文展示特效插件下载 5. ...
jQuery 中可以使用 val() 方法来获取 select 元素的值。例如: // 获取 id 为 'mySelect' 的 select 元素的值 var selectedValue = $('#mySelect').val(); 注意,如果 select 元素有多个选项被选中,val() 方法只会...
jQuery概念及优点
JQuery的基本使用以及网站推荐
用jquery方法的字符串截取,jquery字符串截取
jQuery 遍历对象
标签: jquery
遍历对象 $.each(对象,function(k 对象属性变量,v对象属性值变量) var cat={ name:'kitty'; age:5 climb:function(){ console.log('在爬树') ...$.each (cat,function(k,v){ ...$.each(数组,function(k元素下标...
treetable这个jquery插件 的演示demo,带完整的jquery,treetable和css依赖
jquery怎么给元素设置属性
jquery.uploadify-3.1.min.js 修改了SWFUpload.prototype.getFlashHTML ()方法,解决了在ie9在点击上传按钮后,不能弹出浏览文件的对话框问题。
30 个 jQuery & CSS3 加载动画和进度栏插件
Jquery或许在前端技术中由于它不太好的性能以及其他原因逐渐被淘汰,但是Jquery在html单页面的应用中依然有着一定的优势,在本章主要简单展示Jquery的两种用于调用接口发起请求的方式。
1、jquery基本选择器 2、jquery层次选择器 3、jquery过滤选择器 4、jquery表单选择器 1、jquery基本选择器 基本选择器是JQuery最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名来查找DOM元素...
Vue Cli 中使用 jQuery 方式一: 1、安装 jquery npm install jquery 2、在想要使用 jQuery 的文件里面引入即可: import $ from 'jquery 注意:如果要在 main.js 文件里面引入 jQuery ,则需要这样加: import $ ...
jQuery基于imageselect.js插件的示例,下拉框图片选择特效,在Select下拉框中使用图片,并选择图片的功能,加入了一些特效,不仅仅是图片选择。
昨天立冬了,又一个秋天结束了,平淡的日子好像很相似,和去年一样依然在做着开发的日子,不同的是随着时间的积累,慢慢的可以适应很多的东西了,开发一周,改代码一周 今天又是关于前端浏览器兼容的问题,原代码:...
jQuery css() 方法 css() 方法设置或返回被选元素的一个或多个样式属性。 返回 CSS 属性 如需返回指定的 CSS 属性的值,请使用如下语法: css("propertyname"); 设置 CSS 属性 如需设置指定的 CSS 属性,请使用如下...
1.npm引入JQuery: npm install --save jquery@1.* 2.npm引入社区提供的申明文件: npm install @types/jquery --save-dev 3.vue.config.js配置插件: const webpack=require('webpack'); configureWebpack...
function sleep(n) { //n表示的毫秒数 var start = new Date().getTime(); while (true) if (new Date().getTime() - start > n) break; } console.log(new Date());... console.lo...
jQuery 3.1 参考手册.CHM jQuery 3.1 中文参考手册.CHM
/* 原因:JQuery 建议去用一个变量去存储这个选择器 因为每次使用都会重新读取而不会缓存 */ function myFunction() { let p1 = $("#p1"); // ← 看这里 let w = p1.width(); let h = p1.height(); console....
这是一款利用jQuery和CSS3实现的自定义弹出窗口,这可比浏览器默认的弹出窗口漂亮多了。弹出窗口中可以自定义html,十分灵活。另外最重要的一个特点是,它利用了jQuery和CSS3可以实现很多种弹出窗口动画效果,挺酷的...
推荐文章
- python wx包_今天玩点啥:python真香系列之利用wxpy包写一个微信消息自动回复插件...-程序员宅基地
- 【PCL】使用自定义点类型时LNK2001、LNK2019链接错误解决_使用pcl出现link2019-程序员宅基地
- 获取数组中元素个数的方法_qt获取数组的元素个数-程序员宅基地
- Centos7 安装 docker及docker-compose_yum install -y yum-utils device-mapper-persistent--程序员宅基地
- c 与易语言程序间通信,易语言与三菱PLC通信-FX系列-程序员宅基地
- 西部数码mysql怎么用织梦_[原创]织梦程序(DeDeCms)常见问题集锦-程序员宅基地
- 免安装mysql启动3534错误处理_mysql 免安装版本启动时 3534出错_mysql-程序员宅基地
- 评测了10款画流程图软件,这4款最好用!(完全免费)_好用的流程图软件免费-程序员宅基地
- 在CentOS6.9安装Azkaban3.50.0_centos6.9 azkaban-程序员宅基地
- Java项目基于ssm+vue.js的学生宿舍维修服务平台附带文章和源代码设计说明文档ppt-程序员宅基地