”input标签的type属性“ 的搜索结果
关注重工黑大帅,学习不迷路 一、代码 请输入文字: 请输入密码: 请进行单选: 请进行多选: 请选择文件上传: 信息重置: 隐藏提交按钮: 请选择图片: ... 请输入邮件:
1.用jquery $(“input[name=’btnAdd’]”).attr(“value”) 获取value属性值,其它属性换attr的参数就OK 2.通过点来获取: ...input name=n1 type=text /> <input name=n3 type=text /> <input
input标签type属性详解
input 标签的type 属性值
标签: 前端
这些类型允许开发者创建丰富的、交互式的表单,以满足各种用户输入需求。请注意,不是所有的浏览器都支持所有类型的输入控件,因此在使用时需要考虑兼容性问题。属性具有多种类型,每种类型都定义了不同的输入控件。
如果你希望在页面加载时某个input>元素被默认选中,并且希望这个状态在用户与表单交互时保持不变,那么你应该使用 checked 属性,但是在react中要配合onChange()方法使用。简而言之,checked 属性用于动态控制 input>...
属性可以根据需要组合使用,以创建不同类型的输入框。属性用于指定输入框的类型。标签用于创建输入框。
input的type属性整理
标签: html
## **整理input的type属性** 1. type = text 这是我们见得最多也是用的最多的,比如用于登录页面输入用户名,注册是输入电话号码,邮箱等 参数: a:name 表示文本输入框名称 b:size 表示输入框的长度大小 c:...
input的type属性
标签: 前端 java javascript
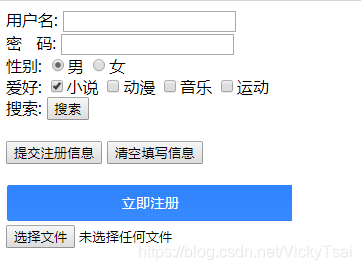
需要注意的是,在定义单选按钮时,必须为同一组中的选项指定相同的name值,这样“单选”才会生效。图像形式的提交按钮与普通的提交按钮在功能上基本相同,只是它用图像...8.图像形式的提交按钮< input type=" image"/>
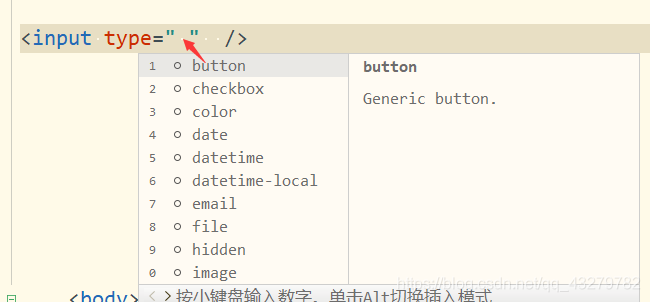
input type="text"> Type Type类型介绍 button 没有默认行为的按钮,上面显示 value 属性的值,默认为空 checkbox 复选框 color ...
input type="radio"> 单选框 适用于 选择性别按钮网页等 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" conte...
input标签中常用的type属性介绍 type="text"--->文本框 type="password"--->密码框 type="radio"--->单选框 type="checkbox"--->复选框 type="file"--->图片上传 type="hidden"--->隐藏控件...
我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
input type="reset" value="重置" reset重置 还原到默认状态 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" co...
HTML的input中type属性的属性值包括哪些(2011-11-25 16:44:40)标签:杂谈1.取消按钮按下时的虚线框,在input里添加属性值 hideFocus 或者 HideFocus=true/>2.只读文本框内容,在input里添加属性值 readonly3.防止...
之前写一些小项目的时候,在表单这一块因为知道的type属性就text、password、button、submit等一些值,而且form表单也应用的不是很灵活,所以通过简单的学习,认识到以前写的form表单有多搞笑(连type=data都不知道...
加上上传文件功能input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点一点点上传还有form表单action指向提交的url后台,一定是用post请求提交 <!...
file控件 input标签的属性type="hidden"标签
input标签用于搜集用户信息 根据不同的type属性值,输入字段拥有很多形式。 输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。 type属性: button:定义可点击的按钮 checkbox:定义复...
input的type属性所有参数(含css3.0) 这是我的第一篇博文,不知道要来写什么,刚好最近看了下css3中input的type属性,发现有很多简单实用的东西,于是就决定写这篇博文。(仅供参考,准确性有待检测!) 1. type=”...
type 属性规定 input 元素的类型。 语法 <input type="value"> 属性值 值 描述 button 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 checkbox 定义复选框。 file ...
新type属性介绍首先让我们来看一张表HTML5中的type.png其中标有`红色5`的代表`HTML5`中推出的测试代码:Titleform {width: 80%;background-color: #F7F7F7;}label {display: block;width: 80%;margin: 0 auto;font-...
表单标签属性 form表单 表单的应用: 以上都是由表单来完成的 <form caption="链接地址" method=“传输的方式” >...input表单type的属性 属性 <input type="属性" > 作用 text 文本框 – – p
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地